微信小程序手机预览不了,开发者工具上没问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序手机预览不了,开发者工具上没问题相关的知识,希望对你有一定的参考价值。
第一张是开发者工具的样式,第二张是手机预览的样式,ios和安卓预览都预览不到,第三张是我的域名,请问如何解决

这个几个域名,也是需要配置的,不然会缺失数据的支持。

我之前也遇到这个问题,现已解决,请看详情!
遇到问题时现象及代码:
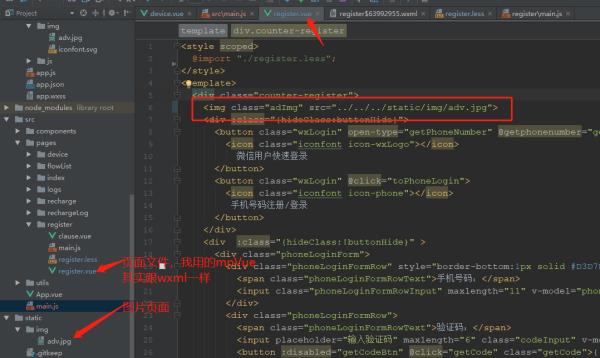
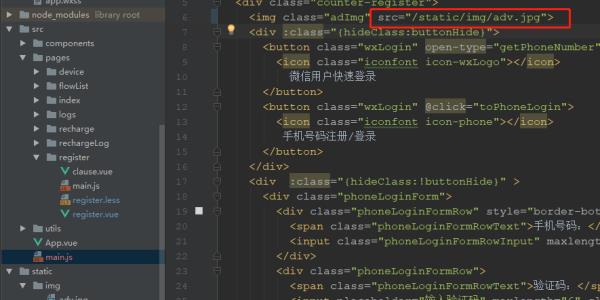
在代码中,我们使用img标签,src属性写上相对地址,如下图

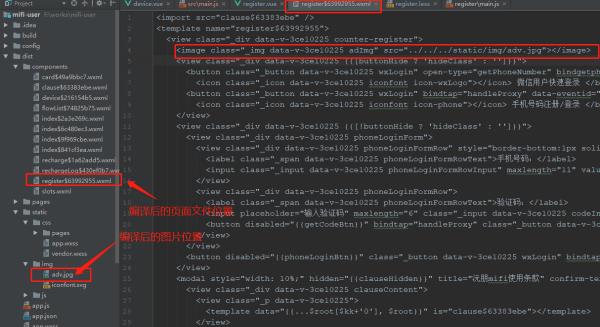
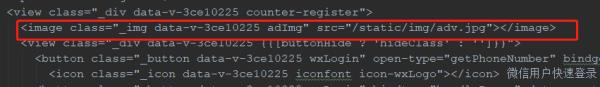
编译后,结果如下:

从编译后的文件位置我们可以看到,依照相对路径来查看文件图片并不能正确找到图片文件文件,因为页面文件位置已发生变化。
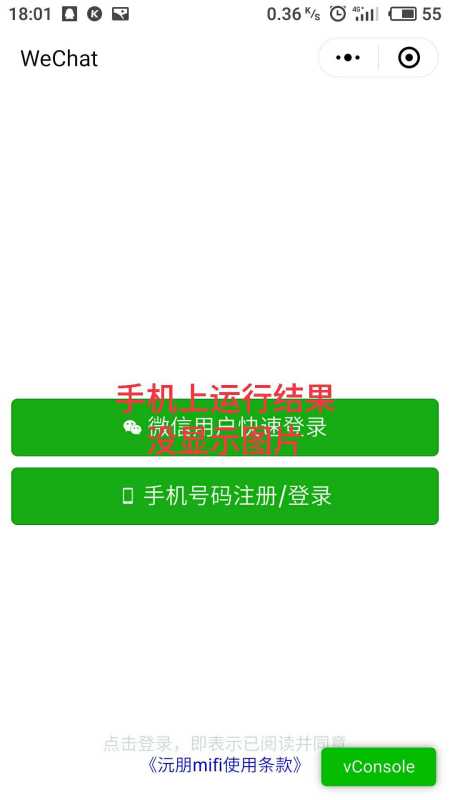
运行结果如下图:
开发者工具上,正常显示:

手机上试运行,图片不能正常显示(显示一块空白):

既然找到问题所在,那应该如何解决呢,请继续看,其实也很简单:
就是将路径改为相对项目路径,自然就能正常编译并找到图片位置:
如下图,将‘<img class="adImg" src="../../../static/img/adv.jpg">’改为‘<img class="adImg" src="/static/img/adv.jpg">’即可:


运行的结果在手机和开发者工具上都能正常显示图片:


