Chrome 最近带来了哪些有意思的新东西?
Posted 小生方勤
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome 最近带来了哪些有意思的新东西?相关的知识,希望对你有一定的参考价值。
直接入题
Chrome 107:识别渲染阻塞资源
对页面性能的可靠洞察对于我们构建好的用户体验是至关重要的,在以前,我们通常会依靠一些复杂的启发式方法来确定资源是否阻塞页面的渲染。
在 Chrome 107 ,Performance API 新增了一个 renderBlockingStatus 属性,这个属性会提供来自浏览器的直接信号,用于识别阻塞页面渲染的资源,直到它们被下载下来。
下面的代码片段显示了如何获取所有资源的列表并使用新的 renderBlockingStatus 属性列出所有阻塞页面渲染的资源。
// 获取所有资源
const res = window.performance.getEntriesByType('resource');
// 过滤出阻塞渲染的资源
const blocking = res.filter((renderBlockingStatus) =>
renderBlockingStatus === 'blocking');
优化这些阻塞资源的加载方式(改为异步加载或增加一些预渲染优化)对于我们网站的 Core Web Vitals 是非常有帮助的,大家可以用起来了~
Chrome 106:Pop-up API
在 Chrome 106,新增了对弹出式 API 的支持,html 元素新增了一个 popup 属性,它可以自动将元素带到站点的顶层,并提供简单的控件来切换是否可见。而开发者则不需要担心定位、堆叠元素、焦点或键盘交互等等,另外我们可以完全控制弹出层的样式、位置和大小,还可以灵活地修改默认行为。只使用 CSS 和 HTML,不需要 javascript 就可以实现一个简单的弹出式交互了:
<div id="my-pop-up" popup>
Hi ConardLi !
</div>
<button popuptoggletarget="my-pop-up">
Toggle Pop-up button
</button>默认情况下,用户可以使用 ESC 键或单击其他元素等手势关闭这个弹出窗口。
了解更多:https://developer.chrome.com/blog/pop-ups-theyre-making-a-resurgence/
Chrome 106:新的 CSS 单位 ic
在 Chrome 106,新增了一个新的 CSS 单位 ic,它是一个设计用来调整文本大小的单位,可以根据字符的宽度或高度来测量长度。

比如我们设置了一个容器的 max-width 为 8ic,那么无论字体大小如何,这个容器将最多包含 8个全角字形。
.container
border: solid 3px navy;
max-width: 8ic; /* ic length unit out in chrome 106*/
margin-bottom: 25px;
margin-left: 15px;
.small
margin-top:25px;
font-size: 20px;
.medium
font-size: 42px;
.large
font-size: 76px;
Chrome 105:容器查询和:has()属性
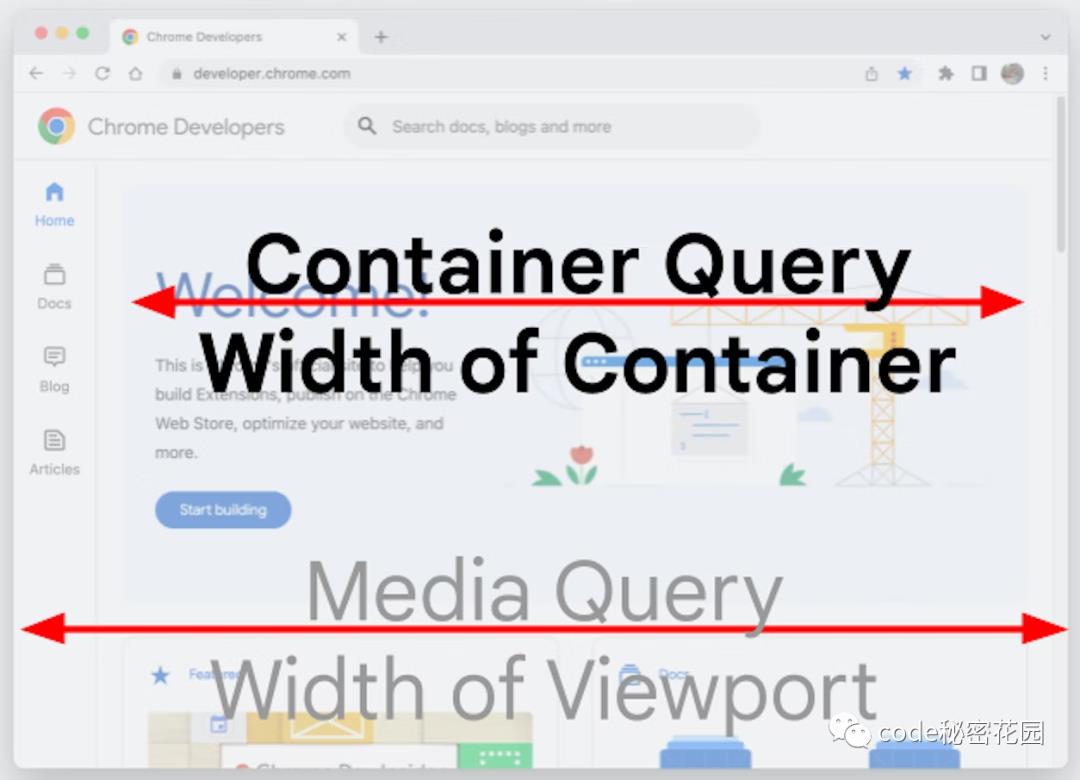
Chrome 105 新增了容器查询和 :has() 属性,这兄弟俩可以让我们能够查询父选择器的大小和样式信息,同时使子元素可以拥有响应式样式逻辑。有点类似 @media 查询,区别是它们根据的是容器的大小而不是视口的大小进行判断的。

