app开发很难?HBuilder+MUI写`app`,非常简单易懂
Posted Python技术开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了app开发很难?HBuilder+MUI写`app`,非常简单易懂相关的知识,希望对你有一定的参考价值。
HBuilder+MUI写非原生app
一安装及设置连接模拟器
工欲善其事必先利其器,没有别人造好的轮子,我们现在还在混沌的时代
1下载HBuilder,配合夜神模拟器,(也可以下载模拟苹果手机的)
DCloud - HBuilder、HBuilderX、uni-app、uniapp、5+、mui、wap2app、流应用、快应用开发工具、html5
http://www.dcloud.io/
夜神安卓模拟器-安卓模拟器电脑版下载-官网
https://www.yeshen.com/
2安装并使用
其中夜神模拟器的默认的端口是62001
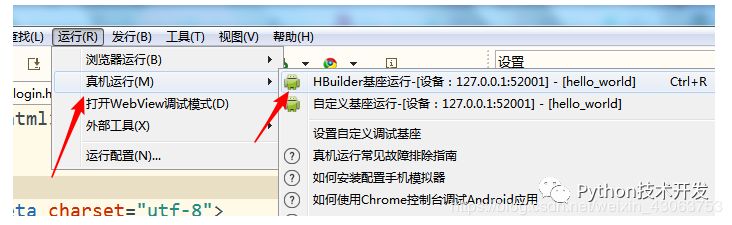
直接点HBuilder 第三方模拟端口

二 MUI的文档以及开发
参考文档的事件,ajax,代码块等操作
简单的开发一个app,能力越强 写的程序性能就越好
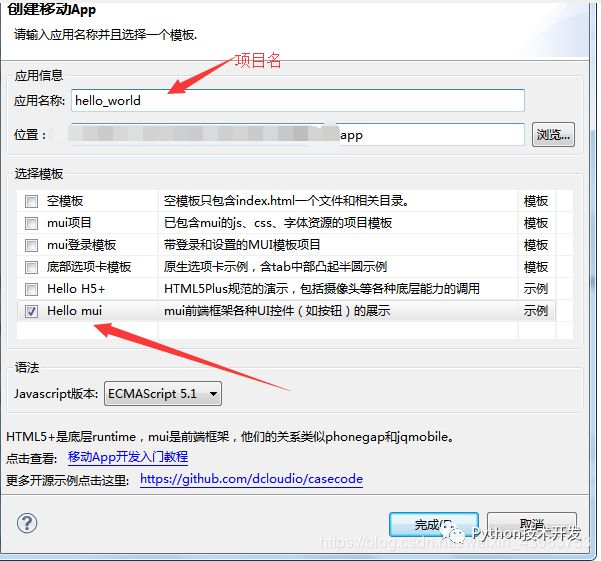
第一步新建一个hello的程序 来感受一下这个框架提供的功能
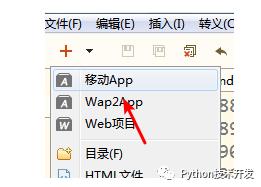
1新建项目



可以看到 这样的程序以及创建好了
接下来 我们就要新建属于我们自己的项目了
前后端登录界面
Flask后端
setting.py
from pymongo import MongoClient
user_client = MongoClient(host='127.0.0.1', port=27017)
db = user_client['user']
my_app.py
from flask import Flask,request,jsonify
from setting import db
app = Flask(__name__)
@app.route("/login",methods=["POST"])
def login():
res = db.users.find_one(request.form.to_dict())
_id = str(res.get("_id"))
if res :
return jsonify({"code": 0,"msg":"登录成功","name":request.form.get("username"),"_id":_id})
# else:
# db.users.insert_one(request.form.to_dict())
return jsonify({"code":1,"msg":"用户名密码错误"})
from bson import ObjectId
@app.route("/auto_login",methods=["POST"])
def auto_login():
_id = request.form.get("_id")
res = db.users.find_one({"_id":ObjectId(_id)})
if res:
return jsonify({"code": 0, "msg": "登录成功", "name": res.get("username"), "_id": _id})
if __name__ == '__main__':
app.run("0.0.0.0",8000,debug=True)
mui前端
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<!--<script ></script>-->
<script ></script>
<link href="css/mui.css" rel="stylesheet"/>
<script type="text/javascript" charset="utf-8">
mui.init();
</script>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<h1 class="mui-title" id='title'>标题1</h1>
</header>
<div class="mui-content">
<!--//轮播图-->
<div id="slider" class="mui-slider" >
<div class="mui-slider-group mui-slider-loop">
<!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img >
</a>
</div>
<!-- 第一张 -->
<div class="mui-slider-item">
<a href="#">
<img >
</a>
</div>
<!-- 第二张 -->
<div class="mui-slider-item">
<a href="#">
<img >
</a>
</div>
<!-- 第三张 -->
<div class="mui-slider-item">
<a href="#">
<img >
</a>
</div>
<!-- 第四张 -->
<div class="mui-slider-item">
<a href="#">
<img >
</a>
</div>
<!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) -->
<div class="mui-slider-item mui-slider-item-duplicate">
<a href="#">
<img >
</a>
</div>
</div>
<div class="mui-slider-indicator">
<div class="mui-indicator mui-active"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
</div>
</div>
<!--//九宫格-->
<ul class="mui-table-view mui-grid-view mui-grid-9">
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4">
<a href="#" id='logout'>
<span class="mui-icon mui-icon-trash"></span>
