基于 Vue2 的尚品汇电商前后台项目
Posted Spring-_-Bear
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于 Vue2 的尚品汇电商前后台项目相关的知识,希望对你有一定的参考价值。
开发时间:2022.11.07-2022.12.07
| 前台项目 | 后台管理 |
|---|---|
| atguigu-store-frontend | atguigu-store-backend |
文章目录
一、快速开始
二、系统概述
2.1 项目简介
此项目为尚品汇在线电商应用,前后端分离开发。前端项目包括前台应用系统及后台管理系统两大部分。前台项目基于 Vue 和前端三件套,后台项目基于 vue-admin-template 和 element-ui 组件库。
采用模块化、组件化、工程化的模式开发,基于最新最热的前端技术如 Vue 全家桶、ES6、Webpack、Axios 等,包括首页、商品搜索列表、商品详情、购物车、订单、支付、用户登录与注册等多个子模块,功能齐全。
2.2 技术选型

三、功能展示
3.1 前台项目
-
三级联动导航分类

-
swiper 轮播图

-
商品搜索

-
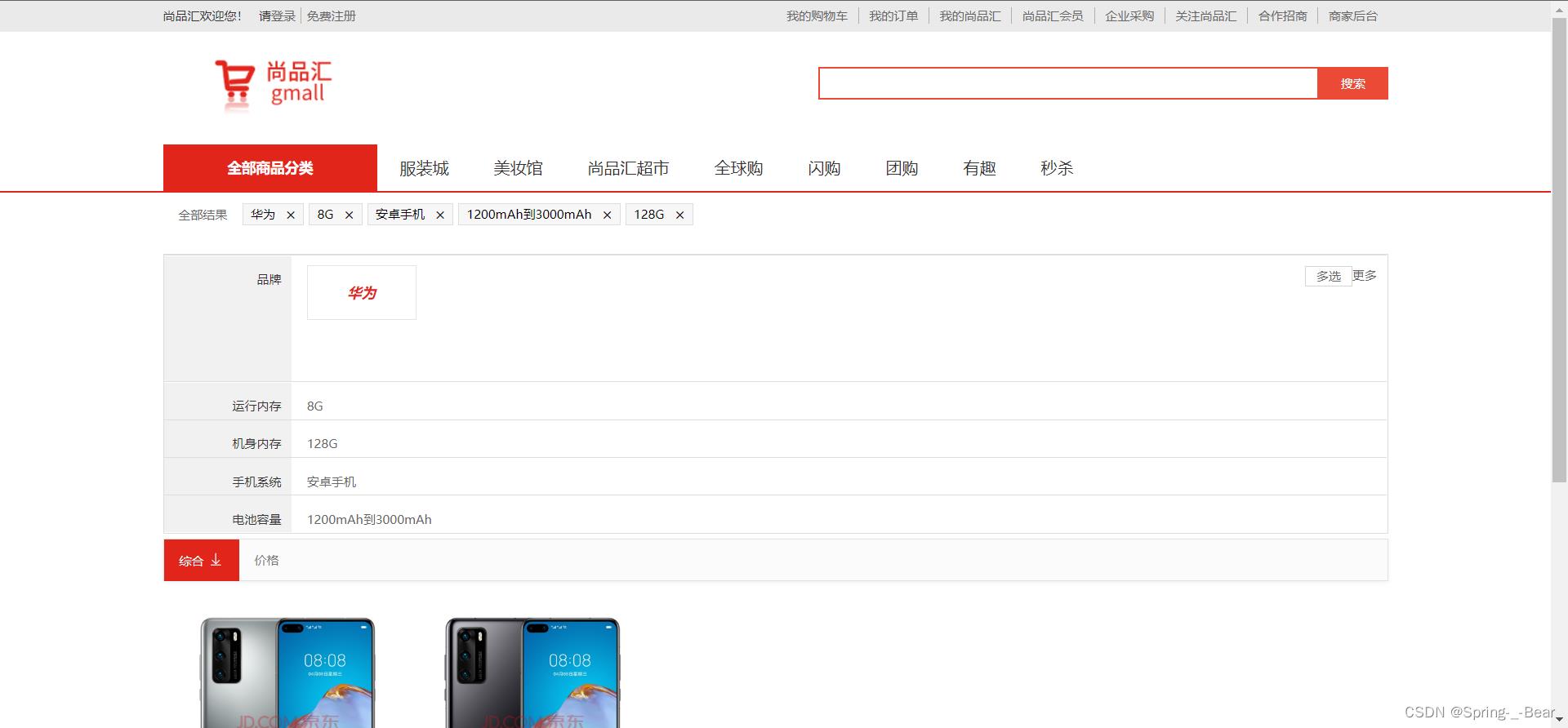
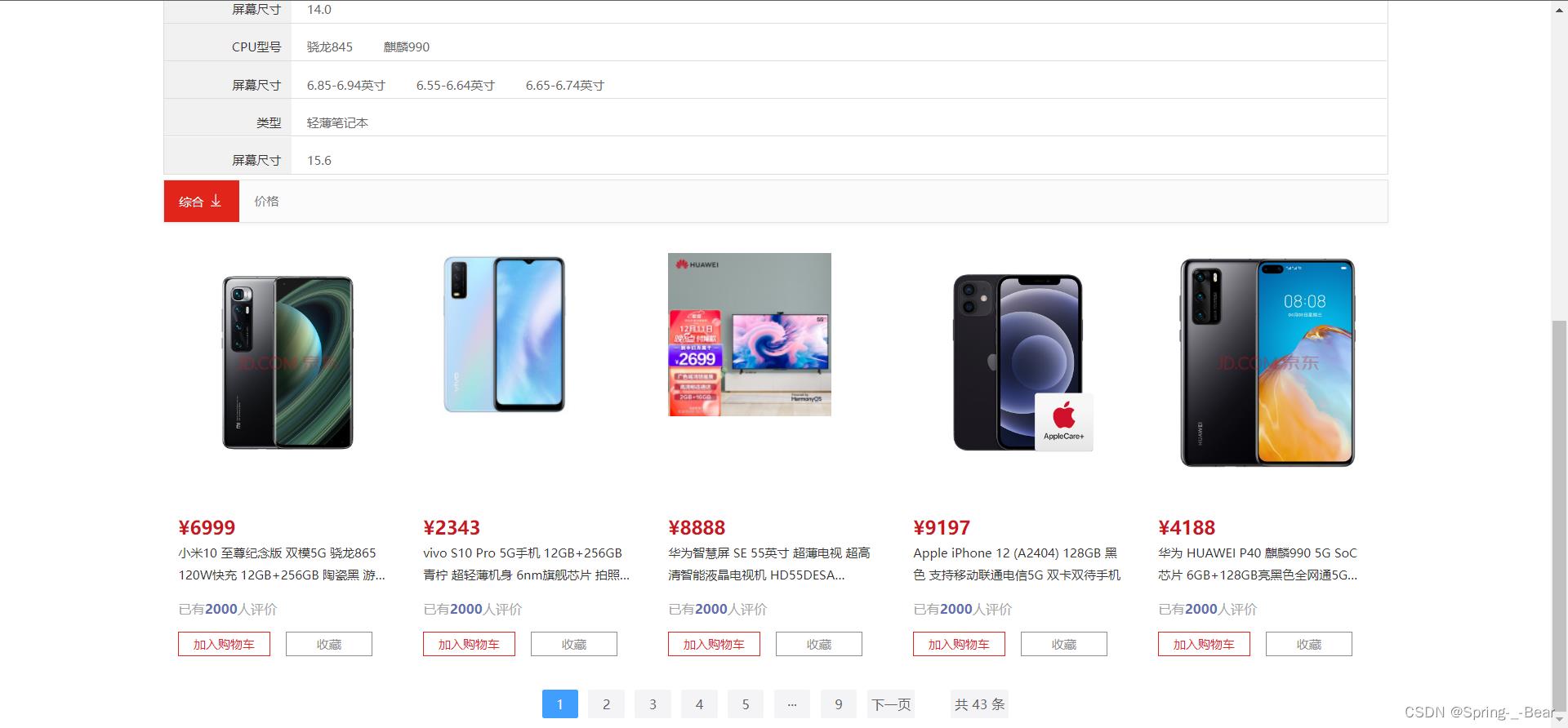
面包屑搜索与结果排序过滤

-
分页条

-
商品详情查看

-
商品图片轮播与细节查看

-
商品加入游客购物车

-
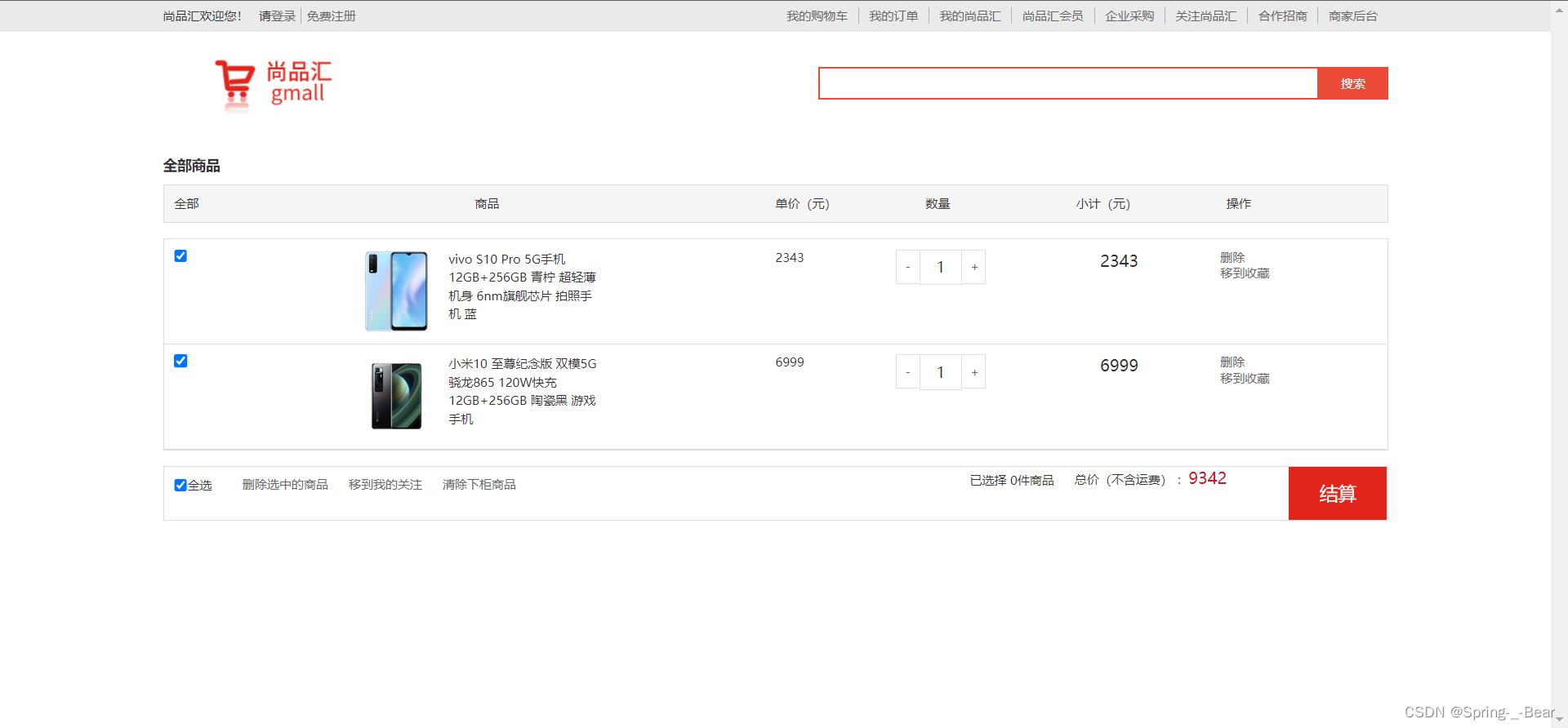
购物车详情

-
