开发小程序流程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了开发小程序流程相关的知识,希望对你有一定的参考价值。
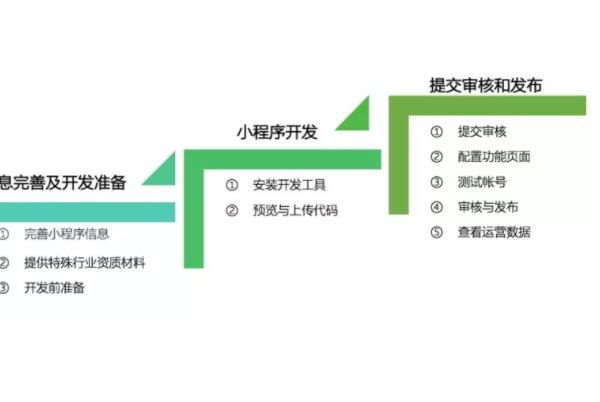
开发小程序流程如下:
手机:华为mate40
系统:EMUI11
软件:微信8.0.33
1、小程序账号注册
小程序需要在微信公众平台注册账号,来管理和发布小程序。账号是邮箱类型,需要公众号认证才能审核通过。

2、前期规划小程序功能
小程序前期要确定功能及类型,需要用到原型图,画出小程序的基本框架及功能。

3、小程序UI设滚誉物计
根据前期的策划原型图,需要设计出小程序的页面。小程序的设计主要考虑用户体验度,突出重点,流程明确、导航流畅、加载页面等等。

4、小程序前后端开发
小程序前端代码有小程序源生代码、html5、vue等代码可以编写,有条件建议用源生的代码,运行更快。小程序后端代码有php、jsp、asp.net、php,这些是应用最广泛的,性价比也是最高的。同样的功能开发,用虚仔php开发的成本最低。前后端开发完成之后,需要写下数据交互,这样小程序和后台的数据就连接起来了。

5、小程序开发测试和线上提交
小程序要对开发出来的功能进行测试,找到bug及时修复。测试代码运行速度,优化代码结构,测试各个手机端兼容性,能承载多少网络带宽压力。当小程序开发完毕之后,就要用到小程序账号来配置大液小程序的名称、图片等信息。然后提交代码给公众号平台审核,审核通过之后,在后台点发布,你的小程序就正式上线了。

微信小程序
微信小程序是小程序的一种,英文名为WechatMiniProgram,是一种不需要下载安装即可使用的应用。它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。全面开放申请后,主体类型为企业、媒体、其他组织或个人的开发者,均可申请注册小程序。
微信小程序、微信订阅号、微信服务号、微信企业号是并行的体系,微信小程序也是一项创新。经过将近两年的发展,已经构造了新的微信小程序开发环境和开发者生态。微信小程序也是这么多年来中国IT行业里一个真正能够影响到普通程序员的创新成果,已经有超过150万的开发者加入到了微信小程序的开发。
参考技术A 一、准备阶段1、注册微信公众号和小程序
2、下载微信开发者工具
二、设计阶段
1、确定小程序的功能
2、设计小程序的界面
3、制定小程序开发文档
三、开发阶段
1、安装小程序开发环境
2、编写界面的UI
3、实现小程序的逻辑
4、连接小程序的后端
四、测试阶段
1、进行基础功能测试
2、进行非功能性测试
3、进行工程实施前检查
五、发布阶段
1、进行性能、安全和版本验证
2、进行版本上架申请
3、定期对上架版本进行版本更新
小程序微信小程序开发流程
一、概述
微信小程序是一种基于微信平台的应用程序,用户可以在微信中直接使用这些小程序,无需下载和安装,具有轻便、快速、实用等特点。
-
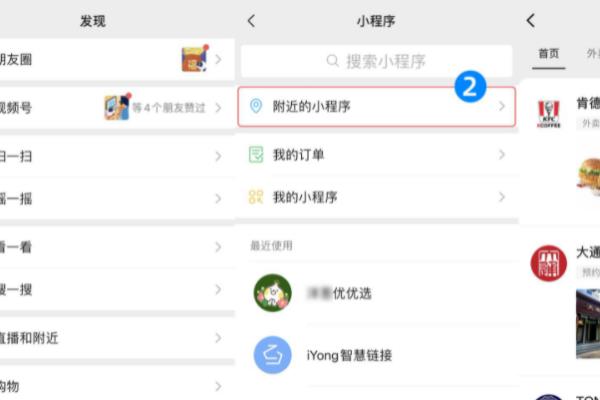
微信小程序通常可以提供各种服务和功能,例如购物、预定、社交、游戏等等。开发者可以使用微信小程序开发工具进行开发,并上传至微信平台发布。用户可以通过微信内置的小程序搜索或扫描二维码进入小程序,也可以通过分享链接进入。
-
微信小程序可以在微信中使用,无需打开其他应用程序,也无需下载和安装,因此具有便捷、快速、节省手机存储空间等优势。另外,微信小程序也支持各种应用场景,如公共交通、旅游景区、餐饮服务等等。
总之,微信小程序是一个非常有用的工具,它提供了各种方便的服务和功能,同时也为开发者提供了一个便捷的开发平台。

要做微信小程序开发需要几个前提条件:
- 注册一个微信小程序账号,如果觉得太麻烦,可以去某宝找人帮你注册一个。
- 安装开发工具
官方地址:https://mp.weixin.qq.com/
官方文档地址:https://developers.weixin.qq.com/miniprogram/dev/framework/
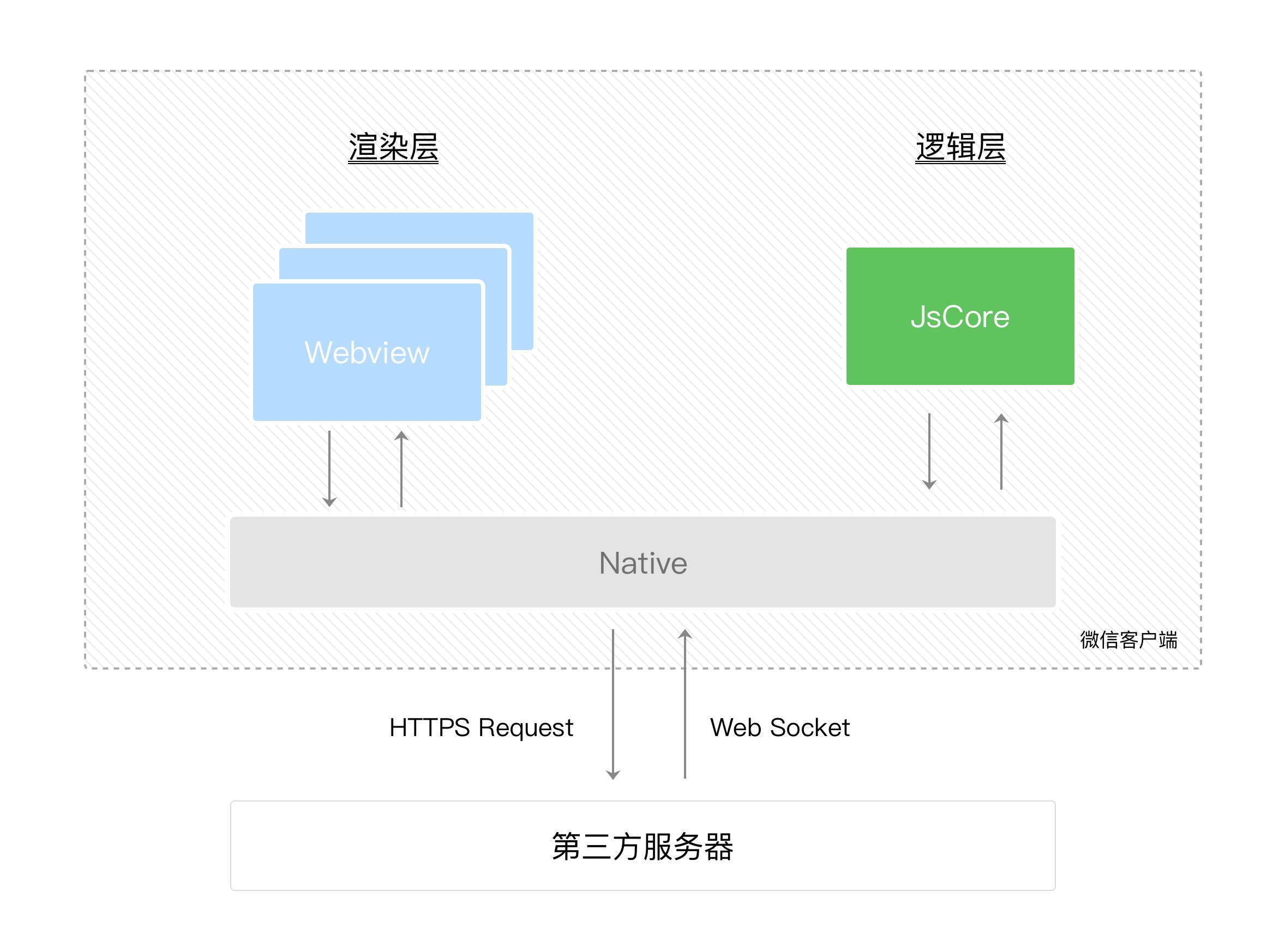
二、整体开发架构
主要分为两块:一部分就是微信小程序端也就是前端,但是也提供了云端开发;一部分就是后端,后端会连着各种外部资源。其实跟其它非小程序开发流程是一样的。

三、注册账号和安装开发工具
1)注册账号
开发小程序的第一步,你需要拥有一个小程序帐号,通过这个帐号你就可以管理你的小程序。
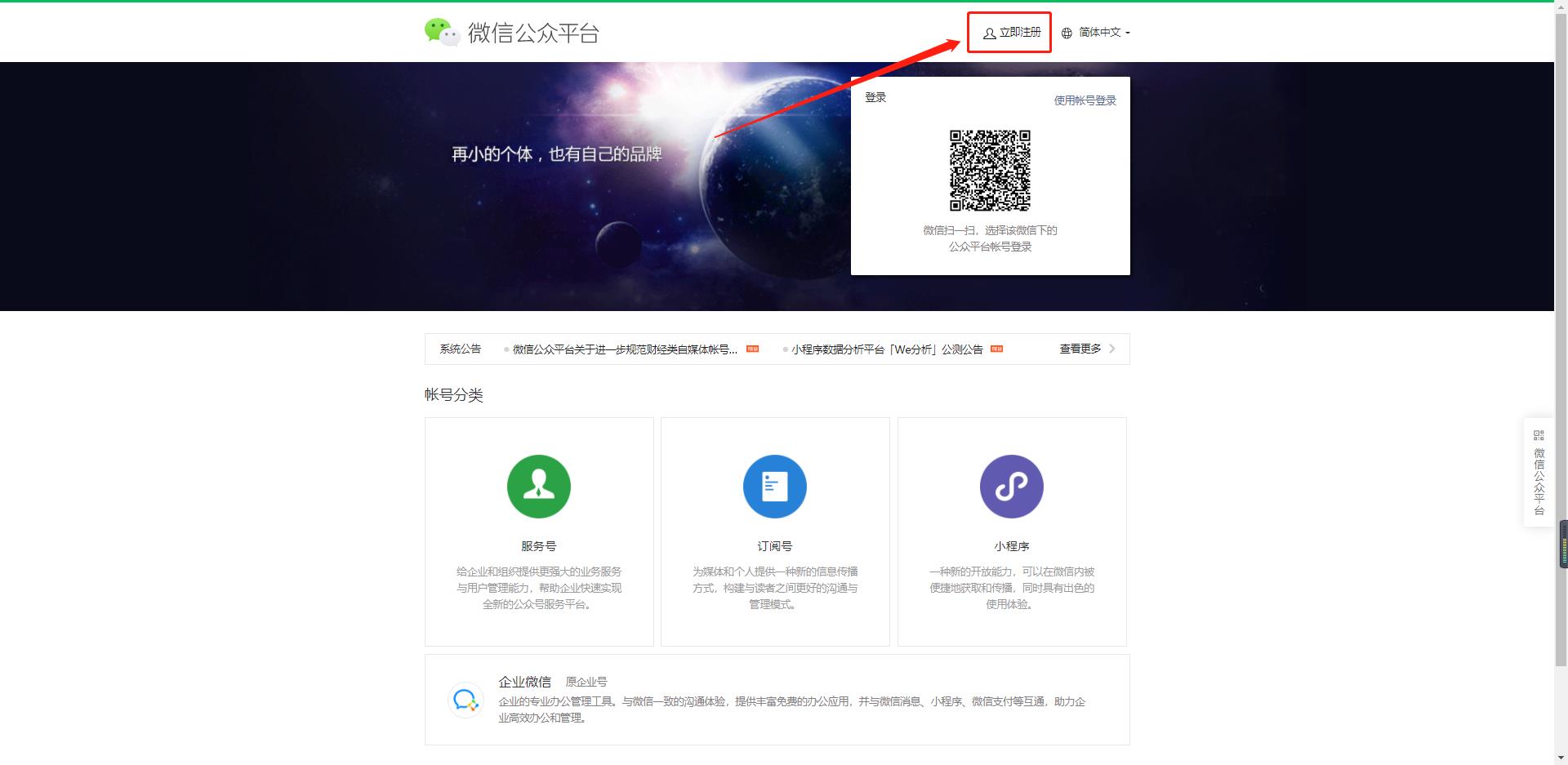
1、注册方法
在微信公众平台官网首页(https://mp.weixin.qq.com/)点击右上角的“立即注册”按钮。

