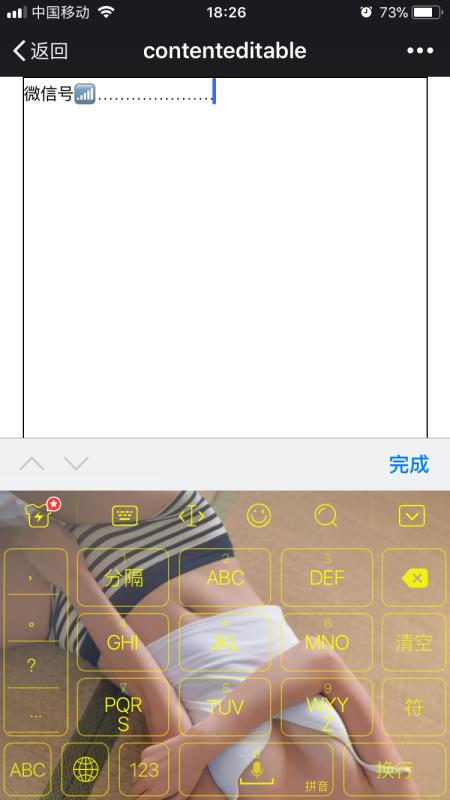
html5属性 contenteditable 在微信上不生效,怎么解决
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5属性 contenteditable 在微信上不生效,怎么解决相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html><html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta name="format-detection" content="telephone=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<title>contenteditable</title>
<style>
* padding:0;margin:0;font-size:14px;box-sizing:border-box;
</style>
</head>
<body>
<div contenteditable="true" style="width: 90%;height: 360px;border:1px solid #000;margin: 24px auto;">百度一下,你就知道</div>
</body>
</html>


没什么问题呀
HTML DIV contentEditable属性支持Demo
以上是关于html5属性 contenteditable 在微信上不生效,怎么解决的主要内容,如果未能解决你的问题,请参考以下文章
html5属性 contenteditable 在微信上不生效,怎么解决