contenteditable属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了contenteditable属性相关的知识,希望对你有一定的参考价值。
参考技术Acontenteditable通俗来讲就是一个编辑器。
contenteditable 属性是 html5 中的新属性。规定是否可编辑元素的内容。
属性值
true 规定可以编辑元素内容。
false 规定无法编辑元素内容。
例:
很多人刚开始接触contenteditable这个属性时都会想到textarea。
textarea支持多行文本输入,满足了我们编辑的很大需求。然而,textarea不能像div一样高度自适应,高度保持不变,内容大于高度时就会出现滚动条。而且textarea只支持文本输入,随着现在越来越关注用户体验,需求也越来越多,很多时候我们需要在编辑区域插入图片,链接,视频。
现在我们有一个很简单的实现办法,就是让一个div标签(高度自适应block元素)模拟编辑器。即在div里加入contenteditable="true"属性;
例:
在设置了contenteditable属性的元素中插入图片,链接,商品等;
此处还涉及到一个window.getSelection知识点,在接下来的文章会详细介绍。
让contenteditable元素只能输入纯文本
(1)css控制法
一个div元素,要让其可编辑,contenteditable属性是最常用方法,CSS中也有属性可以让普通元素可读写。
user-modify.
支持属性值如下:
read-write和read-write-plaintext-only会让元素表现得像个文本域一样,可以focus以及输入内容
(2)contenteditable控制法
"plaintext-only"可以让编辑区域只能键入纯文本
* 注意:目前仅仅是Chrome浏览器支持比较好的
后续会继续更新。
欢迎反馈,感谢阅读!
contentEditable属性
前言
我们最常用的输入文本内容便是input与textarea,但是有一个属性,可以让我们在很多标签中,如div,table,p,span,body等,可以像input输入框一样,实现文本编辑,这便是contentEditable属性
contentEditable属性
微软开发,被其他浏览器反编译并且投入应用的一个全局属性
该属性的功能是允许用户编辑元素中的内容//所以这个元素必须是可以获得鼠标焦点的元素,并且在点击鼠标后要向用户提供一个插入符号,提示可编辑
contenteditable=“true” #开启文本编辑
contenteditable=“false” #关闭文本编辑,该字段的值缺失时,效果和这个是一样的
contenteditable=“inherit” #(默认)表明该元素继承了其父元素的可编辑状态
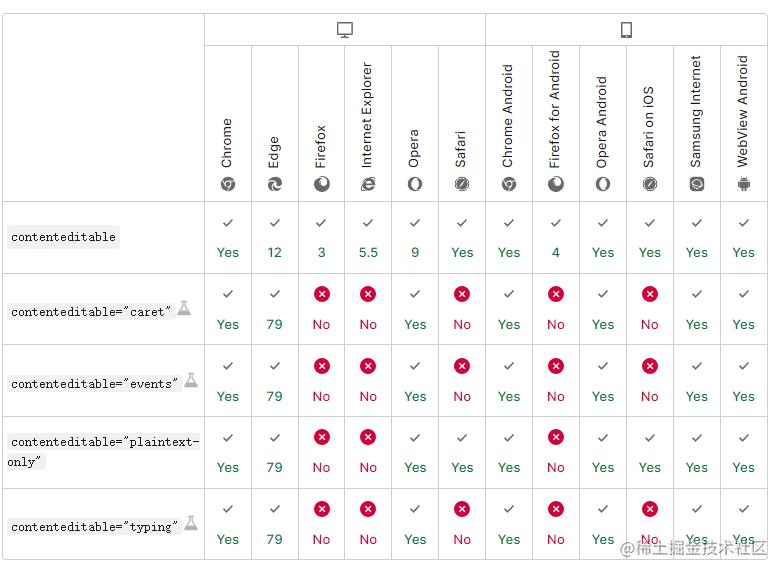
下图属性一览,部分属性值存在兼容性 developer.mozilla.org/zh-CN/docs/…

