Css+Div布局时如何在文字中插入空格?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Css+Div布局时如何在文字中插入空格?相关的知识,希望对你有一定的参考价值。
需要准备的材料分别有:电脑、浏览器、html编辑器。
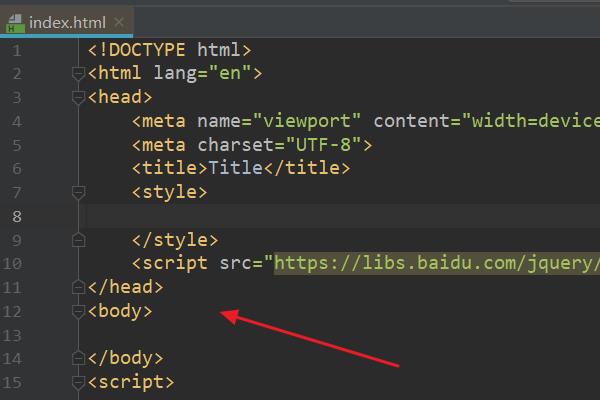
1、首先,打开html编辑器,新建html文件,例如:index.html。

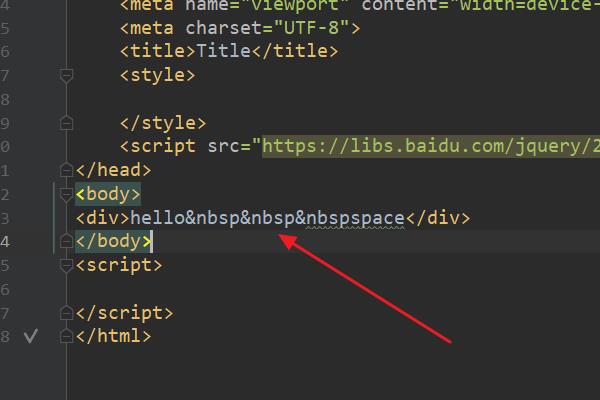
2、在index.html中的<body>标签中,输入html代码:
<div>hello   space</div>

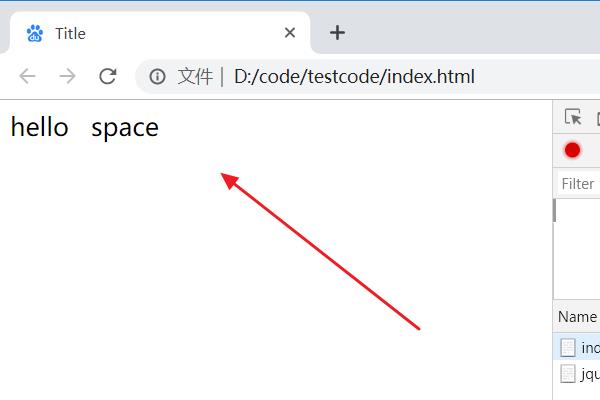
3、浏览器运行index.html页面,此时成功通过 在文字间插入了空格。

把下划线去掉之后,这个符号表示一个空格。直接打那个符号这里显示就是一个空格,什么都看不见了,所以加了下划线 参考技术B 用& n b s p 插入空格 ,五个字符之间不要有空格本回答被提问者采纳 参考技术C 用空格的转义字符就可以插入 参考技术D 一楼少了一个分号,是 ,而且如果你在设计界面插入空格的话,好像不大可能,除非用全角空格,因为半角空格一般情况下无法在设计视图中连续输入。
以上是关于Css+Div布局时如何在文字中插入空格?的主要内容,如果未能解决你的问题,请参考以下文章
css html 如何让div里边的图片和文字同时上下居中?
css如何设置能让一个div元素覆盖在div元素上后下面的div元素中的文字不显示出来