小程序开发教程 小程序怎么开发
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序开发教程 小程序怎么开发相关的知识,希望对你有一定的参考价值。
参考技术A 1、有两种方法,一种方法是自己开发,这需要有一定的基础,微信小程序虽是腾讯出品,但是核心的思想跟vue等框架是一样的。2、申请注册微信小程序账号,注意:注册账号之后会有一个AppID,下载微信开发者工具,新建项目的时候需要填上,否则很多功能用不了,比如不能预览、不能上传代码等问题。
3、新项目创建完毕就可以进入开发者工具进行编辑,其中最难的就是编写代码这部分,其中app.js、app.json、app.wxss这三个文件功能一定要了解清楚,这对微信小程序开发是非常有帮助的,后面有很多样式、功能之类的,都是需要添加的。
4、善于搜集精美的小组件,比如在github或者微信开放社区上找到想要的组件并巧妙优雅的组装到自己的小程序中,可以大大缩短制作的时间,编辑好点击“提交”,填写小程序相关信息就可以提交审核了,注意:分类最好填写准确,这样才能更快的通过审核。
5、另一种方法则是利用一些一键生成小程序的工具,登录后,进入选择想要的模板进行相应的修改就可以了。
微信小程序开发入门教程
在这篇微信小程序开发教程中,我们将向你介绍快速试用和体验微信小程序开发工具和官方示例Demo。
本系列教程将引导你完成如下任务:
- 下载微信web开发者工具和小程序官方Demo。
- 添加小程序示例Demo到项目
- 体验小程序常用组件及接口
第一部分 下载开发者工具和官方Demo
微信小程序开发者工具
为了帮助开发者简单和高效地开发微信小程序,微信官方推出了全新的微信小程序开发者工具,该工具集成了开发调试、代码编辑及程序发布等功能。
下载地址为 windows 64 、 windows 32 、 mac
开发者工具根据操作系统类型选择相应的下载地址
微信小程序官方示例Demo
下载地址 https://mp.weixin.qq.com/debug/wxadoc/dev/demo/demo.zip
demo下载后解压即可。
第二章 添加小程序Demo项目
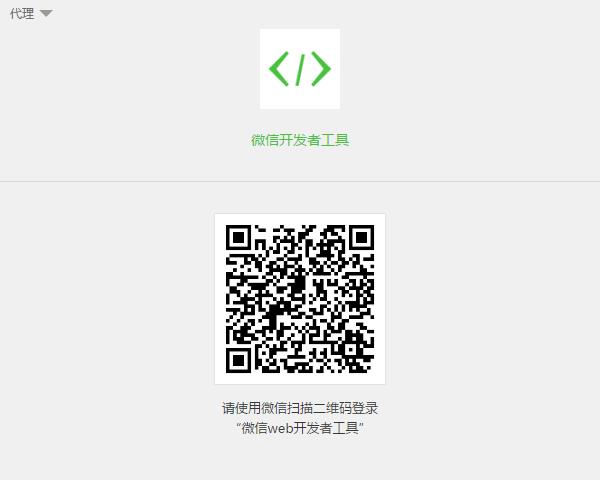
启动开发者工具后,如下图所示

使用微信扫描二维码登录

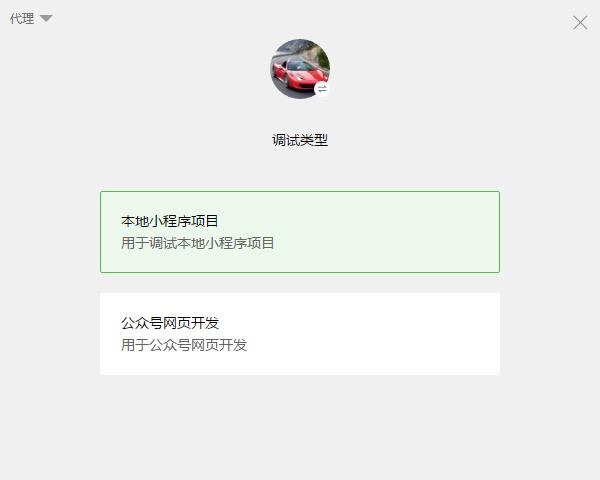
点击确认登录后,调试类型选择“本地小程序项目”

