微信小程序开发的完整流程介绍,新手必读
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发的完整流程介绍,新手必读相关的知识,希望对你有一定的参考价值。
自从跳一跳小程序游戏出现后,一夜之间,小程序就变得家喻户晓了,功能开发也越来越丰富,在微信搜一搜就会发现许多大品牌早已有自己的小程序了,越来越多的企业和商家都看中了这个风口,想快速开发出一款属于自己的小程序,那小程序开发的流程是怎样的呢?一、准备好小程序开发所要用到的材料
企业开发小程序所需的材料有:
公司的营业执照、法人的手机号、身份证号、微信号扫描、认证单——用于微信公众号认证。
银行对公账号、银行开户许可证、企业网银——申请支付接口。
小程序logo、企业介绍。产品信息、联系方式等——小程序开发。
注: 个人可以申请微信小程序,但无法申请微信支付接口。
二、微信小程序开发的完整流程介绍
1. 设计原型图,把想要实现的功能大概画出来,这一步主要探讨的是逻辑思维,只有把逻辑理清楚了,后面的工作才会开展的更顺畅,需要客户和设计师反复沟通确定才可以实现,减少沟通过程中存在的一些误差。
2. 注册小程序账号,需要支付300元的认证费用,假如需要使用微信支付功能,那还要申请支付接口。
3. UI设计,UI设计师根据原型图、产品特点、公司文化等来设计界面,比较注重外观和细节,优质的界面会让人有流连忘返的感觉,让用户把小程序添加到收藏列表中。
4. 后端开发,根据原型图制作系统后台和开发相关接口,包括后台数据管理、和小程序前台交互的接口。小程序接口需要使用HTTPS,也就是服务器必须按照SSL证书,同时需要加入相关域名到管理后台。
5. 前端开发,小程序前端工程师除了制作界面外,还需要对接后台的接口来进行数据交互,从而制作出完整的流程,制作完成生成体验版,供大家内部测试。
6. 测试环节,小程序也讲究兼容性,测试人员要测一下开发出来的功能是否能正常使用,苹果和安卓版本是否会有误差,确保小程序的各项功能正常。
7. 最后提交申请上线,体验版测试通过后,管理员可以提交到平台审核,平台审核通过后即可发布上线,供所有平台用户使用。 参考技术A 一、准备阶段
1、注册微信公众号和小程序
2、下载微信开发者工具
二、设计阶段
1、确定小程序的功能
2、设计小程序的界面
3、制定小程序开发文档
三、开发阶段
1、安装小程序开发环境
2、编写界面的UI
3、实现小程序的逻辑
4、连接小程序的后端
四、测试阶段
1、进行基础功能测试
2、进行非功能性测试
3、进行工程实施前检查
五、发布阶段
1、进行性能、安全和版本验证
2、进行版本上架申请
3、定期对上架版本进行版本更新
初学微信小程序开发(未补充完整的地方会继续补充)
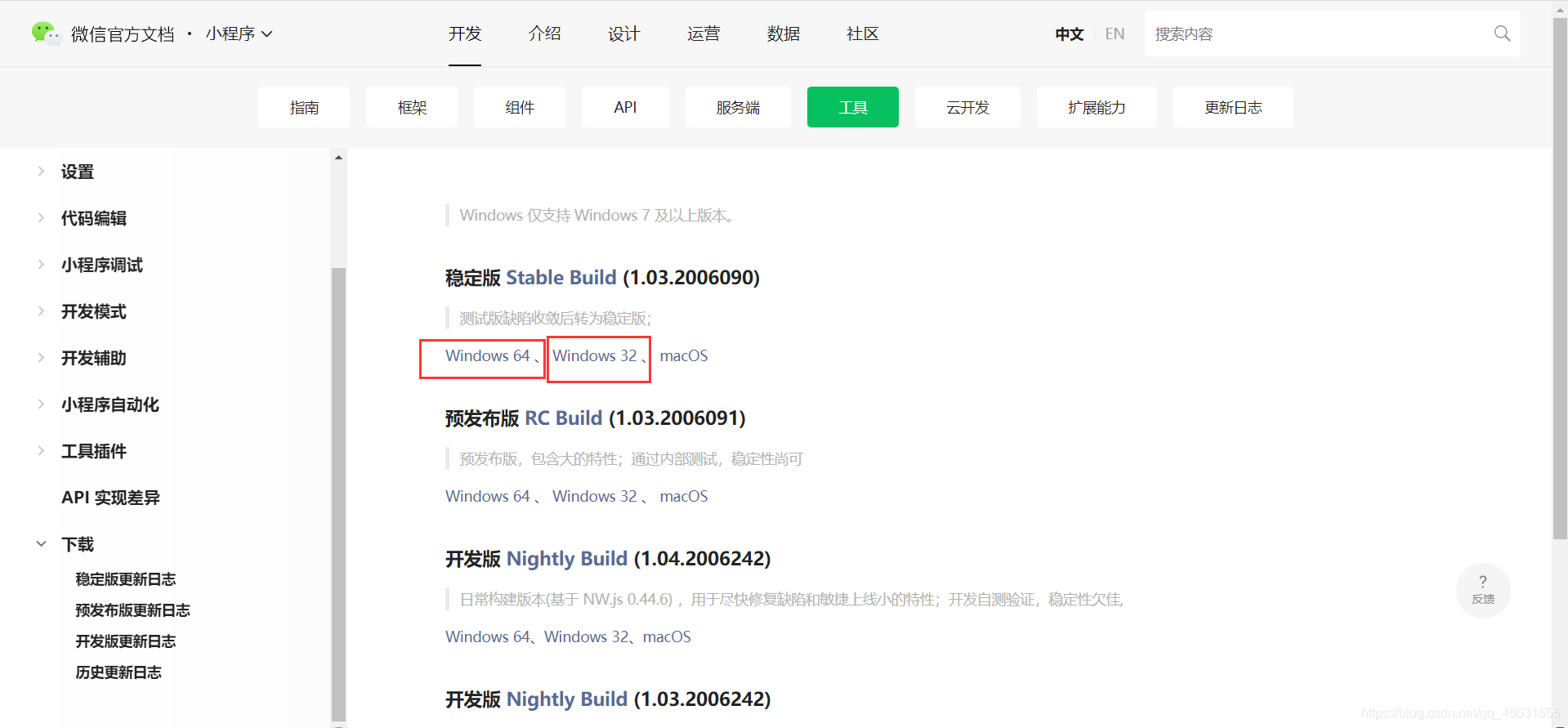
下载安装开发者工具
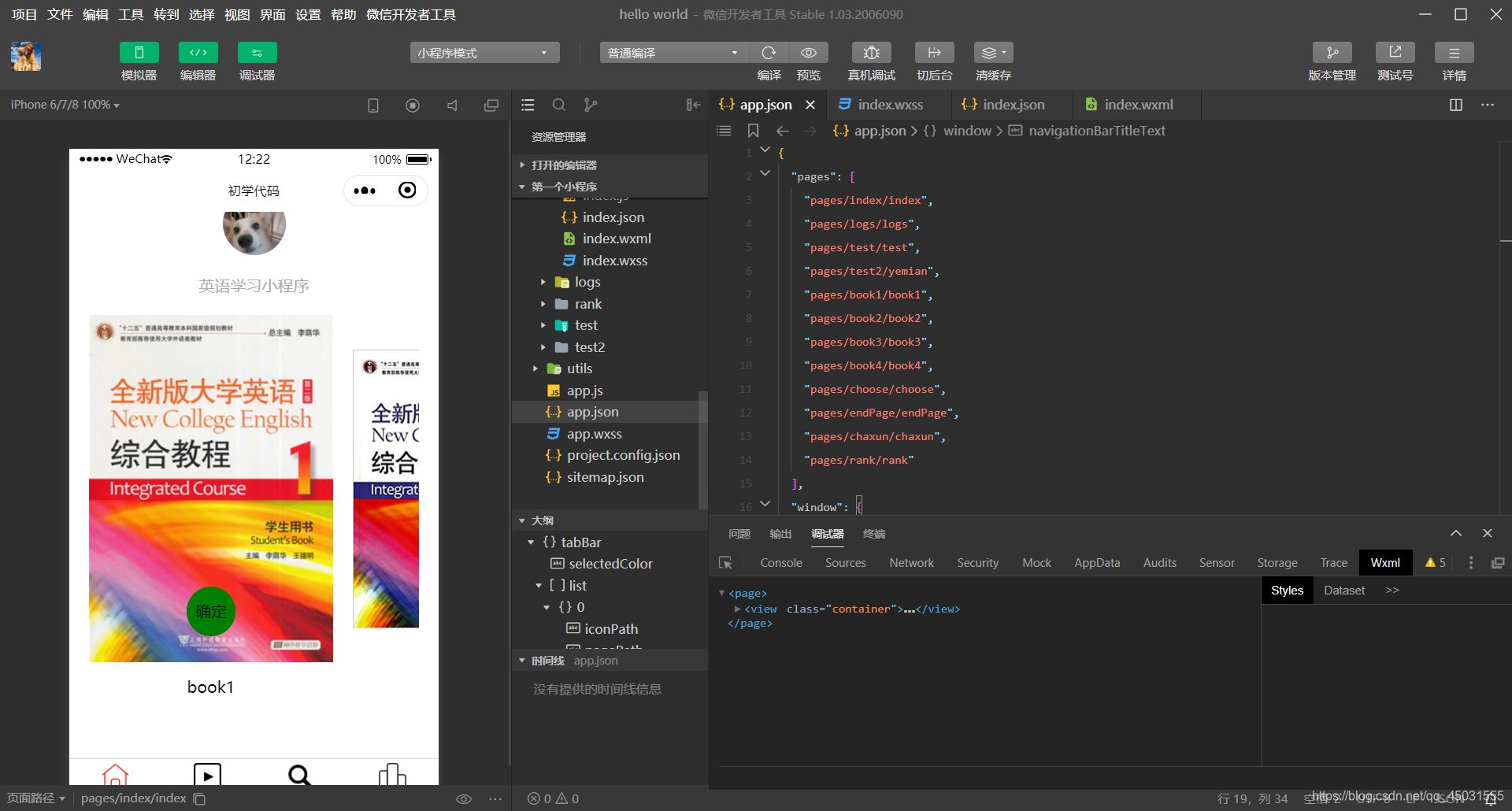
安装成功后打开开发者工具界面(这是一个已经做好的练手小程序):

介绍一下微信开发者工具的代码结构
小程序的主体文件
app文件类似于一个全局的定义,在局部地区没有给出局部定义的地方服从全区定义,在局部地区存在明确定义的地方,局部定义覆盖app定义。

