uniapp使用本地原生插件及本地真机调试
Posted xiejunna
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp使用本地原生插件及本地真机调试相关的知识,希望对你有一定的参考价值。
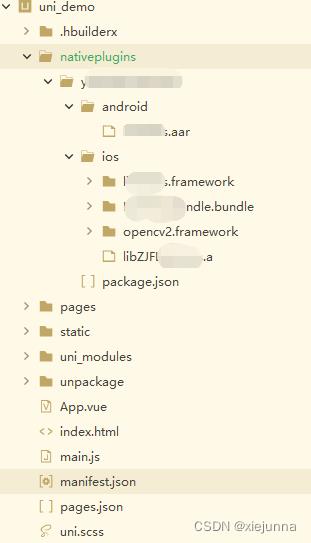
1、项目根目录下创建目录nativeplugins
2、插件放入nativeplugins目录下,如下截图

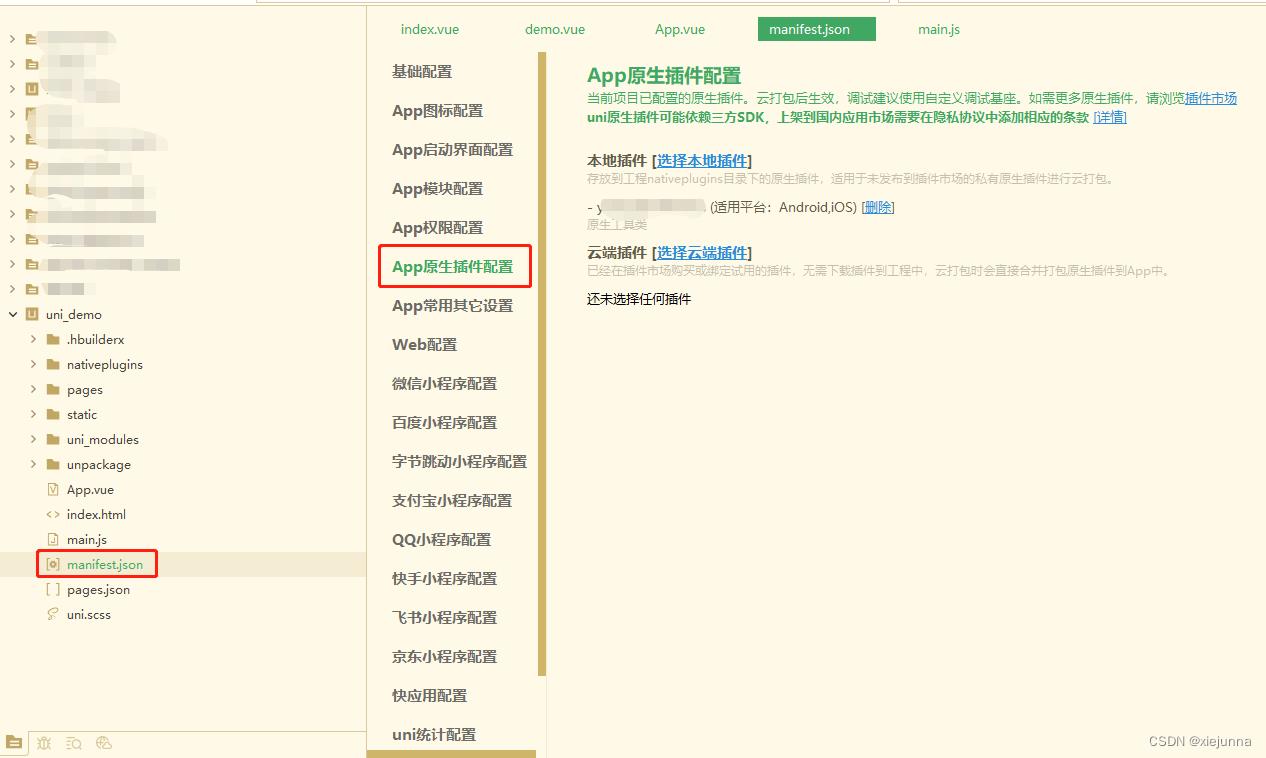
3、manifest.json文件打开,选择App原生插件配置菜单,选择本地原生插件

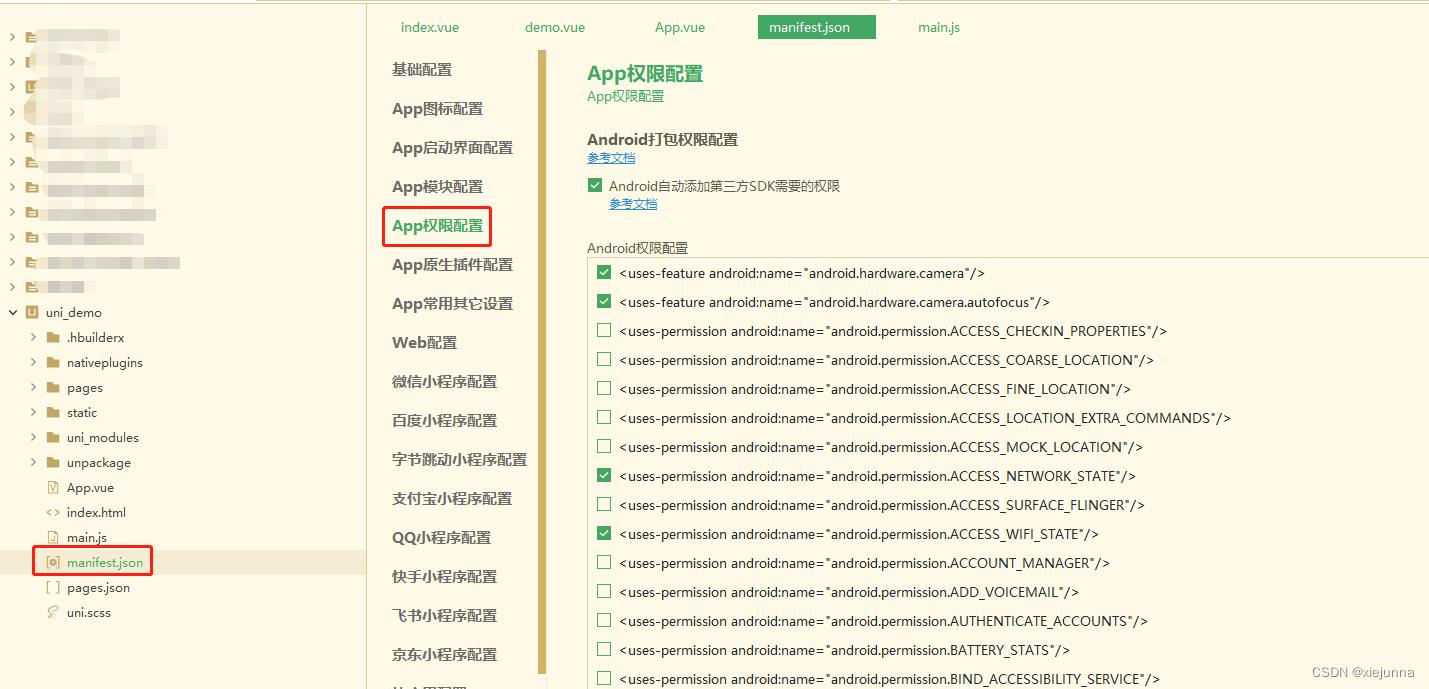
4、插件中有用到权限的,需要在manifest.json文件,App权限配置菜单,勾选相应权限

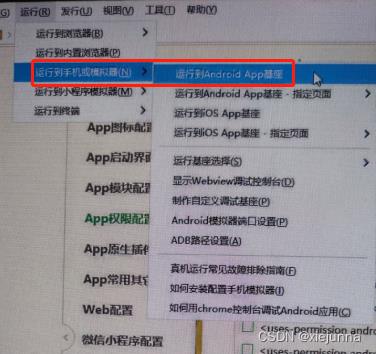
5、带有原生插件项目,在真机调试时,需要选择“运行自定义基座”


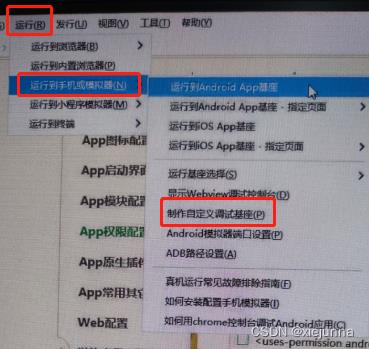
6、如果“运行自定义基座”不可选,看这一步骤操作“制作自定义调试基座”

选择“使用云端证书”或“使用公共测试证书”均可,勾选好后,点击打包按钮,完成后,有提示生成成功

再回来运行,就可以选择“自定义基座”了

以上是关于uniapp使用本地原生插件及本地真机调试的主要内容,如果未能解决你的问题,请参考以下文章
MUI:hbuilderx开发调试_Hbuilder X mui 项目真机调试及本地调试
uniapp中app真机模拟以及小程序编译后css样式异常失效问题原因及解决方案