html/css层叠
Posted xmbg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html/css层叠相关的知识,希望对你有一定的参考价值。
一.定义:层叠是一种机制,用于解决CSS声明冲突,层叠的整个过程,是浏览器根据规则自动完成的。
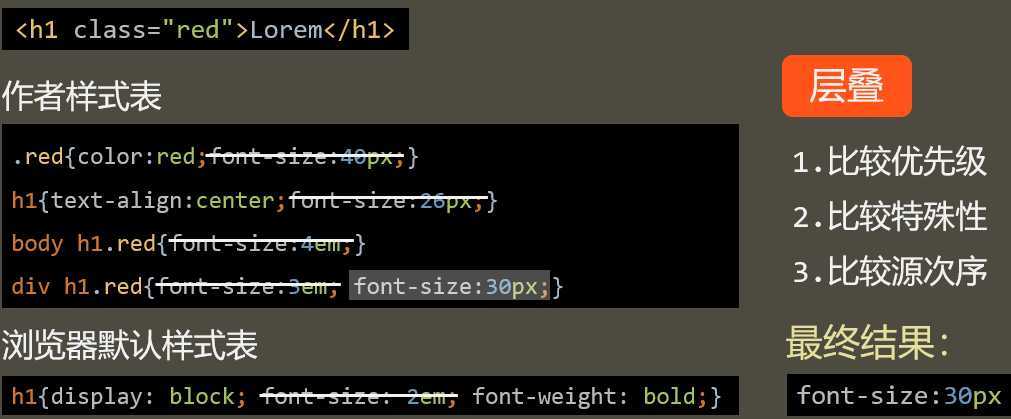
二.层叠的过程:
1.比较优先级: 一个声明的优先级,与它的来源和重要性有关
来源:作者样式表、浏览器默认样式表、用户样式表
重要性:属性值后加!important表示重要声明
- 浏览器默认样式表中的声明
- 用户样式表中的普通声明
- 作者样式表中的普通声明
- 作者样式表中的重要声明
- 用户样式表中的重要声明
(优先级由低到高排列)
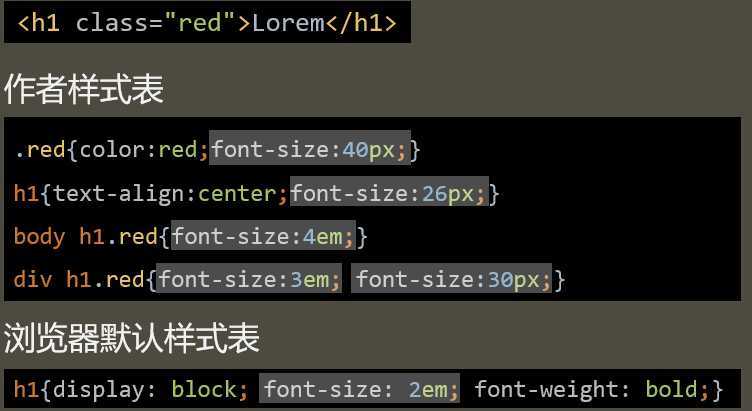
2.比较特殊性:
每一个声明都有一个特殊性
当发生冲突时,特殊性高的会保留,特殊性低的会被淘汰
一个声明的特殊性,取决于规则适用范围的大小
规则适用范围越大,特殊性越低,适用范围越小,特殊性越高。
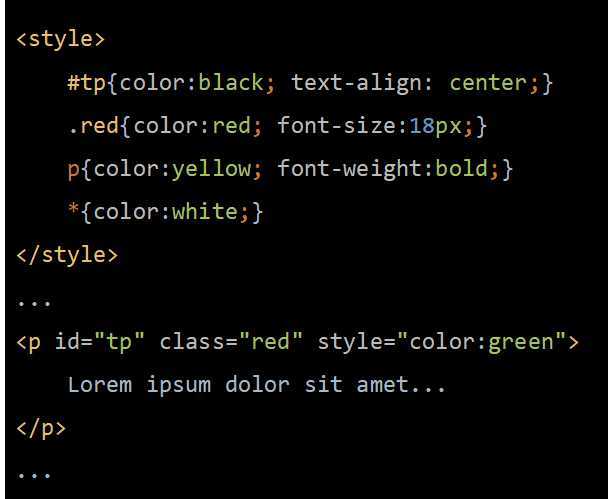
行内样式> ID选择器 > 类选择器 > 元素选择器 > 通配符选择器(特殊性由高到低)

最终算出color:green获胜。
权重值:
!important ----> Infinity
行间样式 ----> 1000
id ----> 100
class|属性|伪类 ----> 10
标签|伪元素 ----> 1
3、比较源次序:最后出现的声明胜出,其他的全部淘汰。
经过这三个步骤,仅会有一个声明最终胜出,其他的全部被淘汰
通配符 ----> 0
权重值高的特殊性越高。
示例:

最终结果:

以上是关于html/css层叠的主要内容,如果未能解决你的问题,请参考以下文章