vue尚品汇商城项目-day014.完成非路由组件Header与Footer业务
Posted 刘大猫.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue尚品汇商城项目-day014.完成非路由组件Header与Footer业务相关的知识,希望对你有一定的参考价值。

文章目录
4.完成非路由组件Header与Footer业务
在咱们项目开发中,不在以html + CSS 为主,主要搞业务、逻辑
开发项目的流程:
(1)书写静态页面(HTML + CSS)
(2)拆分组件
(3)通过axios获取服务器的数据,动态展示
(4)完成相应的动态业务逻辑
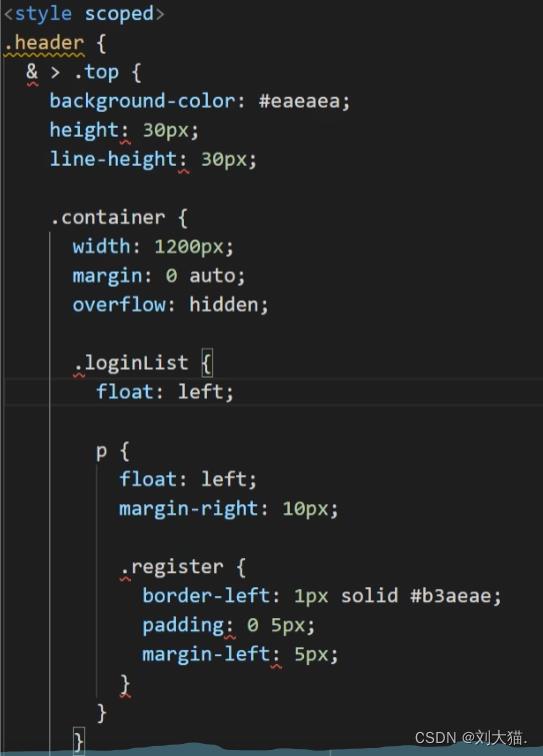
注意点1:创建组件的时候,组件结构+组件的样式+图片资源
注意点2:本项目采用的是less样式,浏览器不识别less样式,需要通过less、less-loader【安装5版本的】对less进行处理,把less样式变为css样式,浏览器才可以识别。另外引入的版本不宜过高,否则也会出现莫名奇妙的错误。
安装命令如下:
cnpm install --save less less-loader@5
或者
npm install --save less less-loader@5
注意点3:如果想让组件识别less样式,需要在style标签的身上加上lang=less
报错场景
错误场景1:cnpm不是内外部命令

原因:那就说明不认识命令cnpm,可以采用npm命令进行安装;另外有些人在IDEA中的Terminal终端窗口进行命令安装也显示失败,那么请用管理员权限打开CMD黑色窗口,进行命令安装。
安装cnpm命令:
npm install cnpm -g --registry=https://registry.npm.taobao.org
错误场景2:已经安装less、less-loader的前提下,引入的css样式还是爆红,比如如图

原因:如果想让组件识别less样式,需要在style标签的身上加上lang=less
4.1使用组件的步骤(非路由组件)
- 创建或者定义
- 引入
- 注册
- 使用
本人其他相关文章链接
1.vue尚品汇商城项目-day00【项目介绍:此项目是基于vue2的前台电商项目和后台管理系统】
2.vue尚品汇商城项目-day01【1.vue-cli脚手架初始化项目生成文件的介绍】
3.vue尚品汇商城项目-day01【2.vue-cli脚手架初始化项目的其他配置】
4.vue尚品汇商城项目-day01【3.项目路由的分析】
5.vue尚品汇商城项目-day01【4.完成非路由组件Header与Footer业务】
6.vue尚品汇商城项目-day01【5.路由组件的搭建】
7.vue尚品汇商城项目-day01【6.Footer组件的显示与隐藏】
8.vue尚品汇商城项目-day01【7.路由传参】
9.vue尚品汇商城项目-day01【8.路由跳转与传参相关面试题】
vue尚品汇商城项目-day03vue插件-19.mockjs模拟数据(开发Home首页当中的ListContainer组件与Floor组件)