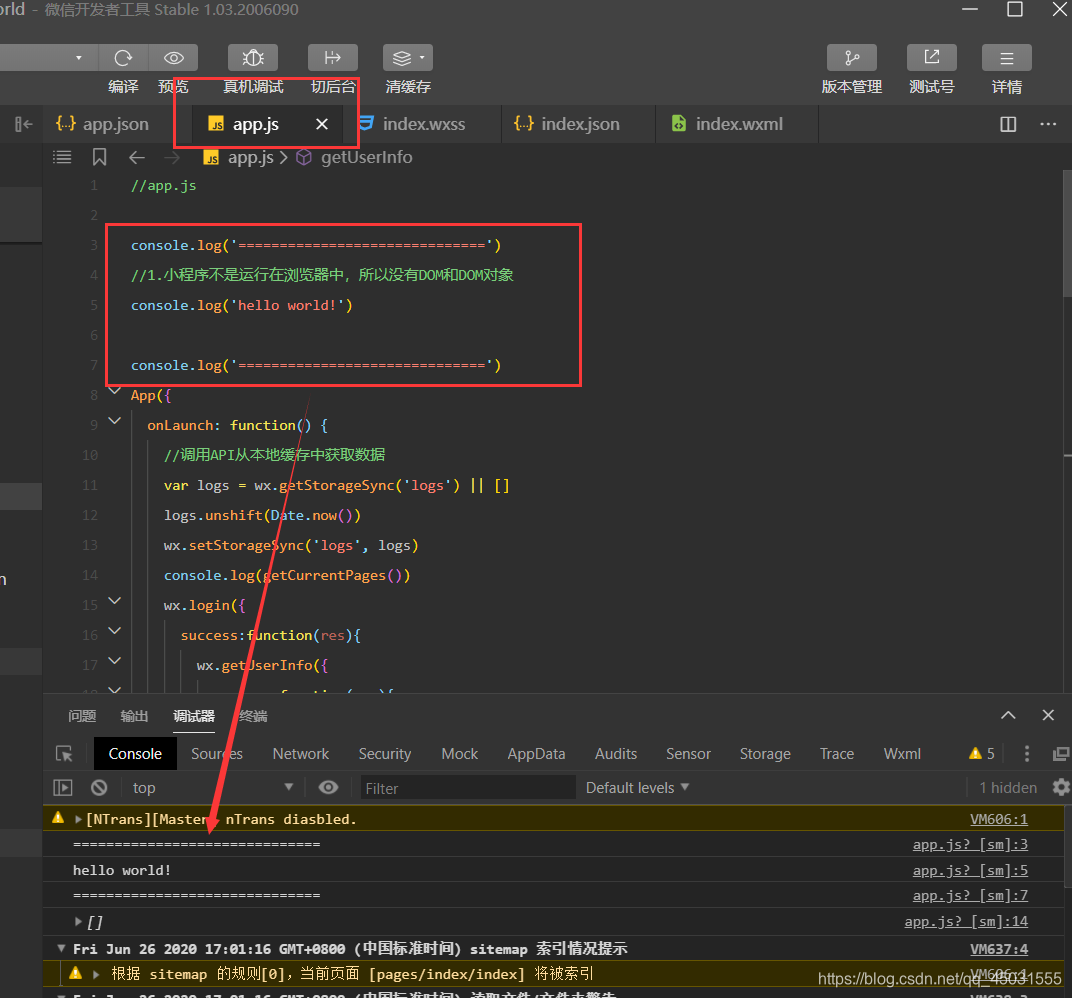
app.js文件
app.js作为项目的入口文件,用于创建应用程序对象。
app.js的 app() 用于定义实际对象
而页面中的 page()用于定义页面对象
app.js 的一些动作控制着小程序

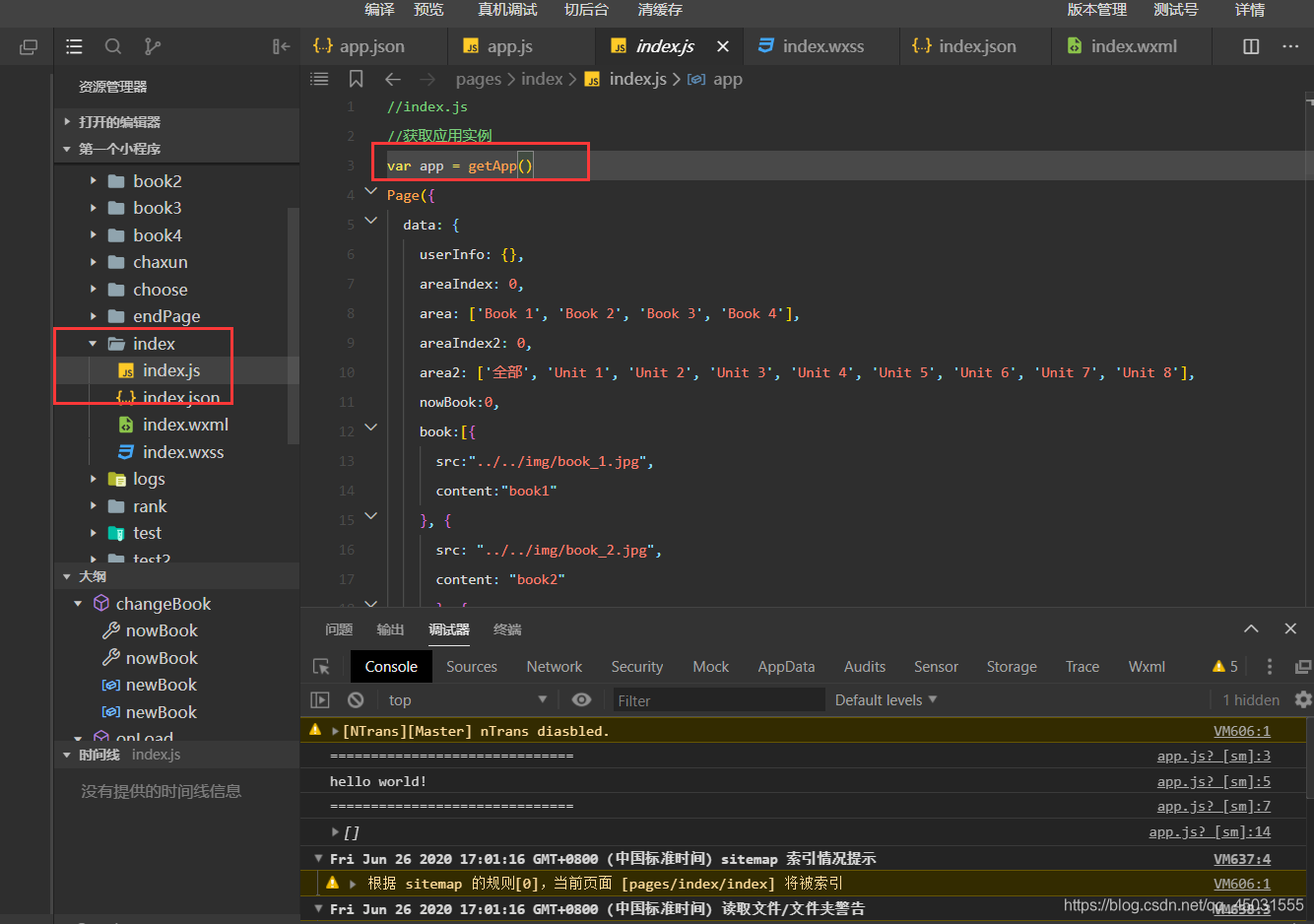
页面中的page()创建页面的对象,使用 getapp()方法获取实例对象。

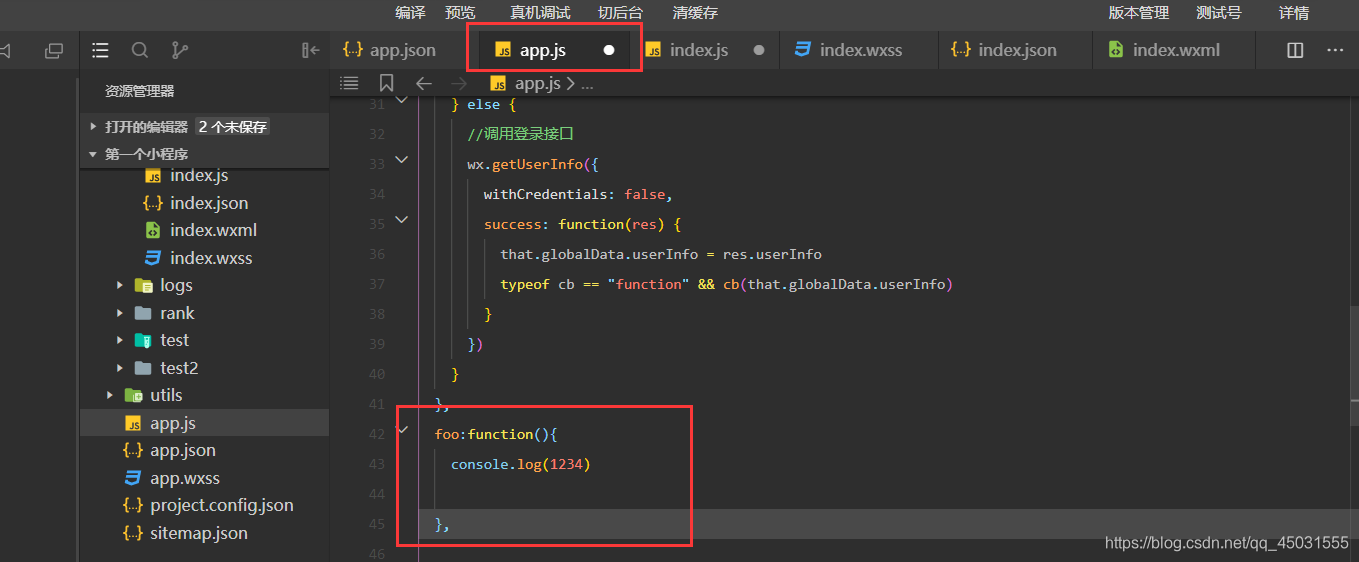
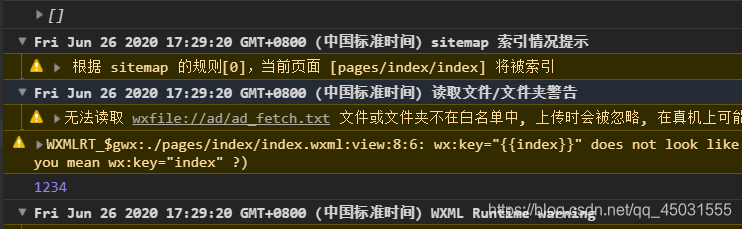
在app.js中添加一个函数 foo 功能在控制台打印1234

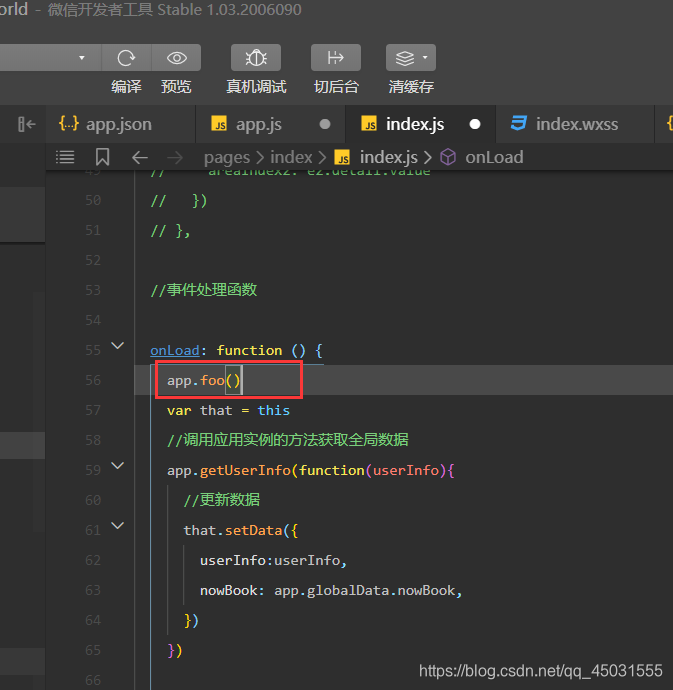
再在index.js里面获取是实例对象app,在页面渲染加载的onload方法中,然后调用foo方法


