微信小程序开发—小程序开发入门
Posted anda0109
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发—小程序开发入门相关的知识,希望对你有一定的参考价值。
我参加CSDN博客之星评选啦,感谢大家前往投票支持!
投票地址:http://blog.csdn.net/vote/list.html?keyword=anda0109#search
本篇将为大家详细介绍如何安装小程序开发工具,并进行一个完整小程序的开发。
下载安装微信web开发者工具
下载地址:
windows64:https://servicewechat.com/wxa-dev-logic/download_redirect?type=x64
windows32:https://servicewechat.com/wxa-dev-logic/download_redirect?type=ia32
mac:https://servicewechat.com/wxa-dev-logic/download_redirect?type=darwin
下载完成之后,直接正常安装即可。
下载并运行官方小程序demo
1、demo下载:https://mp.weixin.qq.com/debug/wxadoc/dev/demo/demo.zip
下载完成后解压。
2、打开微信web开发者工具,使用微信扫码登录。
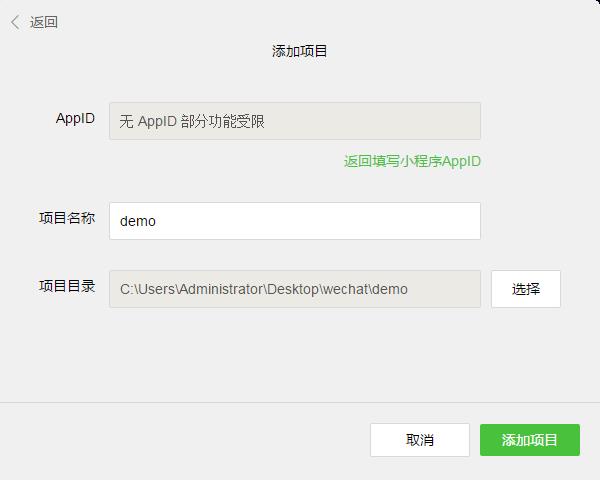
3、添加项目,由于我们未注册APPID,所以选择无APPID。填写项目名称和所下载的demo目录。

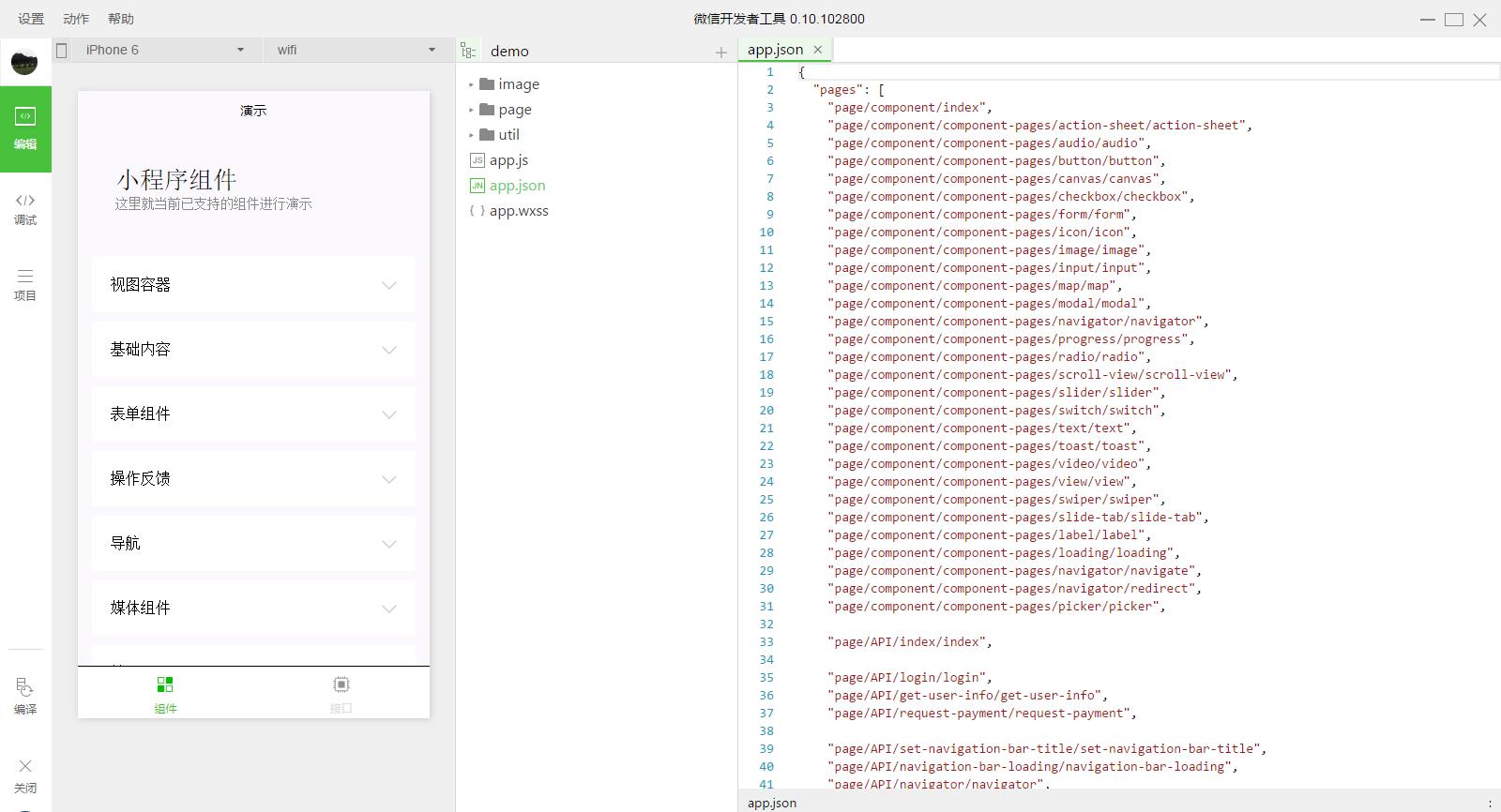
4、点击添加项目,可以看到如下界面。

左侧为小程序界面预览区,中间为项目结构,右侧为代码编辑区。
这个demo中包含了所有的组件及API的用法,page/component中是所有组件的用法实例,page/API下包含的所有API的用法,然后就可以通过逐个组件和API的实例对照官方文档去学习了。
官方文档:https://mp.weixin.qq.com/debug/wxadoc/dev/component/
欢迎大家观看我的小程序开发视频教程《微信小程序开发入门与实战》:http://edu.csdn.net/course/detail/3370
以上是关于微信小程序开发—小程序开发入门的主要内容,如果未能解决你的问题,请参考以下文章