前端学习 HTML+CSS进阶
Posted 猛男Banana君
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端学习 HTML+CSS进阶相关的知识,希望对你有一定的参考价值。

目录
引言
本篇blog是对html和CSS的补充,也可以说是进阶提升。
初识HTML5
基本概念
HTML5定义了HTML标准的最新版本,是对HTML的第五次重大修改,号称下一代的HTML(现在一般都是用HTML5了)。
具体内涵
1、HTML5是一个新版本的HTML语言,定义了新的标签、特性和属性.
2、HTML5拥有一个强大的技术集,这些技术集是指:HTML5、CSS3、javascript,这也是广义上的HTML5。
拓展内容
语义化标签、本地存储、兼容特性、2D&3D、动画与过渡、CSS3特性、性能与集成。
HTML5新增标签
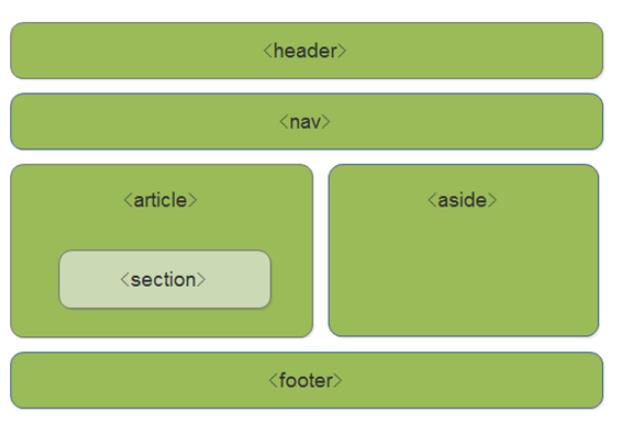
语义化
基本概念:指用HTML写出符合内容的结构化(内容语义化),选择合适的标签(代码语义化),能够便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
新增的语义化标签:
| 属性 | 描述 |
|---|---|
| header | 头部标签 |
| nav | 导航标签 |
| article | 内容标签 |
| section | 块级标签 |
| aside | 侧边栏标签 |
| footer | 尾部标签 |

多媒体
多媒体包括音频和视频。
1、新增的多媒体音频标签:audio
在不使用标签的情况下,也支持音频文件播放(但是格式有限)。
audio的参数:
| 属性 | 描述 |
|---|---|
| autoplay | 音频在就绪后马上播放 |
| controls | 向用户显示控件,如播放按钮 |
| loop | 每当音频结束时重新开始播放 |
| src | 要播放的音频的url |
<audio controls>
<source src="Audio1.mp3" type="audio/mpeg">
<source src="Audio2.ogg" type="audio/ogg">
<p>
<a href="Audio1.mp4">
</a>
</p>
</audio>
2、新增的多模态视频标签:video
video的参数:
| 属性 | 描述 |
|---|---|
| autoplay | 视频就绪自动播放(chrome还需要加muted) |
| controls | 向用户显示播放控件 |
| width | 设置播放器宽度 |
| height | 设置播放器高度 |
| loop | 播放完是否继续播放该视频,循环播放 |
| preload | 规定是否加载预视频(若有了autoplay则忽略此属性) |
| src | 视频的url地址 |
| poster | 加载等待的画面图片 |
| muted | 静音播放 |
<body>
<video controls="controls" autoplay muted loop poster="./media/pig.jpg">
<source src="./media/video.mp4" type="video/mp4">
<source src="./media/video.ogg" type="video/ogg">
</video>
</body>
新增的input标签
| 属性 | 描述 |
|---|---|
| type=“email” | 限制用户输入必须为email类型 |
| type=“url” | 限制用户输入必须为url类型 |
| type=“date” | 限制用户输入必须为日期类型 |
| type=“time” | 限制用户输入必须为时间类型 |
| type=“month” | 限制用户输入必须为月类型 |
| type=“week” | 限制用户输入必须为周类型 |
| type=“number” | 限制用户输入必须为数字类型 |
| type=“tel” | 手机号码 |
| type=“search” | 搜索框 |
| type=“color” | 生成一个颜色选择表单 |
新增的表单标签
| 属性 | 描述 |
|---|---|
| required | 表单拥有该属性时其内容不能为空 |
| placeholder | 表单的提示信息,存在默认值将不显示 |
| autofocus | 自动聚焦属性,页面加载完成自动聚焦到指定表单 |
| autocomplete | 当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项(默认已经打开,autocomplete=“on”) |
| multiple | 可以多选文件提交 |
CSS3新增
CSS3属性选择器
| 选择符 | 描述 |
|---|---|
| E[att] | 选择具有att属性的E元素 |
| E[att=“val”] | 选择具有att属性且属性值等于val的E元素 |
| E[att^=“val”] | 匹配具有att属性、且值以val开头的E元素 |
| E[att$=“val”] | 匹配具有att属性、且值以val结尾的E元素 |
| E[att*=“val”] | 匹配具有att属性、且值中含有val的E元素 |
button {
cursor: pointer;
}
button[disabled] {
cursor: default;
}
input[type=search] {
color: skyblue;
}
span[class^=black] {
color: lightgreen;
}
span[class$=black] {
color: lightsalmon;
}
span[class*=black] {
color: lightseagreen;
}
结构伪类选择器
| 选择符 | 描述 |
|---|---|
| E:first-child | 匹配父元素中的第一个子元素E |