WX 对象可以调用很多核心API官网详细API内容
小程序的JS支持 commonJS规范:
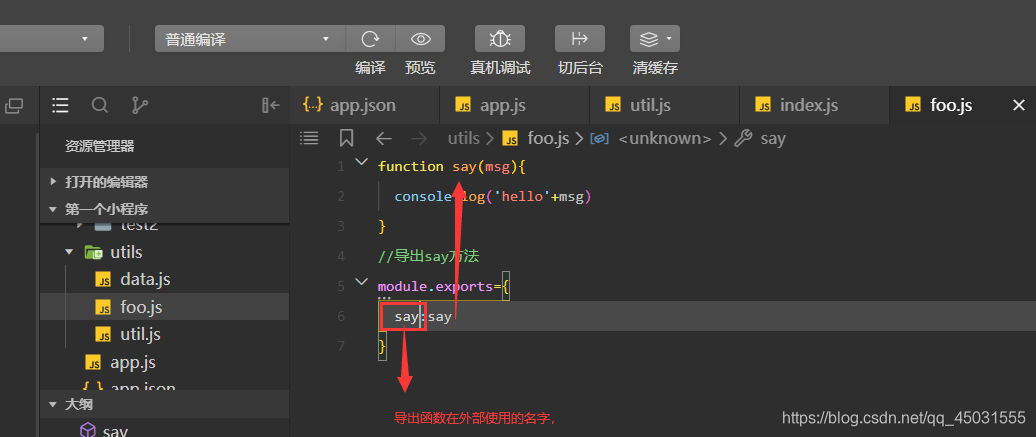
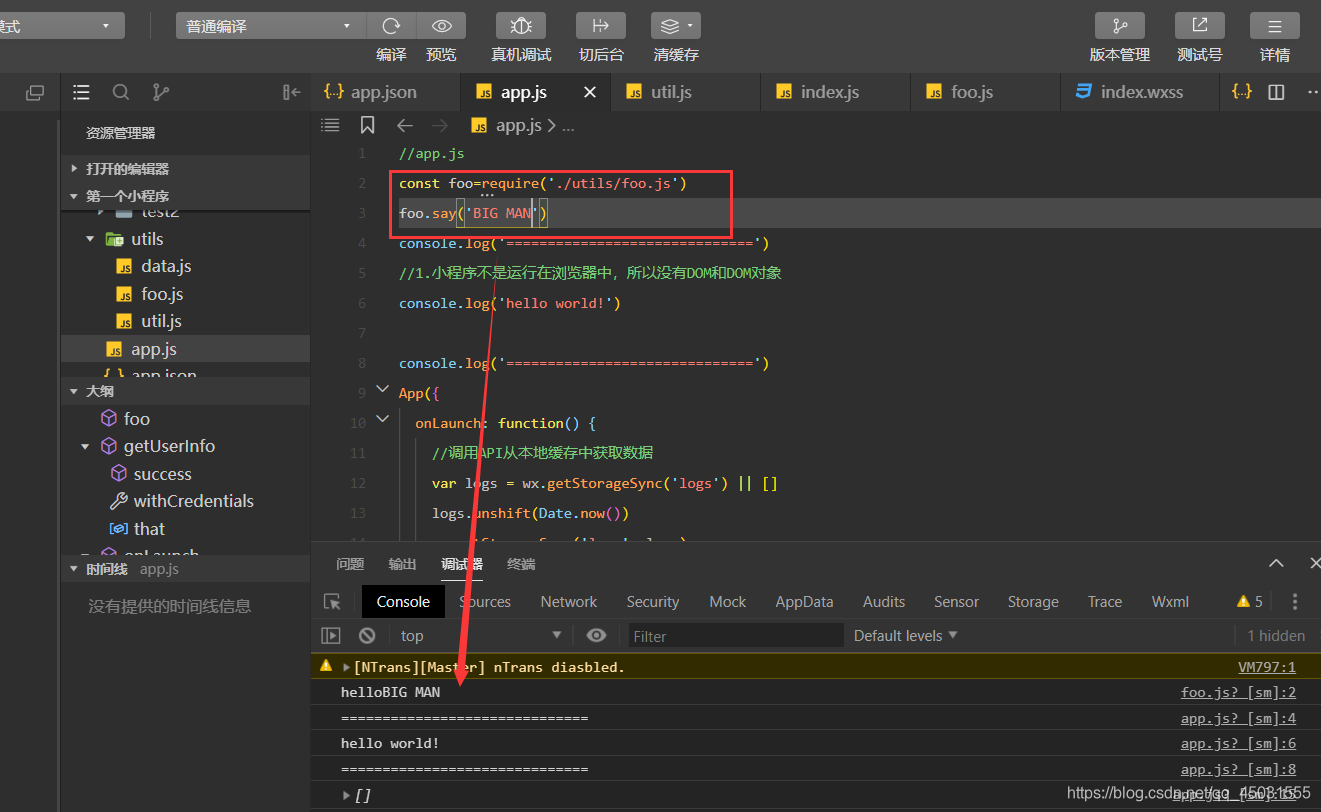
先在utils目录新建一个文件 foo.js
在新文件里面写一个函数 say,利用module.exports()导出say函数

接着在 app.js里面 用require方法和相对路径,获取文件对象,导出的函数就可以作为这个对象的方法在外部使用

app.json文件
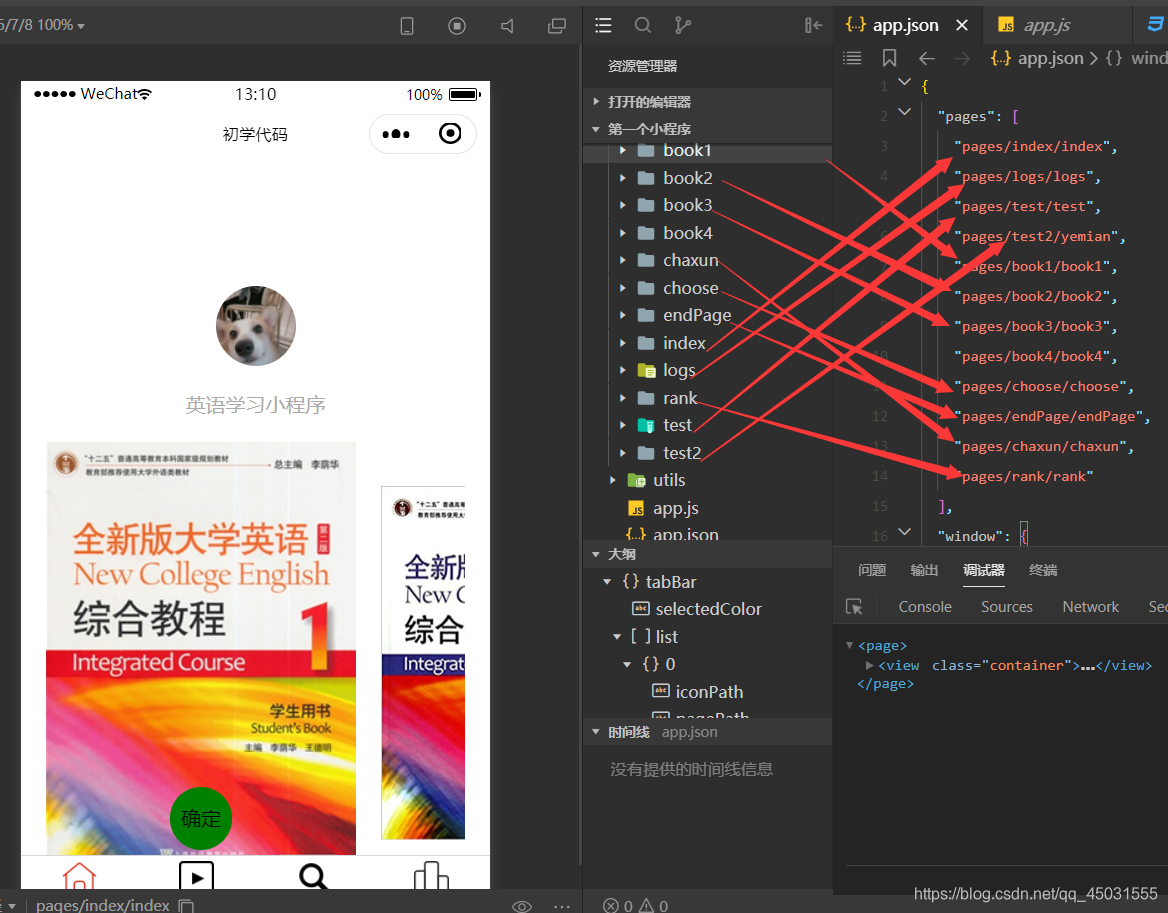
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。QuickStart 项目里边的 app.json 配置内容如下
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
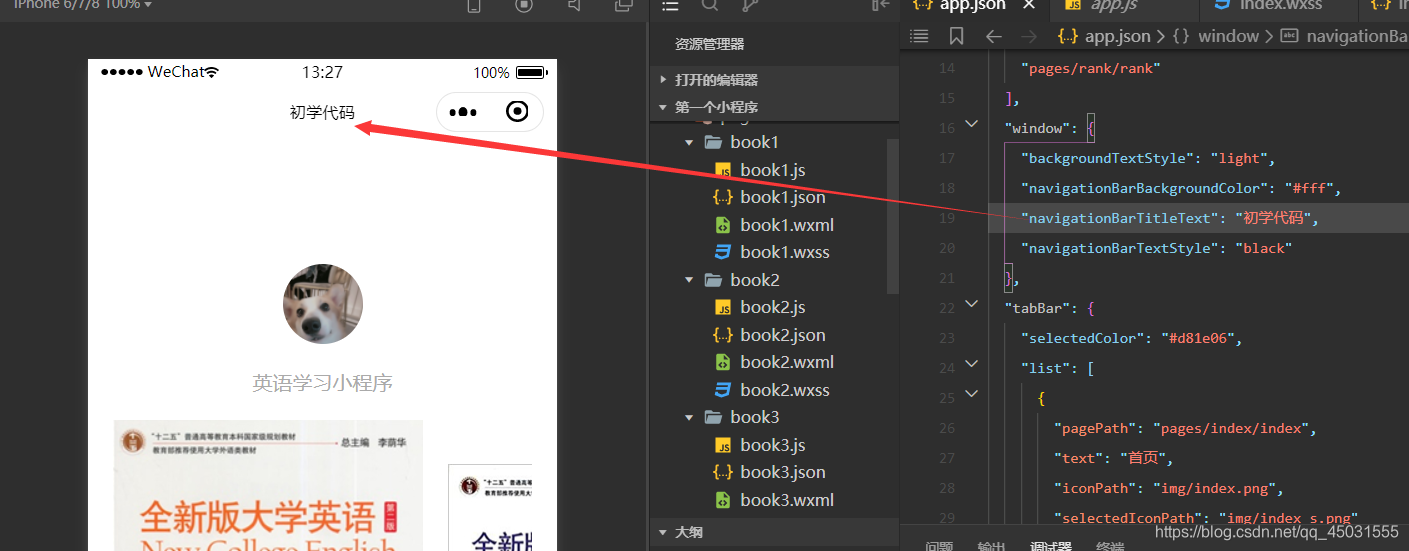
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
我们简单说一下这个配置各个项的含义:
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。
window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
1.配置页面文件的路径:
pages[]里面路径决定了页面显示的顺序。(在没有别的操作干扰的情况下)

