css 如何实现 颜色的渐变??
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css 如何实现 颜色的渐变??相关的知识,希望对你有一定的参考价值。
假设有一个td,里边有一个div,就是 <td><div id=""mydiv" width="200" height="150"></div></td>,现在我希望 竖向使这个div的颜色渐变,从red开始渐变到白色,请问怎么写css代码?最好把css代码写在><div id=""mydiv" width="200" height="150"></div>之内
需要准备的材料分别有:电脑、浏览器、html编辑器。
1、首先,打开html编辑器,新建html文件,例如:index.html。

2、在index.html中的<style>标签中,输入css代码:
div width: 200px;height: 150px;background: linear-gradient(red, white);

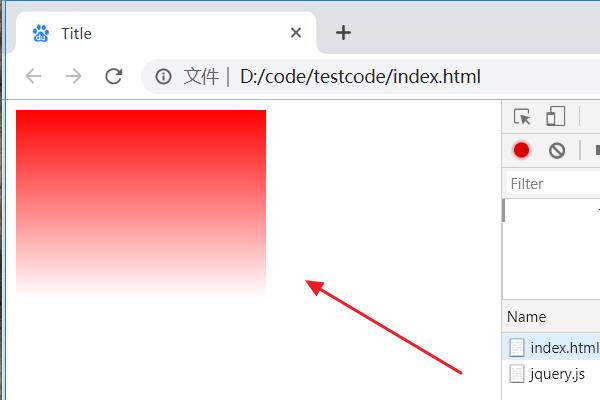
3、浏览器运行index.html页面,此时td中的div的背景颜色从红色到白色渐变。

background: -moz-linear-gradient( top,#ccc,#000);
参数说明
1,起点位置top 是从上到下,left是从左到右,left top是左上到右下
2,开始颜色,
3,结束颜色
在Webkit下
-webkit-linear-gradient(top,#ccc,#000);
参数与mozilla一致
在 Opera 下
background: -o-linear-gradient(top,#ccc, #000);
数与mozilla一致
更多的参数应用可以去度娘查询,有很详细参数使用示例. 参考技术B CSS3支持颜色渐变,但目前主流浏览器对CSS3支持都不完全,甚至不支持。
所以你可以使用背景图片来做,你要竖向渐变,可以将图片切成宽1px的背景,然后设置这个DIV的背景平铺。如:background:url(bg.gif) left right repeat-x;本回答被提问者采纳 参考技术C css3标准里可以实现背景色渐变、圆角边框的语句\
目前css2.0不支持这样的语句,要实现真得用js 参考技术D 滤镜可以做,不过兼容性只有IE支持
以上是关于css 如何实现 颜色的渐变??的主要内容,如果未能解决你的问题,请参考以下文章