hbuilder mui 开发app, 打开外部链接,如何返回
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了hbuilder mui 开发app, 打开外部链接,如何返回相关的知识,希望对你有一定的参考价值。
参考技术A 您应该是指 location.href或者类似这种方式进入了外部链接的页面吧?根据个人经验,您可以使用父页面打开子页面的方式去展示这个外部页面,这样当您想跳出父页面,返回父页面的上一个页面、或者直接退出程序的时候,您就可以直接操作在您本地的父页面就可以了。或者你可以使用iframe标签<iframe>,在当前页面引用外部页面。效果和操作方式差不多。
如果疑问可以追问,我也是H5开发者。
MUI:hbuilderx开发调试_Hbuilder X mui 项目真机调试及本地调试
测试环境:
华为手机,Hbuilderx 2.7.14 , 5+app
1、首先创建一个app项目或已经有app项目
2、连接手机端,电脑端和手机端下载Hisuite(华为手机助手),如果是其他手机,下载一个连接手机和电脑的应用助手即可,如360手机助手。
3、打开华为手机的开发者调试,其他手机操作类似
设置——》关于手机——》点击版本号(多点几下,应该是7次),然后打开
系统和更新———》开发人员选项————》找到usb调试,打开按钮
如果没有以上目录结果,可以1直接进行搜索
4、打开电脑端的手机助手,按照提示操作即可连接手机,手机端打开hdb调试,usb连接方式:传输文件
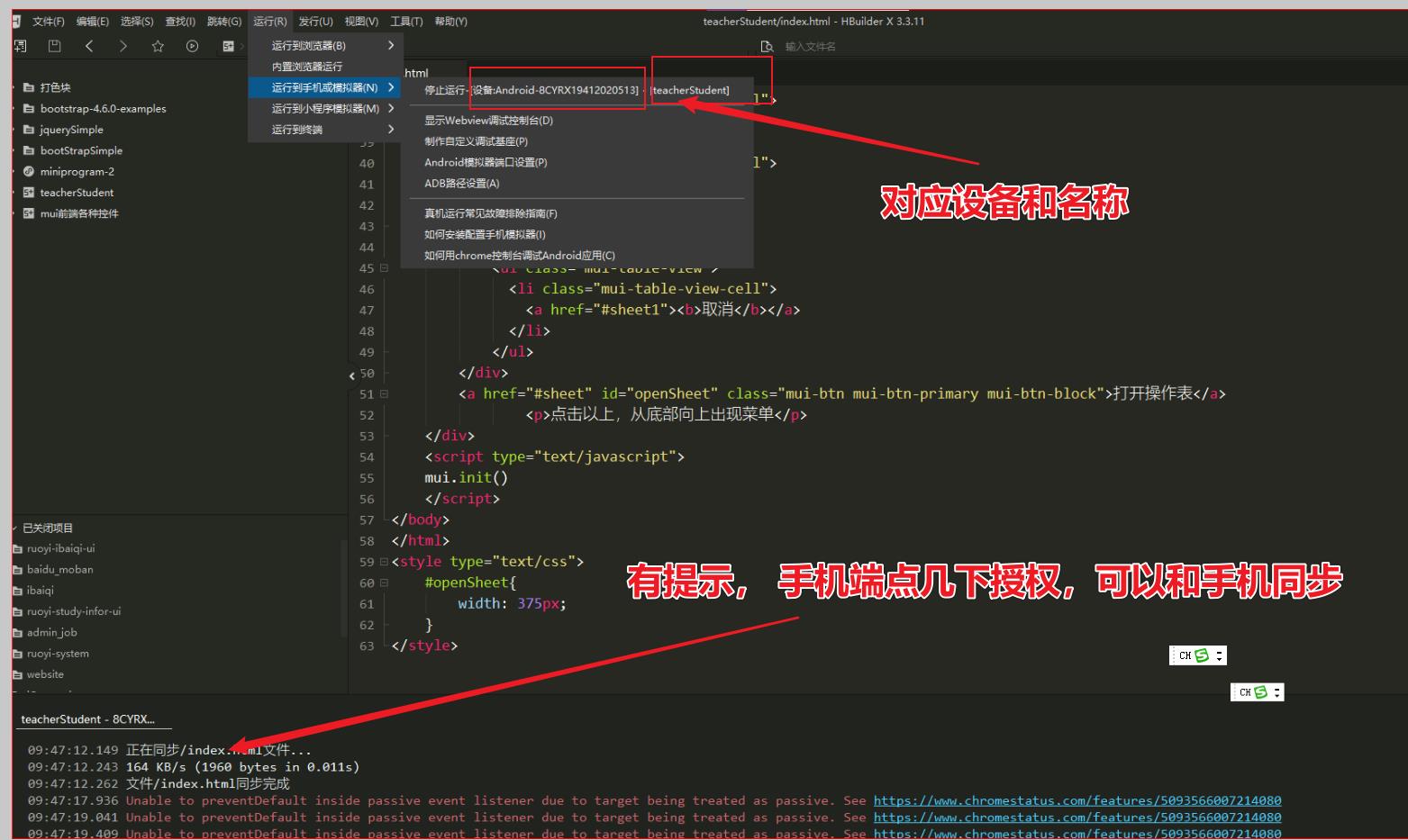
5、选择app项目,Hbuilderx 运行————》运行到手机或模拟器(如果没有这一选项,访问这里https://ask.dcloud.net.cn/article/97),Hbuilderx 会在手机端安装Hbuilderx ,

自动运行,控制台日志
————————————————
版权声明:本文为CSDN博主「weixin_39671509」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_39671509/article/details/112892300
以上是关于hbuilder mui 开发app, 打开外部链接,如何返回的主要内容,如果未能解决你的问题,请参考以下文章
app开发很难?HBuilder+MUI写`app`,非常简单易懂
HBuilder+移动APP开发实例选择模版 这里选择mui项目,会自动引入mui的js和css,如下:
跨平台移动APP开发进阶 三 hbuilder+mui mobile app 开发心酸路
HBuilder开发MUI web app溢出页面上下无法滚动问题