Vue知识体系总结Vue入门(筑基灵液篇)
Posted 哪 吒
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue知识体系总结Vue入门(筑基灵液篇)相关的知识,希望对你有一定的参考价值。
目录
一、前言
大家好,我是哪吒,一个热爱技术的年轻人,架构师,是每一个程序员的梦想,因此,作为一个Java后端程序员,突击前端,迫在眉睫,而目前来说,最火的前端框架无疑就是Vue,我们公司前端也都是Vue,每次与前端联调的时候,因为对前端知识的匮乏,总是很无奈,不破不立,我决定花49天时间,系统的学习一下Vue。
因为酷爱斗破苍穹,这一系列就按照斗破苍穹中萧炎的成长历程为系列标题吧。
二、百度百科
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式javascript框架。 [5] 与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用(SPA)提供驱动。
AngularJs是Vue早期开发的灵感来源。然而,AngularJS 中存在的许多问题,在 Vue 中已经得到解决。
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时 ,Vue.js 也能驱动复杂的单页应用。
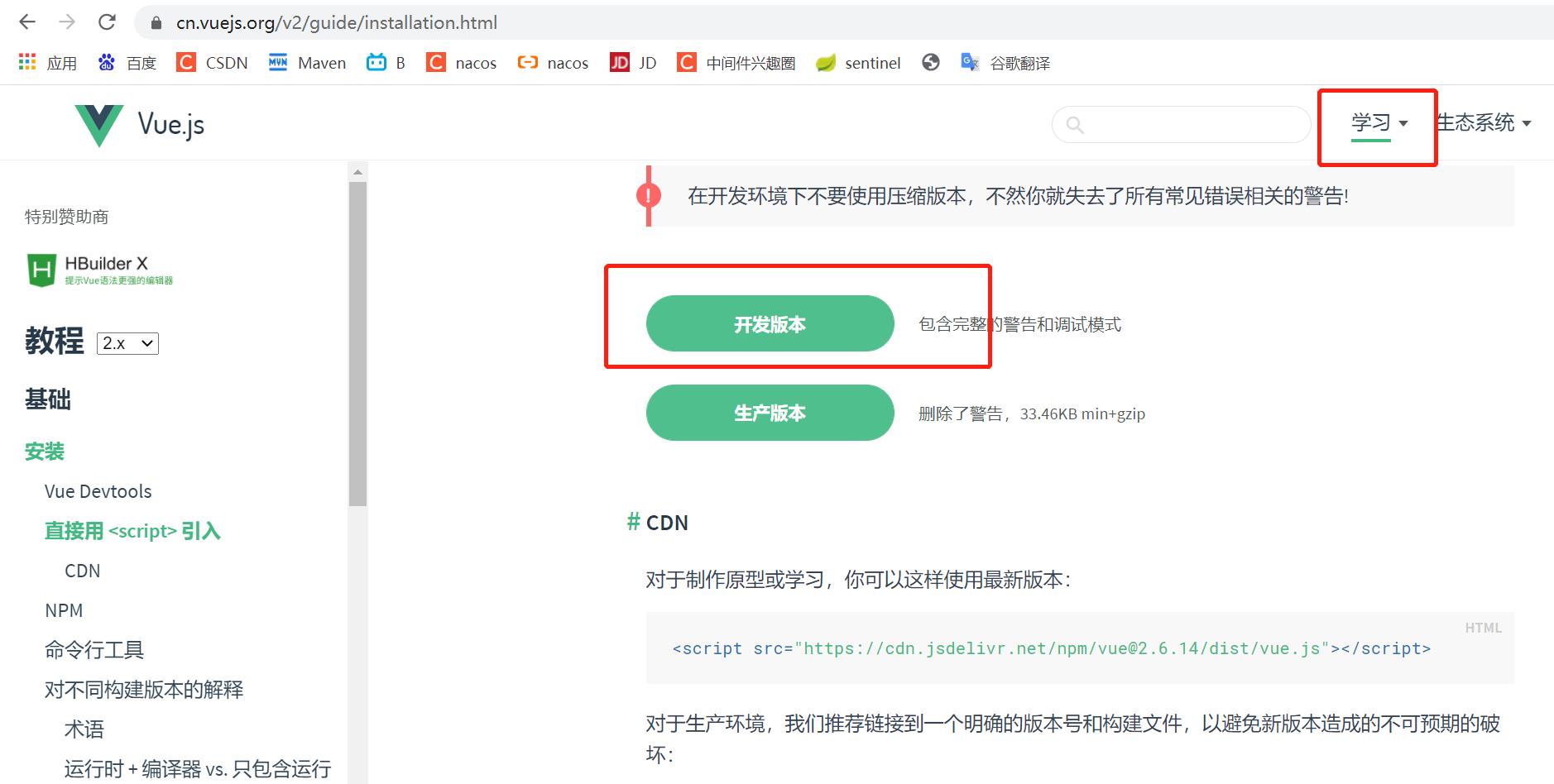
三、Vue安装

IDE使用WebStorm。
四、Vue入门语法
1、使用Vue实现hello world
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">{{message}}</div>
<script src="../js/vue.js"></script>
<script>
//编程范式:声明式编程
//var没有变量的作用域,var是js设计早期的缺陷