2。使用函数配置小程序

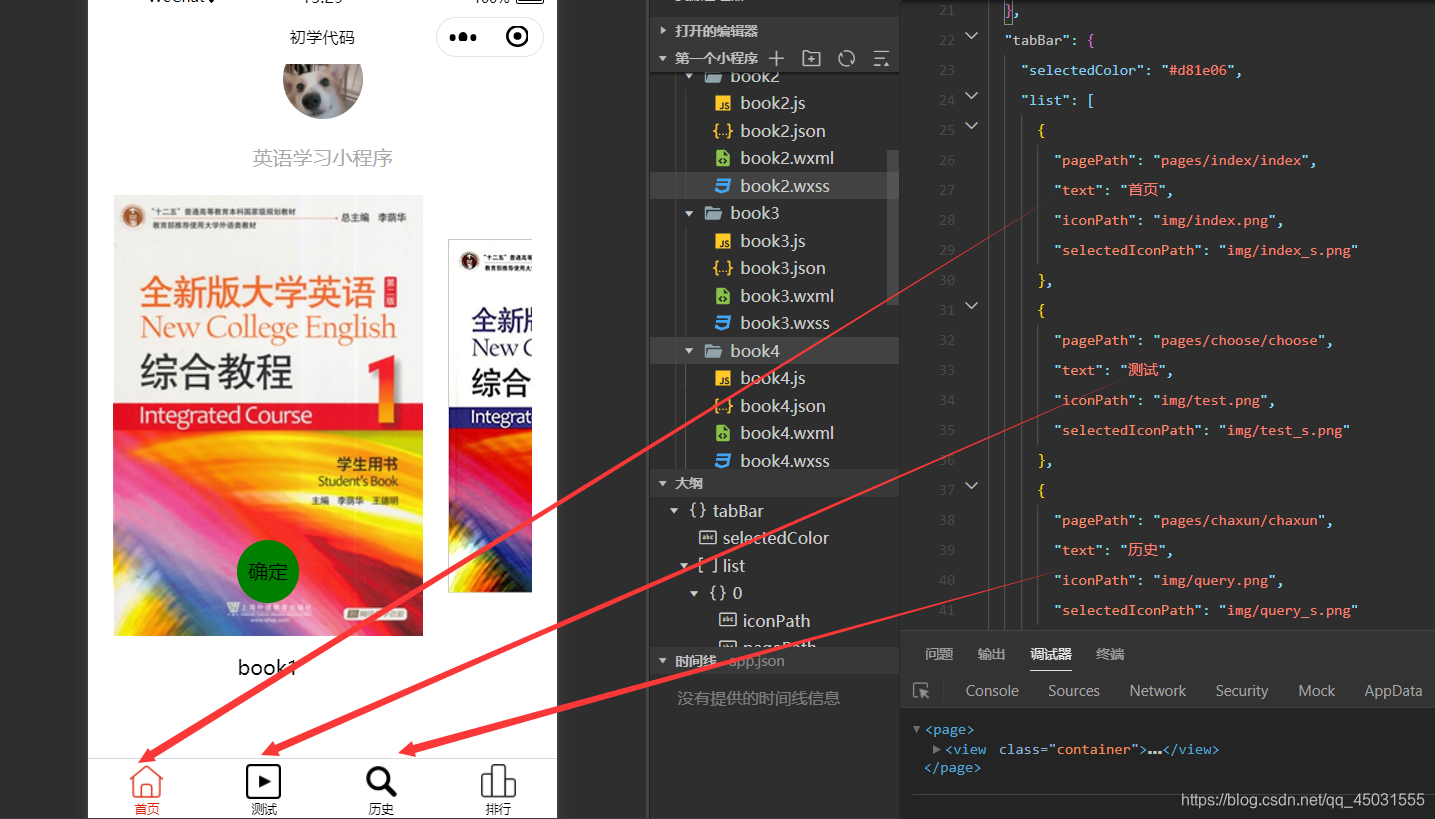
标签栏的配置:
"tabBar": {
#设置选中项的颜色
"selectedColor": "#d81e06",
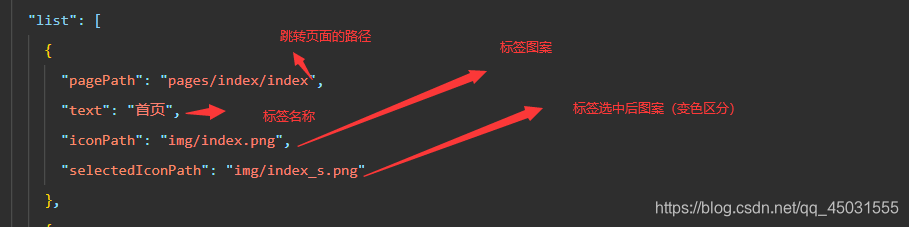
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "img/index.png",
"selectedIconPath": "img/index_s.png"
},
{
"pagePath": "pages/choose/choose",
"text": "测试",
"iconPath": "img/test.png",
"selectedIconPath": "img/test_s.png"
},
{
"pagePath": "pages/chaxun/chaxun",
"text": "历史",
"iconPath": "img/query.png",
"selectedIconPath": "img/query_s.png"
},
{
"pagePath": "pages/rank/rank",
"text": "排行",
"iconPath": "img/rank.png",
"selectedIconPath": "img/rank_s.png"
}
]
tabBar就是标签栏,在里面定义的页面标签范围在2<=X<=6范围内。
每一个tabBar->list 中的json 元素的构成部分


