前端学习:HTML属性
Posted RainstormGod
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端学习:HTML属性相关的知识,希望对你有一定的参考价值。
目录
一、html属性
HTML标签可以拥有属性。属性为HTML元素提供了更多的信息。
属性总是以名称/之对的形式出现,比如:id="root".
属性总是在HTML元素的开始标签中规定。
属性和属性值对大小写不敏感,但是推荐小写的属性/属性值。
属性值应该始终包括在引号内。一般用双引号,也可以用单引号。特殊情况,属性值内有双引号,就必须使用单引号。
二、HTML基本属性
| 属性 | 值 | 描述 |
| class | classname | 规定袁术的类名(classname) |
| id | id | 规定元素的唯一id |
| style | style_definition | 规定元素的行内css样式(inline style) |
| title | text | 规定元素的额外信息 |
三、实例
HTML链接由<a>标签定义。链接的地址在 href 属性中指定
1.定义标题属性
<h1 align="center">居中排列标题</h1>
2. 定义HTML文档的主体
<body bgcolor="green">设置绿色背景</body>
3.定义HTML表格
<table border="1">设置一个表格边线粗细为1</table>
HTML DOM 学习前端必须要了解的架构DOM简单,好学,全面
文章目录
学习html dom之前,要具备HTML,CSS和Javascript 的知识储备。
1.解释DOM,HTML DOM和XML DOM
1.什么是DOM?
这里的DOM,全称是Document Object Model(文档对象模型)的缩写。
DOM是W3C(万维网联盟)的标准。
DOM定义了访问HTML和XML文档的标准。
2.什么是XML DOM?
XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
3.什么是HTML DOM?
HTML DOM 是:
- HTML 的标准对象模型
- HTML 的标准编程接口
- W3C 标准
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
2.HTML DOM 节点
在 HTML DOM 中,所有事物都是节点。DOM 是被视为节点树的 HTML。
这里的节点,很好理解,整个HTML文档就是一个文档节点,往后,还有元素节点,文本节点,属性节点,注释节点等等。
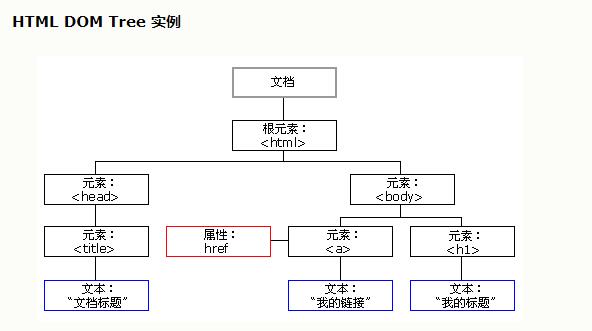
将上面这些节点,按照父子同胞祖先来分类,可以得到一个HTML DOM 节点树。
HTML DOM Tree 树的图片如下:

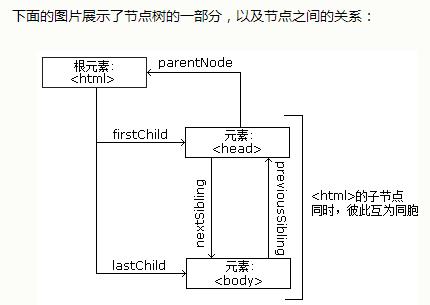
下图解释以下,节点与节点之间的指针问题,更好理解是怎么运行的:

3.HTML DOM方法
方法是我们可以在节点(HTML元素)上执行的动作。
以下是常用方法:必须记住功能!!!

