python基础(十五)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python基础(十五)相关的知识,希望对你有一定的参考价值。
1.css-position
定义和用法
定义:position 属性规定元素的定位类型。
说明:
这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
默认值:static
继承性:no
版本:css2
可能的值:
absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
fixed:生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
relative:生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
static:默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
inherit:规定应该从父元素继承 position 属性的值。
Z-index:可被用于将在一个元素放置于另一元素之后。
实例演示:
案例一:返回顶部的功能;利用position的fixed属性。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .pg-body{ #引用这个背景色会铺满整个屏幕 background-color: green; #背景颜色为绿色 width: 1440px; #宽度为1440px height: 3000px; #高度为3000px } .pg-top{ background-color: red; width: 40px; height: 40px; color: white; #字体颜色为白色 position: fixed; #位置是随着div白板框的固定位置 right: 30px; #距离右边30px bottom: 30px; #距离底部30px } </style> </head> <body style="margin: 0"> #距离边框0距离 <div class="pg-body"> #引用pg-body 第一层的效果 </div> <div class="pg-top" onclick="back_top()"> #定义点击引用 返回顶部 </div> <script> function back_top() { document.body.scrollTop = 0 } </script> </body> </html>
案例二:在网站的头部加一个导航栏的功能,不管怎样滑动滚轮,头部的导航栏始终在那个位置;利用position的fixed属性。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .pg-head{ background-color: red; height: 20px; position: fixed; top:0; #距离头部0距离 left: 0; #距离左边0距离 right: 0;距离右边0距离 } .pg-body{ background-color:#dddddd; height: 3000px; width: 1480px; margin-top: 20px; } </style> </head> <body style="margin: 0"> <div class="pg-head">头部</div> #这样这个头部就会一直在页面的最上方 <div class="pg-body">内容</div> </body> </html>
案例三:
absolute属性:可以定位。但是定位是一次性的,单独使用absolute属性的地方很少,当absolute配合relative使用,relative单独是使用没有任何意义二者放在一起就牛逼了。使用relative+absolute属性,可以实现子类标签放在父类标签的某个位置(相对于父类标签定位)
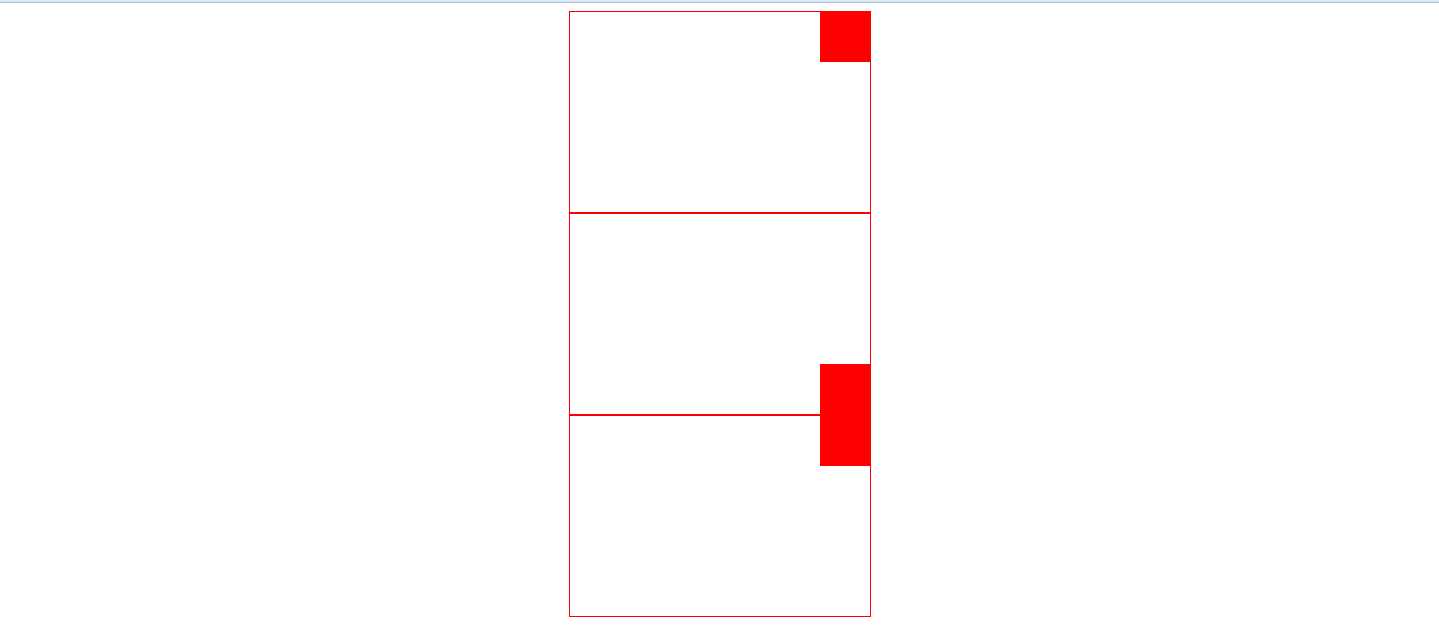
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .one{ border: 1px red solid; #背景有1px的红色边框 height: 200px; width: 300px; margin: 0 auto; position: relative; } .two{ height: 50px; width: 50px; background-color: red; position: absolute; } </style> </head> <body> <div class="one"> <div class="two" style="top:0;right: 0"></div> </div> <div class="one"> <div class="two" style="bottom: 0;right: 0"></div> </div> <div class="one"> <div class="two" style="right: 0;top: 0;"></div> </div> </body> </html>
效果图:
案例四:
使用relative+absolute来实现一个模拟登录框的功能:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> .dis{ display: none; } .info_layer{ height: 1000px; width: 1300px; background-color: green; } .mask_layers{ position: fixed; top:0; left:0; right: 0; bottom: 0; background-color: black; opacity: 0.4; z-index: 9; } .alert_layers{ position: fixed; height: 400px; width: 500px; z-index: 10; background-color: white; top:50%; left:50%; margin-top: -200px; margin-left: -250px; } </style> </head> <body style="margin: 0 auto"> <div class="info_layer"> 账户信息 <input type="button" value="添加" onclick="remove_dis()"> </div> <!--同时使用两个样式,后面那个样式是用来隐藏前面两个div的--> <div id=2 class="alert_layers dis"> 用户:<input type="text"> <br /> 密码:<input type="text"> <br /> <input type="button" value="取消" onclick="add_dis()"> <input type="button" value="确定"> </div> <!--同时使用两个样式,后面那个样式是用来隐藏前面两个div的--> <div id=1 class="mask_layers dis"></div> <script> //当点击添加动作的时候,显示前面两个div function remove_dis() { document.getElementById("2").classList.remove(‘dis‘) document.getElementById("1").classList.remove(‘dis‘) } //当点击取消动作的时候,隐藏前面两个div function add_dis(){ document.getElementById("2").classList.add(‘dis‘) document.getElementById("1").classList.add(‘dis‘) } </script> </body> </html>
css-overflow属性
说明:overflow属性规定当内容溢出元素框时发生的事情。
这个属性定义溢出元素内容区的内容会如何处理,如果值为scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
可能出现的值:
visible:默认值。内容不会被修剪,会呈现在元素框之外。
hidden:内容会被修建,并且其余内容是不可见的。
scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余内容。
auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit:规定应该从父元素继承overflow属性的值。
下面来看一下auto和hidden这两种方式:
方式一:auto方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="width: 200px;height: 200px;overflow: auto"> <img src="1.jpg"> </div> </body> </html>
效果:如果div放不下会出现滚动条
方式二:hidden模式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="width: 500px;height: 300px;overflow: hidden"> <img src="1.jpg"> </div> </body> </html>

CSS-hover
说明:选择鼠标指针浮动在其他的元素,并设置其样式:
定义和用法:
:hover选择器用于选择鼠标指针浮动在上面的元素
提示::hover选择器可用于所有元素,不只是链接。
提示::link选择器设置指向未被访问页面的链接样式,:visited选择器用于设置被指向已被访问的页面的链接。
:active选择器用于活动链接。
注释:在CSS定义中,:hover必须位于:link和visited之后(如果存在的话),这样样式才能生效。
案例:
写一个网站的头,写成http://dig.chouti.com/这个网站头的样子
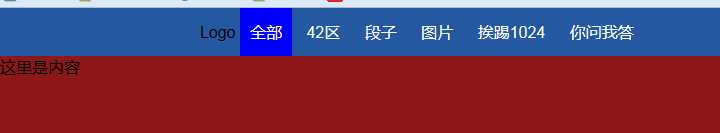