// let:变量;const:常量
let app = new Vue({
el: '#app',//用于挂载要管理的元素
data: {//定义数据
message: '你好啊,哪吒'
}
})
// 命令式编程
// 1.创建div元素,设置id属性
//2.定义一个变量叫message
//3.将message变量放到前面的div中显示
</script>
</body>
</html>
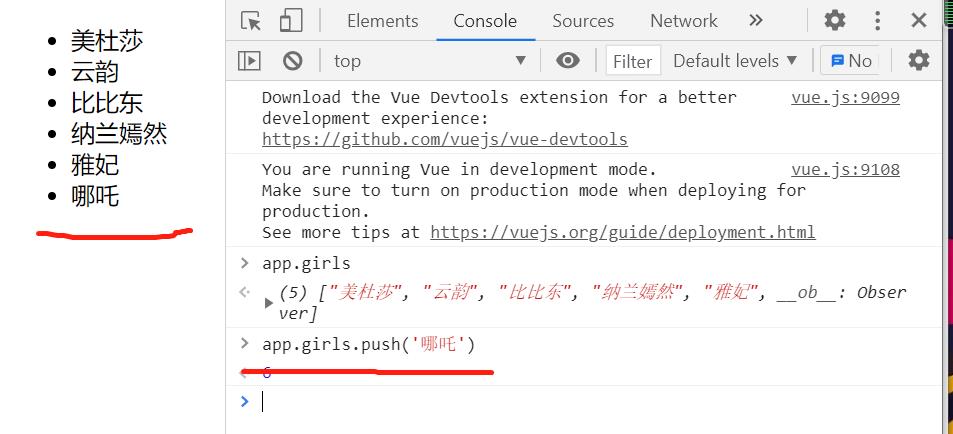
2、vue列表展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in girls">{{item}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好啊,哪吒',
girls: ['美杜莎','云韵','比比东','纳兰嫣然','雅妃']
}
})
</script>
</body>
</html>

3、实现简单计数器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<div id="app">
<h2>当前计数:{{counter}}</h2>
<!--<button v-on:click="counter++">+</button>
<button v-on:click="counter--">-</button>-->
<button v-on:click="add">+</button>
<button v-on:click="sub">-</button>
</div>
<script src="../js/vue.js"></script>
<script>
// proxy代理
const app = new Vue({
el: '#app',
data: {
counter: 0
},
methods: {
