第十四章:Python の Web开发基础
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第十四章:Python の Web开发基础相关的知识,希望对你有一定的参考价值。
本課主題
- HTML 介绍
- CSS 介绍
HTML 介绍
HTML 的头部份,重点:
定义HTML 的编码:<meta charset="UTF-8"/> 定义标题: <title name="‘janice">s1</title> 定义标题旁边的图片:<link rel="shortcut icon" href="mikasa.icon" />

<head> <!--自闭合标签--> <meta charset="UTF-8"/> <!--标签属性 name=‘janice‘--> <title name="‘janice">s1</title> <link rel="shortcut icon" href="mikasa.icon" /> </head>
HTML 基本语句
<head></head> <body></body>
在身体部份可以定义:
<a href="http://www.cnblogs.com/jcchoiling/"> </a> <br/> <p></p> <div></div> <span></span> <input type="text" /> <table> <thead> <tr></tr> <th></th> <tbody> <td></td> </tbody> </thead> </table> <ul> <li></li> </ul> <ol> <li></li> </ol> <dl> <dd></dd> </dl> <fieldset></fieldset> <iframe></iframe>

<!DOCTYPE html> <html lang="en"> <head> <!--自闭合标签--> <meta charset="UTF-8"/> <!--标签属性 name=‘janice‘--> <title name="‘janice">s1</title> <link rel="shortcut icon" href="mikasa.icon" /> </head> <body> Welcome to Janice‘s WebSite <!--主要的内容--> <!--内联和块级--> <div style="background-color: aquamarine">div-123-块级标签</div> <span style="background-color: palevioletred">span-111-行内标签</span> <!--符号--> <a b> <!--段落和换行--> <p>line1: Life is short! you need Python<br/>line2: Life is short! you need Python<br/></p> <!--标题--> <h1>Title 1</h1> <h2>Title 2</h2> <h3>Title 3</h3> <h4>Title 4</h4> <h5>Title 5</h5> <h6>Title 6</h6> <!--<h6 style="font-size: 20px;">Title 6</h6>--> <!--a 标签--> <a href="http://spark.apache.org">Spark: 直接跳傳到目標網站</a> <br/> <a href="http://spark.apache.org" target="_blank">Spark: 打開新貢面跳傳到目標網站</a> <br/> <!--寻找页面 id=i1 的标签,将其标签的内容放置在页面的顶部--> <a href="#i1">第一章</a> <!--这里一按,会跳传到 id=i1--> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <!--每一个标签的id属性值不允许重复 id属性可以不写--> <div id="i1" style="height: 500px";>第一章内容</div> <div id="i2" style="height: 500px";>第二章内容</div> <div id="i3" style="height: 500px";>第三章内容</div> </body> </html>
HTML Body 部份有两种很重要的标签:分别是
- div - 块级标签,它的特点是占用整行
 div标签
div标签<div style="background-color: aquamarine">div-123-块级标签</div>
- span - 行内标签,它的特点是只占用一块位置
 span标签
span标签<span style="background-color: palevioletred">span-111-行内标签</span>
Input 标签
- text
 input type="text"
input type="text"<p>用户名: <input type="text" /> </p> <p>用户名: <input type="text" name="user" /> </p>
- password
 input type="password"
input type="password"<p>密码: <input type="password" /> </p> <p>密码: <input type="password" name="pswd" /> </p>
- radio
 input type="radio"
input type="radio"<p>性别(单选框): <br/>男 <input type="radio" name="gender"/> <br/>女 <input type="radio" name="gender"/> </p> <p>性别(单选框): <br/>男 <input type="radio" name="gender" value="1" /> <br/>女 <input type="radio" name="gender" value="0" /> </p>
