1.2 小程序开发文档与开发工具
Posted 科技纬度
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1.2 小程序开发文档与开发工具相关的知识,希望对你有一定的参考价值。
1.2.1 小程序开发文档
文档共分6类,如图1-1所示。
图1-1
简易教程提供了一个Hello World微信小程序教程,从获取微信小程序的AppID、用微信Web开发者工具创建项目、编写代码到手机预览,一步一步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。这个小程序的首页将会显示欢迎语和当前用户的微信头像、点击头像,可以在新打开的页面中查看当前小程序的启动日志。该分类下体验小程序页面提供组件和接口体验的方法,更新日志显示基础库和开发工具最近的更新历史。
框架讲解小程序MINA框架的知识,包括目录结构、配置、逻辑层和视图层。
组件介绍小程序的一系列基础组件,包括视图容器、基础内容、表单组件、导航、媒体组件、地图、画布、客服会话等。
API介绍框架提供的微信原生API,包括网络、媒体、文件、数据缓存、位置、设置、界面和开放接口等。
工具介绍微信Web开发者工具的使用方法,包括模拟器使用、代码编辑、调试工具、项目预览等。
Q&A列举常见问题的解答,读者遇到一些莫名其妙的问题可以先在这里找答案。此分类下还有开发者社区的入口。
1.2.2 微信Web开发者工具
1.下载
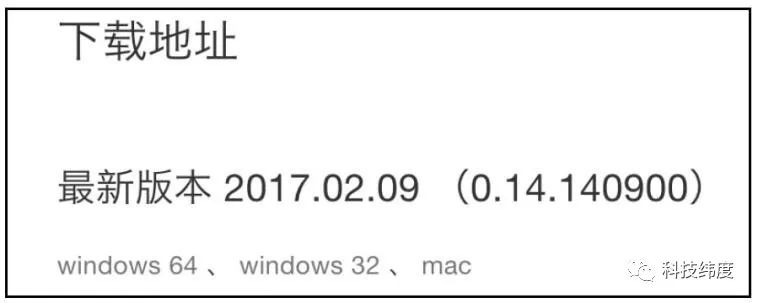
在浏览器中打开网址:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html,即可进入开发工具下载页。或者单击导航栏的“工具”→“下载”进入下载页,如图1-2所示。
