css如何设置能让一个div元素覆盖在div元素上后下面的div元素中的文字不显示出来
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css如何设置能让一个div元素覆盖在div元素上后下面的div元素中的文字不显示出来相关的知识,希望对你有一定的参考价值。
假设上面div的class为two,下面div的class为one。
1、下面的div文字的颜色设置成transparent。
.one
color:transparent;
2、给上面的div设置背景色。
.two
background-color: fff;

扩展资料:
两个div重合的方法:
父级元素绝对定位,子级元素相对定位。通过left、right、top、bottom实现子级在父级内任意定位
假设父级元素的class为con,子级元素的class为two。
.con
position: relative;
.two
position: absolute;
top:0;
参考技术A <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
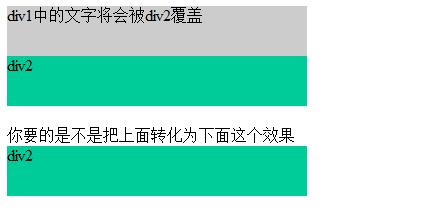
<div style="height:50px; width:300px; background-color:#CCC;">div1中的文字将会被div2覆盖</div>
<div style="height:50px; width:300px; background-color:#0C9; ">div2</div>
<br />
你要的是不是把上面转化为下面这个效果<br />
<div style="height:50px; width:300px; background-color:#999; position:absolute">div1</div>
<div style="height:50px; width:300px; background-color:#0C9; position:relative">div2</div>
</body>
</html>
效果图:

通过你的表述,我只能这么理解
本回答被提问者和网友采纳 参考技术B 用position:relative; z-index:1定位,背景设置颜色(白色)追问应该是要绝对定位
参考技术C 上面的div加个背景把下面的遮挡住追问还要设置为绝对定位以及z-index
追答是的
参考技术D 给个背景颜色#ffffff,或者设置不透明css如何让div元素铺满整个屏幕
这个问题我找到了两个解决方案:
1.div{
position:absolute;
width:100%;
height:100%;
}
但是这个方法有一个不好的就是,假如你这个页面是在有其他与div同一等级的元素共同铺满的话,就会在滑动的时候覆盖掉别的元素
2.div{
width:100vh;
height:100vh;
}
这个方法就不会出现上面的问题了,不过别的问题我目前还没有发现,等发现了就继续补充
以上是关于css如何设置能让一个div元素覆盖在div元素上后下面的div元素中的文字不显示出来的主要内容,如果未能解决你的问题,请参考以下文章