bootstrap 表单 <input type="date">为啥没有出现日历
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap 表单 <input type="date">为啥没有出现日历相关的知识,希望对你有一定的参考价值。
为啥我看视频里就这么写就有了 我一个没错结果没有
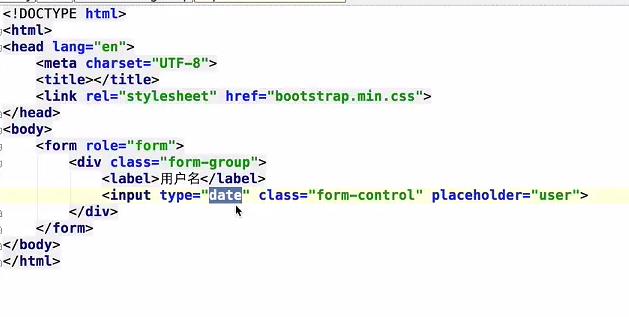
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8"> <title></title> <link href="bootstrap.min.css" rel="stylesheet"></head><body> <form role="form"> <div class="form-group"> <label>用户名</label> <input type="date" class="form-control" placeholder="user"/> </div> </form></body></html>

我用火狐打开的额
本回答被提问者采纳 参考技术B bootstrap 的日期控件是要绑定事件的以上是关于bootstrap 表单 <input type="date">为啥没有出现日历的主要内容,如果未能解决你的问题,请参考以下文章