一般情况下,Windows XP系统选择Windows 32版本,Windows 7\8\10及以上选择Windows 64版本,Mac电脑选择Mac版本。
安装之后,用微信扫码即可进入。
.添加/打开项目
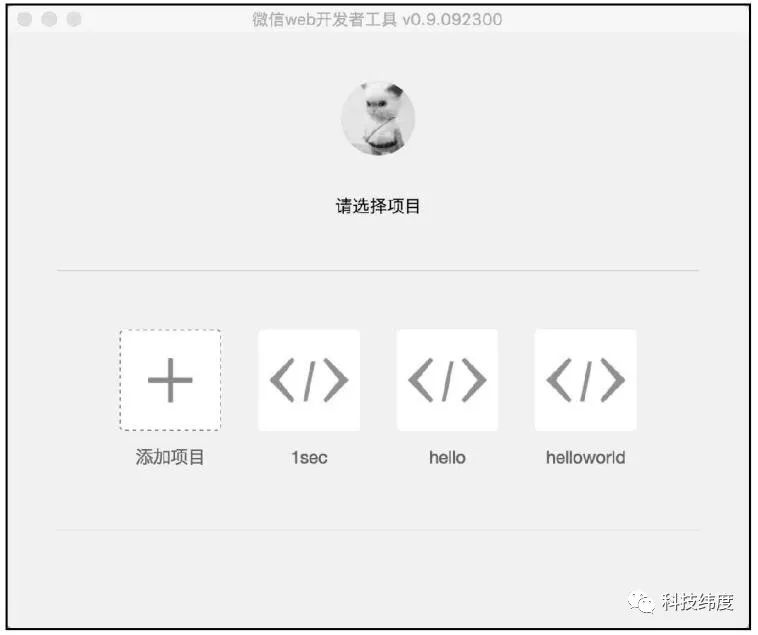
微信扫码后,即可进入项目选择界面,如图1-3所示。
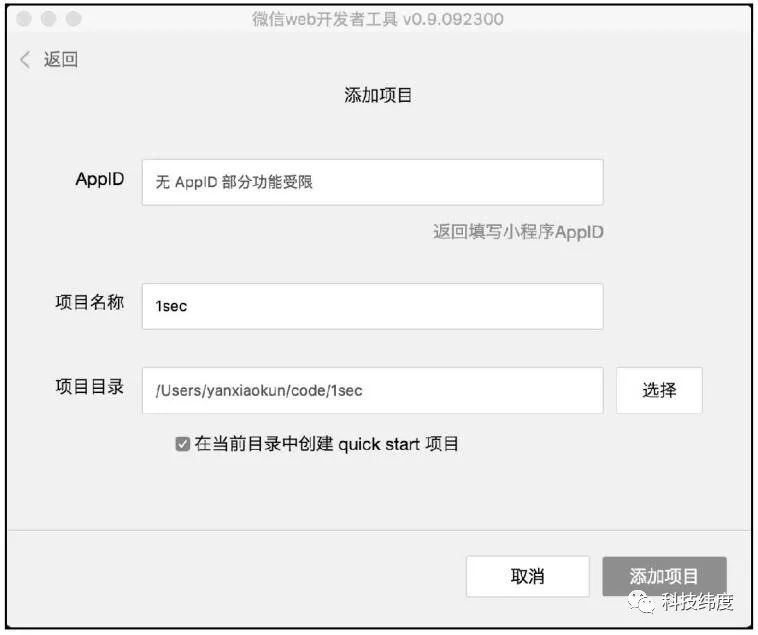
这时可以选择添加项目,或者选择已经创建的项目。这里我们选择添加项目,如图1-4所示。


图1-5
开发阶段可以不填AppID,所以这里选择“无AppID”。选择后,AppID文本框会显示“无AppID部分功能受限”。不过不影响后续开发。
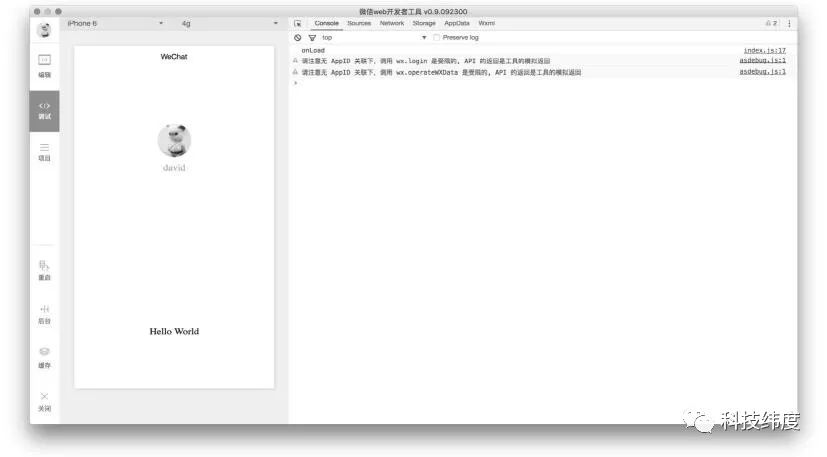
单击“添加项目”,进入开发界面,如图1-6所示。
图1-6
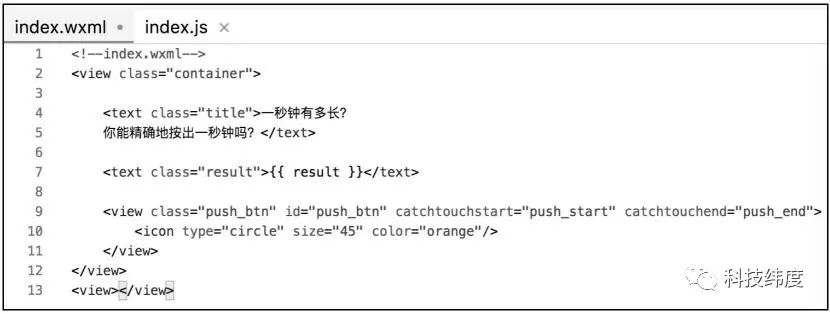
这是小程序的默认DEMO:Hello World。
我们需要通过开发者工具完成小程序创建和代码编辑。
1.2.3 开发工具Tips
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.html
文档包含调试、代码编辑及程序发布等功能的介绍。本节不再赘述,仅以问答的形式对文档缺失的部分进行补充。
(1)如何保存文件?
编辑文件后,未保存的文件Tab后会有圆点。Windows用户按Ctrl+S,Mac用户按Command+S保存。保存成功后圆点消失,如图1-7所示
图1-7
(2)程序修改后如何刷新页面?