用户注册

-
用户登录

-
购物车商品下单

-
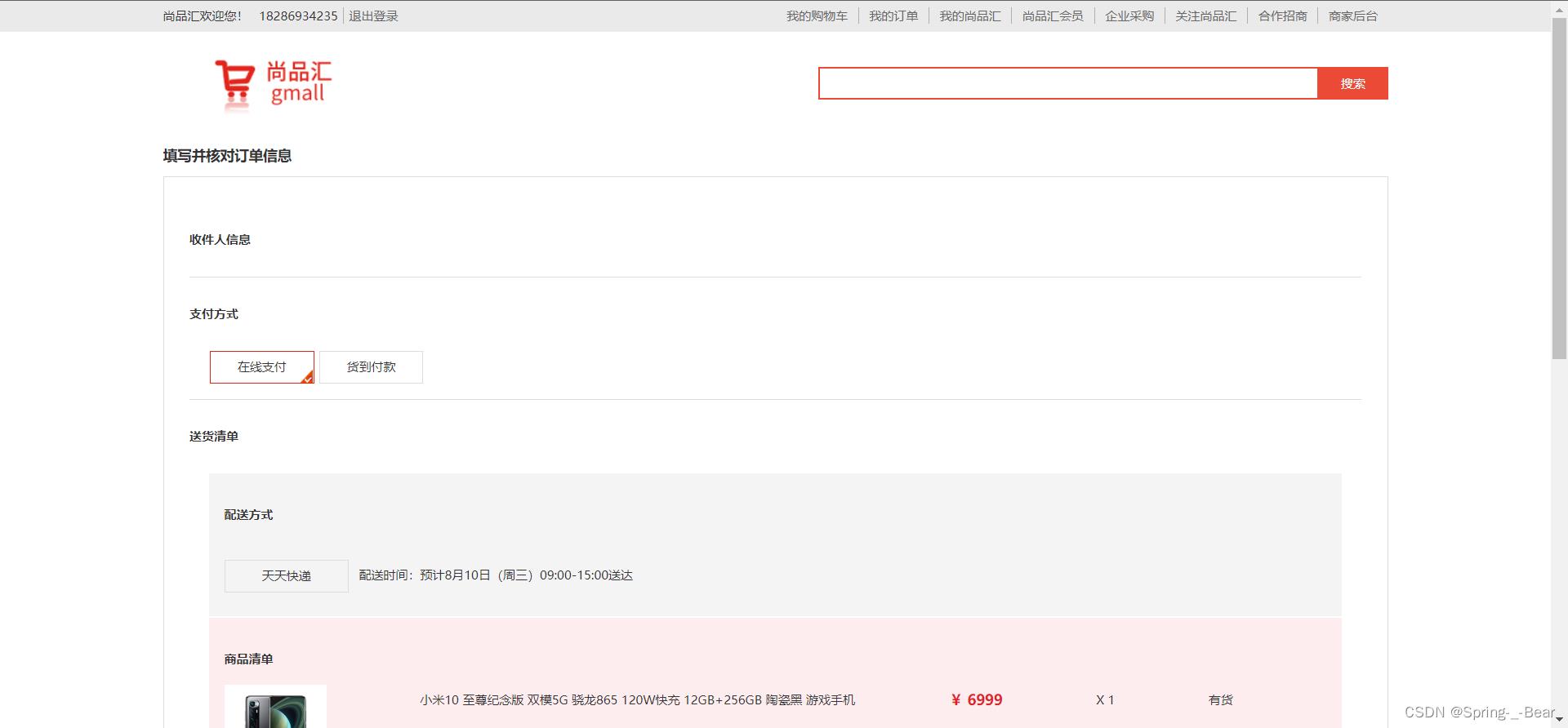
订单提交

-
订单支付

-
支付成功

-
订单列表