发现能解决您问题的,麻烦请点个赞,谢谢。
微信小程序开发教程手册文档
微信小程序开发教程文档
微信小程序是什么?微信小程序如何开发?微信小程序开发教程有哪些?本教程将从微信小程序本身,结合微信官方-微信小程序开发工具,带你一步步创建一个微信小程序,并在手机操作预览该小程序实际效果。这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。下载源码
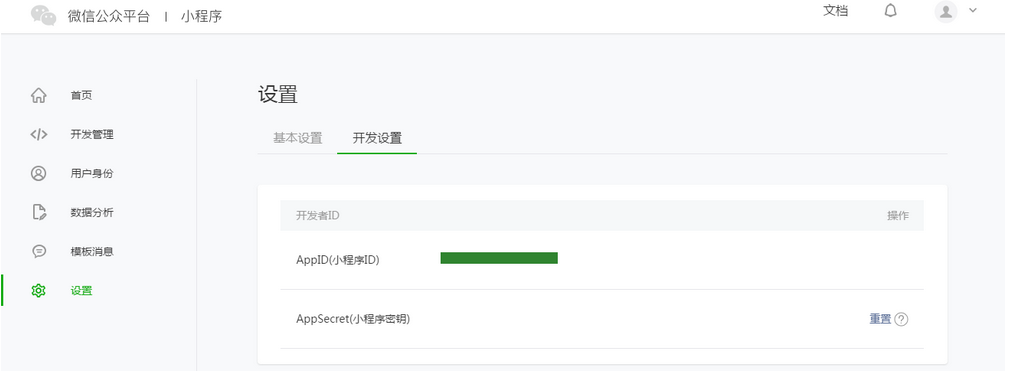
步骤1. 获取微信小程序的 AppID
登录 https://mp.weixin.qq.com ,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的 AppID 了,注意不可直接使用服务号或订阅号的 AppID 。
注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序,那么我们还需要操作“绑定开发者”。即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。本教程默认注册帐号、体验都是使用管理员微信号。
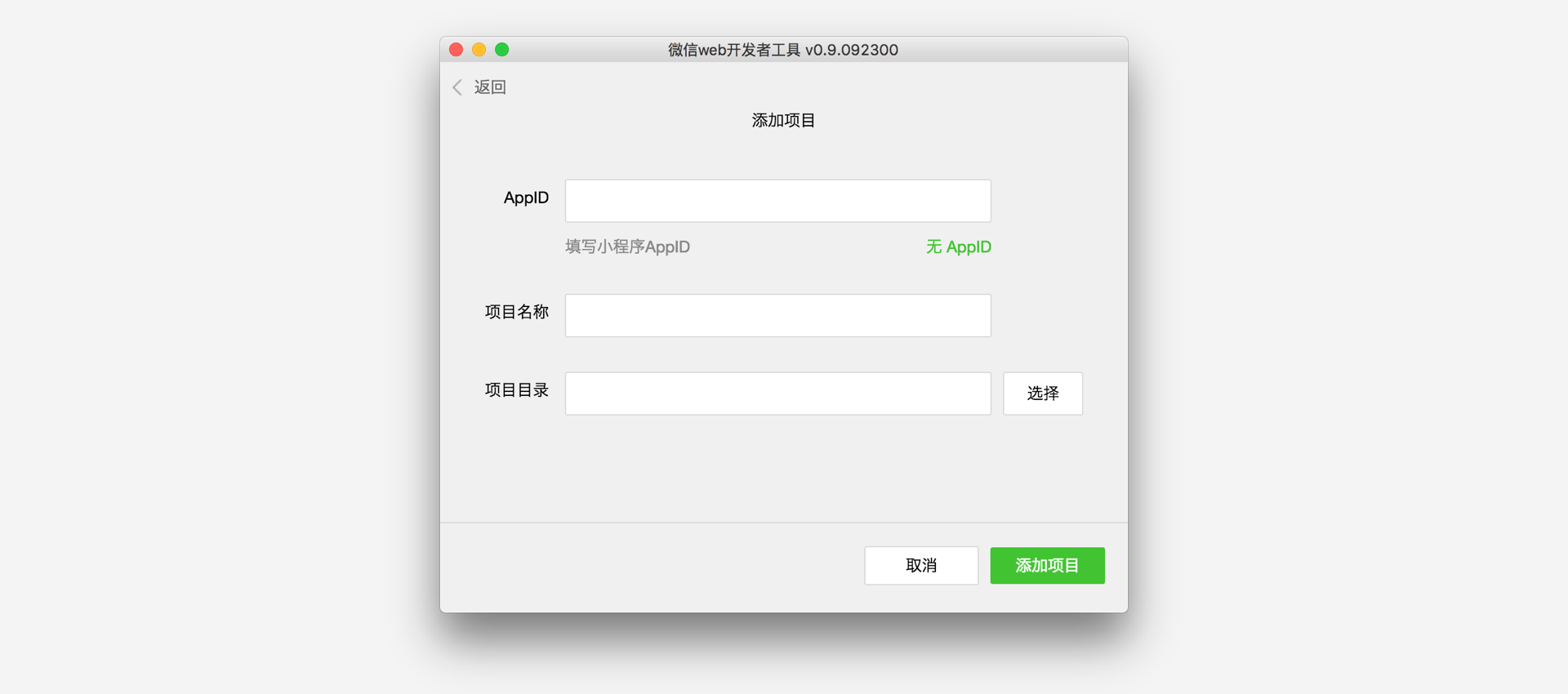
步骤2. 创建项目
我们需要通过开发者工具,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。选择创建“项目”,填入上文获取到的 AppID ,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个 quick start 项目。选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的 demo。

项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
步骤3. 编写代码
创建小程序实例
点击微信小程序开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。在微信小程序的代码文件中,app.js、app.json、app.wxss 这三个文件是必不可少的,一般默认生成。其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。想了解更多可用 API,可参考 API 文档
//app.js
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync(‘logs‘) || []
logs.unshift(Date.now())
wx.setStorageSync(‘logs‘, logs)
},
getUserInfo:function(cb){
var that = this;
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo;
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})
app.json 是对整个微信小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。更多可配置项可参考配置详解
{
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
app.wxss 是整个微信小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
/**app.wxss**/
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
创建页面
在这个教程里,我们的微信小程序有两个页面,index 页面和 logs 页面,即欢迎页和微信小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo"