网页背景颜色渐变
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页背景颜色渐变相关的知识,希望对你有一定的参考价值。
怎样实现网页背景颜色渐变,滚动条的滚动对背景颜色没有影响
代码如下,复制到txt文件,然后另存为html文件,具体应用看你怎么改了!<html>
<BASE target=-blank>
<head>
<TITLE></TITLE>
<style>
BODY
SCROLLBAR-FACE-COLOR: #8000FF;
SCROLLBAR-HIGHLIGHT-COLOR: #00FFFF;
SCROLLBAR-SHADOW-COLOR: #0000A0;
SCROLLBAR-3DLIGHT-COLOR: #FF0080;
SCROLLBAR-ARROW-COLOR: #008000;
SCROLLBAR-TRACK-COLOR: #80FFFF;
SCROLLBAR-DARKSHADOW-COLOR: #FF00FF;
SCROLLBAR-BASE-COLOR: #FFFF00;
</style>
</HEAD>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P> </P>
<P>
; &
nbsp; &nb
sp;
; &
nbsp; &nb
sp;
; &
nbsp; &nb
sp; </P>
<SCRIPT>
var i=0
var i_cell=0
i_bg=0
var linkslist
var bg = new Array('AACC00','77AA00', '557700', '335500', '003300', '000000', '335500', '557700', '77AA00',
'AACC00', 'CCFF00')
function initObjects()
if (document.all)
linkslist = document.all.linkliste.style
linkslist.visibility='VISIBLE'
linkslist.posTop = i
linkslist.posLeft = 3
scrollIE()
if (document.layers)
linkslist = document.linkliste
linkslist.visibility='VISIBLE'
linkslist.top = i
linkslist.left = 3
scrollNN()
function scrollNN()
if (i_cell < 100)
i_cell++
linkslist.top = i--
var timer = setTimeout('scrollNN()',20)
else
clearTimeout('timer')
changebgNN()
function scrollIE()
if (i_cell < 100)
i_cell++
linkslist.posTop = i--
var timer = setTimeout('scrollIE()',20)
else
clearTimeout('timer')
document.bgColor='CCFF00'
changebgIE()
function changebgNN()
if (i_bg <= bg.length)
document.bgColor=bg[i_bg]
i_bg++
var bgagain = setTimeout('changebgNN()',20)
else
clearTimeout('bgagain')
document.bgColor='CCFF00'
i_bg=0
makepauseNN()
function changebgIE()
if (i_bg <= bg.length)
document.bgColor=bg[i_bg]
i_bg++
var bgagain = setTimeout('changebgIE()',50)
else
clearTimeout('bgagain')
i_bg=0
makepauseIE()
function makepauseNN()
if (i < (-1*1700))
i=0
i_cell=0
var scrollagain = setTimeout('scrollNN()',3000)
function makepauseIE()
if (i < (-1*1700))
i=0
i_cell=0
var scrollagain = setTimeout('scrollIE()',3000)
</SCRIPT>
<STYLE>.alldiv
POSITION: absolute; VISIBILITY: hidden
</STYLE>
</head>
<p align=left><a href=http://rtcnet.vicp.net>
<body onload=initObjects() onUnload="window.alert('容天谢谢你的光临!欢迎下次再来!')">
<DIV class=alldiv id=linkliste>
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
<p>容天谢谢你的光临!欢迎下次再来!
</body>
</html> 参考技术A 方式有两种,可以使用 CSS+图片 或 CSS+滤镜 实现,比如使用IE浏览器的Gradient 滤镜实现两个颜色(#FFFFFF/#3568CC)的渐变:
<body style="filter:progid:DXImageTransform.Microsoft.Gradient
(startColorStr='#FFFFFF', endColorStr='#3568CC', gradientType='0')">
</body> 参考技术B 不好意思,我不会哦。。。本回答被提问者采纳
div背景颜色怎样渐变 css实现div层背景颜色渐变代码
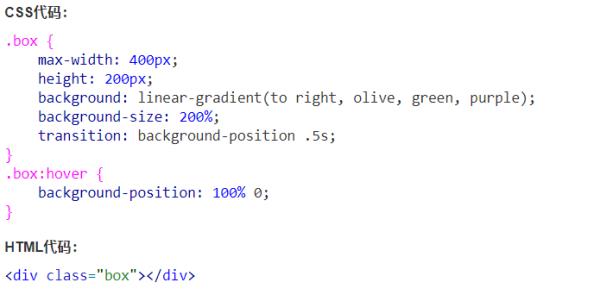
借助background-position实现渐变过渡
background-image虽然不支持CSS3 transition过渡,但是background-position支持啊,于是,通过控制背景位置,我们是可以实现渐变过渡效果的。