- checkbox
 input type="checkbox"
input type="checkbox"<p>爱好(复选框): <br/>篮球 <input type="checkbox" name="hobbies"/> <br/>足球 <input type="checkbox" name="hobbies"/> <br/>游泳 <input type="checkbox" name="hobbies"/> <br/>瑜伽 <input type="checkbox" name="hobbies"/> <br/>赛车 <input type="checkbox" name="hobbies"/> </p> <p>爱好(复选框): <br/>篮球 <input type="checkbox" name="hobbies" value="1" /> <br/>足球 <input type="checkbox" name="hobbies" value="2" /> <br/>游泳 <input type="checkbox" name="hobbies" value="3" /> <br/>瑜伽 <input type="checkbox" name="hobbies" value="4" /> <br/>赛车 <input type="checkbox" name="hobbies" value="5" /> </p>
- file
 input type="file"
input type="file"<p>文件: <input type="file"/> </p> <p>文件: <input type="file" name="fafafa"> </p>
- button
 input type="button"
input type="button"<input type="button" value="Button"> <input type="button" value="Button" name="btn123">
- submit
 input type="submit"
input type="submit"<input type="submit" value="Submit">
Select 标签

<p> 城市: <select> <option>香港</option> <option>上海</option> <option>杭洲</option> <option>深圳</option> </select> <select> <optgroup label="广东省"> <option>香港</option> <option>深圳</option> </optgroup> <optgroup label="江苏省"> <option>上海</option> <option>杭洲</option> </optgroup> </select> <select multiple size="4"> <option>香港</option> <option>上海</option> <option>杭洲</option> <option>深圳</option> </select> </p> <p> <select name="city"> <option value="1">上海</option> <option value="2">广洲</option> <option value="3">香港</option> </select> </p>
textarea 标签

<p>备注: <textarea> </textarea></p>
form 标签: action/ method/ enctype

<form> <input type="text" /> </form> <form> <div style="border: 1px solid red;"> <p>用户名: <input type="text" /> </p> <p>密码: <input type="password" /> </p> <!--<p>邮箱: <input type="email" /> </p>--> <p>性别(单选框): <br/>男 <input type="radio" name="gender"/> <br/>女 <input type="radio" name="gender"/> </p> <p>爱好(复选框): <br/>篮球 <input type="checkbox" name="hobbies"/> <br/>足球 <input type="checkbox" name="hobbies"/> <br/>游泳 <input type="checkbox" name="hobbies"/> <br/>瑜伽 <input type="checkbox" name="hobbies"/> <br/>赛车 <input type="checkbox" name="hobbies"/> </p> <p> 城市: <select> <option>香港</option> <option>上海</option> <option>杭洲</option> <option>深圳</option> </select> <select> <optgroup label="广东省"> <option>香港</option> <option>深圳</option> </optgroup> <optgroup label="江苏省"> <option>上海</option> <option>杭洲</option> </optgroup> </select> <select multiple size="4"> <option>香港</option> <option>上海</option> <option>杭洲</option> <option>深圳</option> </select> </p> <p>文件: <input type="file"/> </p> <p>备注: <textarea> </textarea></p> <input type="submit" value="Submit"> <input type="button" value="Button"> <input type="reset" value="Reset"> </div> </form>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>s4</title> </head> <body> <!