HBuilder+移动APP开发实例选择模版 这里选择mui项目,会自动引入mui的js和css,如下:
Posted 西门小白菜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HBuilder+移动APP开发实例选择模版 这里选择mui项目,会自动引入mui的js和css,如下:相关的知识,希望对你有一定的参考价值。
mui:
官网:http://dcloudio.github.io/mui/
说明:一般要把官网内容通读一遍,这是开发的基础
开始
1、新建项目
在首页点击新建移动App,如下:

或者在项目管理器内右键新建,或者快捷键ctrl+n+a
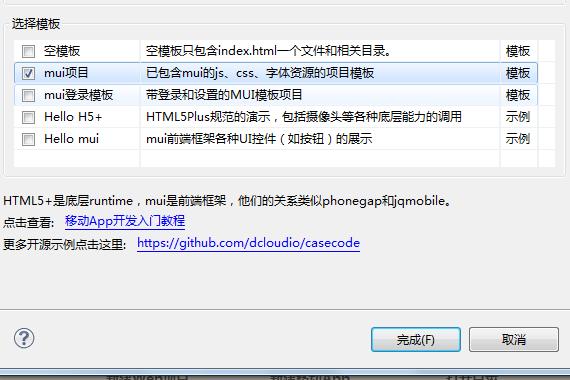
2、选择模版
这里选择mui项目,会自动引入mui的js和css,如下:

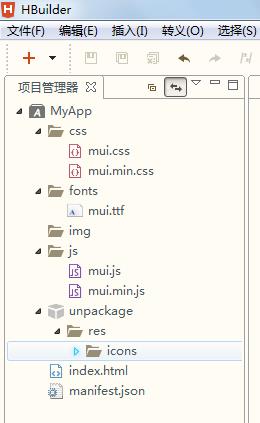
3、文件结构
默认有以下几个文件夹:css,fonts,js,如下

基础开发
代码如下:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 6 <title></title> 7 <script src="js/mui.min.js"></script> 8 <link href="css/mui.min.css" rel="stylesheet"/> 9 <script type="text/javascript" charset="utf-8"> 10 mui.init(); 11 </script> 12 </head> 13 <body> 14 <header class="mui-bar mui-bar-nav"> 15 <a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a> 16 <h1 class="mui-title">我的标题</h1> 17 </header> 18 <div class="mui-content"> 19 <ul class="mui-table-view" id="my_list"> 20 <li class="mui-table-view-cell"> 21 <div class="mui-slider-right mui-disabled"> 22 <a class="mui-btn mui-btn-red">删除</a> 23 </div> 24 <div class="mui-slider-handle"> 25 待办事项1 26 </div> 27 </li> 28 <li class="mui-table-view-cell"> 29 <div class="mui-slider-right mui-disabled"> 30 <a class="mui-btn mui-btn-red">删除</a> 31 </div> 32 <div class="mui-slider-handle"> 33 待办事项2 34 </div> 35 </li> 36 </ul> 37 </div> 38 </body> 39 </html>
运行:
直接连接真机运行(插入USB调试即可:)
选择运行——手机运行——在xx设备上运行
或者使用快捷键ctrl+r
运行结果:

这就是简单的应用了!!!
打包
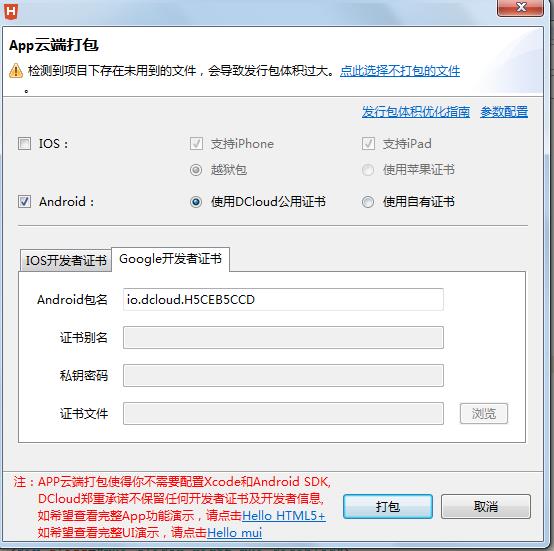
dcloud证书打包
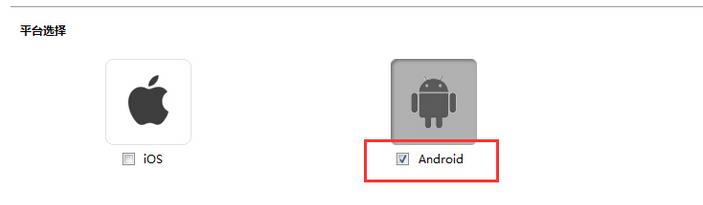
选择发行——App打包——选择Android以及dcloud公用证书,如下

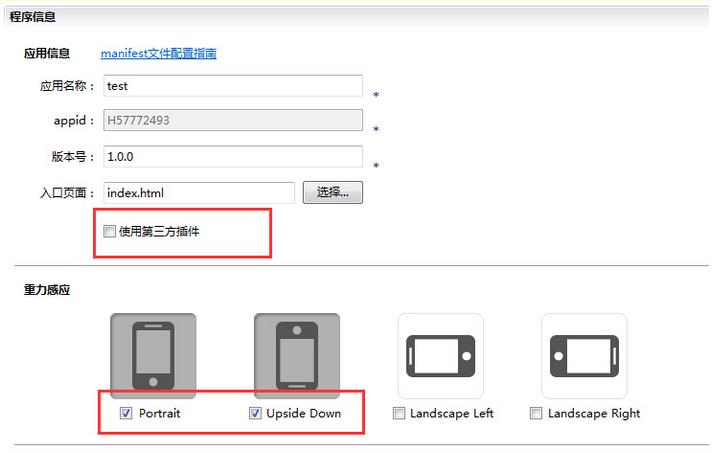
参数配置
可能有时候会提示参数配置错误,这是你需要打开项目下manifest.json文件,并去掉第三方插件,如下:


等待
返回上一步的发行打包,点击打包后会提示你已经到云端打包,你只需要等待了,
一小会之后就打包好了,这时你就可以把apk拷贝到自己手机使用了,
相关的app免费打包推荐:应用之星
以上是关于HBuilder+移动APP开发实例选择模版 这里选择mui项目,会自动引入mui的js和css,如下:的主要内容,如果未能解决你的问题,请参考以下文章
