Vue入门必备知识篇03--- 生命周期 & 数据共享
Posted battledao eternity
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue入门必备知识篇03--- 生命周期 & 数据共享相关的知识,希望对你有一定的参考价值。
| 前言 | ❤️ 过好自律的生活,美好才会在路上不期而遇 ❤️ |
|---|
【Vue入门必备知识篇03】--- 生命周期 & 数据共享
一、生命周期 & 数据共享
(1)组件的生命周期
1.1 生命周期 & 生命周期函数
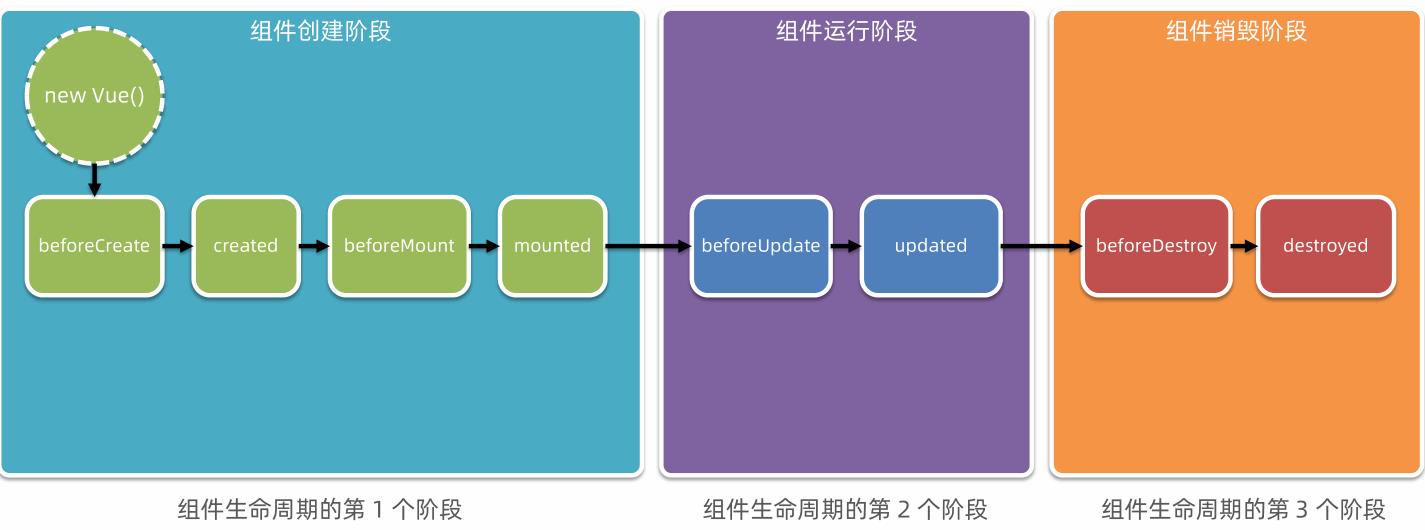
1️⃣ 生命周期(Life Cycle)是指一个组件从创建 → 运行 → 销毁的整个阶段,强调的是一个时间段。
2️⃣ 生命周期函数:是由 vue 框架提供的内置函数,会伴随着组件的生命周期,自动按次序执行。
😆温馨提醒😆:生命周期强调的是时间段,生命周期函数强调的是时间点。
1.2 组件生命周期函数的分类

1.3 生命周期图示
可以参考 vue 官方文档给出的“生命周期图示”,进一步理解组件生命周期执行的过程:https://cn.vuejs.org/v2/guide/instance.html#生命周期图示

(2)组件之间的数据共享
2.1 组件之间的关系
在项目开发中,组件之间的最常见的关系分为如下两种:
- 父子关系
- 兄弟关系
2.2 父子组件之间的数据共享
父子组件之间的数据共享又分为:
- 父 → 子共享数据
- 子 → 父共享数据
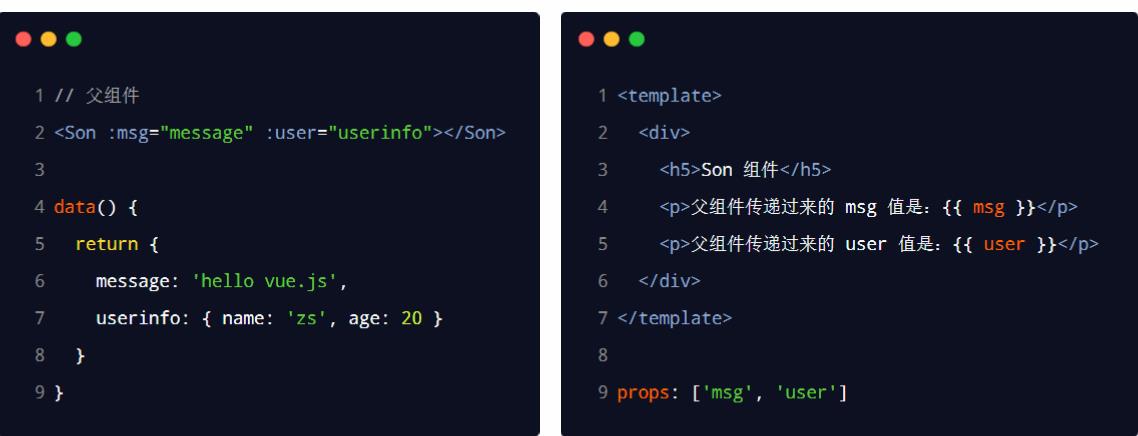
2.2.1 父组件向子组件共享数据
父组件向子组件共享数据需要使用自定义属性。示例代码如下:

