前端小程序开发入门:安装开发工具目录结构与项目配置
Posted karshey
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端小程序开发入门:安装开发工具目录结构与项目配置相关的知识,希望对你有一定的参考价值。
文章目录
前期准备
开发小程序要先申请一个对应的AppID:微信小程序 (qq.com)
微信官方小程序开发文档:微信开放文档 (qq.com)
然后安装一个小程序开发工具:

选择稳定版:

安装后打开:

新建一个小程序,名字什么的随便写,注意:学习阶段不使用云服务

目录结构
新建完小程序后,会自动生成很多文件,我们对它们进行说明。

其中:app.json是整个小程序的配置。很重要。
json文件不支持注释。
app.json
pages
pages用于注册页面。所有要显示的页面都必须在pages中注册。

新建一个页面有两种方法:
方法1
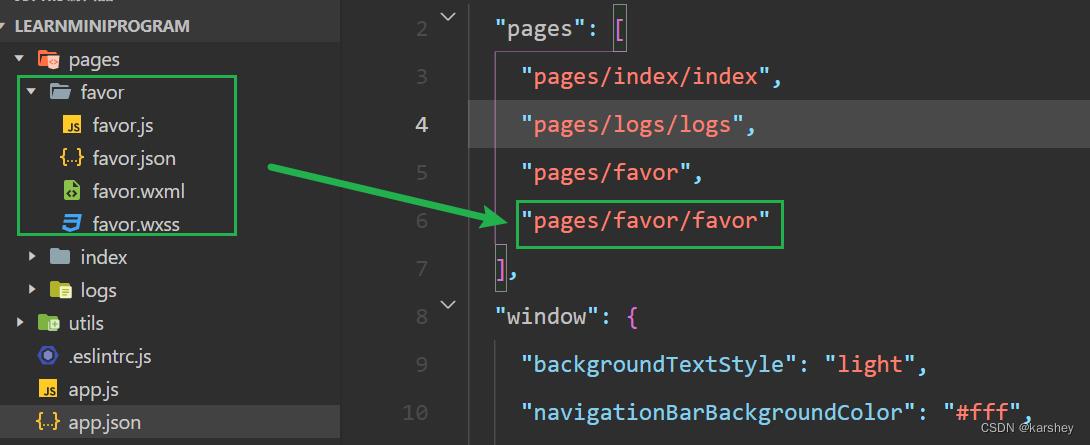
先新建文件夹,在文件夹中新建page,会生成四个文件:js页面逻辑,json页面配置,wxml页面结构,wxss页面样式。

对应的app.json中的pages会自动注册:

方法2
在app.json中手动写上文件路径,则会自动生成对应四个文件:

window
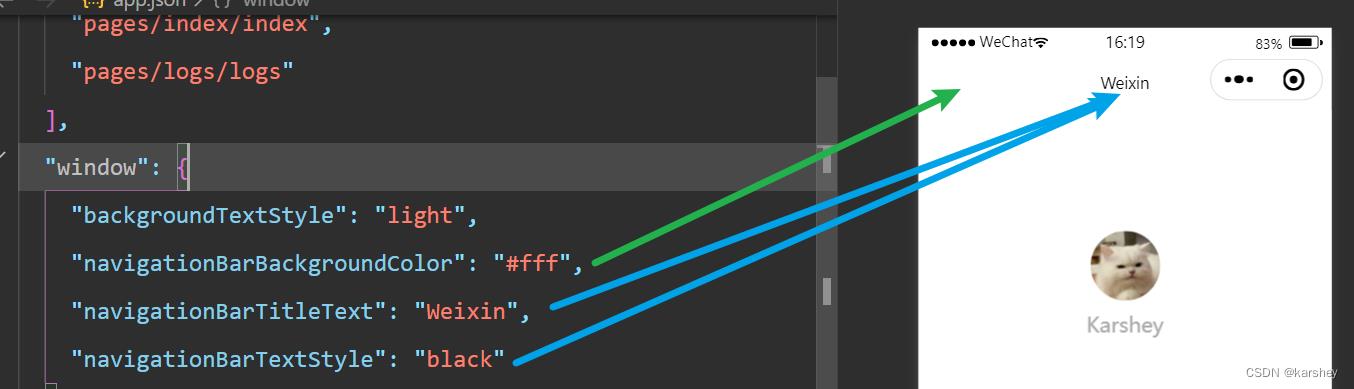
这里的window指的是窗口。我们可以通过window来配置样式等。
默认为:

更改配置:

其他
详见官方文档。
以上是关于前端小程序开发入门:安装开发工具目录结构与项目配置的主要内容,如果未能解决你的问题,请参考以下文章