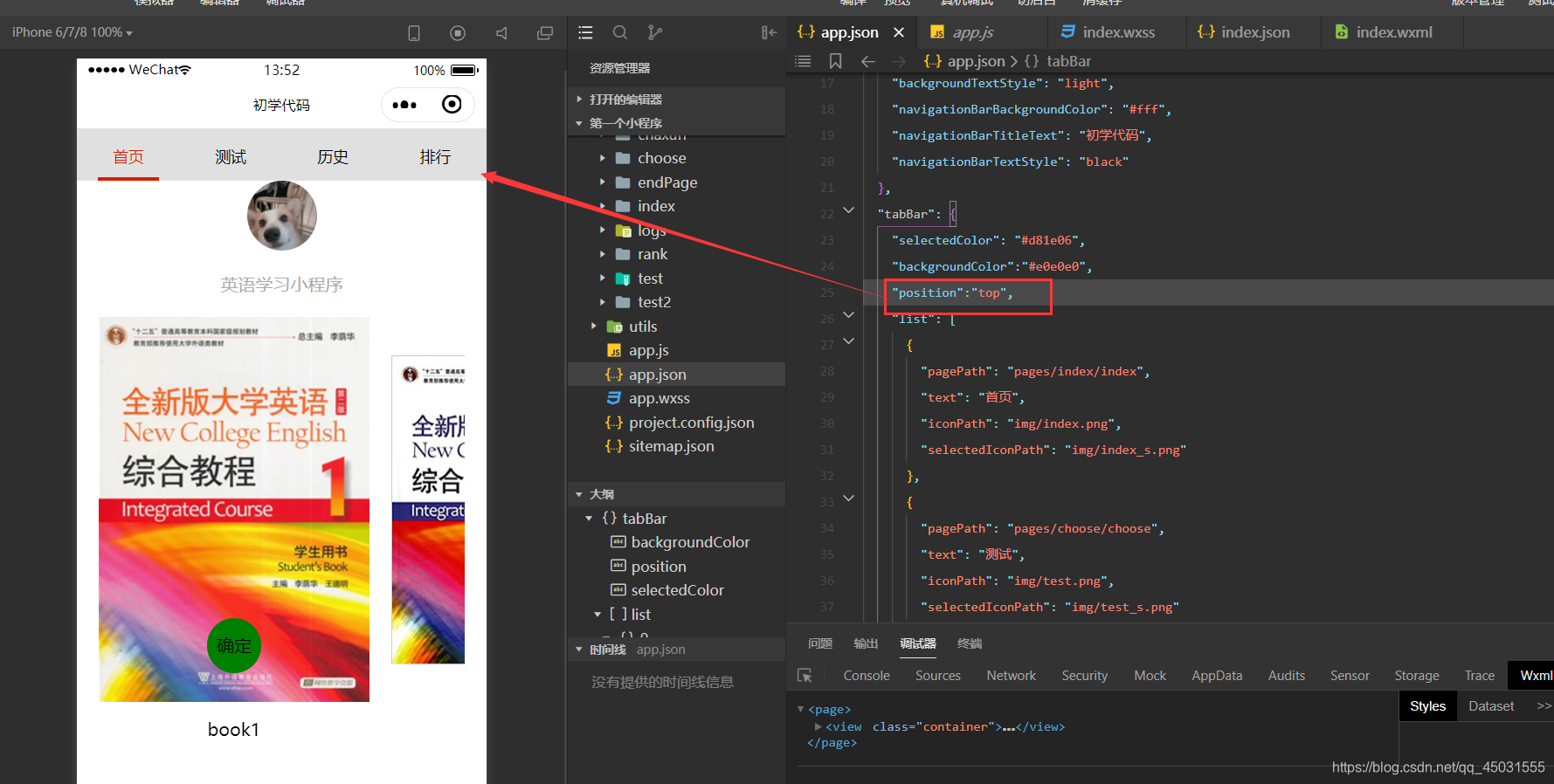
我们也可以改变状态栏的位置:
利用position 参数

app.wxss文件
小程序页面由4个文件类型组成,类似于一个树节点,树节点有4个分支


.js文件
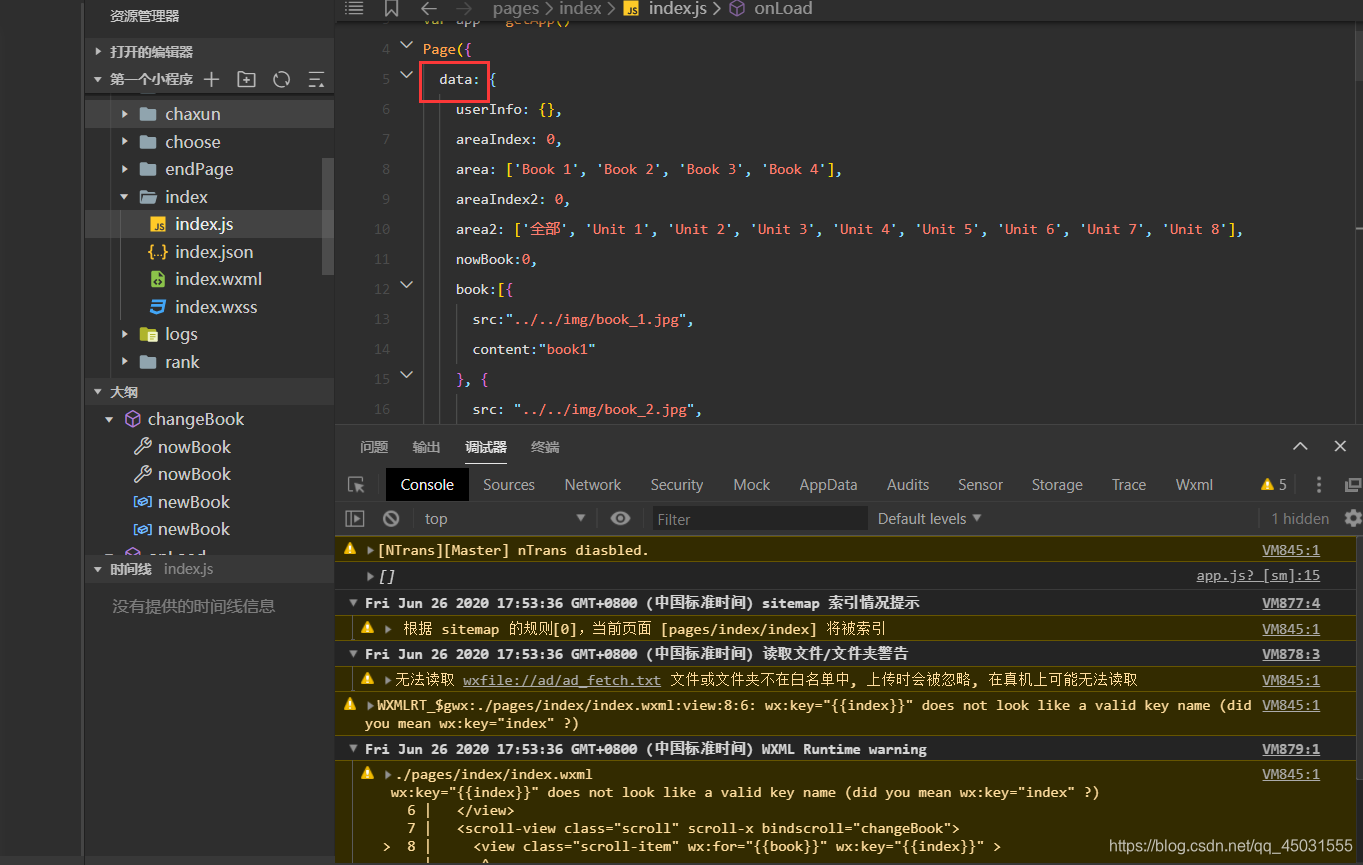
在每个页面的js文件中的page()方法中的data用来提供该页面数据的

data是界面和逻辑的桥梁

.json文件
.wxml文件
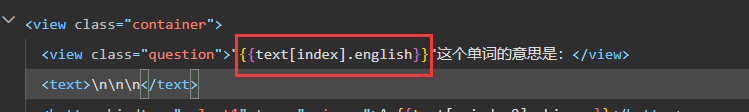
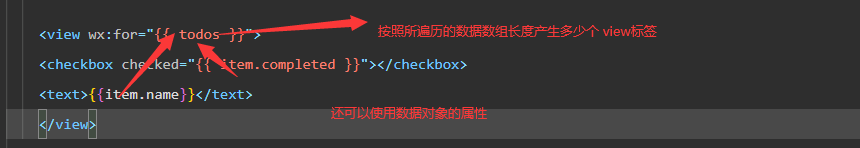
数据绑定,在js page()中的data数据可以 在wxml文件中呈现出来,
利用小胡子语法 mastache就是用这样的格式 "{{ }}"

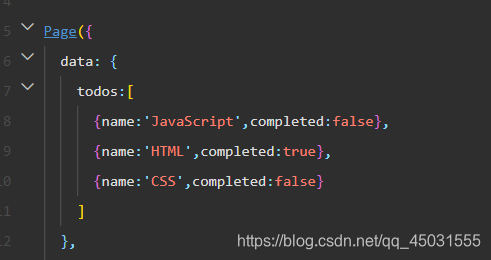
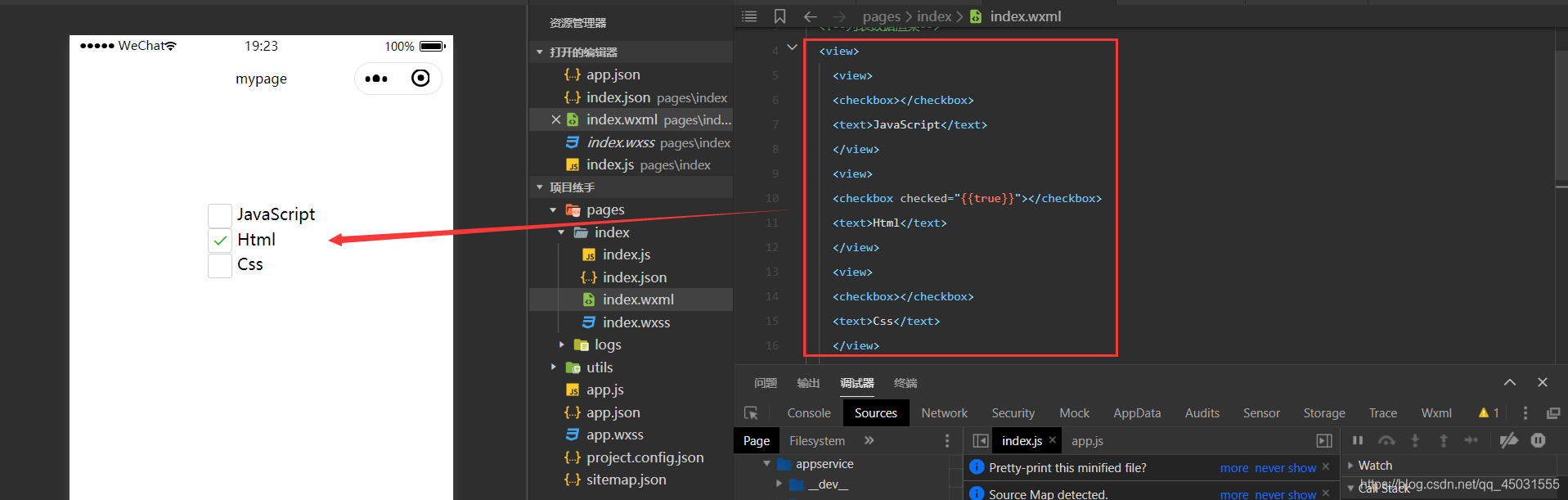
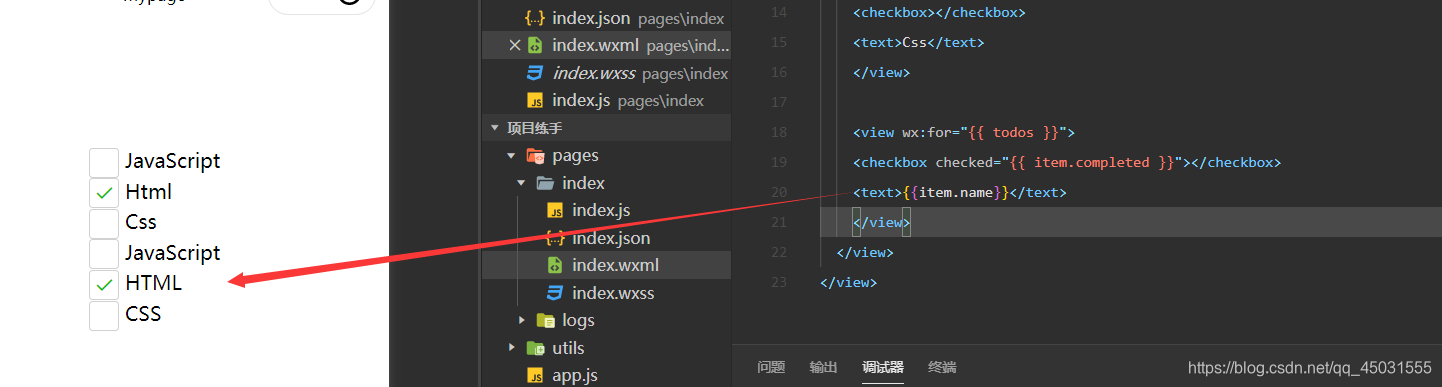
列表渲染方法
先看一下data数据

