html样式优先级
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html样式优先级相关的知识,希望对你有一定的参考价值。
参考技术A 几大类样式优先级1、继承样式(无优先级)
<view class="c1">
<span>span text</span>
</view>
span中的样式会继承view中定义的所有的样式,一但span中有自己的样式就会覆盖从view中继承的样式
2、通配样式
*星号 定义通配样式,引用样式文件的所有标签均可用,标签如有自己的样式也会覆盖通配样式中相同的属性值
3、标签样式
以系统标签命名的样式即适用于文件中该类标签,标签如有自己的样式……同上
4、class样式
5、id样式
#id1 ……
6、style样式
样式看完了,上硬菜,对以上六种样式做优先级讲解
1、继承样式 无优先级
2、*通配样式 优先级 0
3、div样式 优先级 0,0,0,0
4、.class类样式 优先级 0,0,1,0
5、#id样式 优先级 0,1,0,0
6、style样式 优先级 1,0,0,0
排序:6>5>4>3>2>1
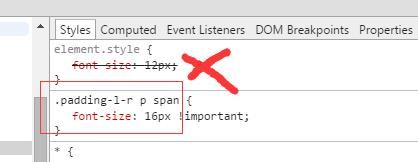
如果在属性后面加上【!important】,那就是代表这个属性无可替代,以加了【!important】修饰的为准
CSS怎样改变行内样式(通过外部级联样式表) css !important用法CSS样式使用优先级判断
CSS样式优先级
行内>内部>外部
使用!important的css定义是拥有最高的优先级的。只是在ie6下出了一点小的bug,注意书写方式一般可以轻松避开的。
CSS中的!important一般都是用于对低版本的除了iE 6 ,用来做hack的,后面缀上了!important的css语句,让浏览器首选执行这个语句,因为css有继承的样式,加上!importanrt可以覆盖父级的样式。 IE6不认识它的,IE7和别的浏览器中可以用,用来处理浏览器的兼容性
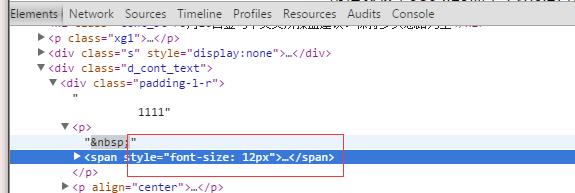
.padding-l-r p span{
font-size: 16px !important;
}


以上是关于html样式优先级的主要内容,如果未能解决你的问题,请参考以下文章