3dmax vray渲染,图框出来是全黑的,怎么解决?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3dmax vray渲染,图框出来是全黑的,怎么解决?相关的知识,希望对你有一定的参考价值。
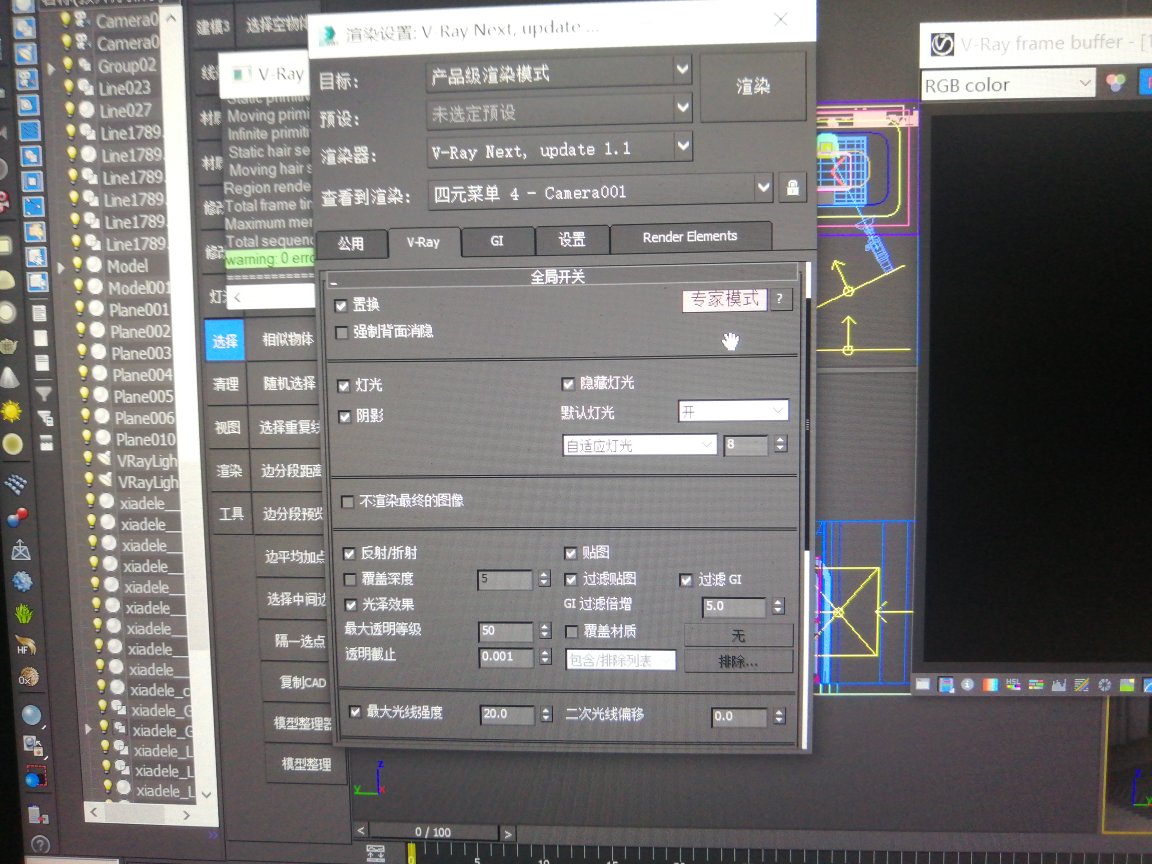
3dmax vray渲染,图框出来是全黑的,灯光打了,摄像机也有,并且没在墙里没有遮挡物。全局开关的灯光和GI也开了

不知道你的图到底是纯黑 还是只是灯光没有渲染出来
看到好像勾选了隐藏灯光
如果勾选了隐藏灯光,但是在下面这个步骤里,"Hidden lights"是未勾选的,导致隐藏灯光没有参与渲染,渲染出来的图是黑色的。

如果勾选了隐藏灯光,但是第二步却没有勾选渲染隐藏灯光,等价于没打光,所以场景就会是黑的。
可以检查一下
参考技术A 设置了框渲,但是框渲范围极小或者框渲了视图以外区域导致的渲染全黑,可以通过重新框选渲染区域的方式测试渲染是否正常。 参考技术B 1、检查一下框渲范围,是不是太小或者没框选上,可以通过重新框选渲染区域的方式测试一下。2、使用3dmax的框选功能进行框选。 参考技术C 所谓的渲染异常就是渲染出来画面是黑的或者是白的、或者物体错乱等现象,这些都属于渲染异常。 参考技术D 环境光设置好了,材质属性设置正常。检查设置属性。
纯 HTML 中的彩色 SVG 在 React 中是全黑的。为啥?