add: function (){
this.counter++
console.log('add被执行')
},
sub: function (){
this.counter--
console.log('sub被执行')
}
}
})
// 1.拿button元素
// 2.添加监听事件
</script>
</html>
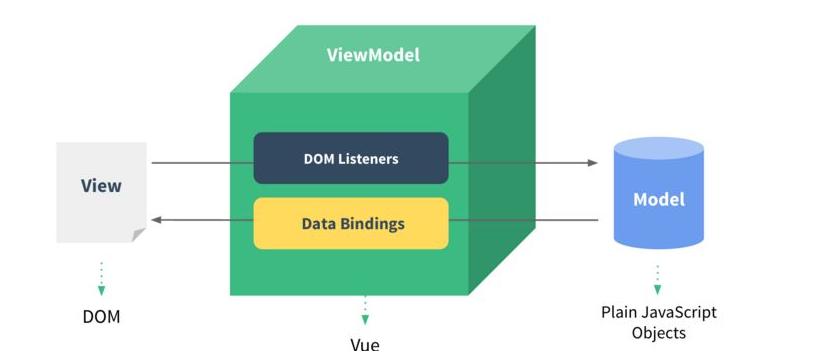
五、vue中的MVVM
MVVM有助于将图形用户界面的开发与业务逻辑或后端逻辑(数据模型)的开发分离开来,这是通过置标语言或GUI代码实现的。MVVM的视图模型是一个值转换器,这意味着视图模型负责从模型中暴露(转换)数据对象,以便轻松管理和呈现对象。在这方面,视图模型比视图做得更多,并且处理大部分视图的显示逻辑。视图模型可以实现中介者模式,组织对视图所支持的用例集的后端逻辑的访问。

六、理解vue生命周期
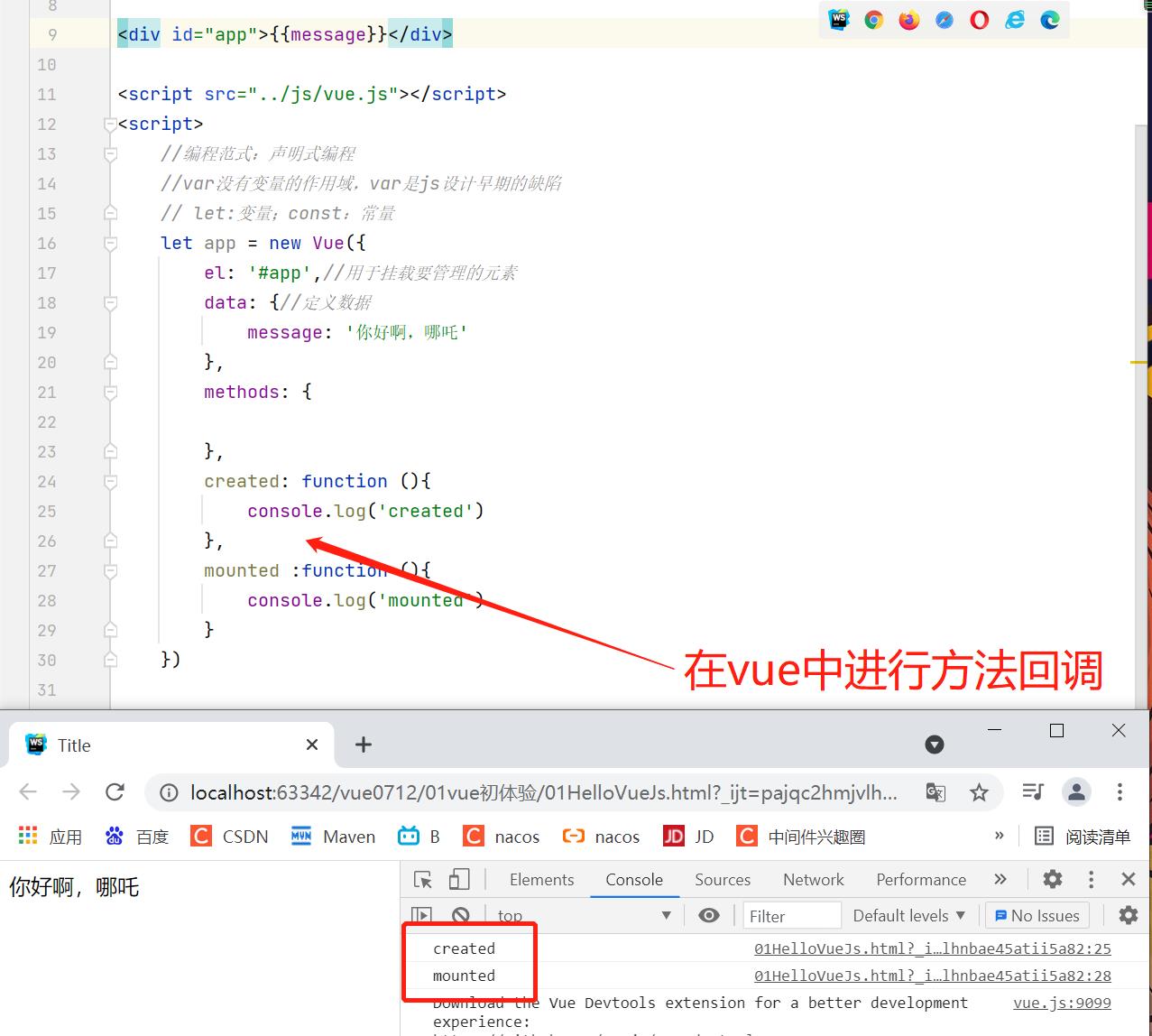
1、生命周期代码实例

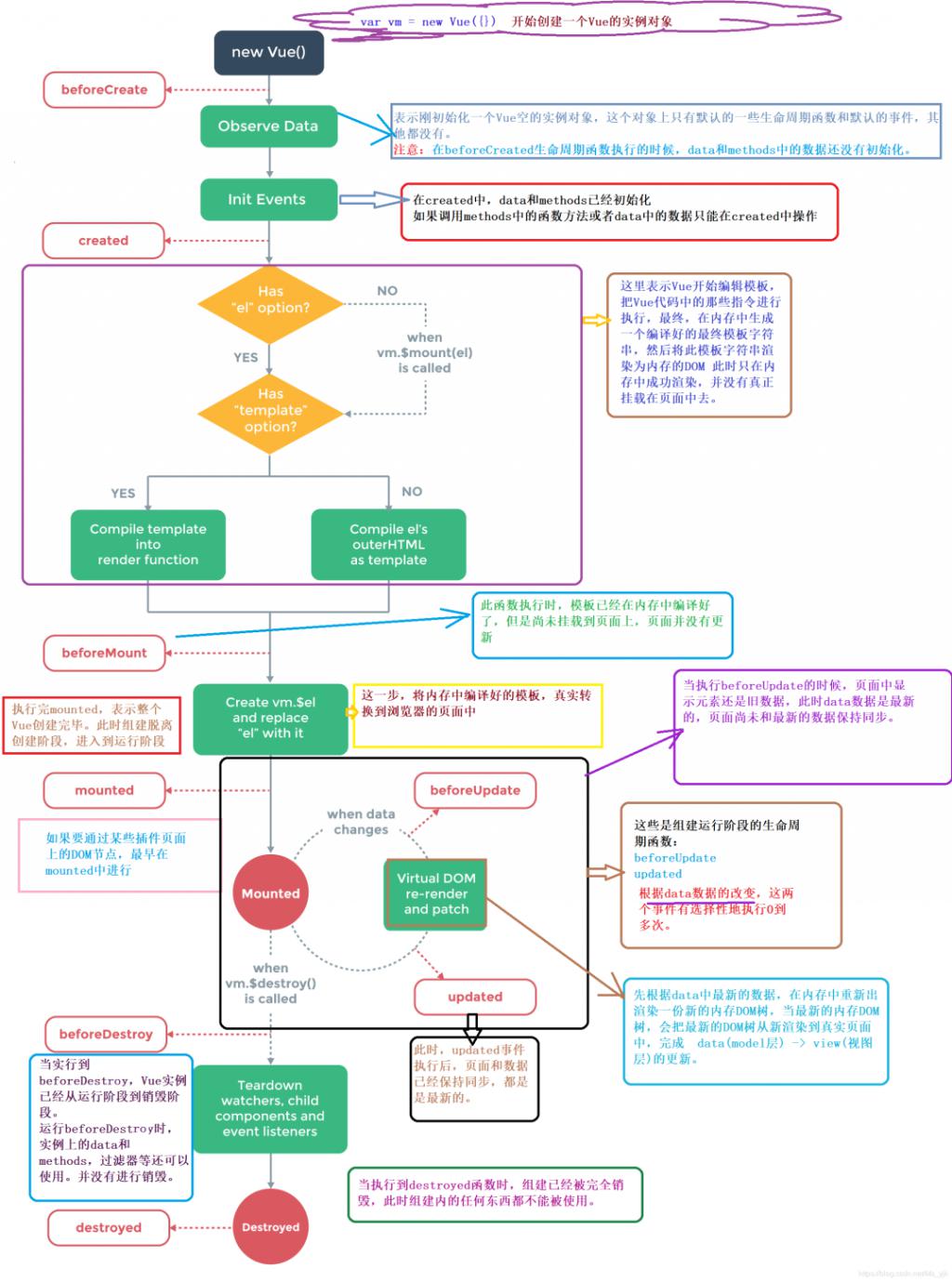
2、生命周期

3、分析生命周期相关方法的执行时机
//===创建时的四个事件
beforeCreate() { // 第一个被执行的钩子方法:实例被创建出来之前执行
console.log(this.message) //undefined
this.show() //TypeError: this.show is not a function
// beforeCreate执行时,data 和 methods 中的 数据都还没有没初始化
},
created() { // 第二个被执行的钩子方法
console.log(this.message) //床前明月光
this.show() //执行show方法
// created执行时,data 和 methods 都已经被初始化好了!