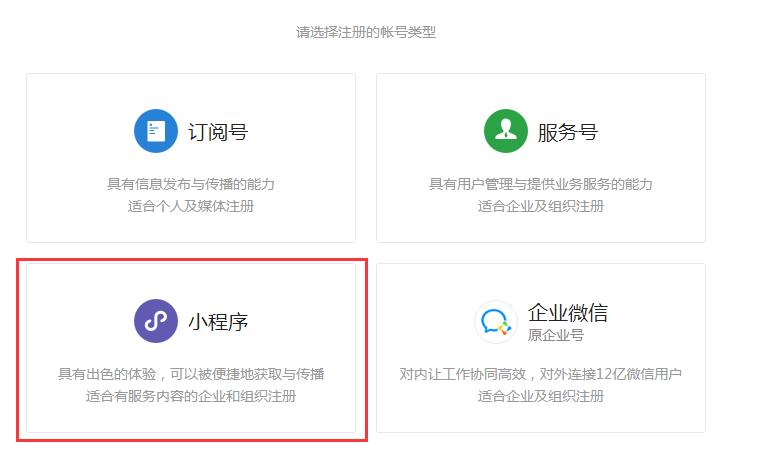
2、选择注册的帐号类型
选择“小程序”,点击“查看类型区别”可查看不同类型帐号的区别和优势。

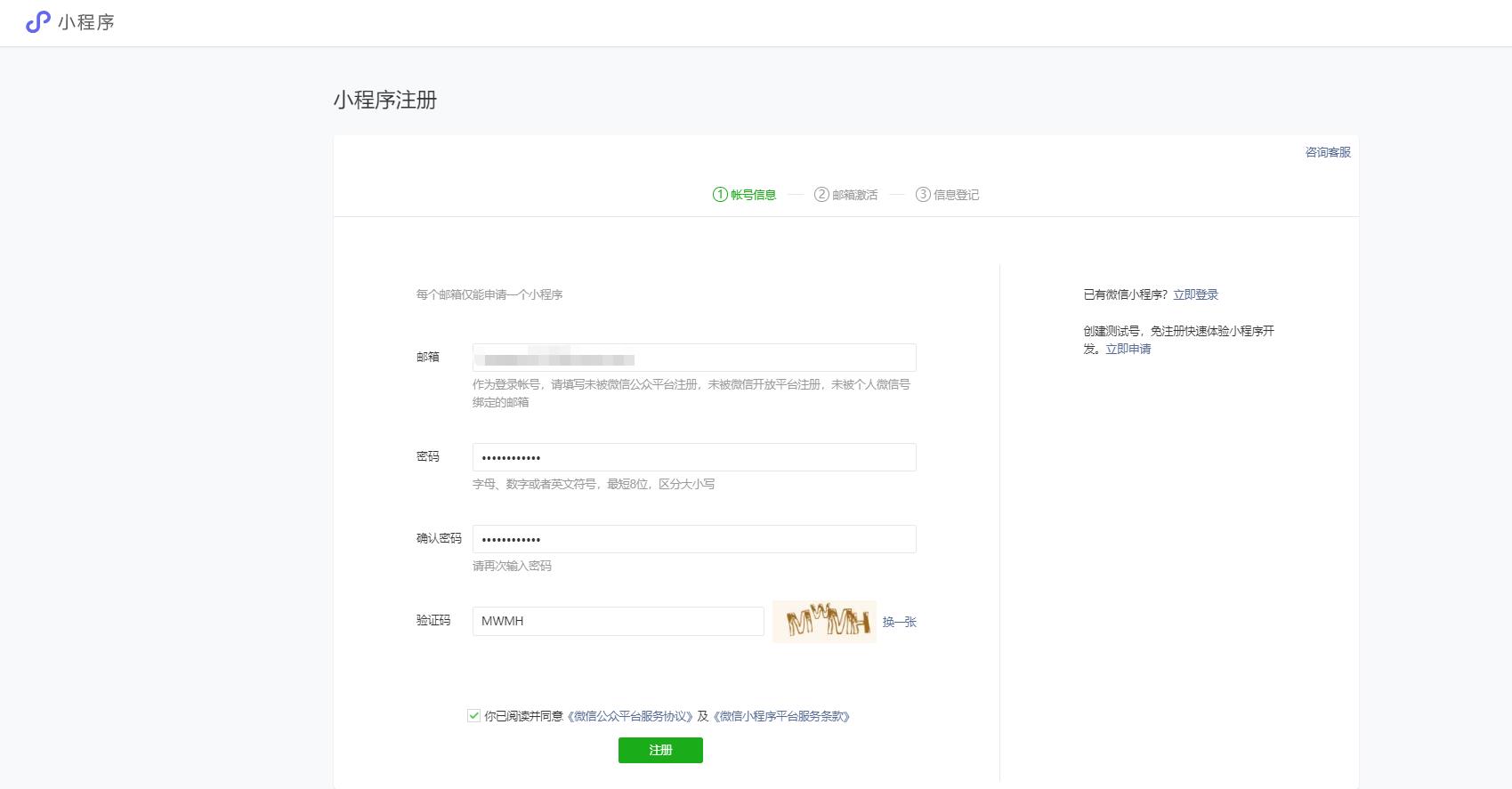
3、填写邮箱和密码
请填写未注册过公众平台、开放平台、企业号、未绑定个人号的邮箱。