3.2 后台管理
-
管理员登录

-
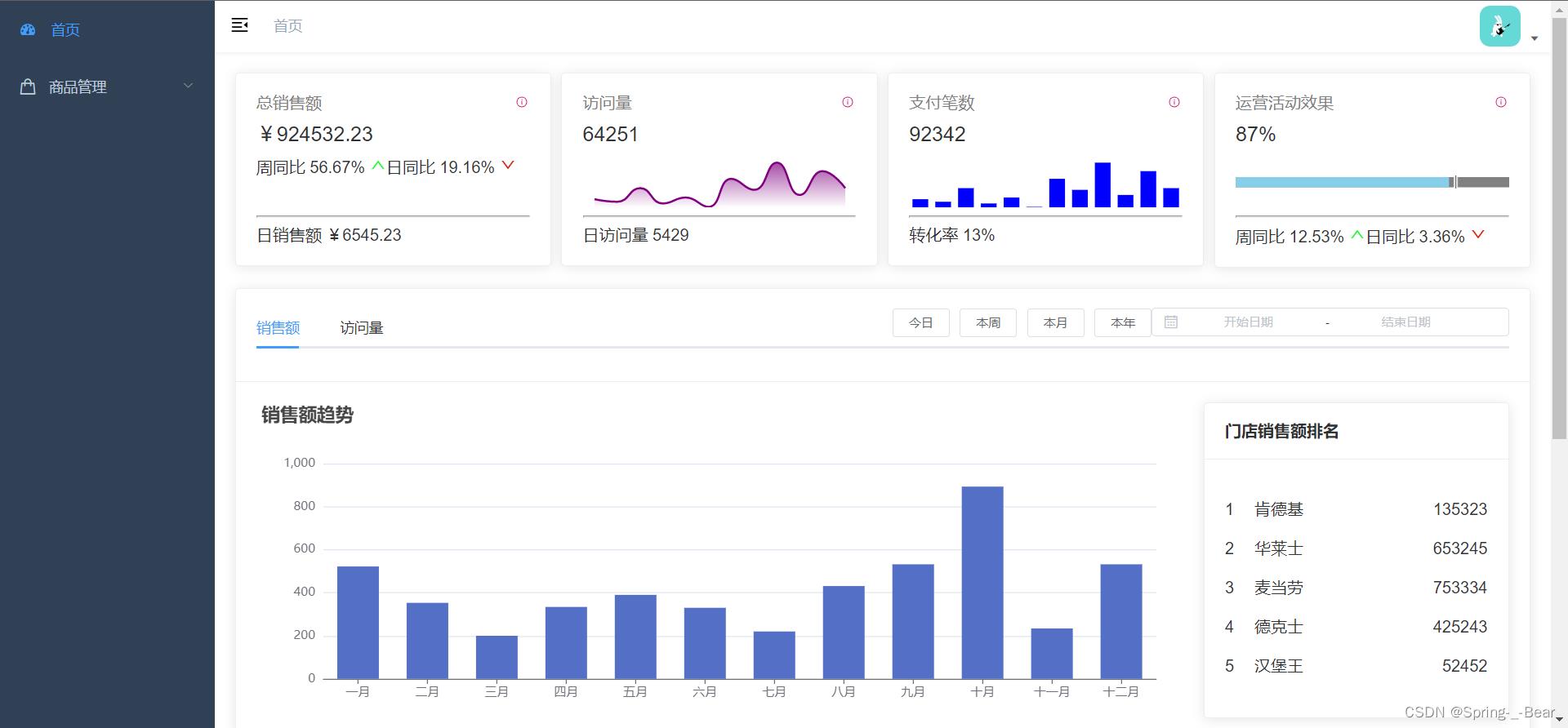
数据可视化

-
品牌管理

-