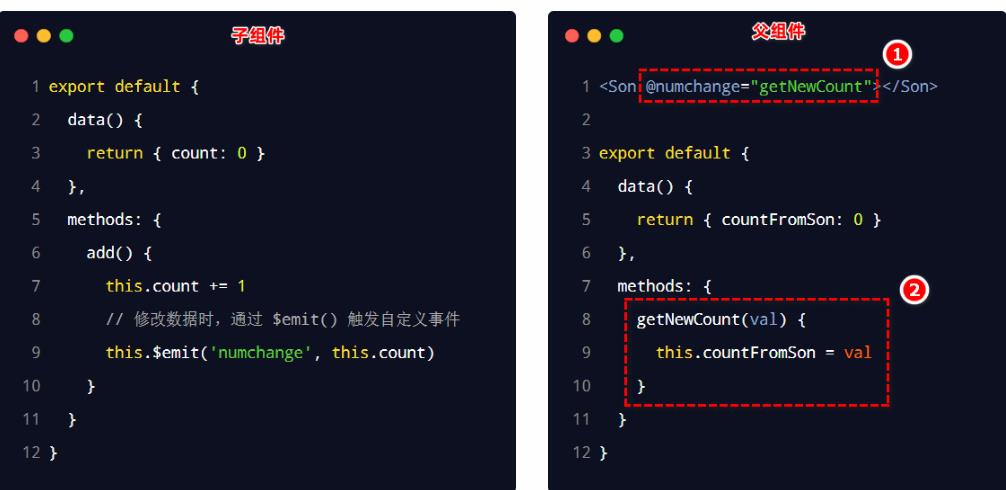
2.2.2 子组件向父组件共享数据
子组件向父组件共享数据使用自定义事件。示例代码如下:

2.3 兄弟组件之间的数据共享
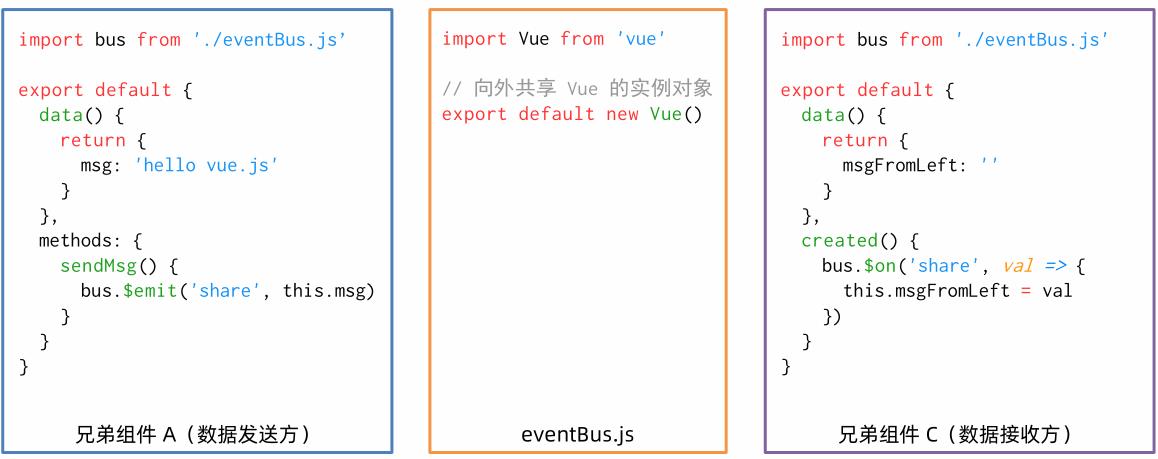
在 vue2.x 中,兄弟组件之间数据共享的方案是EventBus。

