vue尚品汇商城项目-day07vue插件-48.(了解)图片懒加载插件
Posted 刘大猫.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue尚品汇商城项目-day07vue插件-48.(了解)图片懒加载插件相关的知识,希望对你有一定的参考价值。

文章目录
48.(了解)图片懒加载插件
图片懒加载效果就是:当网络不好时默认先显示别的默认图片,等待图片加载好后再展示新的图片(就是提供个默认展示,防止网络不好打开一片空白)。
图片懒加载特点说明
(1) 还没有加载得到目标图片时, 先显示loading图片
(2) 在<img>进入可视范围才加载请求目标图片
安装命令:cnpm install --save vue-lazyload
插件官网地址:https://www.npmjs.com/package/vue-lazyload
注意点1:
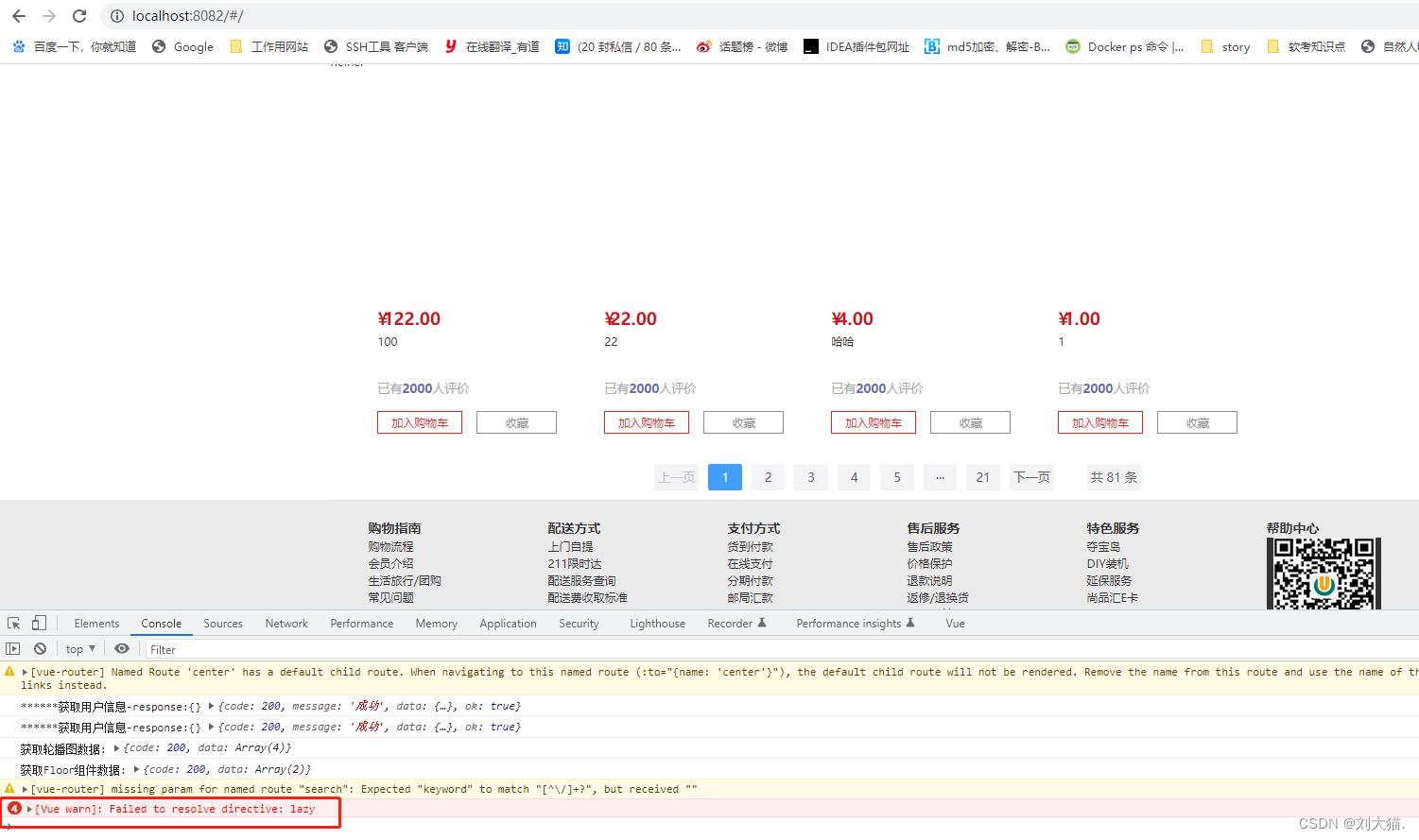
问题:报错,如图

版本如图:

代码如下:
src/main.js
import cat from '@/assets/images/cat.png';
//引入插件
import VueLazyload from 'vue-lazyload';
//注册插件
Vue.use(VueLazyload,
//懒加载默认的图片
loading:cat
);
src/pages/Search/index.vue
<img v-lazy="good.defaultImg" />
答案:版本太高了,重新安装1.3.3低版本即可解决报错:cnpm install --save vue-lazyload@1.3.3
本人其他相关文章链接
1.vue尚品汇商城项目-day07【44.个人中心二级路由搭建+45.我的订单+46.优化登录跳转+47.独享守卫】
2.vue尚品汇商城项目-day07【vue插件-48.(了解)图片懒加载插件】
3.vue尚品汇商城项目-day07【vue插件-49.(了解)自定义插件】
4.vue尚品汇商城项目-day07【vue插件-50.(了解)表单校验插件】
5.vue尚品汇商城项目-day07【51.路由懒加载】
6.vue尚品汇商城项目-day07【52.打包文件,处理map文件】
7.vue尚品汇商城项目-day07【53.nginx反向代理配置】
8.vue尚品汇商城项目-day07【vue插件-54.(了解)生成二维码插件】
9.vue尚品汇商城项目-day07【55.编码测试与打包发布项目】
基于 Vue2 的尚品汇电商前后台项目
开发时间:2022.11.07-2022.12.07
| 前台项目 | 后台管理 |
|---|---|
| atguigu-store-frontend | atguigu-store-backend |
文章目录
一、快速开始
二、系统概述
2.1 项目简介
此项目为尚品汇在线电商应用,前后端分离开发。前端项目包括前台应用系统及后台管理系统两大部分。前台项目基于 Vue 和前端三件套,后台项目基于 vue-admin-template 和 element-ui 组件库。
采用模块化、组件化、工程化的模式开发,基于最新最热的前端技术如 Vue 全家桶、ES6、Webpack、Axios 等,包括首页、商品搜索列表、商品详情、购物车、订单、支付、用户登录与注册等多个子模块,功能齐全。
2.2 技术选型

