MUI:hbuilderx开发调试_Hbuilder X mui 项目真机调试及本地调试
Posted 张氏码农之旅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MUI:hbuilderx开发调试_Hbuilder X mui 项目真机调试及本地调试相关的知识,希望对你有一定的参考价值。
测试环境:
华为手机,Hbuilderx 2.7.14 , 5+app
1、首先创建一个app项目或已经有app项目
2、连接手机端,电脑端和手机端下载Hisuite(华为手机助手),如果是其他手机,下载一个连接手机和电脑的应用助手即可,如360手机助手。
3、打开华为手机的开发者调试,其他手机操作类似
设置——》关于手机——》点击版本号(多点几下,应该是7次),然后打开
系统和更新———》开发人员选项————》找到usb调试,打开按钮
如果没有以上目录结果,可以1直接进行搜索
4、打开电脑端的手机助手,按照提示操作即可连接手机,手机端打开hdb调试,usb连接方式:传输文件
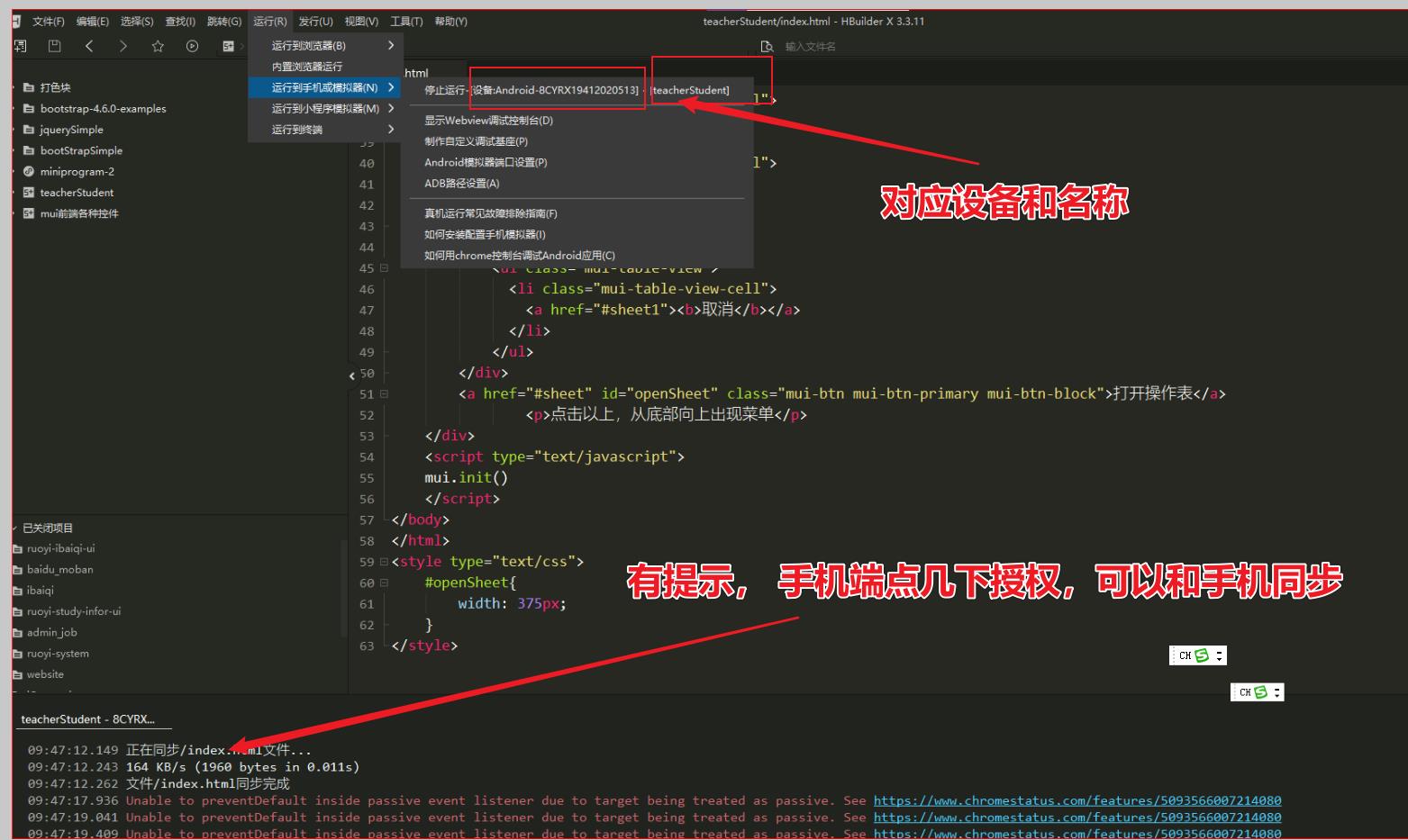
5、选择app项目,Hbuilderx 运行————》运行到手机或模拟器(如果没有这一选项,访问这里https://ask.dcloud.net.cn/article/97),Hbuilderx 会在手机端安装Hbuilderx ,

自动运行,控制台日志
————————————————
版权声明:本文为CSDN博主「weixin_39671509」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_39671509/article/details/112892300
以上是关于MUI:hbuilderx开发调试_Hbuilder X mui 项目真机调试及本地调试的主要内容,如果未能解决你的问题,请参考以下文章
HBuilder X 调试 chrome://inspect 空白404 问题
HBuilder X 调试 chrome://inspect 空白404 问题
hbuilder mui 开发app, 打开外部链接,如何返回