第十五章:Python の Web开发基础
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第十五章:Python の Web开发基础相关的知识,希望对你有一定的参考价值。
本課主題
- JavaScript 介绍
- DOM 介绍
- jQuery 介绍
JavaScript 介绍
JavaScript 是一门编程语言,它可以让网页动起来的,JavaScript 的变量有两种,一个是局部变量;一个是全区变量。怎么分啦?
a = 123; // 全区变量 var a = 123; // 局部变量
JavaScript 的数据类型
JavaScript 的数字类型
- parseInt:
 parseInt( )
parseInt( )y = "111" "111" r2 = parseInt(y) 111
- parseFloat
JavaScript 的String 类型
- length: 找字符串的长度
 s1.length
s1.lengths1 = ‘janice‘ // "janice" s1.length // 6
- charAt( )
 s1.charAt(1)
s1.charAt(1)s1 = ‘janice‘ s1.charAt(1) // "a"
- indexOf( )
 s1.indexOf( )
s1.indexOf( )s1 = ‘janice‘ s1.indexOf(‘i‘) // 3
- substring( )
 s1.substring(1,4)
s1.substring(1,4)s1 = ‘janice‘ s1.substring(1,4) // ani
- slice( )
- toLower( )
- toUpper( )
JavaScript 的数据类型
- 创建数组
 a = [ ]
a = [ ]a = [] a = [11,22,33,44,55] - 在数组尾部追加数据:push(ele)
 a.push(ele)例子
a.push(ele)例子a = [11,22,33,44,55,66] a.push(77,88,99) // 9 a // [11, 22, 33, 44, 55, 66, 77, 88, 99] a.push([77,88,99]) //10 a //[11, 22, 33, 44, 55, 66, 77, 88, 99, Array[3]]
- 在数组尾部获取数据:pop
- 在数组尾部获取数据:unshift(ele)
- 在数组尾部获取数据:shift
- join
JavaScript 的字典
- 创建字典
 JavaScript创建字典
JavaScript创建字典a = {‘k1‘:123, ‘k2‘:456} //Object {k1: 123, k2: 456} - 序列化:把对象变成字符串
 JavaScript序列化
JavaScript序列化a = {‘k1‘:123, ‘k2‘:456} JSON.stringify(a) //"{"k1":123,"k2":456}" - 反序列化:把字符串变成对象
 JavaScript反序列化
JavaScript反序列化b = ‘{"k1":123, "k2":456}‘; //"{"k1":123, "k2":456}" JSON.parse(b); //Object {k1: 123, k2: 456} - xxxx
JavaScript 的转义
- encodeURL
- encodeComponentURL
- decodeURL
- decodeComponentURL

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Js-s3</title>
</head>
<body>
<script>
var url = "https://www.sogou.com/web?query=宋仲基";
var ret1 = encodeURI(url);
var ret2 = encodeURIComponent(url);
console.log(ret1);
console.log(ret2);
var u1 = decodeURI(ret1);
var u2 = decodeURIComponent(ret2);
console.log(u1);
console.log(u2);
</script>
</body>
</html>
其他
- eval( )
- 时间处理,时间有两种:一种是 UTC; 一种是 GMT;
 JavaScript的时间处理
JavaScript的时间处理d = new Date() // Sat Nov 26 2016 21:22:59 GMT+0800 (HKT) d // Sat Nov 26 2016 21:22:59 GMT+0800 (HKT) d.getFullYear() // 2016 d.getHours() // 21 d.getUTCDate() // 26 d.getUTCHours() // 13 d.setMinutes(d.getMinutes() + 2) //1480166699597
- xxxxx
JavaScript 的条件判断
- if-then-else
- switch case
- for loop
 for loop例子
for loop例子<script type="text/javascript"> var li = [11,22,33,44,55]; for(var i = 0; i < li.length; i++){ console.log(i,li[i]); } for(var item in li){ console.log(item,li[item]) } var dic = {‘k1‘:123, ‘k2‘:456}; for(key in dic){ console.log(key, dic[key]) } </script> - while loop
JavaScript 的异常处理
Python 中的主动抛出异常
raise Exception(‘xxxxx‘)
JavaScript 中的主动抛出异常
throw new Error(‘xxxx‘)
JavaScript 的函数
- 普通函数
- 匿名函数
- 自执行函数
在 JavaScript 的世界没有块级作用域,但是它采用函数作用域,意思就是说如果你定义的变量在同一个函数里,不论里面有多少个块级,这个变量都可以给其他块级引用;但如果在 fun1( )定义了一个变量,在func2( )就不可以被引用了。

function f2(){ var arg= 111; function f3(){ console.log(arg); } return f3; } ret = f2(); ret();
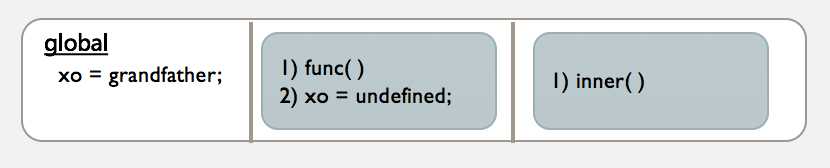
JavaScript的作用域在执行之前已经创建,所以如果全区有一个变量和函数里有相同的变量时候,在调用函数时会调用函数里的,而不是全区的变量。在下面的代码例子中:
- 第一步:声明了一个全区的 xo = grandfather;
- 第二步:在代码还没被执行时作用域已经在内部定义好了,代码是从上往下被内部定义,定义了 xo = undefined
- 第三步:当函数被调用时,代码是从本身的函数作用域往前推来调用的。所以时次调用的结果是找到 inner( )的 xo 变量并打印,因为xo 被赋值成 ‘myself‘,所以结果是 ‘myself‘
代码编译时

代码执行过程

xo = ‘grandfather‘; function func() { var xo = ‘father‘; function inner() { console.log(xo) } xo = ‘myself‘; return inner; } var ret = func(); ret();
JavaScript 有一个特点,可以提前声明变量,它在编译的过程中会在一个函数里找所有的函数,然后提前声明为 undefined

function f1(){ // xo = undefined console.log(xo) var xo = ‘janice‘ }
DOM 介绍
jQuery 介绍
參考資料
银角大王:Python开发【第十一篇】:JavaScript | Python开发【第十二篇】:DOM
金角大王:
以上是关于第十五章:Python の Web开发基础的主要内容,如果未能解决你的问题,请参考以下文章
