Chrome 91 支持 WebAssembly SIMD,加速 Web 在 AI 等领域的应用
Posted Alibaba F2E
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome 91 支持 WebAssembly SIMD,加速 Web 在 AI 等领域的应用相关的知识,希望对你有一定的参考价值。
5月25日正式发布的Chrome 91,带来了哪些有意思的新特性呢?
From:阿里巴巴前端标准化组
十多年来,Web技术突飞猛进,其中Chrome功不可没,了解Chrome可以帮助我们理解整个行业的发展趋势。
TL;TR
Chrome 91最大的亮点是什么?WebAssembly SIMD
Chrome 91是哪天发布的?2021-05-25
Chrome 91更新了多少个特性?18个,具体有哪些特性可以查看Chrome Platform Status
Chrome 91将使用哪个版本的V8引擎?v9.1
我感兴趣的新特性依次有哪些?
WebAssembly SIMD
WebSockets over HTTP/2
Block HTTP port 10080
GravitySensor API
你感兴趣的新特性依次有哪些?这个我就不知道了啊,欢迎交流!
WebAssembly SIMD
Chrome 91默认开启了WebAssembly SIMD。
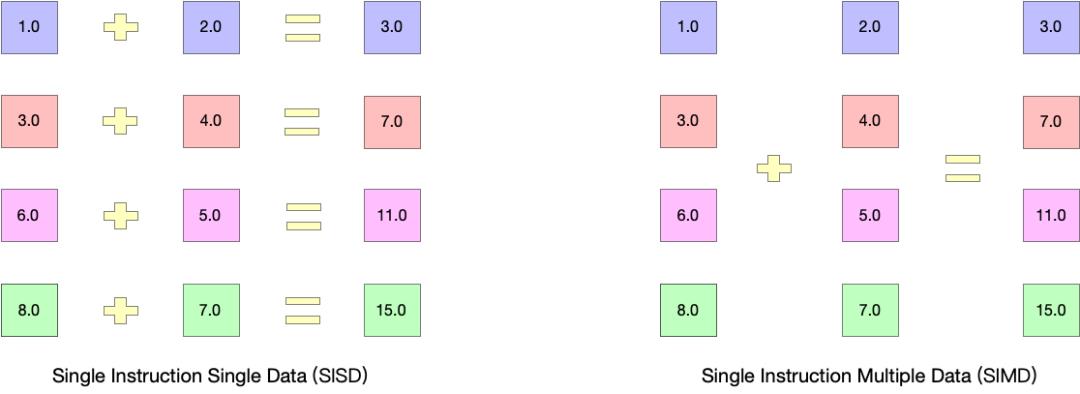
SIMD是Single Instruction Multiple Data的缩写,中文术语为“单指令多数据流”,顾名思义,就是可以使用单条指令同时处理多个数据。
SIMD是一种特殊的CPU指令,它可以实现数据层面的并行处理。如下图,当我们需要对两个长度为4的数组做加法时,使用普通的指令,则需要执行4次普通加法指令;如果使用SIMD指令的话,则只需要执行1次向量加法即可:

SIMD常用于视频、音频、图像、加密、动画、游戏、AI等需要处理大量数据的应用场景,可以极大地提高向量类型的数据处理性能。主流的CPU都有SIMD指令,比如x86的SSE、ARM的Neon。
WebAssembly SIMD为WebAssembly新增了一个变量类型v128及其一系列v128的运算符,这些运算符就是SIMD指令。另外,由名字可知v128类型的长度是固定的,为128比特。
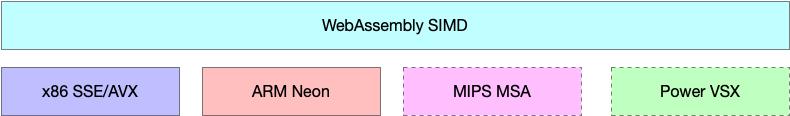
SIMD的指令非常多,而且不同CPU的SIMD是不一样的,WebAssembly SIMD只选取了各个CPU都支持的部分最常用的SIMD指令。因此,可以将WebAssembly SIMD理解为各个CPU的SIMD指令的子集,同时将各个CPU的SIMD指令进行了一层抽象和统一,开发者只需要学习WebAssembly SIMD,而不需要了解底层CPU的SIMD。