1.基础方法

2.高效语法


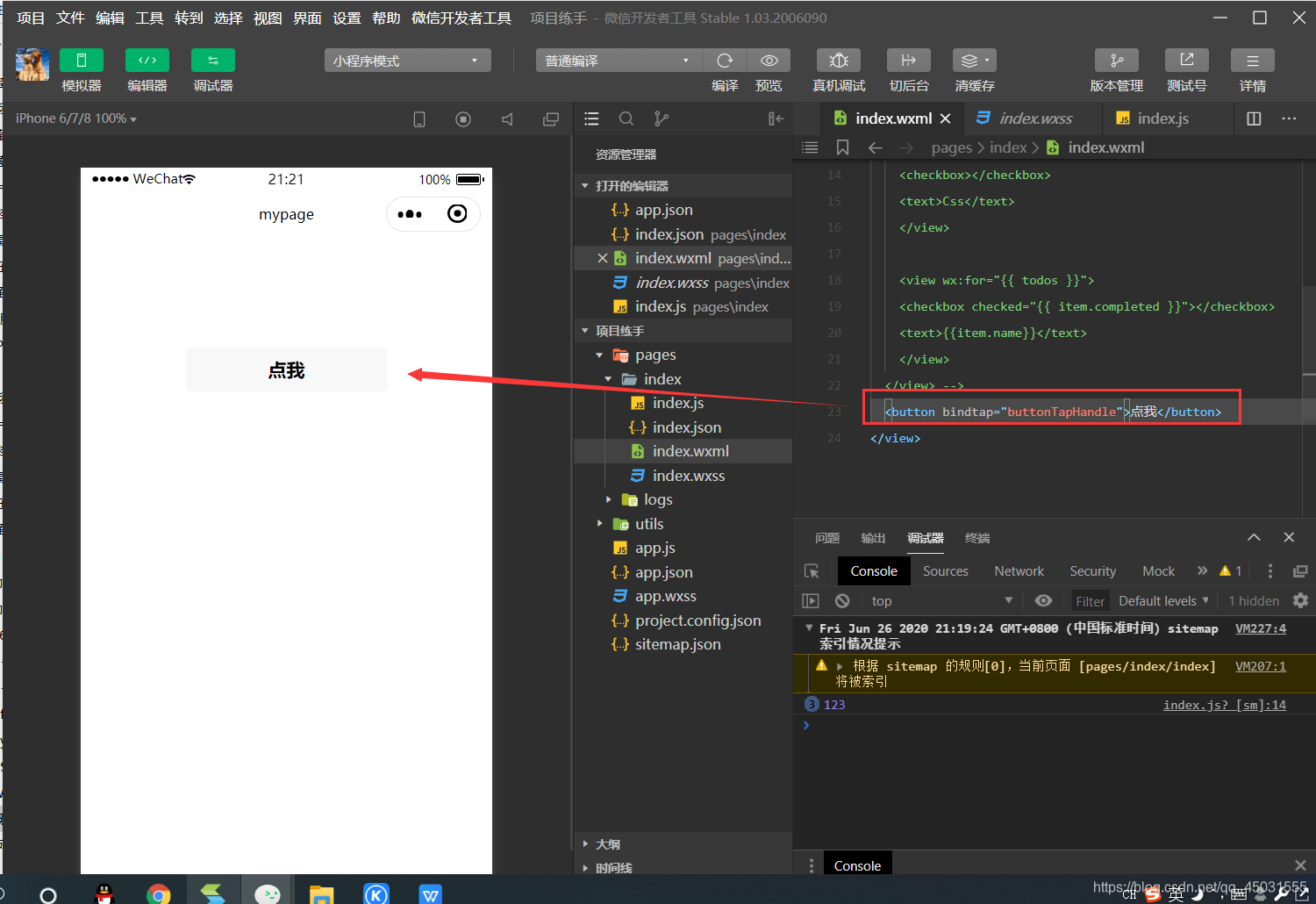
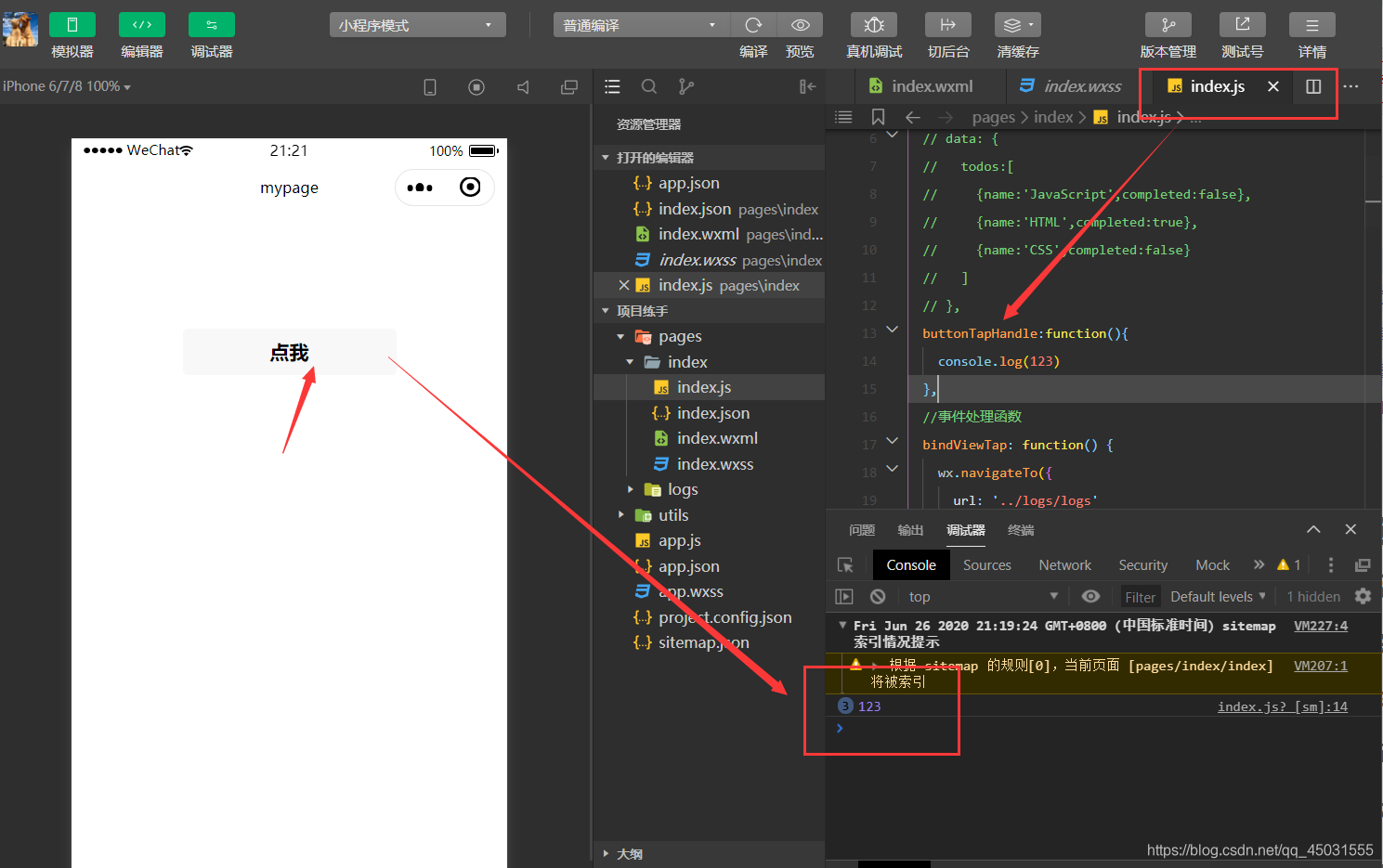
3.在 网页开发中JS点击事件的发生在标签 中添加 onclick,但是在小程序中是触屏按,所以标签也要发生改动 bindtap:“函数名”


事件冒泡:
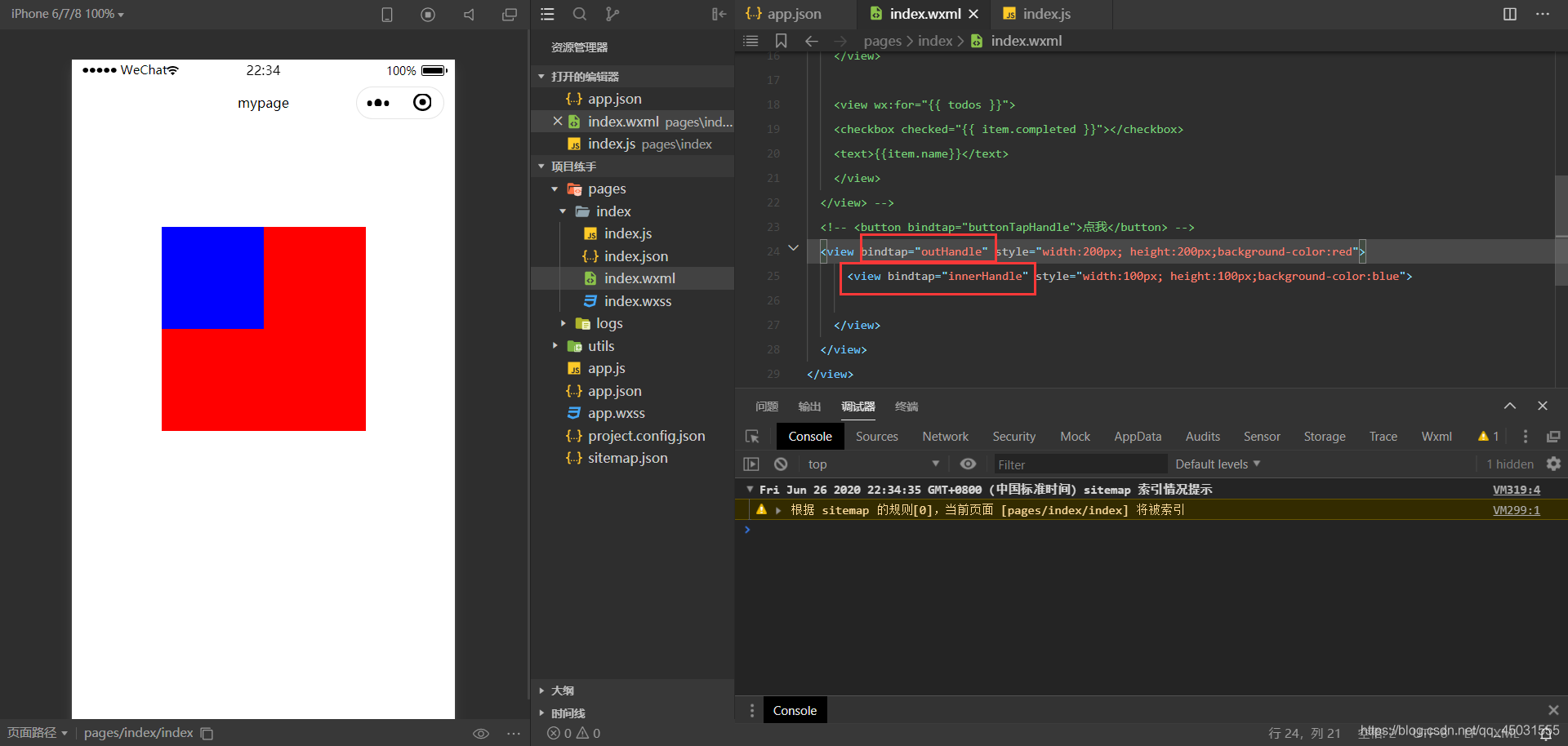
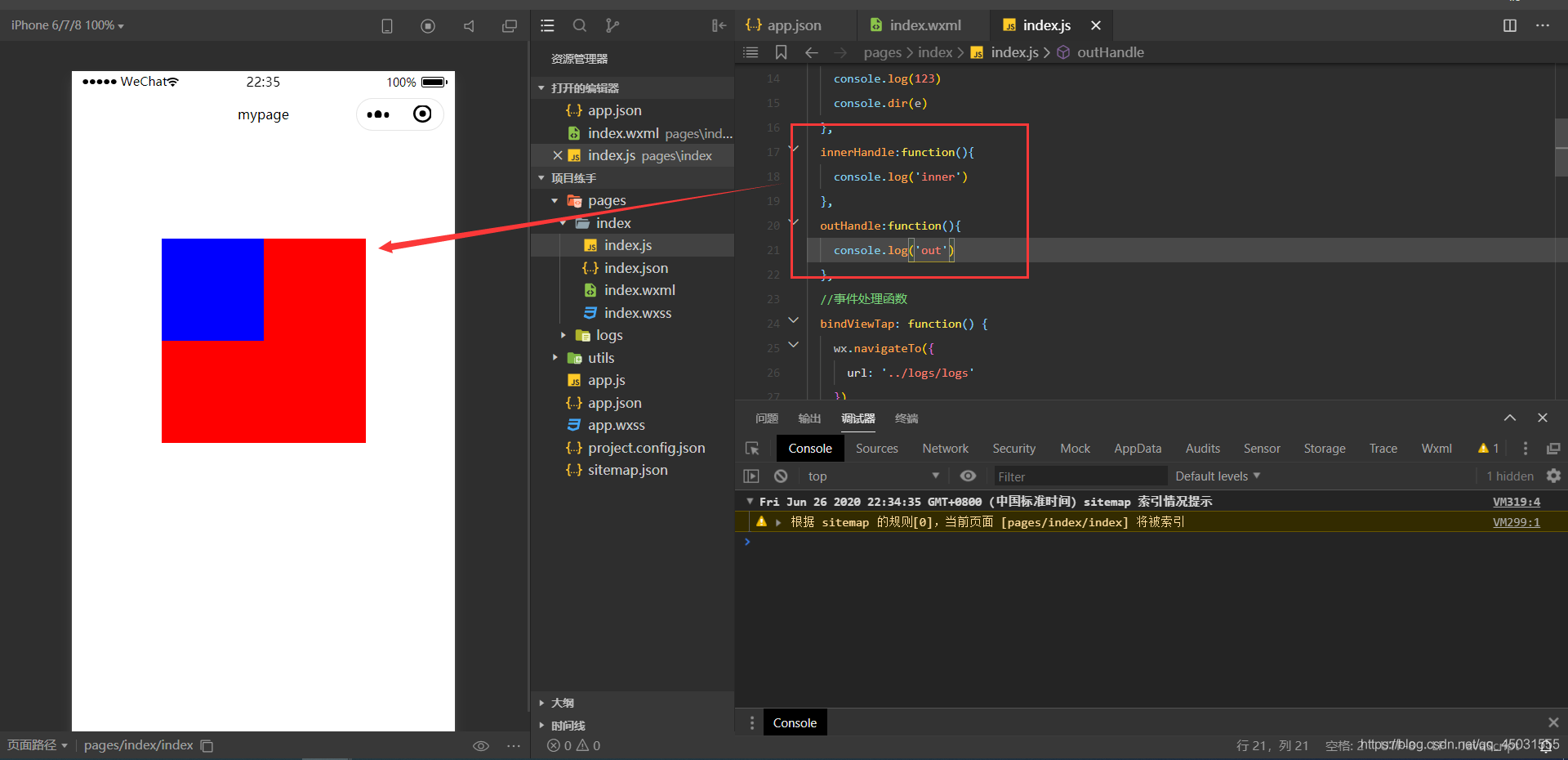
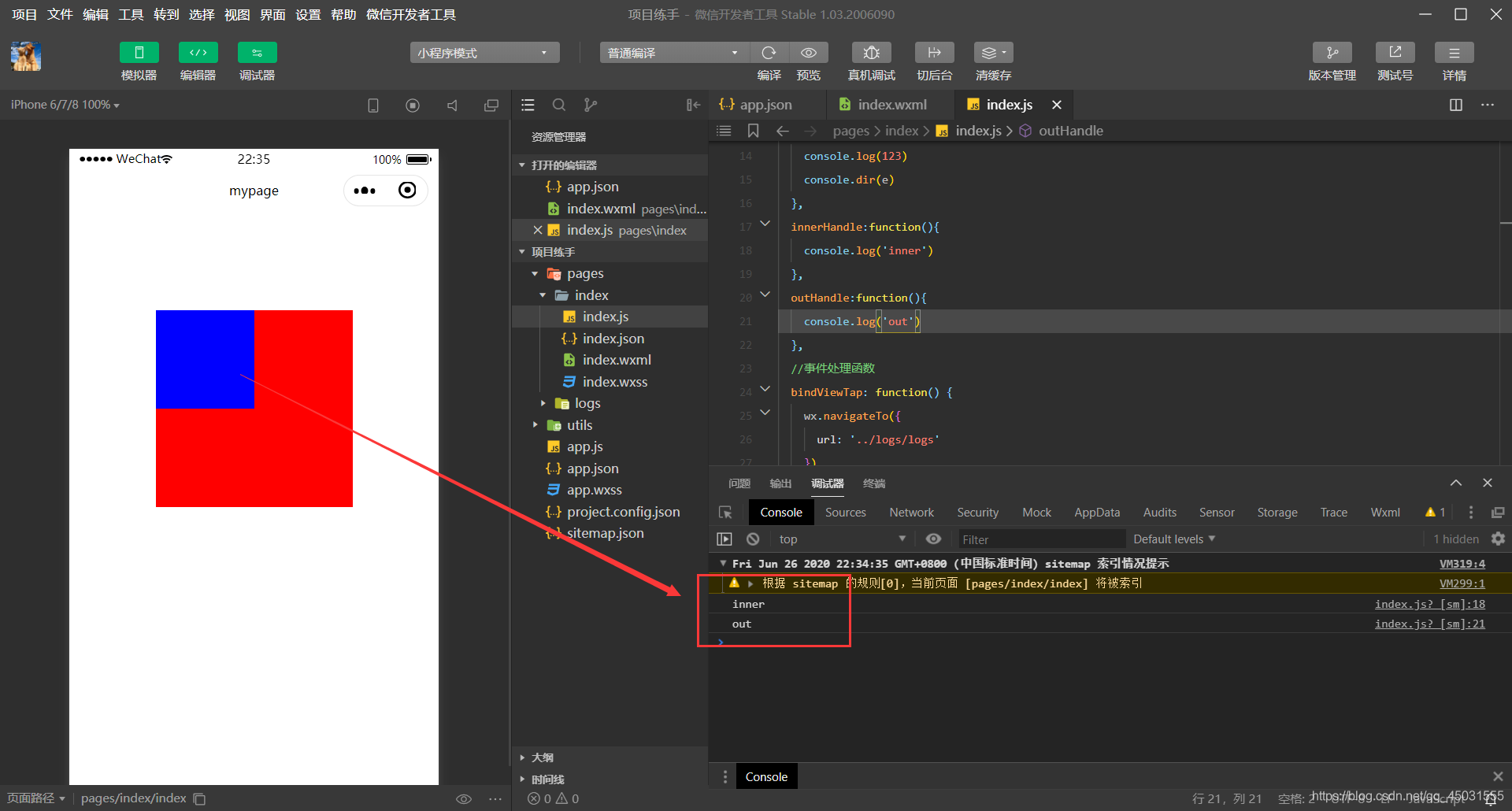
所谓冒泡事件就是,事件的嵌套,大事件中包含了小事件,如果小事件发生,那么大事件也发生,看下面的例子