| E:last:child | 匹配父元素中的最后一个子元素E |
| E:nth-child(n) | 匹配父元素中的第n个子元素E |
| E:first-of-type | 指定类型E的第一个 |
| E:last-of-type | 指定类型E的最后一个 |
| E:nth-of-type(n) | 指定类型E的第n个 |
ul li:first-child {
background-color: lightseagreen;
}
ul li:last-child {
background-color: lightcoral;
}
ul li:nth-child(3) {
background-color: aqua;
}
伪元素选择器
| 选择符 | 简介 |
|---|---|
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
PS:
1、before 和 after 必须有 content 属性。
2、before 在内容前面,after 在内容后面。
3、before 和 after 创建的是一个元素,但是属于行内元素。
4、创建出来的元素在 Dom 中查找不到,所以称为伪元素。
5、伪元素和标签选择器一样,权重为 1。
<style>
div {
width: 100px;
height: 100px;
border: 1px solid lightcoral;
}
div::after,
div::before {
width: 20px;
height: 50px;
text-align: center;
display: inline-block;
}
div::after {
content: '中';
background-color: lightskyblue;
}
div::before {
content: '国';
background-color: mediumaquamarine;
}
</style>
2D转换之translate
2D转换是改变标签在二维平面上的位置和形状。
移动:translate
旋转:rotate
缩放:scale
translate语法:
x就是x轴上水平移动,y就是y轴上水平移动。
transform: translate(x, y)
transform: translateX(n)
transfrom: translateY(n)
PS:
1、2D的移动主要是指水平、垂直方向上的移动。
2、translate最大的优点就是不影响其他元素的位置。
3、translate中的100%单位,是相对于本身的宽度和高度来进行计算的。
4、行内标签没有效果。
div {
background-color: lightseagreen;
width: 200px;
height: 100px;
/*水平垂直移动 100px*/
transform: translate(100px, 100px);
/*水平移动 100px*/
transform: translate(100px, 0)
/*垂直移动 100px*/
transform: translate(0, 100px);
/*水平移动 100px*/
transform: translateX(100px);
/*垂直移动 100px*/
transform: translateY(100px);
/*百分比用法*/
transform: translateY(100%);
}
2D转换之rotate
2D旋转是让元素在二维平面内顺时针或者逆时针旋转。
img:hover {
transform: rotate(360deg)
}
rotate语法:
1、rotate 里面跟度数,单位是 deg。
2、角度为正时,顺时针,角度为负时,逆时针。
3、默认旋转的中心点是元素的中心点。
2D转换之scale
scale的作用:用来控制元素的放大与缩小。
transform: scale(x, y)
PS:
1、x与y之间用逗号进行分隔。
2、transform: scale(1, 1): 宽高都放大一倍,相当于没有放大。
3、transform: scale(2, 2): 宽和高都放大了二倍。
4、transform: scale(2): 如果只写了一个参数,第二个参数就和第一个参数一致。
5、transform:scale(0.5, 0.5): 缩小。
6、scale 最大的优势:可以设置转换中心点缩放,默认以中心点缩放,而且不影响其他盒子。
2D转换综合写法(顺序)
同时使用多个转换,其格式(顺序)为 transform: translate( ) rotate( ) scale( )
顺序会影响到转换的效果(先旋转会改变坐标轴方向)。
当我们同时有位置或者其他属性的时候,要将位移放到最前面。
div:hover {
transform: translate(200px, 0) rotate(360deg) scale(1.2)
}
动画
动画是CSS3中最具颠覆性的特征之一,可通过设置多个节点来精确的控制一个或者一组动画,从而实现复杂的动画效果。
动画的使用
1、定义动画
2、调用已定义的动画
/*1. 定义动画*/
@keyframes 动画名称 {
0% {
width: 100px;
}
100% {
width: 200px;
}
}
/*2. 调用动画 */
div {
animation-name: 动画名称;
animation-duration: 持续时间;
}
动画序列
0% 是动画的开始,100 % 是动画的完成,这样的规则就是动画序列。
在 @keyframs 中规定某项 CSS 样式,就由创建当前样式逐渐改为新样式的动画效果。
动画是使元素从一个样式逐渐变化为另一个样式的效果,可以改变任意多的样式和任意多的次数。
用百分比来规定变化发生的时间,或用 from 和 to,等同于 0% 和 100% 。
<style>
div {
width: 100px;
height: 100px;
background-color: aquamarine;