-- action 是那个地址就会发送到那个地址上 --> <!-- 程序默认是以 get 的方法提交的 --> <form action=‘https://www.sogou.com/web‘ method="post" enctype="multipart/form-data"> <input type="text" name="user" /> <input type="password" name="pswd" /> 男 <input type="radio" name="gender" value="1" /> 女 <input type="radio" name="gender" value="0" /> <!-- {‘query‘:‘blablablablab‘}--> <!-- 默應提交到本地路徑 --> <p> 爱好: 篮球 <input type="checkbox" name="favour" value="1" /> 足球 <input type="checkbox" name="favour" value="2" /> 棒球 <input type="checkbox" name="favour" value="3" /> </p> <p>文件: <input type="file" name="fafafa"> </p> <p> <select name="city"> <option value="1">上海</option> <option value="2">广洲</option> <option value="3">香港</option> </select> </p> <p> 备注: <textarea name="extra"></textarea> </p> <input type="submit" value="提交"> </form> <!-- submit 的時候把下面的數據發送到 action 的目標 URL中 --> <hr /> <form action=‘https://hk.search.yahoo.com/search‘> <input type="text" name="p" /> <input type="submit" value="提交"> </form> </body> </html>
ul/ ol/ dl 标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>s5</title> </head> <body> <ul> <li>1 python</li> <li>2 scala</li> <li>3 java</li> </ul> <ol> <li>1 python</li> <li>2 scala</li> <li>3 java</li> </ol> <dl> <dt>DT</dt> <dd>dd</dd> <dd>dd</dd> <dd>dd</dd> <dd>dd</dd> <dd>dd</dd> <dt>DT</dt> <dd>dd</dd> <dd>dd</dd> <dd>dd</dd> <dd>dd</dd> <dd>dd</dd> </dl> </body> </html>
table 标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>s6</title> </head> <body> <table border="1"> <tr> <th colspan="2">标题一</th> <th>标题二</th> <th>标题三</th> </tr> <tr> <td>内容一</td> <td rowspan="2">内容二</td> <td>内容三</td> <td>内容四</td> </tr> <tr> <td>内容一</td> <td>内容二</td> <td>内容三</td> </tr> <tr> <td>内容一</td> <td>内容二</td> <td>内容三</td> <td>内容四</td> </tr> </table> <hr /> <table border="1"> <thead> <tr> <th>第一列</th> <th>第二列</th> <th>第三列</th> <th>第四列</th> </tr> </thead> <tbody> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> <td>第四列</td> </tr> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> <td>第四列</td> </tr> </tbody> </table> <fieldset> <legend>nice and beautiful legend</legend> <p>Username</p> <p>Password</p> </fieldset> </body> </html>
iframe 标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>s7</title> </head> <body> <h1>Janice‘s HomePage</h1> <iframe style="width:100%; height: 2000px;" src="http://autohome.com.cn"></iframe> </body> </html>


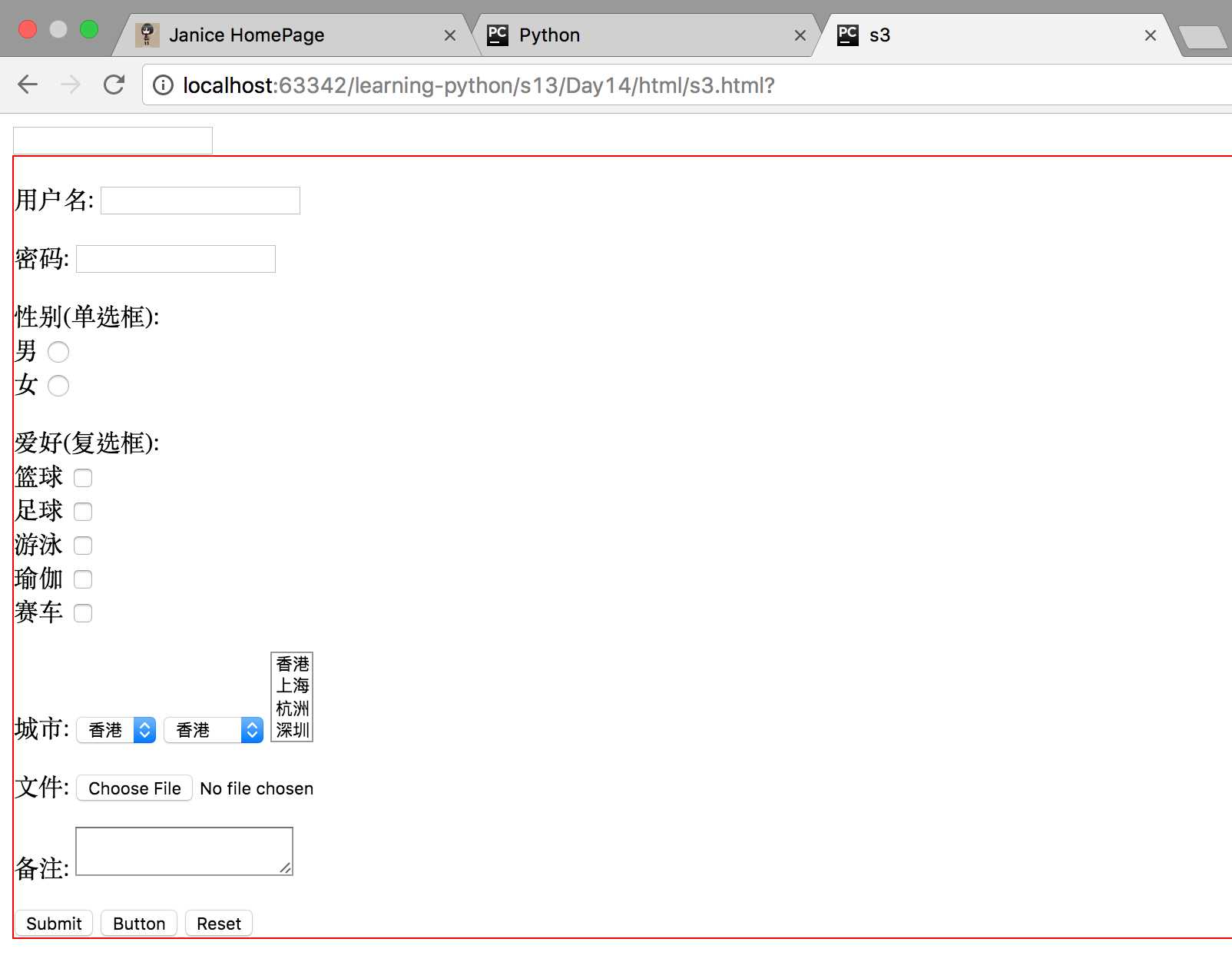
