使用div+css实现背景颜色渐变,怎么实现呢?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用div+css实现背景颜色渐变,怎么实现呢?相关的知识,希望对你有一定的参考价值。
利用css3可实现背景颜色渐变:
一、线性渐变:
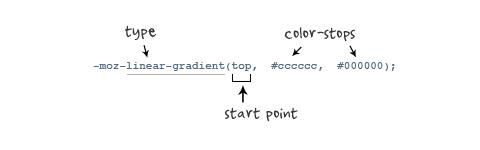
1、线性渐变在 Mozilla 下的应用
语法:
-moz-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )

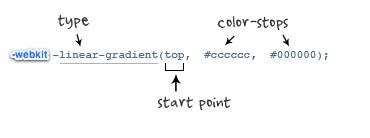
2、线性渐变在 Webkit 下的应用
语法:
-webkit-linear-gradient( [<point> || <angle>,]? <stop>, <stop> [, <stop>]* )//最新发布书写语法

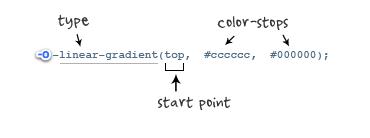
3、线性渐变在 Opera 下的应用
语法:
-o-linear-gradient([<point> || <angle>,]? <stop>, <stop> [, <stop>]); /* Opera 11.10+ */

二 径向渐变
语法:
-moz-radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*);
-webkit-radial-gradient([<bg-position> || <angle>,]? [<shape> || <size>,]? <color-stop>, <color-stop>[, <color-stop>]*);
参考技术A
如果只要求兼容高级浏览器,CSS3可以解决。
如果要兼容低级浏览器,例如IE6,还是用背景图片重复吧。
上面的这属性可以在CSS手册里查到。
本回答被提问者和网友采纳以上是关于使用div+css实现背景颜色渐变,怎么实现呢?的主要内容,如果未能解决你的问题,请参考以下文章