目前,Emscripten仅支持将WebAssembly SIMD指令编译为x86 SSE/AVX指令以及ARM Neon指令。
在计算机领域,貌似没有什么问题是用分层解决不了的,如果有的话,可以再分一层。
目前,WebAssembly SIMD这个提案已经进入WebAssembly提案流程的Phase 4(Standardize the Feature),尚未完全完成,不过离最后完成也只有1个Phase了,可以理解为基本完成了,V8(Chrome、Node.js)、Firefox以及Emscripten都已经实现了WebAssembly SIMD。
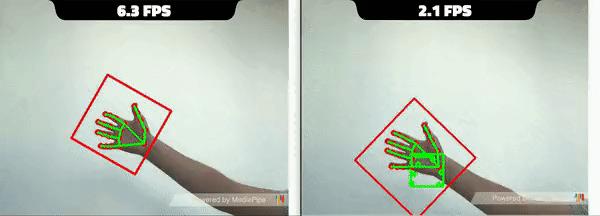
在手势识别应用中,WebAssembly SIMD可以明显提高性能,使用SIMD和不使用SIMD的差距非常明显(两者都可以直接进行测试),使用SIMD时帧率更高,画面更加流畅,如下图所示:

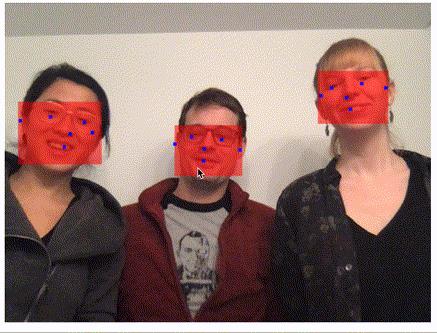
TensorFlow.js 2.1.0已经支持了WebAssembly SIMD。以下为基于TensorFlow.js所实现的人脸识别应用BlazeFace,使用WebAssembly SIMD可以将其性能提升1.7~ 2.1倍:

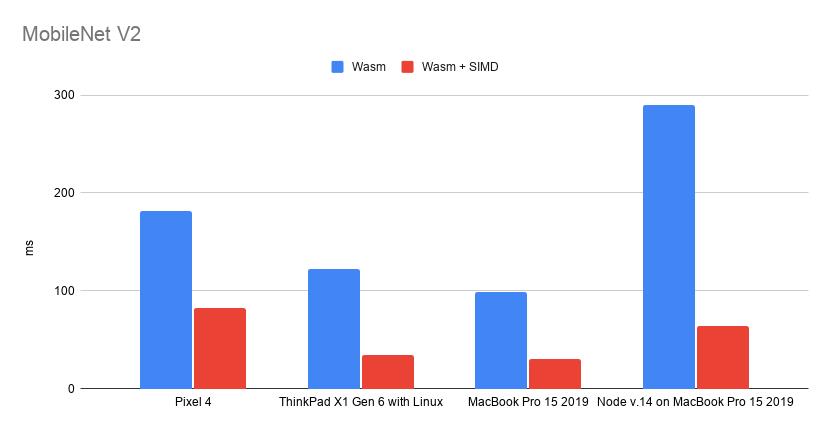
对于更加复杂的应用,比如AI领域大名鼎鼎的ImageNet,其基于TensorFlow.js所实现的MobileNet V2模型,使用WebAssembly SIMD可以将其性能提升2.2 ~ 4.5倍:

WebSockets over HTTP/2
Chrome 91支持基于HTTP/2的Websocket。
WebSockets和HTTP/2分别是什么,想必大部分Web工程师都知道了,但是,WebSockets和HTTP/2掺和在一起是啥意思呢?
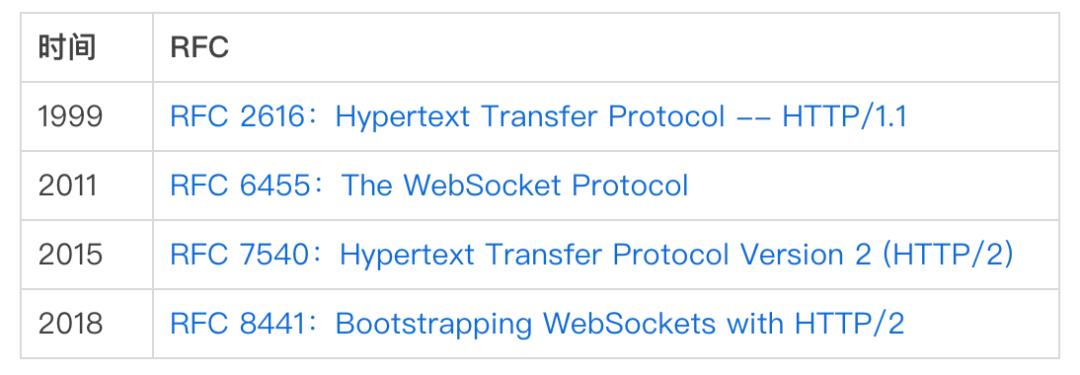
要回答这个问题,不妨先梳理一下时间线:

10年前所制定的Websocket协议是基于HTTP/1.1的,10年后,HTTP/2已经被一半的网站所使用。如果Websocket继续使用HTTP/1.1协议的话,则无法利用HTTP/2最大的好处:多路复用。
如果基于HTTP/1.1的话,Websocket需要单独的TCP连接,这挺浪费系统资源的,尤其对于需要建立大量Websocket的应用来说,比如Slack。
如果基于HTTP/2的话,Websocket与其他HTTP/2请求复用同一个TCP连接,既节省了建立TCP连接的时间,也节省了宝贵的TCP连接。
Block HTTP port 10080
为了缓解NAT Slipstream 2.0攻击,Chrome 91又屏蔽了一个新的端口:10080。
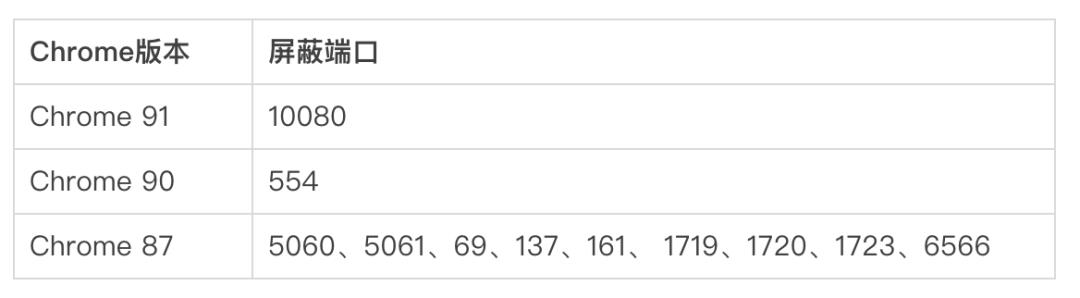
自从去年11月底NAT Splipstream被发现以来,Chrome已经屏蔽了11个端口了,具体如下表:

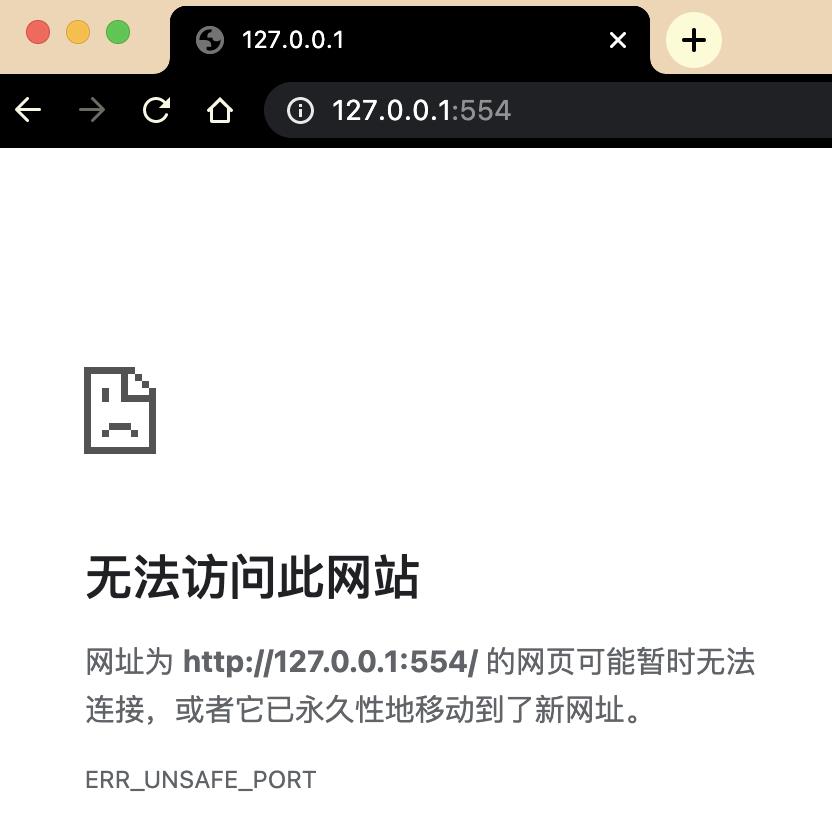
当我们访问这些被屏蔽的端口时( http://127.0.0.1:554 ),会出现报错页面:ERR_UNSAFE_PORT

NAT Splipstream是一种非常巧妙、同时也非常危险的攻击方式,黑客可以通过一段JS代码绕开防火墙,访问内网的服务,比如打印机和摄像头。大家可以通过下面的视频感受一下其攻击过程:
关于NAT Splipstream攻击的技术细节,大家不妨看一下我的上一篇博客。
目测Chrome屏蔽的端口有可能会继续增加,大家如果看到ERR_UNSAFE_PORT这个报错也不用感到奇怪,换个端口用吧。
GravitySensor API
Chrome 91新增了GravitySensor API,用于获取设备(比如手机)由于地球重力而产生的加速度。
GravitySensor API可以用于开发游戏,比如在赛车类游戏中,通过倾斜手机控制赛车的方向。事实上,GravitySensor API这个需求也正是是游戏引擎Unity的开发者反馈给Chrome团队的。
Chrome 91最大的亮点是WebAssembly SIMD,它通过提高Web平台的性能进一步拓展了Web应用的可能性,比如视频、音频、图像、加密、动画、游戏、AI等领域。因此,本文最大的篇幅都是在介绍WebAssembly SIMD。
类似于WebAssembly SIMD这样的创新会不断出现,从而继续提升Web应用的性能,让Web可以应用于更加广阔的领域。正如过去的10多年,V8引擎在性能上的不断优化促是Web技术走向繁荣的关键因素之一,我们也可以预见,未来10年的Web将更加精彩。
欢迎与我交流:hanyan.lk@alibaba-inc.com
参考
Chrome 91: Handwriting Recognition, WebXR Plane Detection and More
Feature: WebAssembly SIMD
Fast, parallel applications with WebAssembly SIMD
Harnessing Your Hardware with SIMD
Zoom on Web: getting connected with advanced web technology
Supercharging the TensorFlow.js WebAssembly backend with SIMD and multi-threading
A SIMD Programming Model for Dart, javascript, and other dynamically typed scripting languages
Feature: WebSockets over HTTP/2
WebSockets over HTTP/2 Chromium Design Document
V8 release v9.1
以上是关于Chrome 91 支持 WebAssembly SIMD,加速 Web 在 AI 等领域的应用的主要内容,如果未能解决你的问题,请参考以下文章