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>s3</title> </head> <body> <form> <input type="text" /> </form> <form> <div style="border: 1px solid red;"> <p>用户名: <input type="text" /> </p> <p>密码: <input type="password" /> </p> <!--<p>邮箱: <input type="email" /> </p>--> <p>性别(单选框): <br/>男 <input type="radio" name="gender"/> <br/>女 <input type="radio" name="gender"/> </p> <p>爱好(复选框): <br/>篮球 <input type="checkbox" name="hobbies"/> <br/>足球 <input type="checkbox" name="hobbies"/> <br/>游泳 <input type="checkbox" name="hobbies"/> <br/>瑜伽 <input type="checkbox" name="hobbies"/> <br/>赛车 <input type="checkbox" name="hobbies"/> </p> <p> 城市: <select> <option>香港</option> <option>上海</option> <option>杭洲</option> <option>深圳</option> </select> <select> <optgroup label="广东省"> <option>香港</option> <option>深圳</option> </optgroup> <optgroup label="江苏省"> <option>上海</option> <option>杭洲</option> </optgroup> </select> <select multiple size="4"> <option>香港</option> <option>上海</option> <option>杭洲</option> <option>深圳</option> </select> </p> <p>文件: <input type="file"/> </p> <p>备注: <textarea> </textarea></p> <input type="submit" value="Submit"> <input type="button" value="Button"> <input type="reset" value="Reset"> </div> </form> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>s4</title> </head> <body> <!-- action 是那个地址就会发送到那个地址上 --> <!-- 程序默认是以 get 的方法提交的 --> <form action=‘https://www.sogou.com/web‘ method="post" enctype="multipart/form-data"> <p> 用户名: <input type="text" name="user" /> </p> <p> 密码: <input type="password" name="pswd" /> </p> 男 <input type="radio" name="gender" value="1" /> 女 <input type="radio" name="gender" value="0" /> <!-- {‘query‘:‘blablablablab‘}--> <!-- 默應提交到本地路徑 --> <p> 爱好: 篮球 <input type="checkbox" name="favour" value="1" /> 足球 <input type="checkbox" name="favour" value="2" /> 棒球 <input type="checkbox" name="favour" value="3" /> </p> <p>文件: <input type="file" name="fafafa"> </p> <p> <select name="city"> <option value="1">上海</option> <option value="2">广洲</option> <option value="3">香港</option> </select> </p> <p> 备注: <textarea name="extra"></textarea> </p> <input type="submit" value="提交"> </form> <!-- submit 的時候把下面的數據發送到 action 的目標 URL中 --> <hr /> <form action=‘https://hk.search.yahoo.com/search‘> <p> Yahoo!Search: <input type="text" name="p" /> <input type="submit" value="提交"> </p> </form> </body> </html>
CSS 介绍
在CSS中你可以有3种不同的位置来定义你的 CSS 文件:
- 单独的 CSS 文件 (优先级:最低)
- HTML 头部的 <title></title> (优先级: 高)
- 标签属性 (优先级:最高)
在CSS中的效果
- color 字体颜色
- background-color 背景颜色
- font-size 字体大小
- background-image
- background-repeat
- background-position
- border
- display & visibility
- none
- inline
- block
- inline-block (默应有 3px 的宽度)
- boundary
- margin
- padding
- margin
- position
- relative + absolute (加起来一起用):
- absolute (自己单独用):
- fixed (自己单独用): right, bottom
- xxxxx
在 CSS中的检签选择器
- 检签选择器
- id 选择器
- class 选择器
- 层级选择器
參考資料
银角大王:
金角大王:
以上是关于第十四章:Python の Web开发基础的主要内容,如果未能解决你的问题,请参考以下文章