实现效果如下(鼠标hover):

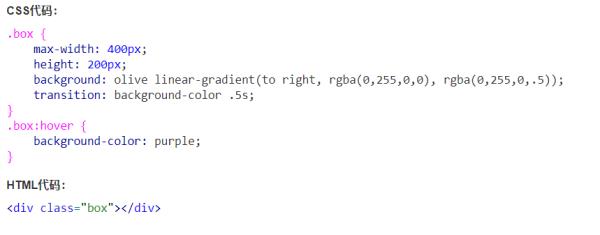
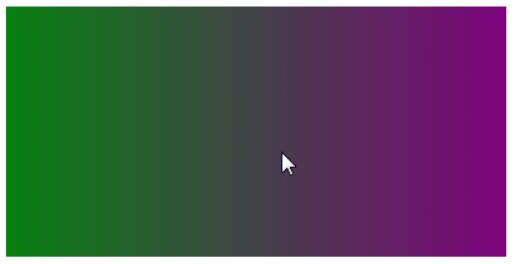
借助background-color实现渐变过渡
background-image虽然不支持CSS3 transition过渡,但是background-color支持啊,于是,通过控制背景颜色,和一个颜色呈现技巧,我们也是可以实现渐变过渡效果的。

鼠标hover前后效果对比:

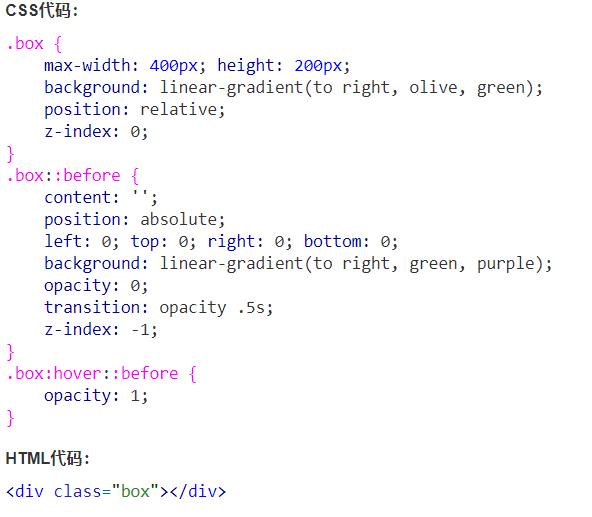
借助伪元素和opacity实现渐变过渡
借助伪元素创建变换后的渐变效果,通过改变覆盖的渐变的opacity透明度变化实现渐变过渡效果。
下图为hover之后的效果:

相关代码如下:

扩展资料:mozilla 使用 CSS transitions
参考技术ACSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
CSS3 定义了两种类型的渐变(gradients):线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向与径向渐变(Radial Gradients)- 由它们的中心定义
线性渐变:
3.1、从上到下的线性渐变:
#grad
background: -webkit-linear-gradient(red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(red, blue); /* 标准的语法 */
3.2、从左到右的线性渐变:
#grad
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法 */
3.3、线性渐变 - 对角:
#grad
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法 */
4.径向渐变:
4.1、颜色结点均匀分布的径向渐变:
#grad
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法 */
4.2、颜色结点不均匀分布的径向渐变::
#grad
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法 */
4.3、形状为圆形的径向渐变:
#grad
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法 */
5:望采纳
本回答被提问者采纳 参考技术Bdiv背景颜色实现渐变色:
例如:从红色到黄色的渐变
代码:
background:-moz-linear-gradient(top,#b8c4cb,#f6f6f8);/*火狐*/
background:-webkit-gradient(linear, 0% 0%, 0% 100%,from(#b8c4cb), to(#f6f6f8));/*谷歌*/
background:linear-gradient(top,#b8c4cb,#f6f6f8);

效果:

以上是关于网页背景颜色渐变的主要内容,如果未能解决你的问题,请参考以下文章