点击一次蓝色方块

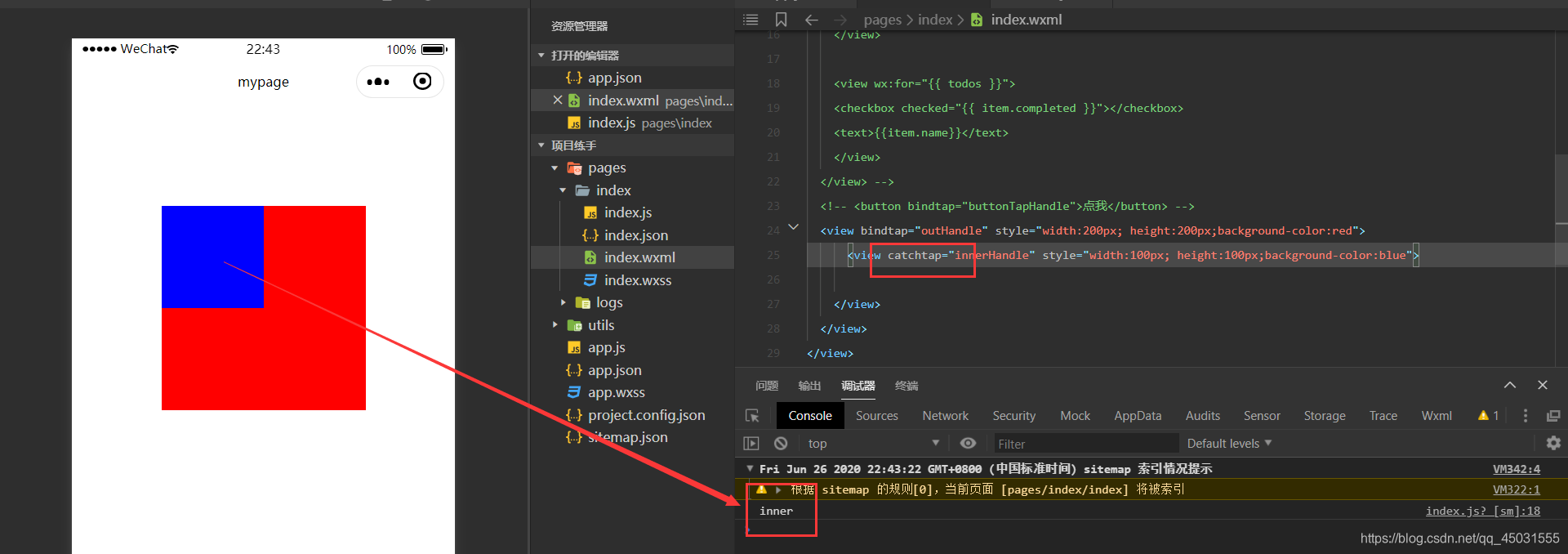
为了防止冒泡事件的发生(有些特殊功能按钮点击会触发父类事件)
使用 catchtap标签,点击子类事件不会触发父类事件