😆EventBus 的使用步骤😆:
- 创建
eventBus.js模块,并向外共享一个 Vue 的实例对象; - 在数据发送方,调用
bus.$emit(‘事件名称’, 要发送的数据) 方法触发自定义事件; - 在数据接收方,调用
bus.$on(‘事件名称’, 事件处理函数) 方法注册一个自定义事件;
(3)ref 引用
3.1 什么是 ref 引用
1️⃣ ref 用来辅助开发者在不依赖于jQuery 的情况下,获取 DOM 元素或组件的引用。
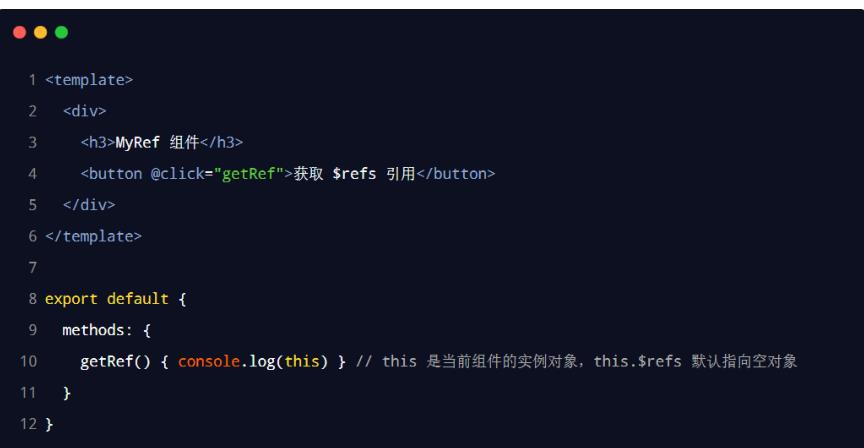
2️⃣ 每个 vue 的组件实例上,都包含一个$refs 对象,里面存储着对应的DOM 元素或组件的引用。默认情况下,组件的 $refs 指向一个空对象。
代码演示如下:

3.2 使用 ref 引用 DOM 元素
如果想要使用 ref 引用页面上的 DOM 元素,则可以按照如下的方式进行操作:
代码演示如下:

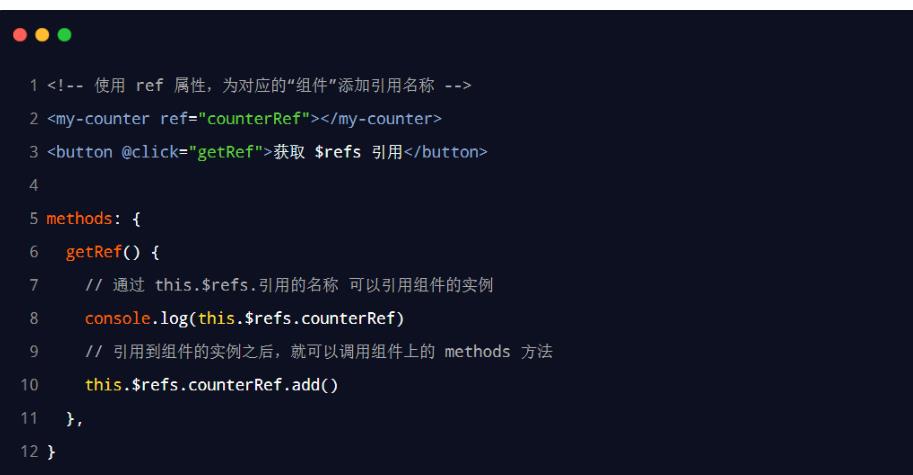
3.3 使用 ref 引用组件实例
如果想要使用 ref 引用页面上的组件实例,则可以按照如下的方式进行操作:

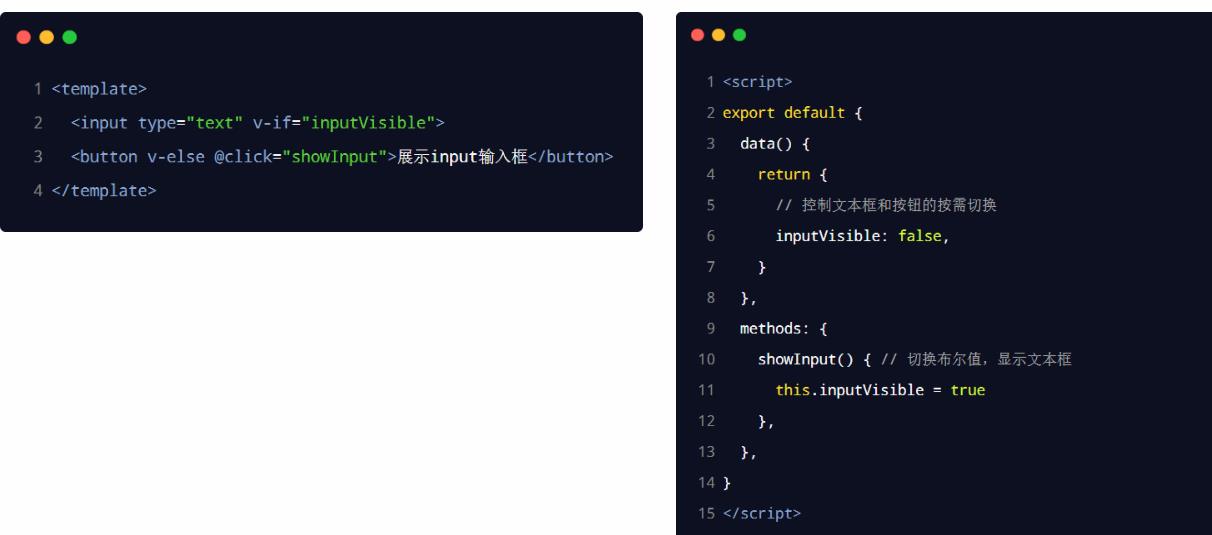
3.4 控制文本框和按钮的按需切换
通过布尔值 inputVisible 来控制组件中的文本框与按钮的按需切换。示例代码如下:

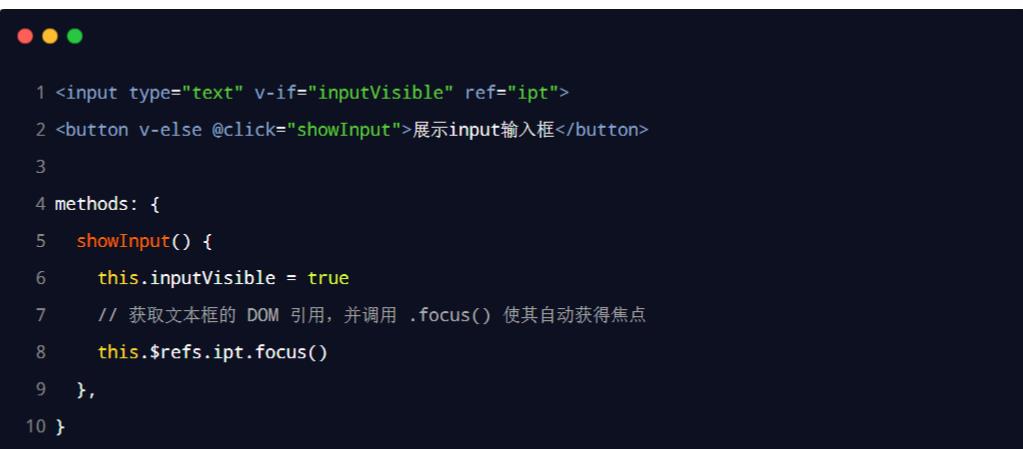
3.5 让文本框自动获得焦点
当文本框展示出来之后,如果希望它立即获得焦点,则可以为其添加 ref 引用,并调用原生 DOM 对象的.focus() 方法即可。示例代码如下:

3.6 this.$nextTick(cb) 方法
组件的 $nextTick(cb) 方法,会把 cb 回调推迟到下一个 DOM 更新周期之后执行。通俗的理解是:等组件的DOM 更新完成之后,再执行 cb 回调函数。从而能保证 cb 回调函数可以操作到最新的 DOM 元素。

二、总结
😝 由于内容较多,所以我决定分开写啦,我会坚持一直更新呢!喜欢的朋友们记得点点赞哦! 😝
vue生命周期的讨论&容易忽略的知识
页面首次加载的时候不会执行更新的生命周期
页面首次渲染完成后,即页面已经出现内容了.此时beforeUpdate和Updated生命周期钩子函数并没有被执行.只有在数据再次发生改变的时候才会触发更新函数
为什么可以在created中去做异步数据的请求

看上图,created在执行的时候,已经完成了数据的注入和校验.
什么是注入?就是父组件/祖父组件的数据已经传入进来了
什么是校验?就是检测我们传入的数据和当前data等数据是否有问题
在注入和校验完成后,可以保证我们当前的数据是没有问题的,在这种安全的数据环境下,我们可以在created中去请求异步数据
以上是关于Vue入门必备知识篇03--- 生命周期 & 数据共享的主要内容,如果未能解决你的问题,请参考以下文章