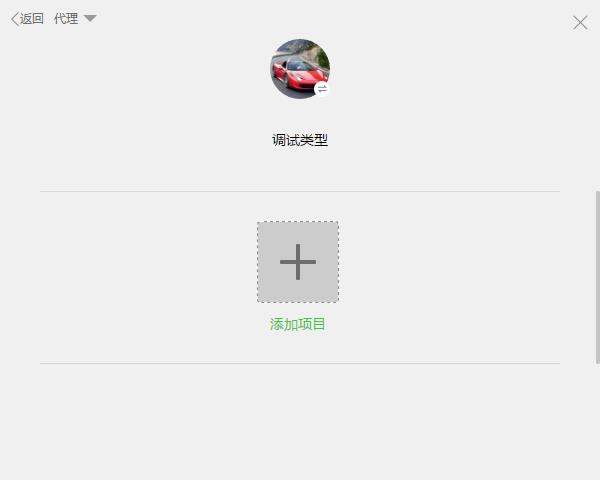
点再击添加项目

项目配置时
APPID点击“无AppID”
项目名称,可以填“方倍工作室小程序开发入门教程”
项目目录选择官方Demo解压后的地址

最后点击“添加项目”按钮。
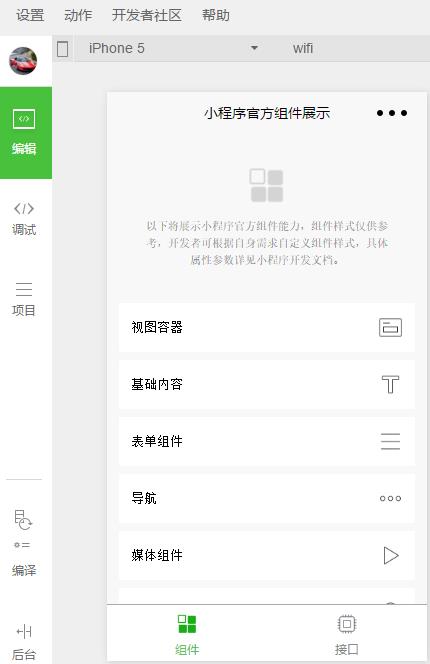
第三章 体验官方Demo组件和接口
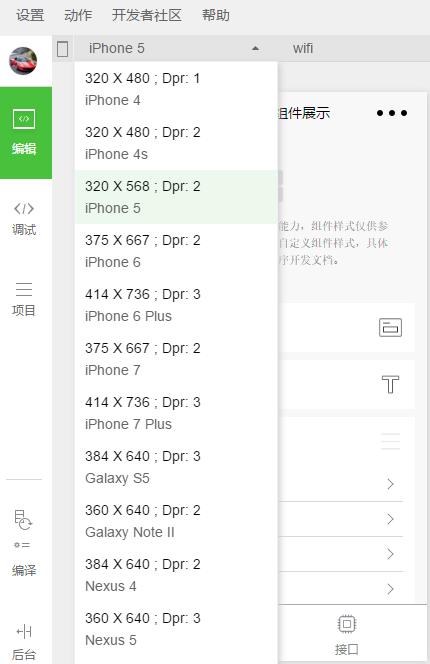
在上方的手机类型中,将手机型号选择成适合屏幕分辨率大小或自己喜欢的类型,比如iPhone5

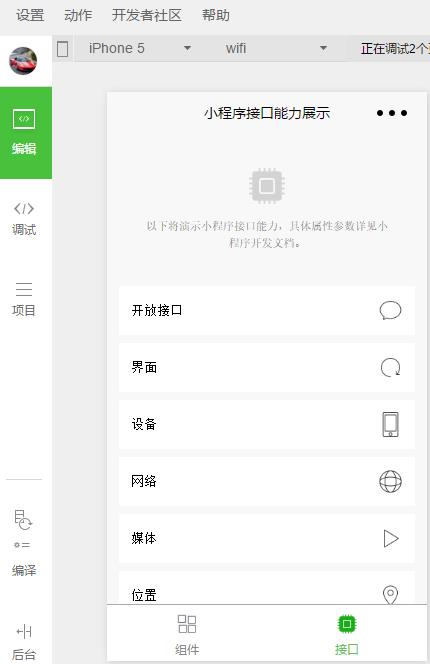
在底部的小程序预览窗口中查看点击各组件查看官方自带的类型,以及在接口中体验各种接口的接口能力。


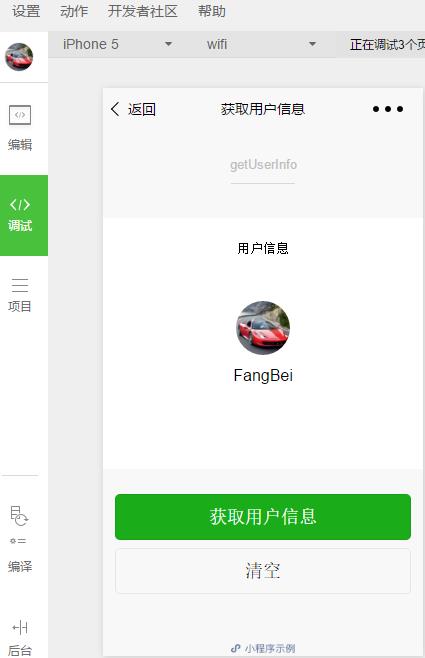
比如在“接口”->"开放接口"->“获取用户信息”中,可以获得当前登录用户的昵称和头像。

第四章 总结
入门教程就这样简单?是的,做为入门来讲,就只有这些东西。但其实里面已经包括很多了。
- 1. 下载了微信小程序开发者工具,后续开发小程序都要使用这个。
- 2. 创建了小程序项目,虽然是本地的,但真实的也和这一样。
- 3. 体验了官方的Demo,并且使用接口获得了用户的个人信息。
接下来该做什么呢?你可以购买微信小程序开发视频,书中包括了微信小程序开发几乎所有的接口讲解,总共内容有40多G,以及为0基础初学者准备的前端开发视频教程。
地址为 https://item.taobao.com/item.htm?id=546144853276 。
以上是关于小程序开发教程 小程序怎么开发的主要内容,如果未能解决你的问题,请参考以下文章