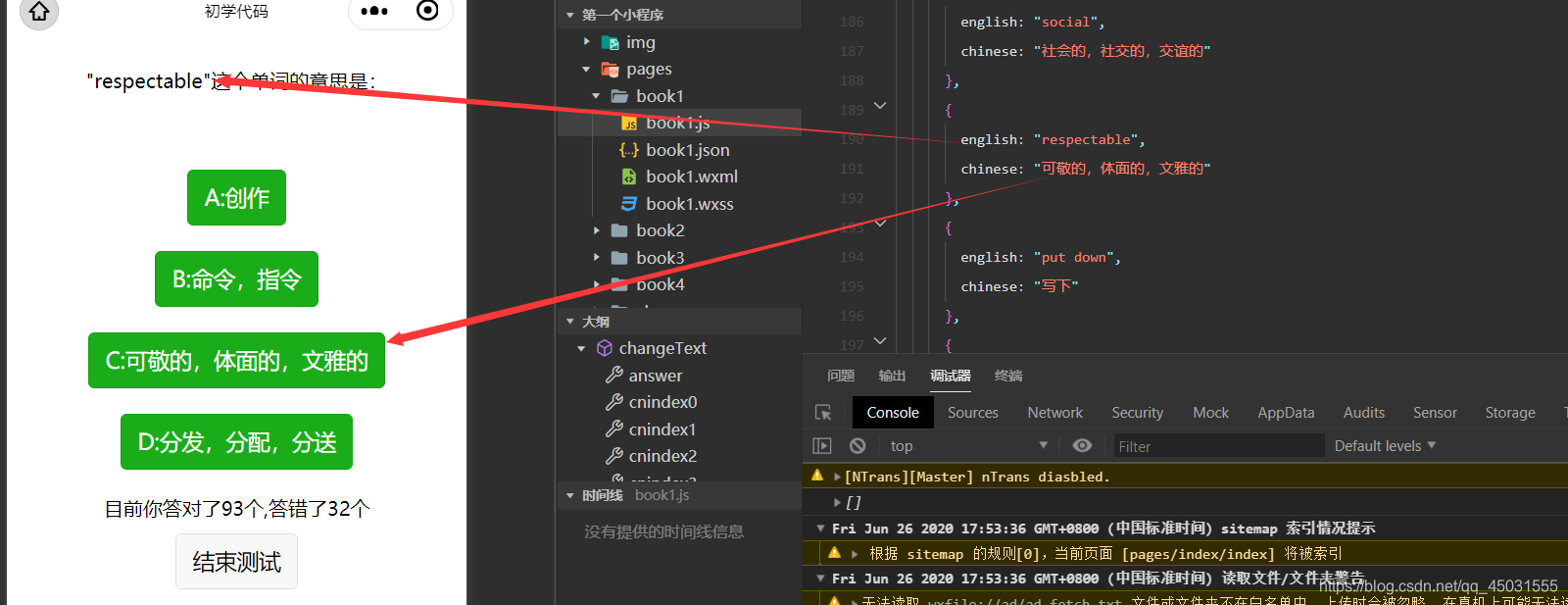
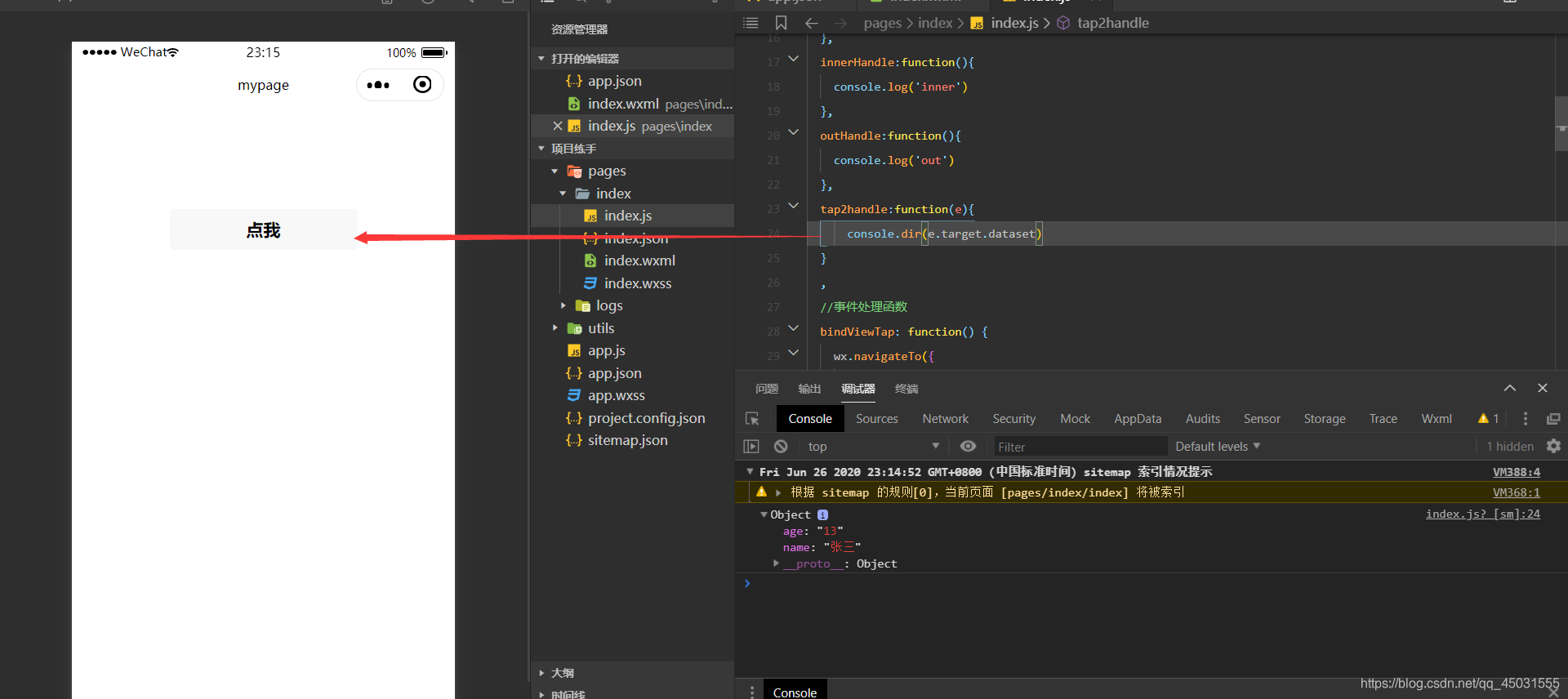
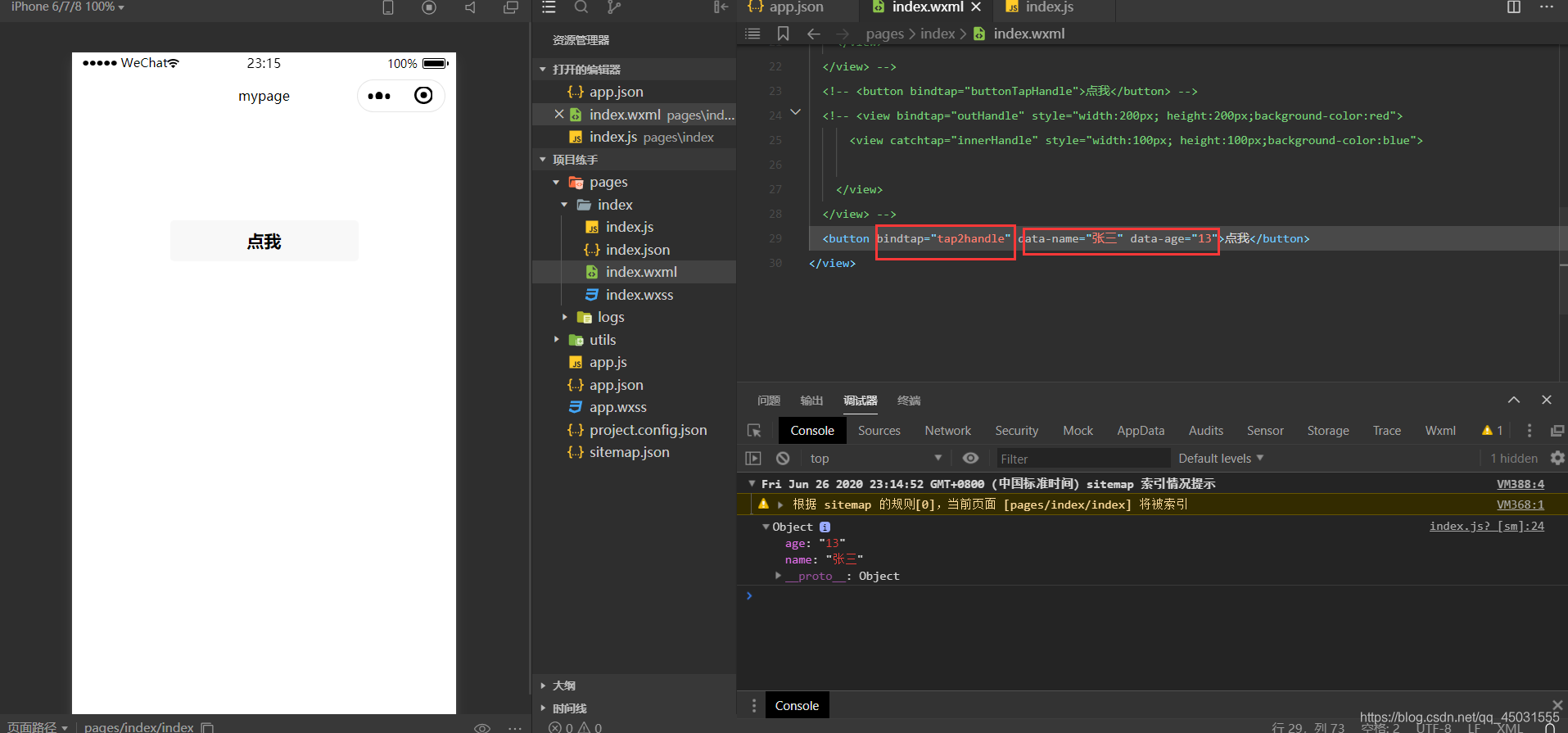
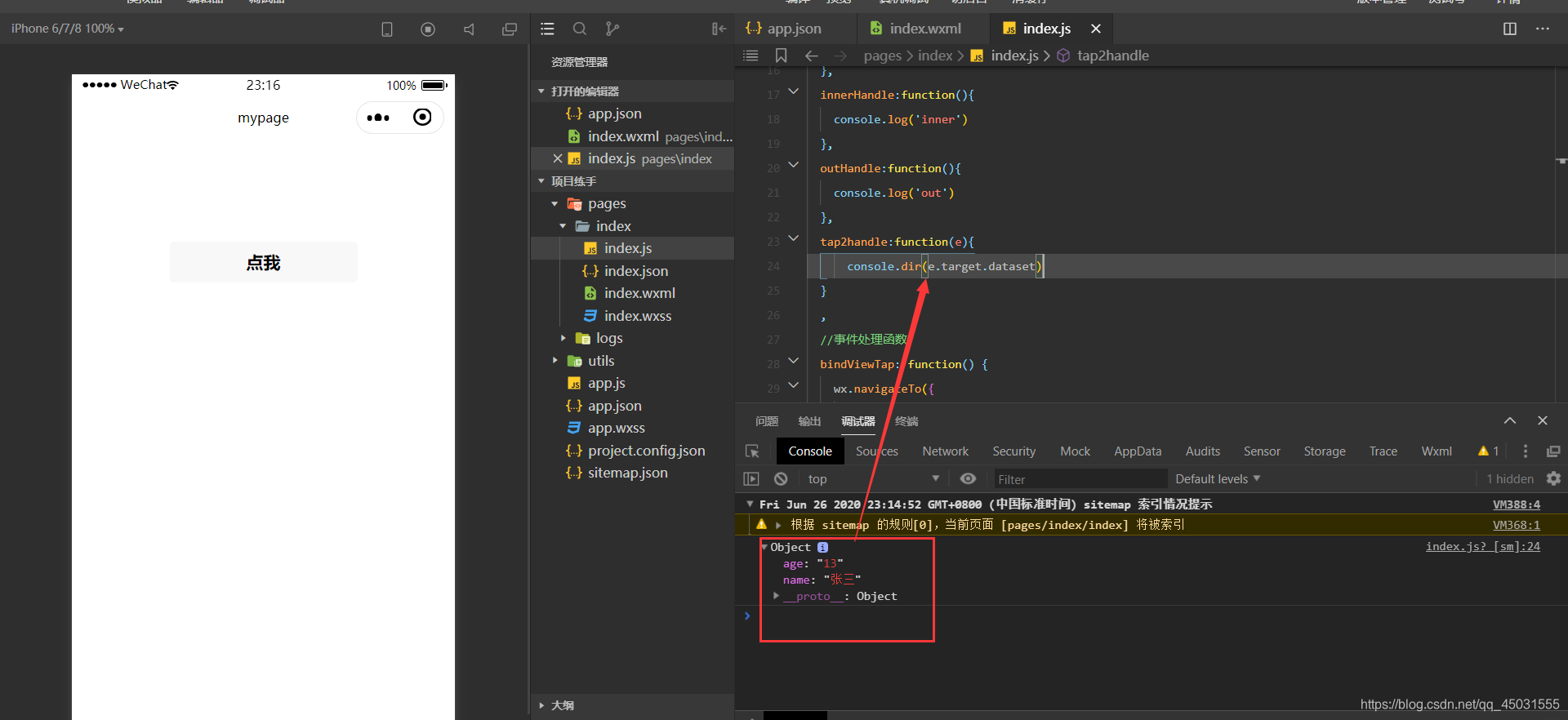
微信小程序开发中参数的传递方法:


点击之后会弹出一个对象 object,展开object后可以看到里面的数据情况
e.target是得到 点击的元素,而dataset 则是得到所有的 data-XX 的属性集合

.wxss文件
以上是关于微信小程序开发的完整流程介绍,新手必读的主要内容,如果未能解决你的问题,请参考以下文章