怎么控制echarts柱子的最大宽度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么控制echarts柱子的最大宽度相关的知识,希望对你有一定的参考价值。
控制echarts柱子的最大宽度方法:选柱间距离(默认为柱形宽度的30%),可设固定值 barCategoryGap : \'20\'等。
ECharts简介:
ECharts,缩写来自Enterprise Charts,商业级数据图表,一个纯javascript的图表库,可以流畅的运行在PC和移动设备上,兼容当前绝大部分浏览器(IE6/7/8/9/10/11,chrome,firefox,Safari等),底层依赖轻量级的Canvas类库ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。
具体参见:http://echarts.baidu.com/doc/doc.html#SeriesCartesian 参考技术A 不能设置单个柱子的宽度,只能改变整个系列的柱子宽度 你的采纳是我前进的动力,还有不懂的地方,请继续“追问”。
echarts的柱状图怎么设置单个柱子的宽度?跪求
主要受两个地方影响。
1、渲染div的宽度,比如宽度为1000px;
<div style="width:1000px;height:350px;" id="echart"></div>
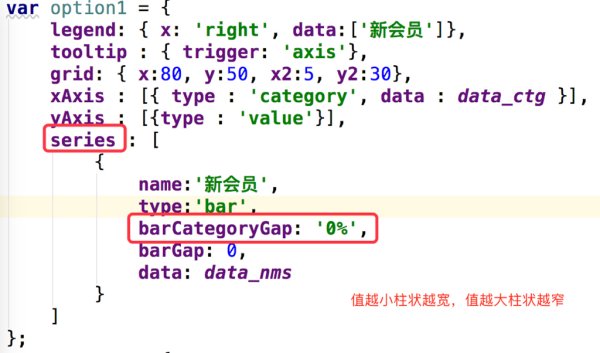
2、参数barCategoryGap的影响,barCategoryGap的值越小柱状占比越大,barCategoryGap值越大柱状占比越小。如下图:

以上是关于怎么控制echarts柱子的最大宽度的主要内容,如果未能解决你的问题,请参考以下文章
echarts如何改变柱状图的柱子的宽度当鼠标旋浮上去的时候