vue生命周期的讨论&容易忽略的知识
Posted liuxiaodi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue生命周期的讨论&容易忽略的知识相关的知识,希望对你有一定的参考价值。
页面首次加载的时候不会执行更新的生命周期
页面首次渲染完成后,即页面已经出现内容了.此时beforeUpdate和Updated生命周期钩子函数并没有被执行.只有在数据再次发生改变的时候才会触发更新函数
为什么可以在created中去做异步数据的请求

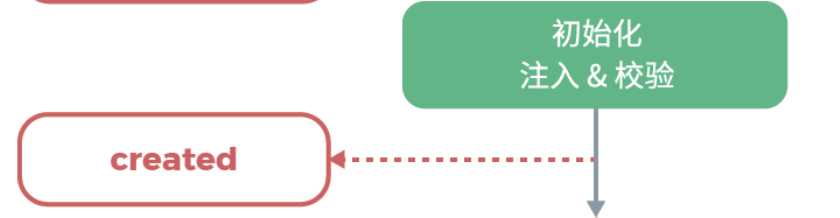
看上图,created在执行的时候,已经完成了数据的注入和校验.
什么是注入?就是父组件/祖父组件的数据已经传入进来了
什么是校验?就是检测我们传入的数据和当前data等数据是否有问题
在注入和校验完成后,可以保证我们当前的数据是没有问题的,在这种安全的数据环境下,我们可以在created中去请求异步数据
以上是关于vue生命周期的讨论&容易忽略的知识的主要内容,如果未能解决你的问题,请参考以下文章