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*页面头部样式*/ .pg-head{ background-color: #2459a2; position: fixed; top:0; left: 0; right: 0; height: 48px; line-height: 48px; } /*页面头部里面内容的样式*/ .pg-head-info{ margin-left: 200px; margin-right: 200px; } /*页面头部内容除了logo字样的样式*/ .mue{ display: inline-block; padding: 0 10px 0 10px; color: white; } /*页面头部内容除了logo字样鼠标悬停后的样式*/ .mue:hover{ background-color: blue; } /*页面身体的样式*/ .pg-body{ height: 2000px; background-color: #8E1717; margin-top: 48px; } </style> </head> <body style="margin: 0 auto"> <div class="pg-head"> <div class="pg-head-info"> <a>Logo</a> <a class="mue">全部</a> <a class="mue">42区</a> <a class="mue">段子</a> <a class="mue">图片</a> <a class="mue">挨踢1024</a> <a class="mue">你问我答</a> </div> </div> <div class="pg-body"> 这里是内容 </div> </body> </html>

#看上图的效果,鼠标停留在某个段位置就会发生变化
background-image
定义和用法
background-image属性为元素设置背景图像,元素的背景占据了元素的全部尺寸,包括边距和边框,但不包括外边距。
默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
提示:请设置一种可用的背景颜色,这样的话,假如背景图像不可用,页面也可获得良好的视觉效果。
详细说明:
background-image 属性会在元素的背景中设置一个图像。
根据background-repeat属性的值,图像可以无限平铺、沿着某个轴(X轴或Y轴)平铺,或者根本不平铺。
初始背景图像(原图像)根据background-position属性的值设置。
url(‘URL’):指向图像的路径
none:默认值。不显示背景图像。
inherit:规定应该从父元素继承background-image属性的设置。
案例一:
放一张小图,实现x轴和y轴无限重复(止到把所有div占满)
原图:

代码实现:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .img{ width: 1300px; height: 400px; /*设置一个背景颜色,就算背景图不能正常访问,背景颜色也是可以生效的*/ background-color: #8E1717; background-image: url("icon_18_118.png"); } </style> </head> <body> <div style="margin: 0 auto"> <div class="img" </div> </body> </html>
效果:

案例二:
时候用background-repeat属性来定义如何重复,如:只横向重复、只纵向重复、横批都不重复。
代码实现:
background-color: #8E1717;
background-image: url("icon_18_118.png");
background-repeat:no-repeat; #加上次行代码
/*横向重复*/
background-repeat: repeat-x;
/*纵向重复*/
/*background-repeat: repeat-y;*/
实现效果:
backgroup-position
网站上看到好多小图标,比如点赞、关注等图标,这些图标可以使用这个属性来搞定,当然他需要配合backgroup-image属性一起才能发挥更好的效果。
定义和用法
backgroup-position:属性设置背景图像的起始位置。
这个属性设置背景图像(由backgroup-image定义)的位置,背景图像如果要重复,将从这一点开始。
提示:您需要把backgroud-attachment属性设置为“fixed”,才能保证该属性在Firefox和Opera中正常工作。
top left,top center,top right,center left,center right,bottom left,bottom center,bottom right:如果您仅规定了一个关键词,那么第二个值将是“center”。默认值:0% 0%
x% y%:第一个只是水平位置,第二个值是垂直位置。左上角是0% 0%,右上角是100% 100%。如果您仅规定了一个值,另一个值将是50%。
xpos xpos:第一个值是水平位置,第二值是垂直位置。左上角是0 0.单位是像素(0px 0px)或任何其他的CSS单位。如果您仅规定了一个值,另一个值将是50%。您可以混合使用%和position值。
实例:
引用上例的原图,通过变化background-postion的值,来进行显示不同小图标的展示。