三、功能展示
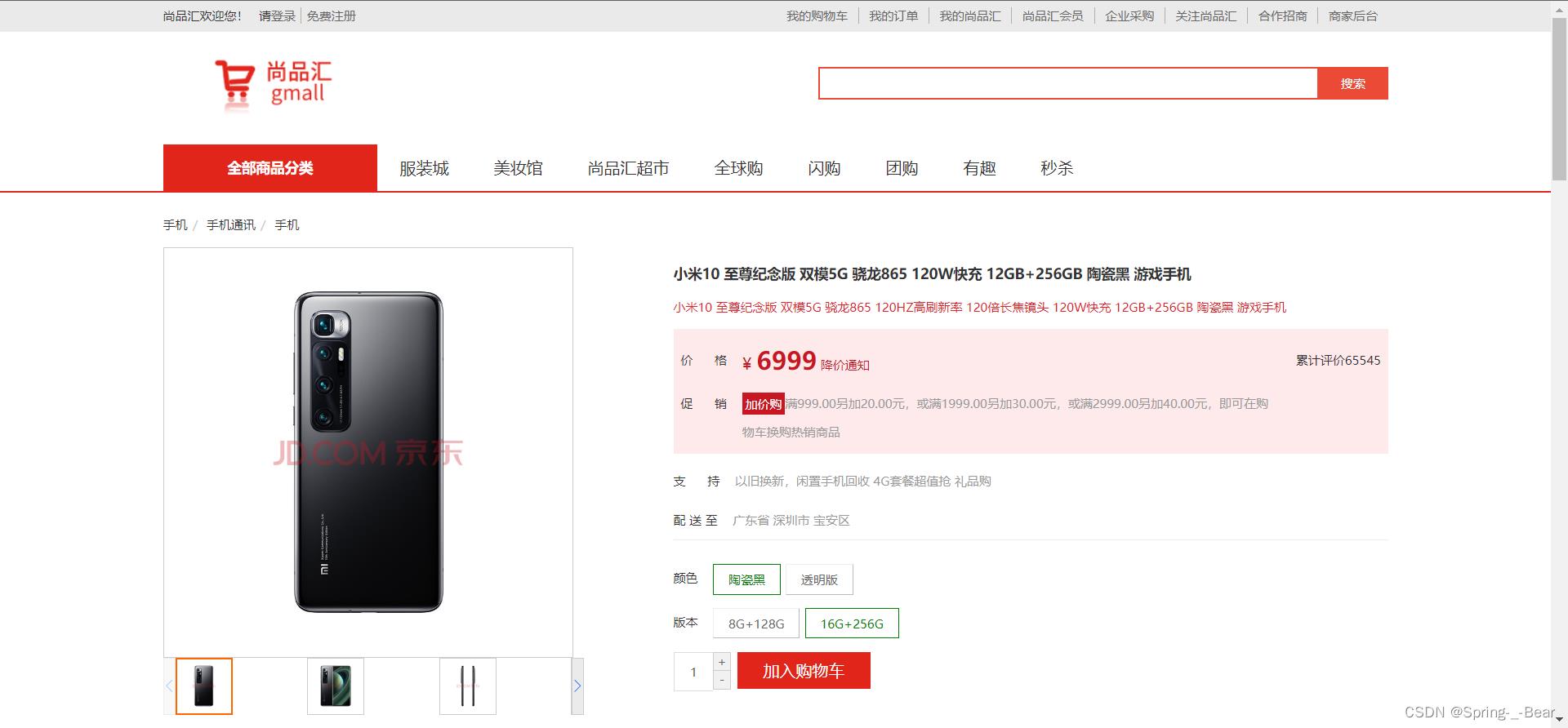
3.1 前台项目
-
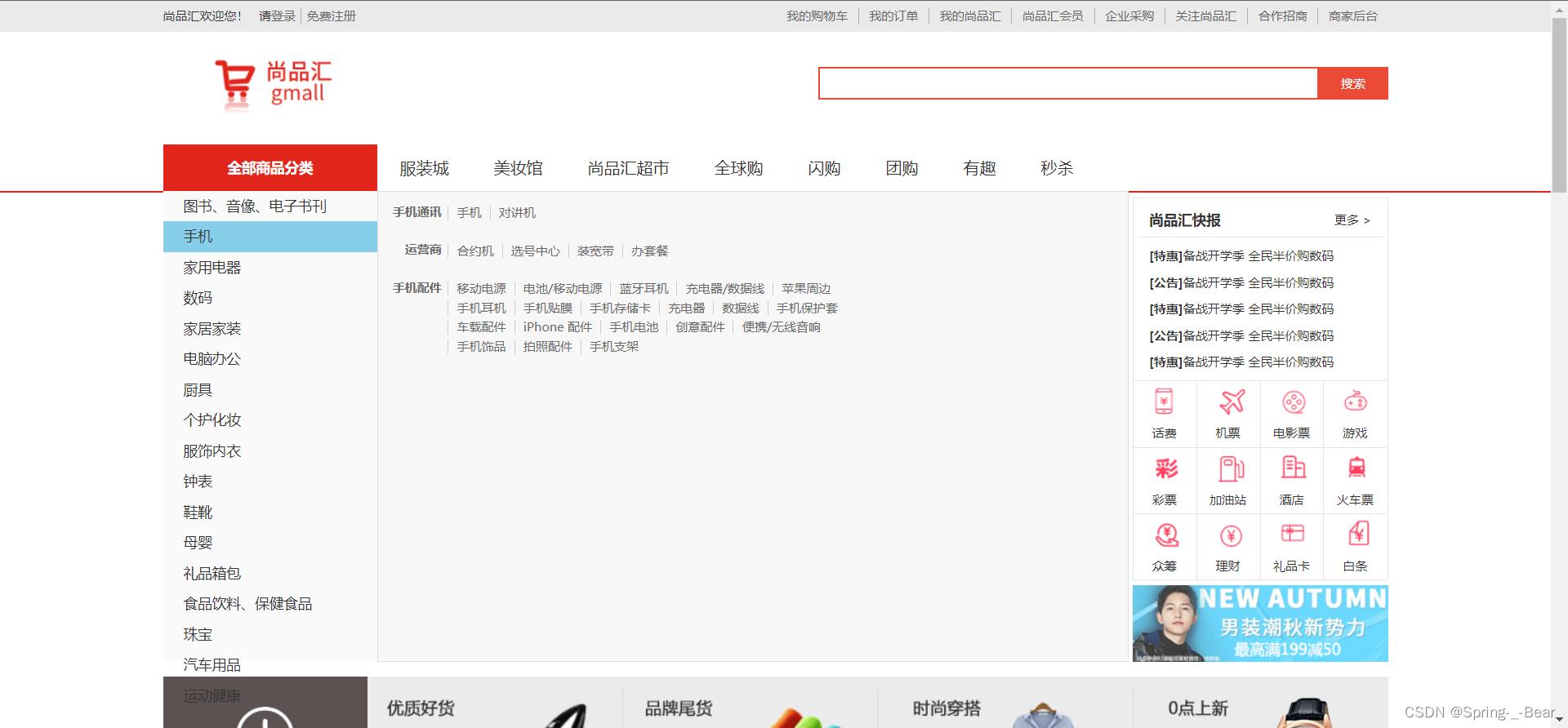
三级联动导航分类