文章目录
19.mockjs模拟数据(开发Home首页当中的ListContainer组件与Floor组件)
安装命令:cnpm install --save mockjs
重难点说明
-
使用swiper实现静态页面轮播
-
解决多个swiper冲突的问题
-
解决swiper动态页面轮播的bug
-
定义可复用的轮播组件
-
解决Floor组件中轮播有问题的bug
利用mockjs提供模拟数据
-
Mockjs: 用来拦截ajax请求, 生成随机数据返回
-
学习
a. http://mockjs.com/
b.https://github.com/nuysoft/Mock
项目改动的地方
- 1.安装mockjs
- 2.文件夹public下新建images文件夹并拷贝Home组件和Floor组件使用的图片
- 3.src文件夹下新建mock文件夹,新建banner.json、floor.json、mockServe.js文件,其中banner.json、floor.json文件数据来源于“前台项目_STUDENT (1)\\课件\\尚硅谷_Vue电商项目-前台PC.doc”
banner.json
[
"id": "1",
"imgUrl": "/images/banner1.jpg"
,
"id": "2",
"imgUrl": "/images/banner2.jpg"
,
"id": "3",
"imgUrl": "/images/banner3.jpg"
,
"id": "4",
"imgUrl": "/images/banner4.jpg"
]
floor.json
[
"id": "001",
"name": "家用电器",
"keywords": [
"节能补贴",
"4K电视",
"空气净化器",
"IH电饭煲",
"滚筒洗衣机",
"电热水器"
],
"imgUrl": "/images/floor-1-1.png",
"navList": [
"url": "#",
"text": "热门"
,
"url": "#",
"text": "大家电"
,
"url": "#",
"text": "生活电器"
,
"url": "#",
"text": "厨房电器"
,
"url": "#",
"text": "应季电器"
,
"url": "#",
"text": "空气/净水"
,
"url": "#",
"text": "高端电器"
],
"carouselList": [
"id": "0011",
"imgUrl": "/images/floor-1-b01.png"
,
"id": "0012",
"imgUrl": "/images/floor-1-b02.png"
,
"id": "0013",
"imgUrl": "/images/floor-1-b03.png"
],
"recommendList": [
"/images/floor-1-2.png",
"/images/floor-1-3.png",
"/images/floor-1-5.png",
"/images/floor-1-6.png"
],
"bigImg": "/images/floor-1-4.png"
,
"id": "002",
"name": "手机通讯",
"keywords": [
"节能补贴2",
"4K电视2",
"空气净化器2",
"IH电饭煲2",
"滚筒洗衣机2",
"电热水器2"
],
"imgUrl": "/images/floor-1-1.png",
"navList": [
"url": "#",
"text": "热门2"
,
"url": "#",
"text": "大家电2"
,
"url": "#",
"text": "生活电器2"
,
"url": "#",
"text": "厨房电器2"
,
"url": "#",
"text": "应季电器2"
,
"url": "#",
"text": "空气/净水2"
,
"url": "#",
"text": "高端电器2"
],
"carouselList": [
"id": "0011",
"imgUrl": "/images/floor-1-b01.png"
,
"id": "0012",
"imgUrl": "/images/floor-1-b02.png"
,
"id": "0013",
"imgUrl": "/images/floor-1-b03.png"
],
"recommendList": [
"/images/floor-1-2.png",
"/images/floor-1-3.png",
"/images/floor-1-5.png",
"/images/floor-1-6.png"
],
"bigImg": "/images/floor-1-4.png"
]
mockServe.js
//先引入mockjs模块
import Mock from 'mockjs';
//把JSON数据格式引入进来[JSON数据格式根本没有对外暴露,但是可以引入]
//webpack默认对外暴露的:图片、JSON数据格式
import banner from './banner.json';
import floor from './floor.json';
//mock数据:第一个参数请求地址 第二个参数:请求数据
Mock.mock("/mock/banner",code:200,data:banner);//模拟首页大的轮播图的数据
Mock.mock("/mock/floor",code:200,data:floor);
- 4.main.js中引入
main.js
//引入MockServe.js----mock数据
import '@/mock/mockServe'
印象中文网址可查询前端第三方安装使用命令:https://docschina.org/
或者npm网站也可以查看安装使用命令:https://npm.p2hp.com/
注意点1:但是这里需要知道一件事情:服务器返回的数据(接口)只有商品分类菜单分类数据,对于ListContainer组件与Floor组件数据服务器没有提供的。
mock数据(模拟):如果你想mock数据,需要用到一个插件mockjs
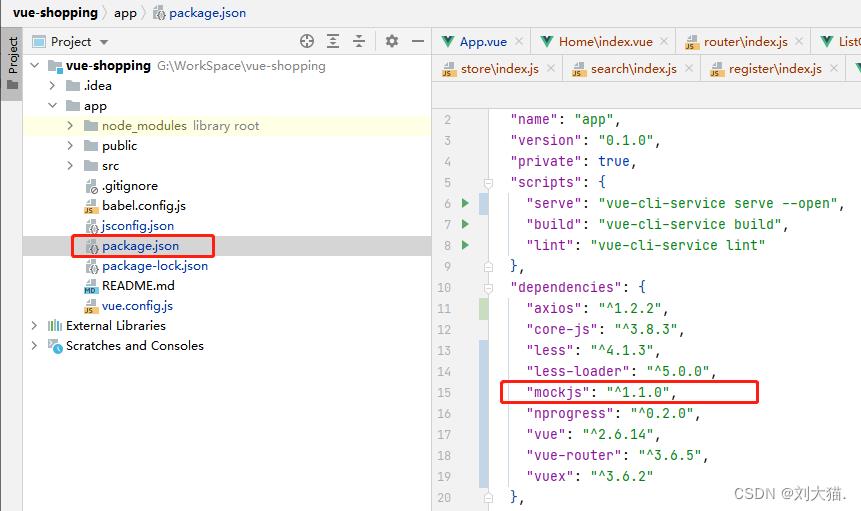
安装mockks命令:cnpm install --save mockjs
注意点2:最后面的mockjs中间没有点’.’
安装后的效果图:

使用步骤:
- 在项目当中src文件夹中创建mock文件夹。
- 准备json文件数据(mock文件夹中创建相应的json文件)—格式化一下,别留有空格(跑步起来的)。
- 把mock数据需要的图片放置到public文件夹中【public文件夹在打包的时候,会把相应的资源原封不动打包到dist文件夹中】。
- 创建mockServe.js通过mockjs插件实现模拟数据。
- mockServe.js文件在入口文件中引入。
注意点3:
问题:banner.json和floor.json明明都没有对外暴露,为啥还能在mockServe.js中直接引入使用?
答案:webpack默认对外暴露的:图片、JSON数据格式,因此可以直接使用。
本人其他相关文章链接
1.vue尚品汇商城项目-day03【16.开发Search组件模块中的TypeNav商品分类菜单(过渡动画效果)+17.(优化)针对三级菜单联动进行优化,优化方向为减少查询】
2.vue尚品汇商城项目-day03【18.合并params和query参数(Header组件+TypeNav组件)】
3.vue尚品汇商城项目-day03【vue插件-19.mockjs模拟数据(开发Home首页当中的ListContainer组件与Floor组件)】
4.vue尚品汇商城项目-day03【20.获取Banner轮播图的数据+21.使用swiper轮播图插件】
5.vue尚品汇商城项目-day03【22.开发Floor组件】
以上是关于vue尚品汇商城项目-day014.完成非路由组件Header与Footer业务的主要内容,如果未能解决你的问题,请参考以下文章