【中文标题】纯 HTML 中的彩色 SVG 在 React 中是全黑的。为啥?【英文标题】:A colorful SVG in plain HTML is all black in React. Why?纯 HTML 中的彩色 SVG 在 React 中是全黑的。为什么? 【发布时间】:2016-08-09 12:23:07 【问题描述】:我在 Meteor 中使用 React。
当我将 SVG 添加到 React 组件时,未应用样式。但是在纯 HTML 中,同样的代码可以正常工作。
这是我的 SVG 代码:
<svg viewBox="0 0 1031 475" preserveAspectRatio="none">
<defs>
<linearGradient x1="100%" y1="0%" x2="0%" y2="25%" id="front-rainbow-gradient">
<stop stop-color="#00D7B9" offset="0%"/>
<stop stop-color="#B95DD7" offset="50%"/>
<stop stop-color="#FFB367" offset="100%"/>
</linearGradient>
</defs>
<path d="M0 475h1031V0C630.46 33.34 270 208.52 0 475z"
fill="url(#front-rainbow-gradient)" fill-opacity="0.65" />
</svg>
React 组件:
render ()
return (
<div>
<div className="main-header">
<svg viewBox="0 0 1031 475" preserveAspectRatio="none">
<defs>
<linearGradient x1="100%" y1="0%" x2="0%" y2="25%" id="front-rainbow-gradient">
<stop stop-color="#00D7B9" offset="0%"/>
<stop stop-color="#B95DD7" offset="50%"/>
<stop stop-color="#FFB367" offset="100%"/>
</linearGradient>
</defs>
<path d="M0 475h1031V0C630.46 33.34 270 208.52 0 475z"
fill="url(#front-rainbow-gradient)" fill-opacity="0.65" />
</svg>
</div>
<div className="latest">
<Container />
</div>
</div>
)
【问题讨论】:
这个 SVG 工作正常,不适合的代码在哪里?因为这就是你要问的问题,所以我们有点需要看看你在做什么(当然是简化的形式。不是几百行长的文件) @Mike'Pomax'Kamermans 我添加了 React 组件的简化版本。 这只是你的渲染函数,而不是组件。通过删除与放置 SVG 无关的 JSX 并在其周围添加 React 代码来创建 minimum, complete, verifiable example,使其成为真正的组件,人们可以将过去复制到 jsbin.com 示例等中(或者更好的是,你提供了一个链接),这样人们既可以看到你花时间调试这个问题(减少通常会让你自己发现问题),并花时间确保他们不会为了重现而花费大量时间. 【参考方案1】:经典的驼色包。
<stop stopColor="#00D7B9" offset="0%"/>
<stop stopColor="#B95DD7" offset="50%"/>
<stop stopColor="#FFB367" offset="100%"/>
(请注意,react 需要驼峰式属性)
【讨论】:
呃,我不敢相信这就是原因。首先是“类”与“类名”,现在是这个。无论如何,非常感谢! 哈哈,是的,我正在寻找其他人。再次感谢! 我只能建议使用像svg2jsx.herokuapp.com 这样的工具来为您清理文件,而不是手动进行。干杯!以上是关于3dmax vray渲染,图框出来是全黑的,怎么解决?的主要内容,如果未能解决你的问题,请参考以下文章
用3Dmax2021vray渲染出来的图怎么画面全是黑色的?