-
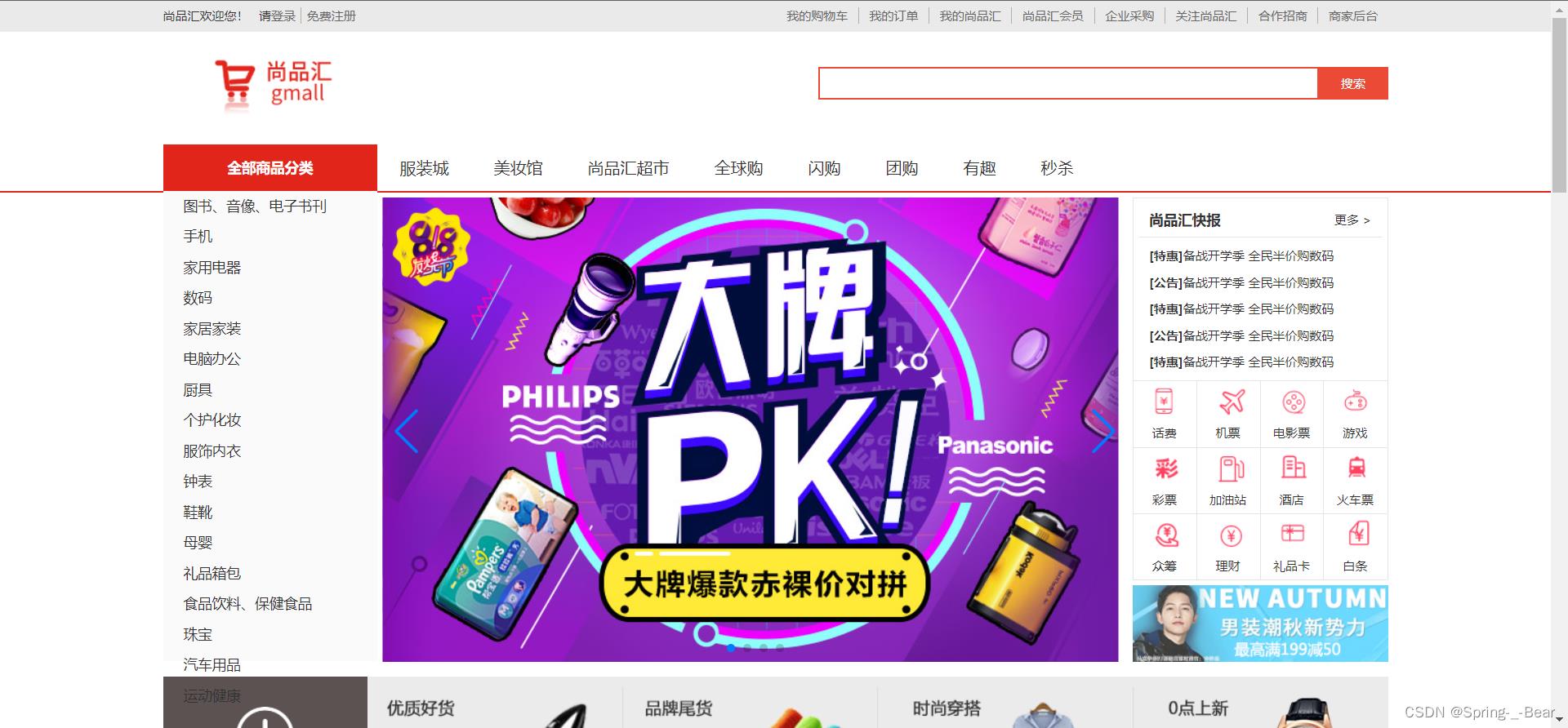
swiper 轮播图

-
商品搜索

-
面包屑搜索与结果排序过滤

-
分页条

-
商品详情查看

-
商品图片轮播与细节查看

-
商品加入游客购物车

-
购物车详情

-
用户注册

-
用户登录

-
购物车商品下单

-
订单提交

-
订单支付

-
支付成功

-
订单列表

3.2 后台管理
-
管理员登录

-
数据可视化

-
品牌管理

-
平台售卖属性管理

-
SPU(Standard Product Unit) 管理

-
SPU 详情查看

-
SKU(Stock Keeping Unit ) 管理

以上是关于vue尚品汇商城项目-day07vue插件-48.(了解)图片懒加载插件的主要内容,如果未能解决你的问题,请参考以下文章
vue尚品汇商城项目-day03vue插件-19.mockjs模拟数据(开发Home首页当中的ListContainer组件与Floor组件)
vue尚品汇商城项目-day0752.打包文件,处理map文件