python测试开发django -142.Bootstrap 表单(form)
Posted 上海-悠悠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python测试开发django -142.Bootstrap 表单(form)相关的知识,希望对你有一定的参考价值。
前言
html 表单用于收集不同类型的用户输入。boostrap中表单有几种样式
- 基本垂直表单
- 内联表单 form-inline
- 水平排列表单 form-horizontal
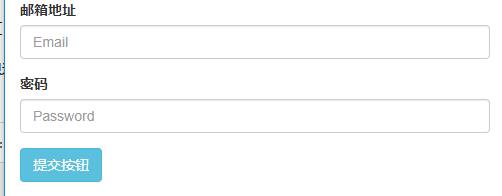
基本表单实例
单独的表单控件会被自动赋予一些全局样式。在输入框外面定义一个div标签,class属性设置.form-group
<input>、<textarea> 和 <select> 元素设置 .form-control 类,将被默认设置宽度属性为 width: 100%;。
将 label 元素绑定 input 输入框
<div class="container">
<div role="form">
<div class="form-group">
<label for="Email1">邮箱地址</label>
<input type="email" class="form-control" id="Email1" placeholder="Email">
</div>
<div class="form-group">
<label for="Password1">密码</label>
<input type="password" class="form-control" id="Password1" placeholder="Password">
</div>
<div class="form-group">
<label for="File">文件上传</label>
<input type="file" id="File">
<p class="help-block">请选择本地文件上传.</p>
</div>
<div class="checkbox">
<label><input type="checkbox"> Check box 复选框</label>
</div>
<button type="submit" class="btn btn-default btn-info">提交按钮</button>
</div>
</div>
显示效果

label 的 for 属性总结
- for属性规定 label 与哪个表单元素绑定。
<label>是专门为<input>元素服务的,为其定义标记。
label 和表单控件绑定方式有两种:
方法一:将表单控件作为label的内容,这种就是隐士绑定。
此时不需要for属性,绑定的控件也不需要id属性。
隐式绑定:
<label>用户名: <input type="text" name="username"></label>
方法二:为label标签下的for属性命名一个目标表单的id,这种就是显示绑定。
显式绑定:
<label for="name">用户名:</label>
<input type="text" name="username" id="name">
内联表单 form-inline
为 元素添加 .form-inline 类可使其内容左对齐并且表现为 inline-block 级别的控件。
<div class="container">
<div class="form-inline" role="form">
<div class="form-group">
<label for="Email1">邮箱地址</label>
<input type="email" class="form-control" id="Email1" placeholder="Email">
</div>
<div class="form-group">
<label for="Password1">密码</label>
<input type="password" class="form-control" id="Password1" placeholder="Password">
</div>
<button type="submit" class="btn btn-default btn-info">提交按钮</button>
</div>
</div>
显示效果

只适用于窗口(viewport)至少在 768px 宽度时(窗口宽度再小的话就会使表单折叠)。

水平排列表单 form-horizontal
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。
这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。
<div class="container">
<div class="form-horizontal" role="form">
<div class="form-group">
<label for="Email1" class="col-md-2">邮箱地址</label>
<div class="col-md-10">
<input type="email" class="form-control" id="Email1" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="Password1" class="col-md-2">密码</label>
<div class="col-md-10">
<input type="password" class="form-control" id="Password1" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-md-offset-2 col-md-10">
<button type="submit" class="btn btn-default btn-info">提交按钮</button>
</div>
</div>
</div>
</div>

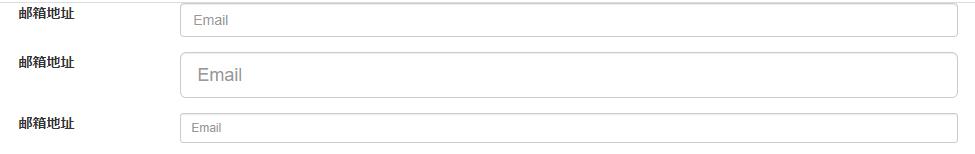
form-group 大小设置
form-group 可以设置3种大小样式
- form-group 默认大小输入框
- form-group-lg 大号输入框
- form-group-sm 小号输入框
在div这一层添加form-group-lg 或 form-group-sm属性
<div class="form-group">
<label for="Email1" class="col-md-2">邮箱地址</label>
<div class="col-md-10">
<input type="email" class="form-control" id="Email1" placeholder="Email">
</div>
</div>
<div class="form-group form-group-lg">
<label for="Email2" class="col-md-2">邮箱地址</label>
<div class="col-md-10">
<input type="email" class="form-control" id="Email2" placeholder="Email">
</div>
</div>
<div class="form-group form-group-sm">
<label for="Email3" class="col-md-2">邮箱地址</label>
<div class="col-md-10">
<input type="email" class="form-control" id="Email3" placeholder="Email">
</div>
</div>
显示效果

以上是关于python测试开发django -142.Bootstrap 表单(form)的主要内容,如果未能解决你的问题,请参考以下文章
python测试开发django-73.django视图 CBV 和 FBV
python测试开发django-197.django-celery-beat 定时任务