4.HTML DOM 属性
执行时,一般格式如下:
对象.方法.属性();
1.innerHTML属性
获取元素内容,替换html元素的最简单方法是使用 innerHTML 属性。
2.nodeName 属性
获取或规定节点名称
节点:有文本节点,元素节点,文档节点,属性节点。
3.nodeValue 属性
获得或规定节点的值。
元素节点的值是:undefined或null。
文本节点值:文本本身。
属性节点值:是属性的属性值。
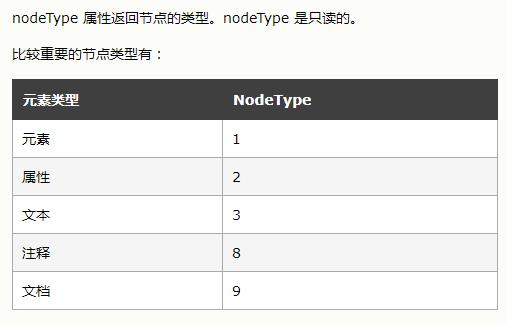
4.nodeType 属性

4.HTML DOM 访问
三个方法:
getElementByID()方法
getElementsByTagName()方法
getElementsByClassName()方法
5.HTML DOM 元素
1.appendChild()方法 插入结尾元素
appendChild() 方法,将新元素作为父元素的最后一个子元素进行添加
就是添加元素,直接上例子:
<div id="div1">
<p id="p1">This is a paragraph.</p>
<p id="p2">This is another paragraph.</p>
</div>
<script>
var para=document.createElement("p");
var node=document.createTextNode("This is new.");
para.appendChild(node);
var element=document.getElementById("div1");
element.appendChild(para);
</script>
2.insertBefore()方法 插入开头元素
和appendChild()方法相反,元素放在开头。
3.removeChild()方法 删除元素
如需删除 HTML 元素,您必须清楚该元素的父元素,也就是先找到父元素,然后通过父元素使用removeChild()方法,来删除元素。
4.replaceChild()方法 替换元素
和removeChild()方法一样,先确定父元素,然后替换。
6.HTML DOM 事件
这里介绍几个事件。
1.onclick事件
一般事件执行方式有两种。
1.第一种方式 直接调用
接调用事件。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div onclick="this.innerHTML='hello!!!!!!'">点击我</div>
</body>
</html>
2.第二种执行方式 调用函数
调用函数的方式。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function change(c){
c.innerHTML="hello!!!!!"
}
</script>
</head>
<body>
<div onclick="change(this)">点击我</div>
</body>
</html>
2.onload 和 onunload 事件
当用户进入或离开页面时,会触发 onload 和 onunload 事件。
3.onchange 事件
常用于输入字段的验证。
修改下面的input内容字母,为大写。
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function myfunction(){
var d = document.getElementById("n");
d.value = d.value.toUpperCase();
}
</script>
</head>
<body>
输入英文自动转换为大写:<input type="text" id="n" onchange="myfunction()">
</body>
</html>
4.onmouseover和onmouseout事件
onmouseover 和 onmouseout 事件可用于在鼠标指针移动到或离开元素时触发函数。
5.onmousedown和onmouseup事件
onmousedown、onmouseup 以及 onclick 事件是鼠标点击的全部过程。首先当某个鼠标按钮被点击时,触发 onmousedown 事件,然后,当鼠标按钮被松开时,会触发 onmouseup 事件,最后,当鼠标点击完成时,触发 onclick 事件。
7.HTML DOM 导航
这里导航就是节点数组。
例如元素之间的数组:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>Hello World!</p>
<p>DOM 很有用!</p>
<script>
x=document.getElementsByTagName("p");
document.write("第二段的 innerHTML 是: " + x[1].innerHTML);
</script>
</body>
</html>
使用 length 属性来循环节点列表
例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>Hello World!</p>
<p>DOM 很有用!</p>
<script>
x=document.getElementsByTagName("p");
for (i=0;i<x.length;i++){
document.write(x[i].innerHTML);
document.write("<br/>");
}
</script>
</body>
</html>
此外还可以使用firstChildChild,parentNode,childNodes等等方法来指定导航。
其中,使用 childNodes 和 nodeValue 属性来获取元素的内容。
完
以上是关于前端学习:HTML属性的主要内容,如果未能解决你的问题,请参考以下文章
Web前端学习第七天·fighting_CSS样式的编写和使用