代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .pic_move{ height:19px; width: 19px; border: 1px solid red; background-image: url("icon_18_118.png"); background-repeat: no-repeat; background-position-x: 0; background-position-y: -19px; /*也可以这样写*/ /*background-position-x: 0 -19px;*/ } </style> </head> <body> <div class="pic_move"> </div> </body> </html>
效果展示:
案例二:
写一个登录页面,要求用户输入用户名,并且在输入框的右边有相应的小图标。
代码展示:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <span style=" width:80px;display: inline-block">用户名:</span> <div style="height: 35px;width: 400px;position: relative;"> <input type="text" style="height: 35px;width: 370px;padding-right: 30px;"> <span style="position: absolute;right: 6px;top:6px;background-image: url(icon_18_118.png);height: 16px;width: 16px;display: inline-block;"></span> </div> <span style=" width:80px;display: inline-block">密码:</span> <div style="height: 35px;width: 400px;position: relative;"> <input type="text" style="height: 35px;width: 370px;padding-right: 30px;"> <span style="position: absolute;right: 6px;top:6px;background-image: url(icon_18_118.png);height: 16px;width: 16px;display: inline-block;"></span> </div> </body> </html>
效果展示:
JavaScript
JavaScript是一门编程语言,浏览器内置了JavaScript语言的解释器,所以在浏览器上按照JavaScript语言的规则编写相应代码,浏览器可以解释并作出相应的处理。
JavaScript的存在形式
第一种:在head中放一个<script>js代码</script>,还可以这样写<script type="text/javascript">javascript代码</script>,需要注意的是,如果写type这个属性,那么后面一定要写对了text/javascript,如果写错了,浏览器不会按照js进行解析。
第二种:存放在文件中,创建一个js结尾的文件,在head中引入一个js文件就行了,格式如:<script src="js路径"></script>
第三种:js可以引用线上其他网站的hs,html是从上往下执行的,如果我们引用js的话不存在或者访问速度超级慢,那么就会导致访问的时候,大部分时间在等待js的调用,所以script建议放到下面(body的最后面,这样用户访问的时候就会先看到内容,然后再加载js)来增加界面的友好度。
JavaScript注释的使用
单行注释使用//需要注释的内容
多行注释使用/*需要注释的内容*/
JavaScript变量
全局变量name=‘sean’
局部变量var name=‘sean‘
JavaScript基础数据类型:数字均用浮点数值表示。
JavaScript 中的数据类型分为原始类型和对象类型:
原始类型
- 数字
- 字符串
- 布尔值
对象类型
- 数组
- 字典
特别的,数字、布尔值、null、undefined、字符串是不可变。
// null、undefined
null是JavaScript语言的关键字,它表示一个特殊值,常用来描述“空值”。
undefined是一个特殊值,表示变量未定义。1、数字(Number)
JavaScript中不区分整数值和浮点数值,JavaScript中所有数字均用浮点数值表示。
转换
- parseInt(..) 将某值转换成数字,不成功则NaN
- parseFloat(..) 将某值转换成浮点数,不成功则NaN
特殊值
- NaN,非数字。可使用 isNaN(num) 来判断。
- Infinity,无穷大。可使用 isFinite(num) 来判断
2. 字符串
字符串是由字符组成的数组,但在JavaScript中字符串是不可变的:可以访问字符串任意位置的文本,但是JavaScript并未提供修改已知字符串内容的方法
常见功能:
obj.length 长度
obj.trim() 移除空白
obj.trimLeft()
obj.trimRight)
obj.charAt(n) 返回字符串中的第n个字符
obj.concat(value, ...) 拼接
obj.indexOf(substring,start) 子序列位置
obj.lastIndexOf(substring,start) 子序列位置
obj.substring(from, to) 根据索引获取子序列
obj.slice(start, end) 切片
obj.toLowerCase() 大写
obj.toUpperCase() 小写