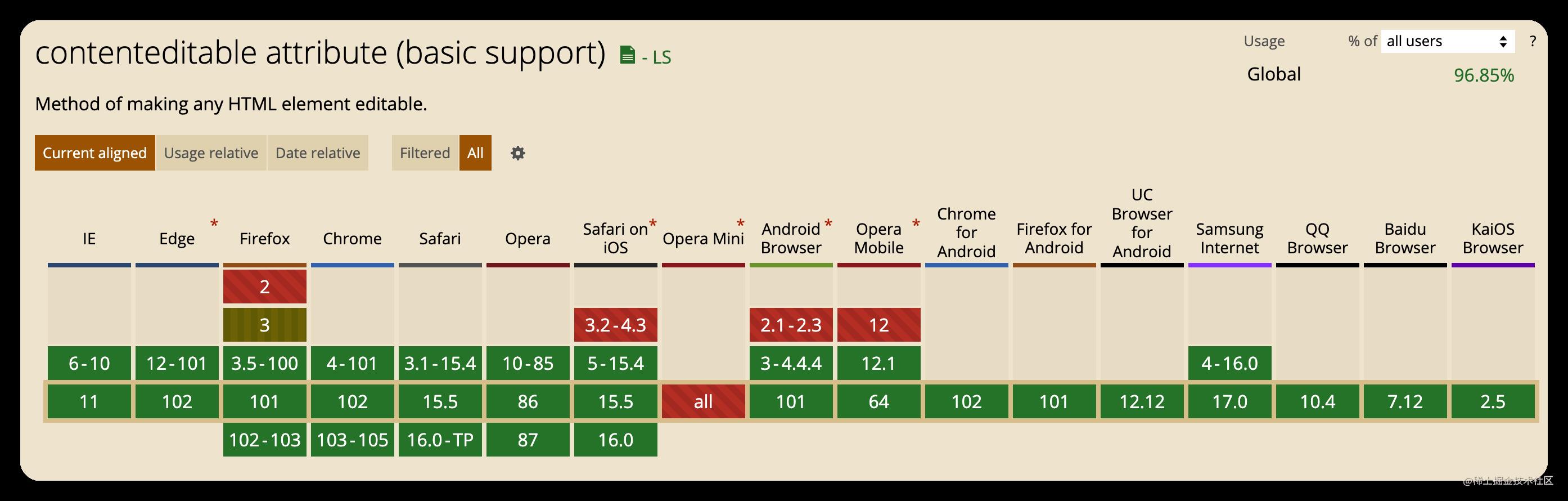
兼容性
基本上完美支持市面上浏览器,即使刚刚退役的IE浏览器

使用
1、只需要在标签上contentEditable为true,即可实现编辑
这是一个段落。是可编辑的。尝试修改文本。
2、contenteditable="inherit"的使用
<div contenteditable="true">
<p>这是一个子段落</p>
<p>这是一个子段落</p>
</div>
项目中
在项目中,总是需要文本显示与文本编辑,通常的做法是文本标签+input
如:在vue中
如果我们使用contenteditable,就不再需要input输入框
[代码片段](https://code.juejin.cn/pen/7111225356530483236)
那么,问题来了,如何保存数据?
通过失焦事件blur
<div id="divInput" class="txt" contenteditable="true">
<p>这是一个子段落</p>
<p>这是一个子段落</p>
</div>
JS
var divInput = document.getElementById("divInput");
divInput.addEventListener("blur", function (event)
console.log("div失去焦点2222---", event, event.target);
);

如果是在vue项目中,对标签设置了contenteditable为true,相应的添加失焦事件,然后再用$set改变就可以
<div class="count">
<div contenteditable="true"
v-for="(n, index) in list" :key="n"
@blur="handleBlur(index, $event)">n</div>
</div>
export default
data()
return
list: ['这是1', '这是2', '这是3']
;
,
methods:
handleBlur(index, event)
this.$set(this.list, index, event.target.innerText);
console.log(this.list);
,
,
;
代码片段
以上是关于contenteditable属性的主要内容,如果未能解决你的问题,请参考以下文章