div里面的内容在div框外面显示是怎么回事
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div里面的内容在div框外面显示是怎么回事相关的知识,希望对你有一定的参考价值。
如图,应该显示在行程安排框内,结果都显示在框外了,是什么原因

其次,div内元素,放在一行显示的要设置display:inline或使用float,避免p,li,h等块级元素自动换行。 参考技术A 高度和宽度设定有问题追问
关键是外面的div和放在里面的div都没有设定高度
追答这一段代码发下看看
a标签下的div,在浏览器, 怎么会跑到a标签外面?

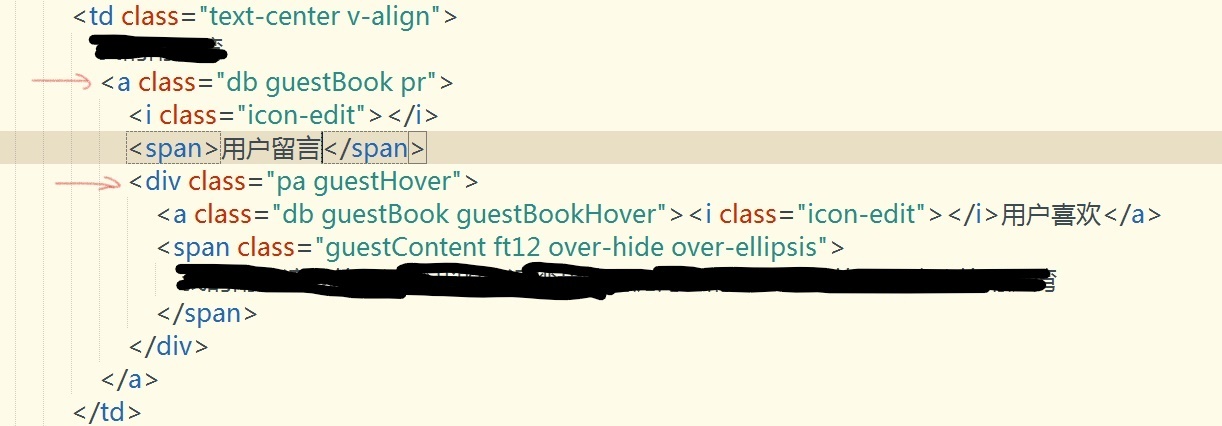
编辑的原代码是在a标签里嵌套了div标签,可是在浏览器里面div标签却在a标签外面。导致问题出现的主要原因是:在a标签里面嵌套了a标签(a标签是不能相互嵌套的)。
解决办法就是将a标签里嵌套的a标签去除即可。
以上是关于div里面的内容在div框外面显示是怎么回事的主要内容,如果未能解决你的问题,请参考以下文章