可以在“项目”页设置自动刷新,如图1-8所示。
图1-8
在“编辑”模式下,也可以单击“编译”手动刷新。
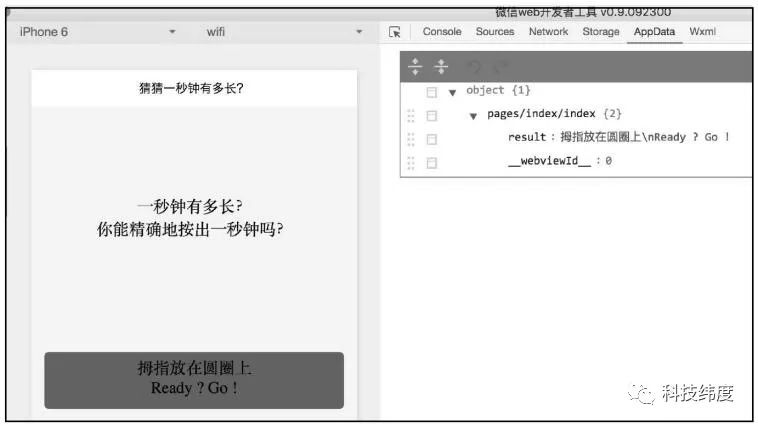
(3)AppData有什么用?开发工具提供查看页面data数据的功能。在1.4节的例子中,页面data有一个属性为result。游戏未开始时,result的数据如图1-9所示。
图1-9
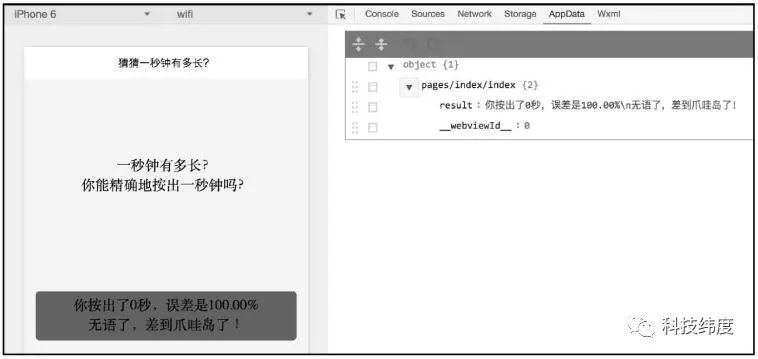
游戏结束后,result的数据如图1-10所示。
图1-10
AppData是调试程序的利器,在此处编辑数据能及时反馈到界面上,而且界面上的内容能够实时更新到调试信息里。读者可以充分利用此功能调试程序。
(4)“前台”“后台”操作有什么作用?
微信首先是一个聊天工具,消息具有最高的优先级。当新消息到来时,用户返回聊天页面,这时小程序优先级会下降,处于后台执行中。点击“前台”可切换到前台模式。比如小程序正在播放音乐或视频,进入后台就会中断;返回前台后,播放进度会保留,但需要重新点击播放按钮才能继续播放,如图1-11所示。
图1-11
(5)“调试”页面的Sensor Tab有什么作用?
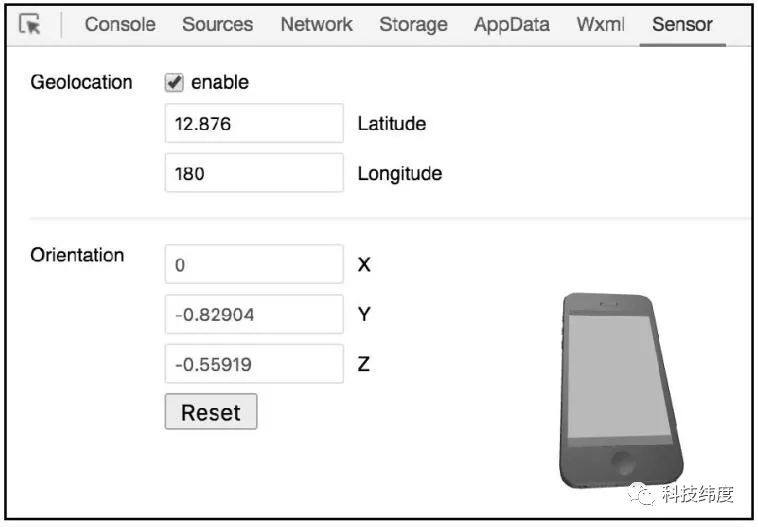
“调试”页面的Sensor Tab用来模拟地理位置调试重力感应API,如图1-12所示。
图1-12
(6)调试工具的Wxml Pannel和Sources Pannel有什么区别?
Wxml Pannel展示的是源代码中的wxml文件,可以在此处写样式表调试页面,如图1-13所示。图1-13
Sources Pannel展示的是编译后的HTML代码,可以在此处打断点调试js程序,如图1-14所示。图1-14
以上是关于1.2 小程序开发文档与开发工具的主要内容,如果未能解决你的问题,请参考以下文章