【温馨提示】在填写小程序注册信息之前,需要先注册一个邮箱,其中每个邮箱只能申请一个小程序。并且,已经绑定了其他的公众号、小程序、个人号的邮箱,不能重新注册新的小程序。
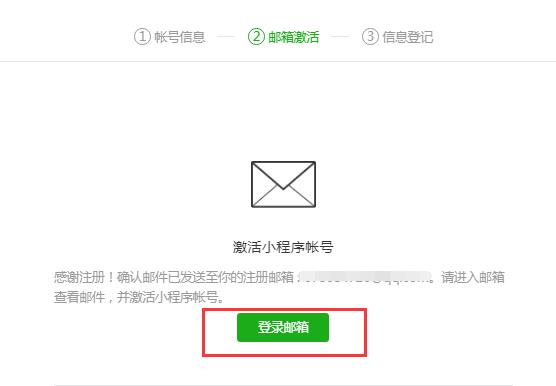
4、激活邮箱
点击“注册”之后,跳转到邮箱激活页,激活账号,继续注册流程。

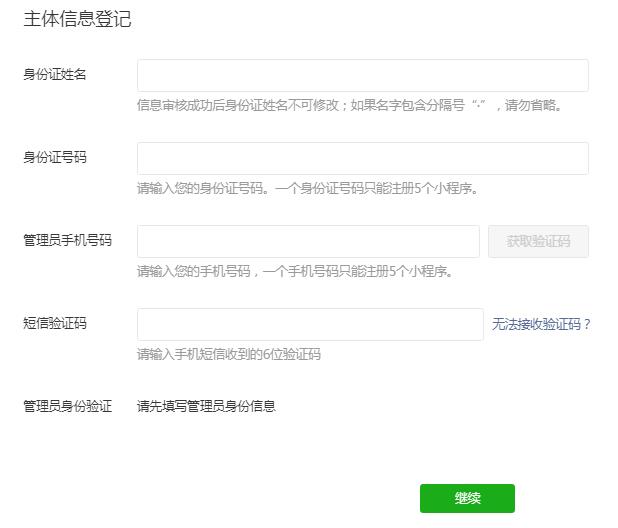
5、填写主体信息
点击激活链接后,继续下一步的注册流程。请选择主体类型选择,完善主体信息和管理员信息。
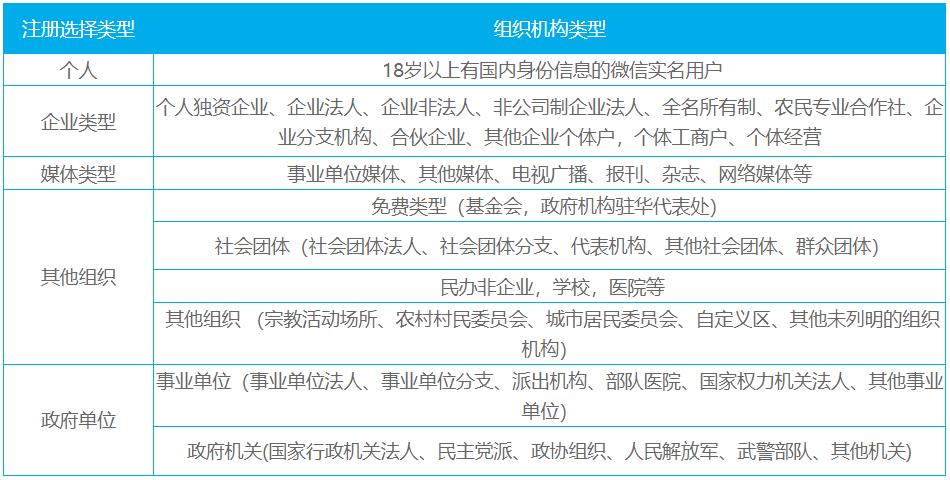
选择主体类型,这里选择个人,当然也可以选择企业:

主体类型说明如下:

1个身份证号码和一个手机号码只能注册5个小程序。注意主体信息提交后不可更改。

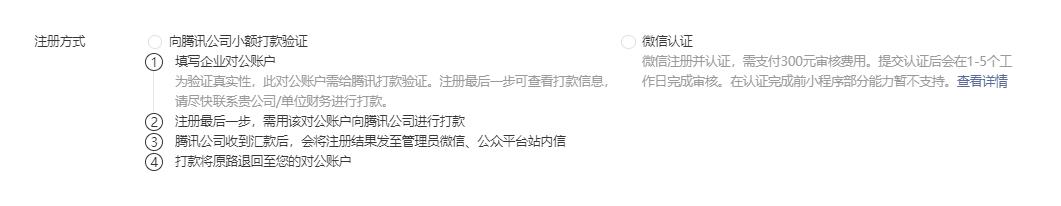
如果选择的是企业类型帐号,这种账号可选择两种主体验证方式(如果是选择个人账号类型。以下内容就可以忽略了)。
- 方式一:支付验证
需要用公司的对公账户向腾讯公司打款来验证主体身份,打款信息在提交主体信息后可以查看到。
请根据页面提示,向指定的收款帐号汇入指定金额。
温馨提示:请在
10天内完成汇款,否则将注册失败。
- 方式二:微信认证
通过微信认证验证主体身份,需支付300元认证费。认证通过前,小程序部分功能暂无法使用。