<div class="mui-media-body" >logout</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4">
<a href="#">
<span class="mui-icon mui-icon-email"><span class="mui-badge mui-badge-red">5</span></span>
<div class="mui-media-body">邮件</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4">
<a href="#">
<span class="mui-icon mui-icon-paperplane"></span>
<div class="mui-media-body">聊天</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4">
<a href="#">
<span class="mui-icon mui-icon-location"></span>
<div class="mui-media-body">GPS</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4">
<a href="#">
<span class="mui-icon mui-icon-search"></span>
<div class="mui-media-body">搜索</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-4">
<a href="#">
<span class="mui-icon mui-icon-phone"></span>
<div class="mui-media-body">电话</div>
</a>
</li>
</ul>
<!--//图文 图片居左-->
<ul class="mui-table-view">
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" >
<div class="mui-media-body">
幸福
<p class="mui-ellipsis">能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" >
<div class="mui-media-body">
木屋
<p class="mui-ellipsis">想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p>
</div>
</a>
</li>
<li class="mui-table-view-cell mui-media">
<a href="javascript:;">
<img class="mui-media-object mui-pull-left" >
<div class="mui-media-body">
CBD
<p class="mui-ellipsis">烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p>
</div>
</a>
</li>
</ul>
<!--底部-->
<nav class="mui-bar mui-bar-tab">
<a class="mui-tab-item mui-active">
<span class="mui-icon mui-icon-home"></span>
<span class="mui-tab-label">首页</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-phone"></span>
<span class="mui-tab-label">电话</span>
</a>
<a class="mui-tab-item">
<span class="mui-icon mui-icon-email"></span>
<span class="mui-tab-label">邮件</span>
</a>
<a class="mui-tab-item" id='setting'>
<span class="mui-icon mui-icon-gear"></span>
<span class="mui-tab-label" >设置</span>
</a>
</nav>
</div> <!--end content-->
</body>
<script type="text/javascript">
mui.init();
var Sdata = null;
mui.plusReady(function(){
console.log(window.localStorage.getItem("uid"));
if(window.localStorage.getItem("uid")){
mui.post('http://192.168.15.64:8000/auto_login',{
_id:window.localStorage.getItem("uid")
},function(data){
console.log(JSON.stringify(data));
document.getElementById("title").innerText = data.name;
},'json'
);
}
Sdata = plus.webview.currentWebview();
console.log(JSON.stringify(Sdata));
document.getElementById("title").innerText = Sdata.username
})
document.getElementById('logout').addEventListener('tap',function () {
window.localStorage.removeItem("uid");
mui.openWindow({
url:"login.html",
id:"login.html",
styles:{
top:"0px",
bottom:"50px"
}
});
})
document.getElementById('setting').addEventListener('tap',function () {
console.log("跳转到登录")
mui.openWindow({
url:"login.html",
id:"login.html",
styles:{
top:"0px",
//向上偏移50px
bottom:"50px"