要使用容器查询,我们可以在卡片容器上设置 container-type 为 inline-size:
.ard-container
container-type: inline-size;
然后我们就可以使用 @container 将该容器的样式应用到它的任何子节点:
.card
display: grid;
grid-template-columns: 1fr 1fr;
@container (max-width: 400px)
.card
grid-template-columns: 1fr;
当容器小于 400px 时,它就会切换到单列布局。
我们可以使用 :has() 伪类更进一步,它可以让我们检查父元素是否包含具有特定参数的子元素。例如,p:has(span) 表示一个段落选择器,你可以使用它来设置父段落本身或其中的任何内容的样式。
p:has(span)
/* magic styles */
figure:has(figcaption)
/* this figure has a figcaption */
了解更多:https://developer.chrome.com/blog/has-with-cq-m105/
Chrome 105:Sanitizer API
在我之前的文章中有介绍过 Sanitizer API 提案:
在 105 版本中,Chrome 对它提供了支持。Sanitizer API 可以让我们将任意字符串安全地插入到页面中。如果要动态渲染一段富文本,我们可以创建一个新的 Sanitizer 实例。然后,调用 setHTML() 方法插入经过 XSS 清理的内容:
const mySanitizer = new Sanitizer();
const user_input = `<img src="" onerror=alert(0)>`;
elem.setHTML(user_input, sanitizer: mySanitizer );
const config =
allowElements: [],
blockElements: [],
dropElements: [],
allowAttributes: ,
dropAttributes: ,
allowCustomElements: true,
allowComments: true
;
// sanitized result is customized by configuration
const mySanitizer = new Sanitizer(config);更详细的介绍可以查看我上面的文章~
一些弃用
Chrome 107
弃用对
HTTP Expect-CT Header的支持
Chrome 106
弃用
HTTP/2 Server Push能力
Chorme 105:
弃用非安全上下文(未开启https的站点)的
Web SQL;弃用
Cookie domain属性中的非ASCII字符;弃用
Navigation API中的transitionWhile和restoreScroll方法;
最后
参考链接:
https://chromestatus.com/features#milestone%3D107
https://chromestatus.com/features#milestone%3D106
https://chromestatus.com/features#milestone%3D105
以上是关于Chrome 最近带来了哪些有意思的新东西?的主要内容,如果未能解决你的问题,请参考以下文章