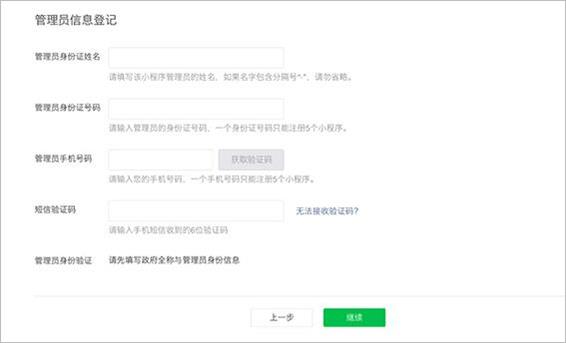
填写管理员信息

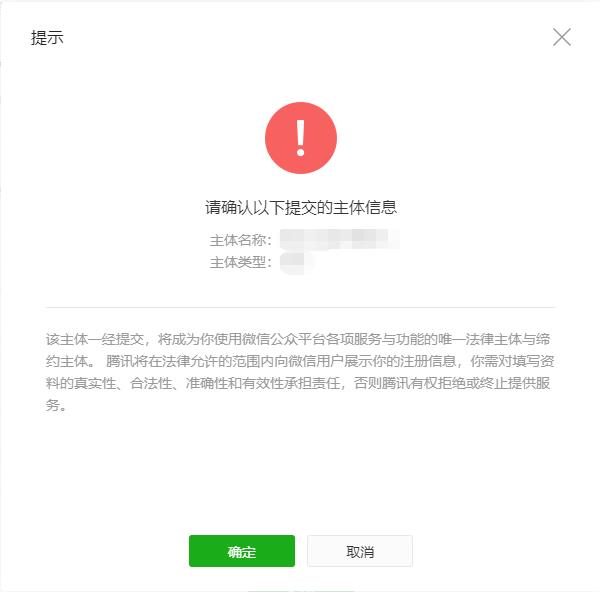
确认主体信息不可变更

6、登录后台补充信息
在小程序管理后台中,补充小程序的基本信息,如名称、图标、描述等。

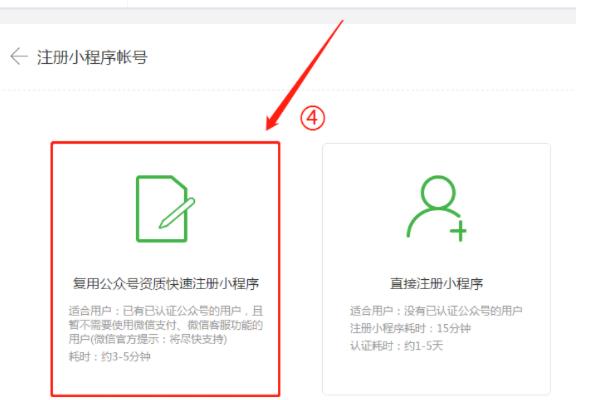
【温馨提示】如果你的公众号是服务号且已经认证,可以使用“快速注册认证小程序流程”,无需重新提交主体材料、无需对公打款、无需支付
300元认证费用。
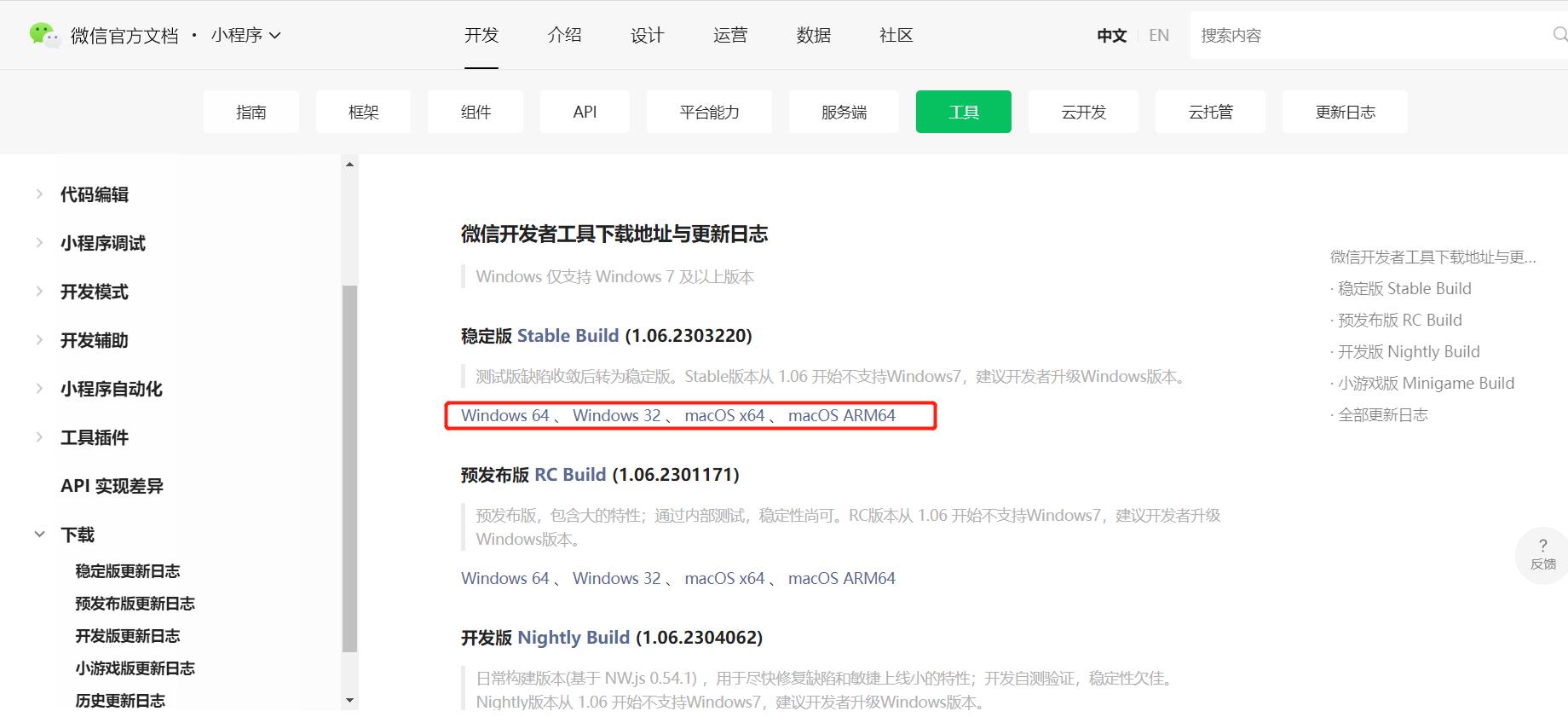
2)安装开发工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html

