html中想要将背景颜色渐变怎么弄?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html中想要将背景颜色渐变怎么弄?相关的知识,希望对你有一定的参考价值。
参考技术A1、打开编辑器,新建一个html,并定义一个div,并给50px的高度:

2、接下来在style中设置div的样式,这里使用linear-gradient()编写一个默认方向的红蓝渐变,渐变的方向可以省略的:

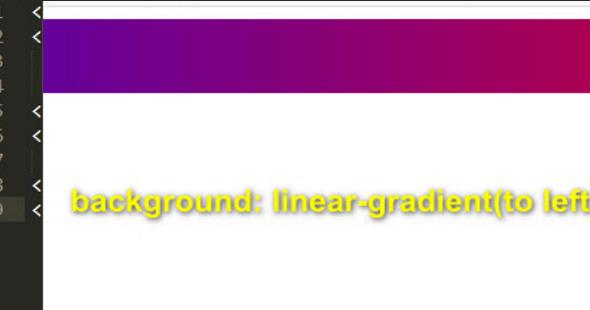
3、如果想设置渐变方向为从右至左,只需要给linear-gradient加一个“to left”属性就可以了:

4、保存文件查看生成的指定方向的渐变,可以看到浏览器中显示出红蓝的渐变色。以上就是用在html中设置渐变色的步骤:

以上是关于html中想要将背景颜色渐变怎么弄?的主要内容,如果未能解决你的问题,请参考以下文章