}
});
});
</script>
</html>
login.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/mui.css"/>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">欢迎登录</h1>
</header>
<div class="mui-content">
<form class="mui-input-group">
<div class="mui-input-row">
<label>用户名</label>
<input id="username" type="text" class="mui-input-clear" placeholder="请输入用户名">
</div>
<div class="mui-input-row">
<label>密码</label>
<input id="password" type="password" class="mui-input-password" placeholder="请输入密码">
</div>
<div class="mui-button-row">
<button type="button" class="mui-btn mui-btn-primary" id="login_btn" >登录</button>
<button type="button" class="mui-btn mui-btn-danger" >取消</button>
</div>
</form>
</div>
<script type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
mui.init()
</script>
</body>
<script>
mui.init();
document.getElementById('login_btn').addEventListener('tap',function () {
console.log("登录按钮");
var username = document.getElementById("username").value;
var password = document.getElementById("password").value;
//提交
mui.post('http://192.168.15.64:8000/login',{
"username":username,
"password":password
},function(data){
console.log("从服务端返回数据,准备判断");
console.log(data.code);
console.log(JSON.stringify(data));
mui.toast(data.msg);
if (data.code==0) {
window.localStorage.setItem("uid",data._id);
mui.openWindow({
url:"index.html",
id:"index.html",
styles:{
top:'0px',//新页面顶部位置
bottom:'0px',//新页面底部位置
width:'100%',//新页面宽度,默认为100%
height:'100%',//新页面高度,默认为100%
},
//传递用户名给首页
extras:{
username:data.name,
},
createNew:true
})
}
},'json'
);
})
</script>
</html>
逻辑流程
要点
a页面给b页面传值
a页面
mui.openWindow({
url:"index.html",
id:"index.html",
styles:{
top:'0px',//新页面顶部位置
bottom:'0px',//新页面底部位置
width:'100%',//新页面宽度,默认为100%
height:'100%',//新页面高度,默认为100%
},
//传递用户名给首页
extras:{
username:data.name,
},
createNew:true
})
b页面
mui.init();
var Sdata = null;
mui.plusReady(function(){
console.log(window.localStorage.getItem("uid"));
if(window.localStorage.getItem("uid")){
mui.post('http://192.168.15.64:8000/auto_login',{
_id:window.localStorage.getItem("uid")
},function(data){
console.log(JSON.stringify(data));
document.getElementById("title").innerText = data.name;
},'json'
);
}
//拿到值并且渲染到标签上
Sdata = plus.webview.currentWebview();
console.log(JSON.stringify(Sdata));
document.getElementById("title").innerText = Sdata.username
})
跳转到C页面
document.getElementById('setting').addEventListener('tap',function () {
console.log("跳转到登录")
mui.openWindow({
url:"login.html",
id:"login.html",
styles:{
top:"0px",
//向上偏移50px
bottom:"50px"
}
});
});
注销以及写入缓存–本地存储
利用的是本地存储
登录之后 设置存储uid
window.localStorage.setItem("uid",data._id);
logout
点击退出登录之后
document.getElementById('logout').addEventListener('tap',function () {
window.localStorage.removeItem("uid");
mui.openWindow({
url:"login.html",
id:"login.html",
styles:{
top:"0px",
bottom:"50px"
}
});
以上是关于app开发很难?HBuilder+MUI写`app`,非常简单易懂的主要内容,如果未能解决你的问题,请参考以下文章