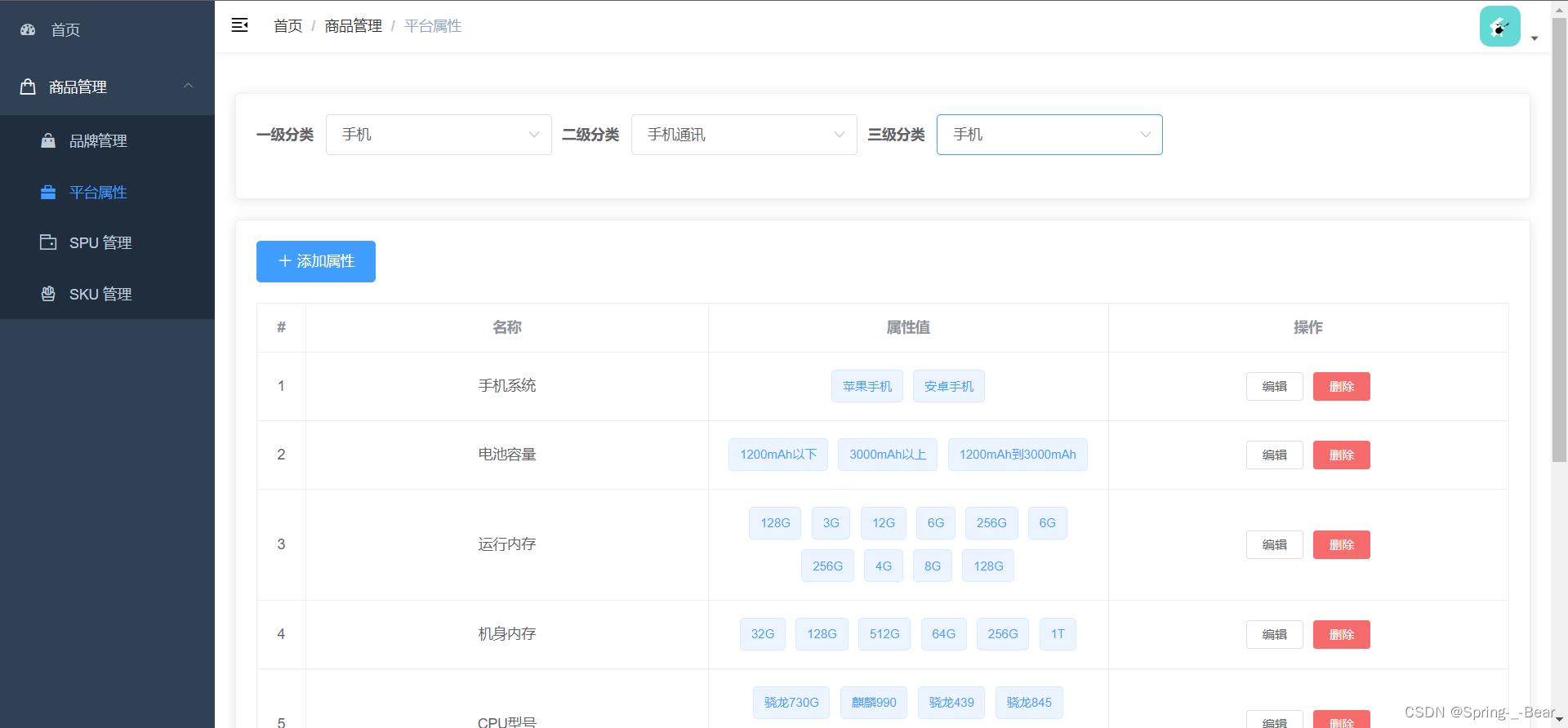
平台售卖属性管理

-
SPU(Standard Product Unit) 管理

-
SPU 详情查看

-
