CSS怎样改变行内样式(通过外部级联样式表) css !important用法CSS样式使用优先级判断
Posted 细心耕作
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS怎样改变行内样式(通过外部级联样式表) css !important用法CSS样式使用优先级判断相关的知识,希望对你有一定的参考价值。
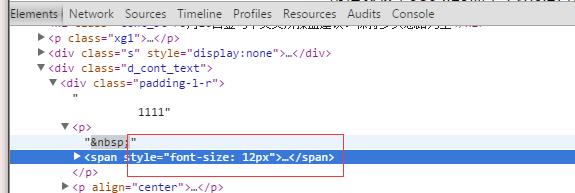
CSS样式优先级
行内>内部>外部
使用!important的css定义是拥有最高的优先级的。只是在ie6下出了一点小的bug,注意书写方式一般可以轻松避开的。
CSS中的!important一般都是用于对低版本的除了iE 6 ,用来做hack的,后面缀上了!important的css语句,让浏览器首选执行这个语句,因为css有继承的样式,加上!importanrt可以覆盖父级的样式。 IE6不认识它的,IE7和别的浏览器中可以用,用来处理浏览器的兼容性
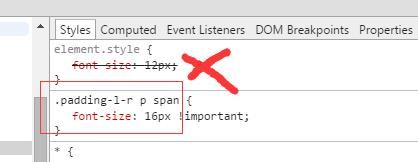
.padding-l-r p span{
font-size: 16px !important;
}


以上是关于CSS怎样改变行内样式(通过外部级联样式表) css !important用法CSS样式使用优先级判断的主要内容,如果未能解决你的问题,请参考以下文章