3)快速开始
在开始之前说一下几个知识点。
1、云开发和传统开发的区别
- 云开发就是一套解决小程序前后端开发的一种云端能力
- 它提供了一整套云服务及简单、易用的 API 和管理界面,以尽可能降低后端开发成本,让开发者能够专注于核心业务逻辑的开发、尽可能轻松的完成后端的操作和管理
- 云开发包含了小程序前端和小程序后端。
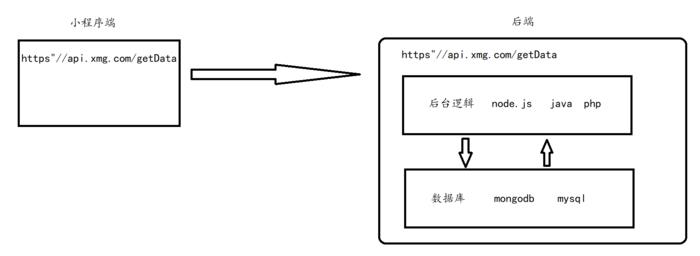
传统开发:

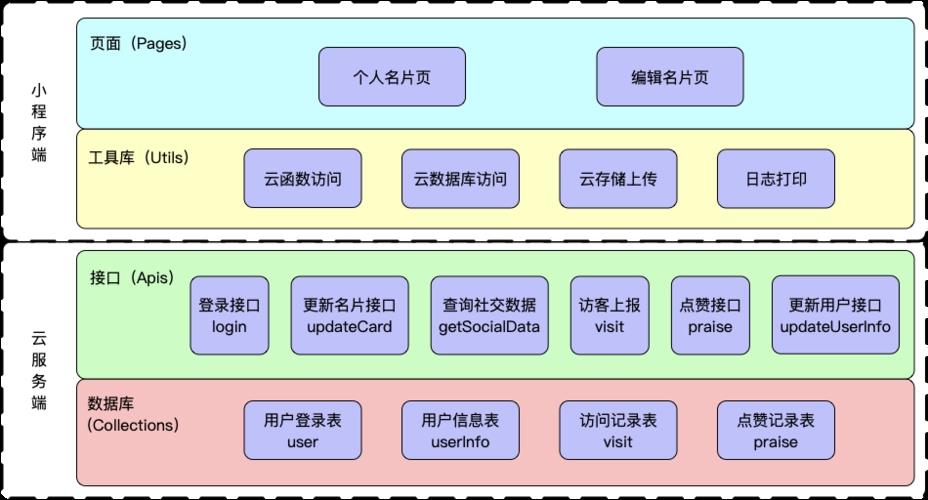
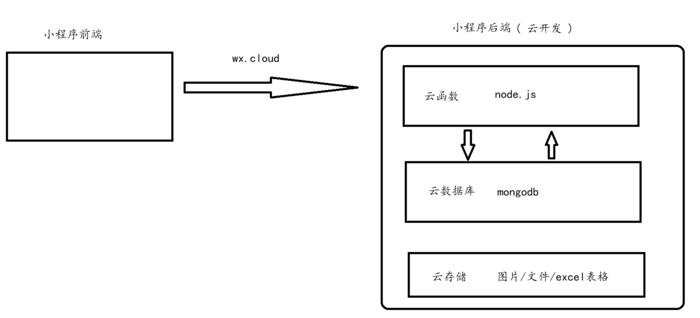
云开发:

-
可能刚入门的小程序制作开发人员对这样的官方介绍有点摸不着头脑。直白点说,所谓的云端能力实际上就是服务器端(后端),开发者自己不需要本地配置服务器和数据库、存储、云函数等基础能力,直接在微信官方提供的服务器端操作就行了。
-
而普通的开发,是需要自己准备服务器而且以上提到的基础能力。所以小程序云开发相对普通的开发,最大的优势就是更方便、更高效,节省开发成本。
使用传统开发的优缺点:
- 优点 : 我们不用管后台逻辑, 直接发送请求即可获取想要的数据
- 缺点 : 开发成本太大, 不能个人开发,需要域名、服务器和学习新编程语言
使用云开发的优缺点:
- 优点 : 完全可以个人开发前后端, 直接上线, 不需要依赖后端, 更重要的是简单易学
- 缺点 : 前后端都是我们自己写 , 得学习云开发之类的API
云开发和传统开发的其它区别:
| 对比项 | 云开发 | 传统服务器 |
|---|---|---|
| 难易程度 | 简单 | 复杂 |
| 部署难易 | 基本上不用部署 | 部署费时费力 |
| 是否需要域名 | 不需要 | 需要 |
| 是否需要备案 | 不需要 | 需要 |
| 是否支持https | 不需要 | 需要 |
| 适合公司 | 中小型公司、个人 | 大公司 |
| 学习难易 | 容易上手 | 学习起来比较难 |
| 费用 | 免费版基本够用 | 200-2000/年 |
2、云开发 API 分类
1)云函数
- 云函数是一段运行在云端的代码,无需管理服务器,在开发工具内编写、一键上传部署即可运行后端代码。
- 小程序内提供了专门用于云函数调用的
API。开发者可以在云函数内使用wx-server- sdk提供的getWXContext方法获取到每次调用的上下文(appid、openid等),无需维护复杂的鉴权机制,即可获取天然可信任的用户登录态(openid)
2)云数据库
- 一个既可在小程序前端操作, 也能在云函数中读写的
MongoDB数据库 - 一个数据库可以有多个集合(相当于关系型数据中的表),集合可看做一个
JSON数组,数组中的每个对象就是一条记录,记录的格式是JSON对象
3)云存储
- 云开发提供了一块存储空间,在小程序前端直接上传/下载云端文件能力,在云开发控制台可视化管理
- 在小程序端可以分别调用
wx.cloud.uploadFile和wx.cloud.downloadFile完成上传和下载云文件操作
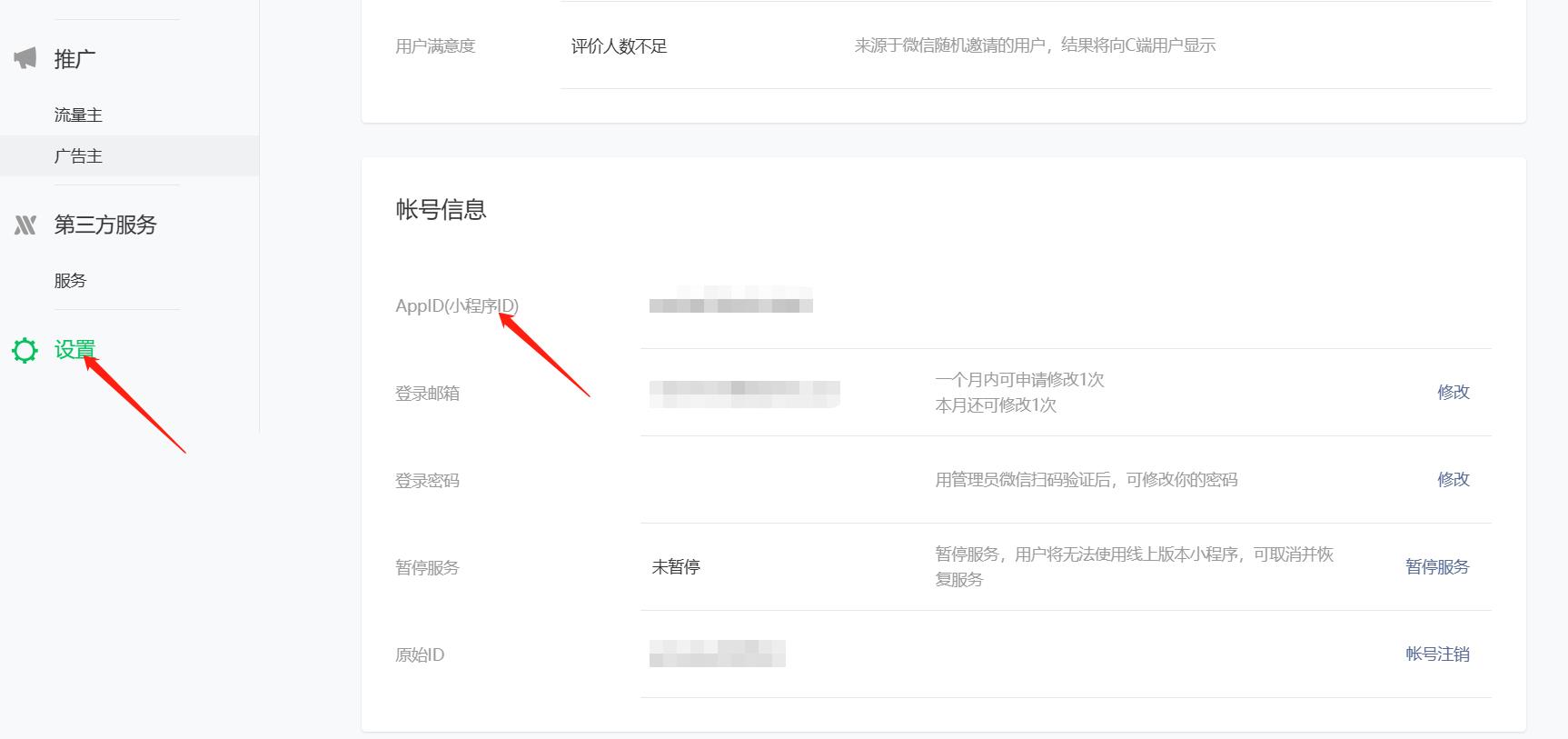
3、AppID 获取
注册了账号就可以直接登录后台获取AppID了。

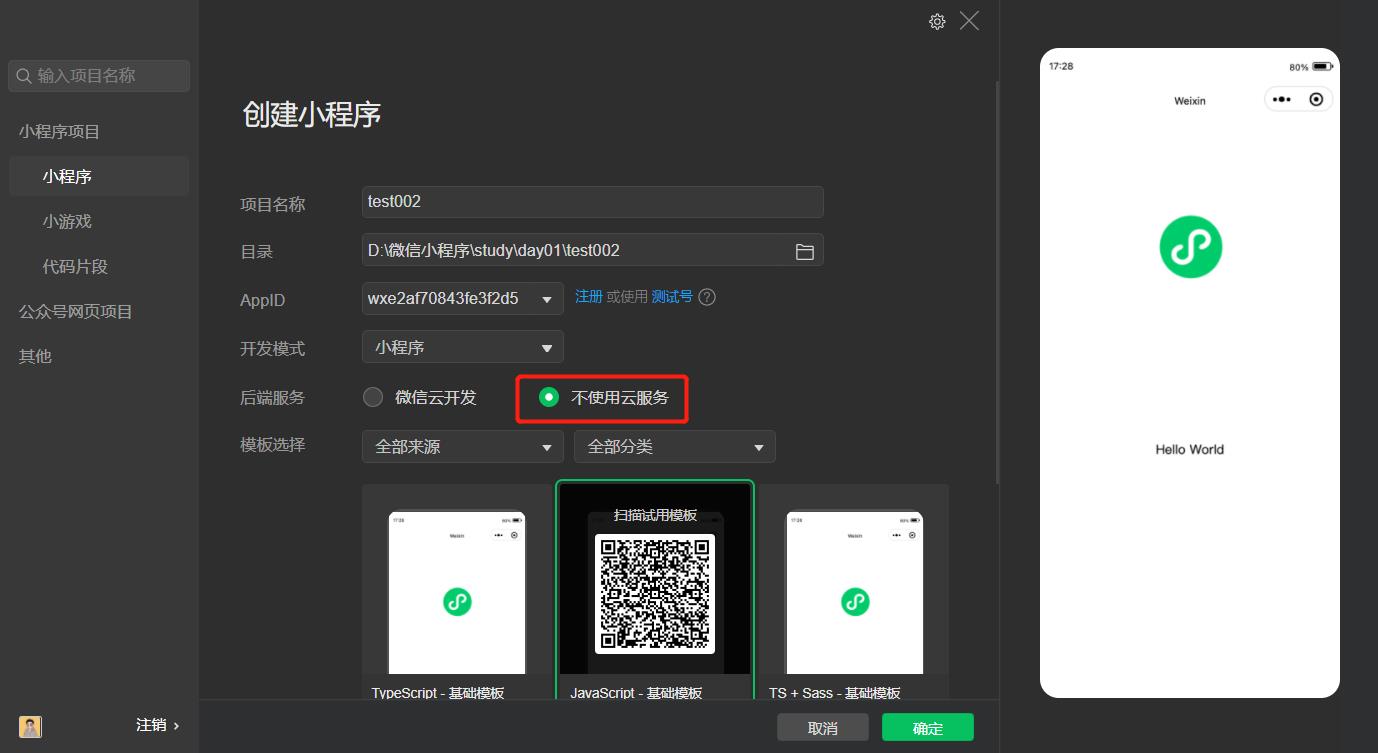
4、快速开始
创建小程序,AppID就是上面获取的。
传统开发:

四、小程序登录流程
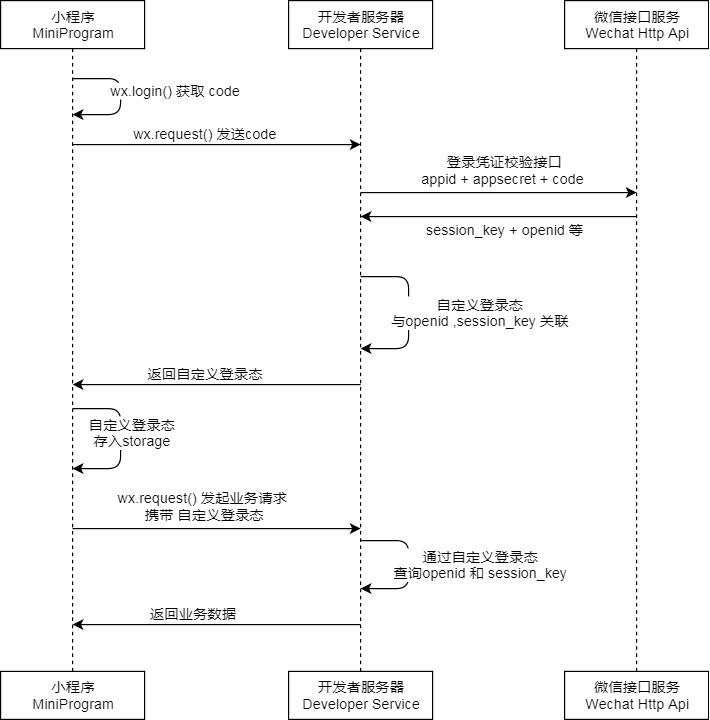
1)登录流程时序流程图
先来看一下微信小程序登录流程图吧,官方地址:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html

说明
- 调用
wx.login()获取 临时登录凭证code,并回传到开发者服务器。 - 调用
auth.code2Session接口,换取 用户唯一标识OpenID、 用户在微信开放平台帐号下的唯一标识UnionID(若当前小程序已绑定到微信开放平台帐号) 和 会话密钥session_key。
之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
【注意事项】
- 会话密钥
session_key是对用户数据进行 加密签名 的密钥。为了应用自身的数据安全,开发者服务器不应该把会话密钥下发到小程序,也不应该对外提供这个密钥。 - 临时登录凭证
code只能使用一次
2)认识openid,unionid 和code
- openid:openid是用来唯一标识用户的一个字符串。在微信小程序中,每个用户的openid都是唯一的。通过openid,小程序可以获取用户的基本信息,如头像、昵称等。
【注意】同一个用户在不同的小程序中拥有不同的openid。因此,在开发小程序时,不能使用openid来进行用户的唯一性判断。
unionid:unionid是在用户绑定同一微信开放平台账号下的多个应用时,用来唯一标识用户的一个字符串。如果用户在多个小程序中使用同一个微信号进行登录授权,那么这些小程序中的unionid都是相同的。
【注意】用户的unionid只有在用户将多个应用绑定到同一个微信开放平台账号下时才会生成。因此,如果用户没有绑定多个应用,那么小程序将无法获取用户的unionid。
code:code是用户登录凭证,由微信服务器颁发给小程序。在用户授权登录后,小程序可以通过调用微信登录接口获取用户的code。然后,通过code向微信服务器请求用户的openid和session_key等信息。
【注意】每个code只能使用一次,且有效期为
5分钟。因此,在使用code进行登录时,需要及时将其转换成用户的openid和session_key等信息,以免出现code过期的情况。
openid、unionid 和 code 是微信小程序登录授权中非常重要的三个参数,了解这些参数的作用和用法,有助于开发者更好地设计和开发小程序登录授权功能。

-
通过wx.login()获取code。
-
将这个code发送给后端,后端会返回一个token,这个token将作为你身份的唯一标识。
-
将token通过wx.setStorageSync()保存在本地存储。
-
用户下次进入⻚面时,会先通过wx.getStorageSync() 方法判断token是否有值,如果有值,则可以请求其它数据,如果没有值,则进行登录操作。
微信小程序开发流程介绍就先到这里了,有任何疑问欢迎给我留言,后续会持续更新相关教程,请小伙伴耐心等待,也可关注我的公众号【大数据与云原生技术分享】加群交流或私信交流技术~

以上是关于开发小程序流程的主要内容,如果未能解决你的问题,请参考以下文章