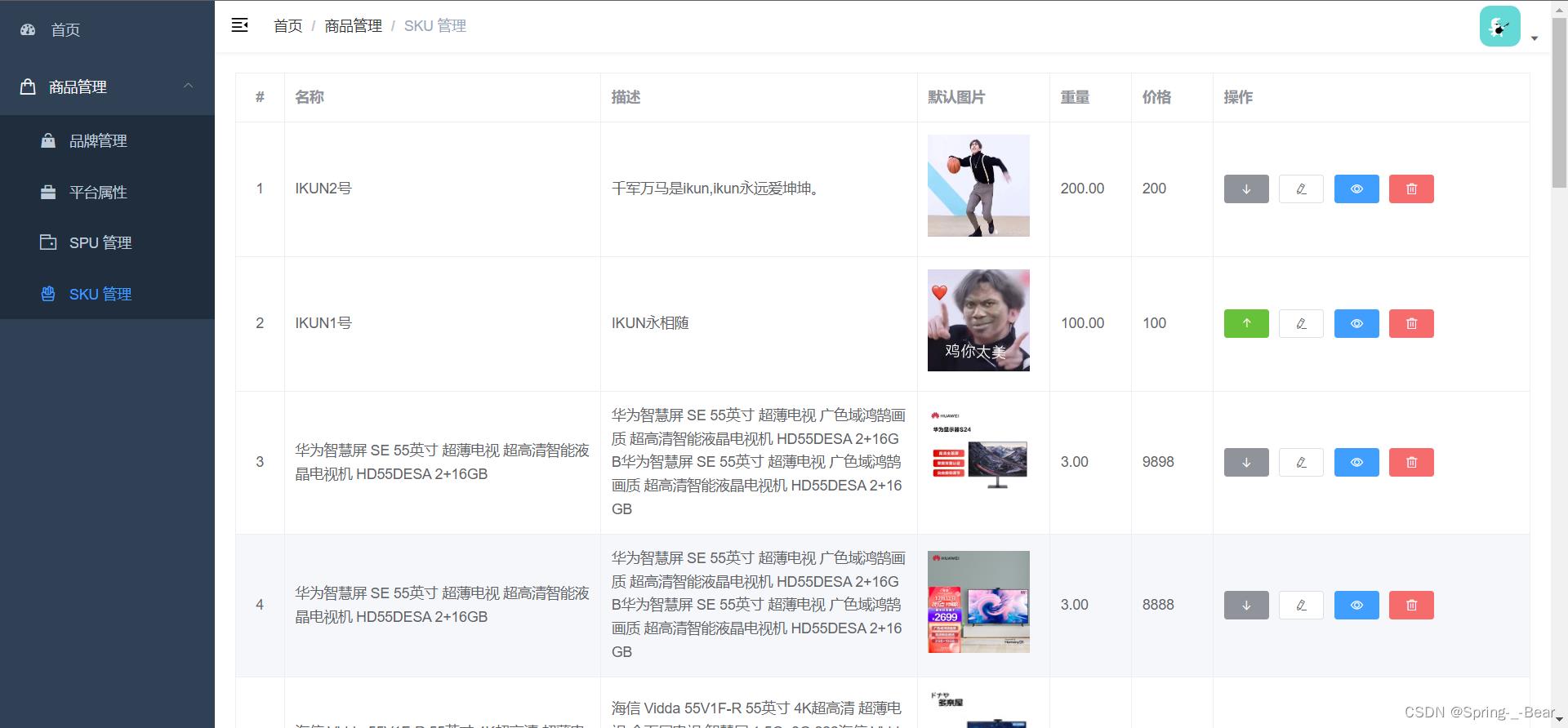
SKU(Stock Keeping Unit ) 管理

以上是关于基于 Vue2 的尚品汇电商前后台项目的主要内容,如果未能解决你的问题,请参考以下文章