obj.split(delimiter, limit) 分割
obj.search(regexp) 从头开始匹配,返回匹配成功的第一个位置(g无效)
obj.match(regexp) 全局搜索,如果正则中有g表示找到全部,否则只找到第一个。
obj.replace(regexp, replacement) 替换,正则中有g则替换所有,否则只替换第一个匹配项,
$数字:匹配的第n个组内容;
$&:当前匹配的内容;
$`:位于匹配子串左侧的文本;
$‘:位于匹配子串右侧的文本
$$:直接量$符号
3、布尔类型(Boolean)
布尔类型仅包含真假,与Python不同的是其首字母小写。
- == 比较值相等
- != 不等于
- === 比较值和类型相等
- !=== 不等于
- || 或
- && 且
4、数组
JavaScript中的数组类似于Python中的列表
常见功能:
obj.length 数组的大小
obj.push(ele) 尾部追加元素
obj.pop() 尾部获取一个元素
obj.unshift(ele) 头部插入元素
obj.shift() 头部移除元素
obj.splice(start, deleteCount, value, ...) 插入、删除或替换数组的元素
obj.splice(n,0,val) 指定位置插入元素
obj.splice(n,1,val) 指定位置替换元素
obj.splice(n,1) 指定位置删除元素
obj.slice( ) 切片
obj.reverse( ) 反转
obj.join(sep) 将数组元素连接起来以构建一个字符串
obj.concat(val,..) 连接数组
obj.sort( ) 对数组元素进行排序
四、语句和异常
1、条件语句
JavaScript中支持两个中条件语句,分别是:if 和 switch
if(条件){
}else if(条件){
}else{
}
switch(name){
case ‘1‘:
age = 123;
break;
case ‘2‘:
age = 456;
break;
default :
age = 777;
}
2、循环语句
JavaScript中支持三种循环语句,分别是:
方式一
var names = ["alex", "tony", "rain"];
for(var i=0;i<names.length;i++){
console.log(i);
console.log(names[i]);
}方式二
var names = ["alex", "tony", "rain"];
for(var index in names){
console.log(index);
console.log(names[index]);
}方式三
while(条件){
// break;
// continue;
}3、异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}五、函数
1、基本函数
JavaScript中函数基本上可以分为一下三类:
// 普通函数 function func(arg){ return true; } // 匿名函数 var func = function(arg){ return "tony"; } // 自执行函数 (function(arg){ console.log(arg); })(‘123‘)
注意:对于JavaScript中函数参数,实际参数的个数可能小于形式参数的个数,函数内的特殊值arguments中封装了所有实际参数。
实例部分:
实例1:js定时器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> //定义一个方法名 function ds1() { console.log(1) } //创建一个定时器,每一个参数是每个定时生效后,执行ds1函数,后面的2000是指每隔2000毫秒执行ds1函数 setInterval("ds1()",2000) </script> </body> </html>
案例二:写一个LED屏幕的效果,字不停地往后转移
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="i1" style="border: 1px solid red;width: 170px">欢迎领导莅临指导!</div> <script> //定义一个方法 function ds1() { //获取到html中id等于i1的标签 var tge = document.getElementById(‘i1‘); //获取这个标签中的文本信息 var info = tge.innerText; //或者文本信息的第一个关键字 var f = info.charAt(0); //获取文本信息中的第二个到最后一个关键字 var l = info.substring(1,info.length); //这里第一个是小写的l,第二个为数字1 //把文本信息中的第二个到最后一个关键字和文本信息的第一个关键字相加 var new_str = l + f ; //这里为小写的l //把新得到的字符串赋值给id等于i1的标签 tge.innerText = new_str; } //创建一方法定时器,每隔500毫秒执行一次 setInterval(‘ds1()‘,500) </script> </body> </html>
以上是关于python基础(十五)的主要内容,如果未能解决你的问题,请参考以下文章