animation-name: move;
animation-duration: 0.5s;
}
@keyframes move {
0% {
transform: translate(0px)
}
100% {
transform: translate(500px, 0)
}
}
</style>
动画常见属性:
| 属性 | 描述 |
|---|---|
| @keyframes | 规定动画 |
| animation | 所有动画属性的简写属性,除了animation-play-state属性 |
| animation-name | 规定动画的名称(必有) |
| animation-duration | 规定动画完成一个周期所花费的时间(s/ms),默认为0(必有) |
| animation-timing-function | 规定动画的速度曲线,默认为"ease" |
| animation-delay | 规定动画何时开始,默认为0 |
| animation-iteration-count | 规定动画被播放的次数,默认为1,还有infinite |
| animation-direction | 规定动画是否在下一周期逆向播放,默认为"normal",alternate逆向播放 |
| animation-play-state | 规定动画是否正在运行或暂停,默认为"running"和"paused" |
| animation-fill-node | 规定动画结束后状态,保持为"forwards",回到起始为"backwards" |
动画简写方式
/* animation: 动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 起始与结束状态 */
animation: name duration timing-function delay iteration-count direction fill-mode
PS:
1、简写属性里面不包含 animation-paly-state 。
2、暂停动画 animation-paly-state: paused; 经常和鼠标经过等其他配合使用。
3、要想动画走回来,而不是直接调回来:animation-direction: alternate 。
4、盒子动画结束后,停在结束位置:animation-fill-mode: forwards 。
速度曲线属性
| 属性 | 描述 |
|---|---|
| linear | 动画从头到尾的速度相同,匀速 |
| ease | 默认属性,动画以低速开始,然后加快,在结束前变慢 |
| ease-in | 动画以低速开始 |
| ease-out | 动画以低速结束 |
| ease-in-out | 动画以低速开始和结束 |
| steps( ) | 指定了时间函数中的间隔(步长) |
CSS过渡transition
transition的作用:通过过渡 transition,可以让web前端开发人员不需要 javascript 就可以实现简单的动画交互效果。
基本概念:过渡 transition 是一个复合属性,包括 transition-property、transition-duration、transition-timing-function、transition-delay 这四个子属性。通过这四个子属性的配合来完成一个完整的过渡效果。
| 属性 | 描述 |
|---|---|
| transition-property | 过渡属性(默认值为all) |
| transition-duration | 过渡持续时间(默认值为0s) |
| transition-timing-function | 过渡函数(默认值为ease函数) |
| transition-delay | 过渡延迟时间(默认值为0s) |
3D转换
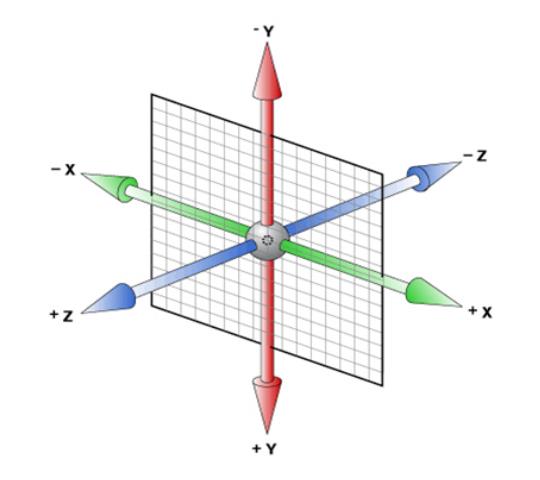
三维坐标系
x 轴:水平向右 – 注意:x 轴右边是正值,左边是负值
y 轴:垂直向下 – 注意:y 轴下面是正值,上面是负值
z 轴:垂直屏幕 – 注意:往外边的是正值,往里面的是负值

3D转换属性
| 属性 | 描述 |
|---|---|
| 3D位移 | translate3d(x, y, z) |
| 3D旋转 | rotate3d(x, y, z) |
| 3D透视 | perspctive |
| 3D呈现 | transfrom-style |
3D 移动translate3d
3D 移动就是在 2D 移动的基础上多加了一个可以移动的方向,即 z 轴方向。
transform: translateX(100px):仅仅是在 x 轴上移动
transform: translateY(100px):仅仅是在 y 轴上移动
transform: translateZ(100px):仅仅是在 z 轴上移动
transform: translate3d(x, y, z):其中x、y、z 分别指要移动的轴的方向的距离
PS:x, y, z 对应的值不能省略,不需要填写用 0 进行填充。
3D透视perspective
透视需要写在被视察元素的父盒子上面。
d:就是视距,视距就是指人的眼睛到屏幕的距离。
z:就是 z 轴,z 轴越大(正值),我们看到的物体就越大。
3D旋转rotateX
3D旋转指可以让元素在三维平面内沿着 x 轴、y 轴、z 轴 或者自定义轴进行旋转。
基本语法:
transform: rotateX(45deg) – 沿着 x 轴正方向旋转 45 度
transform: rotateY(45deg) – 沿着 y 轴正方向旋转 45 度
transform: rotateZ(45deg) – 沿着 z 轴正方向旋转 45 度
transform: rotate3d(x, y, z, 45deg) – 沿着自定义轴旋转 45 deg 为角度
3D旋转rotateY
3D旋转rotateZ
以上是关于前端学习 HTML+CSS进阶的主要内容,如果未能解决你的问题,请参考以下文章