// 如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作
},
beforeMount() { // 第三个被执行的钩子方法
console.log(document.getElementById('h3').innerText) //{{ message }}
// beforeMount执行时,模板已经在内存中编辑完成了,尚未被渲染到页面中
},
mounted() { // 第四个被执行的钩子方法
console.log(document.getElementById('h3').innerText) //床前明月光
// 内存中的模板已经渲染到页面,用户已经可以看见内容
},
//===运行中的两个事件
beforeUpdate() { // 数据更新的前一刻
console.log('界面显示的内容:' + document.getElementById('h3').innerText)
console.log('data 中的 message 数据是:' + this.message)
// beforeUpdate执行时,内存中的数据已更新,但是页面尚未被渲染
},
updated() {
console.log('界面显示的内容:' + document.getElementById('h3').innerText)
console.log('data 中的 message 数据是:' + this.message)
// updated执行时,内存中的数据已更新,并且页面已经被渲染
}七、动态绑定属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
{{message}}
<h2>{{firstName}} * {{lastName}}</h2>
<h2>{{counter * 2}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好',
firstName: '比比东',
lastName: '美女',
counter: 100
}
})
</script>
</body>
</html>
1、v-once
展示message的初始值,message值变化,界面也不会产生变化。
2、v-cloak
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="app" v-cloak>
{{message}}
</div>
<script src="../js/vue.js"></script>
<script>
//在vue解析之前,div中有一个属性v-cloak
//在vue解析之后,div中没有一个属性v-cloak
setTimeout(function(){
const app = new Vue({
el: '#app',
data: {
message: '你好'
}
})
},1000)
</script>
</body>
</html>3、v-bind基础用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!-- 错误的写法,这里不可以用mustache语法 -->
<!--{{imgUrl}}-->
<!-- v-bind -->
<img v-bind:src="imgUrl" alt="">
<img :src="imgUrl" alt="">
<a v-bind:href="aHref">百度一下</a>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好',
imgUrl: 'D:\\\\CSDN\\\\static\\\\美杜莎1.jpg',
aHref: 'http://www.baidu.com'
}
})
</script>
</body>
</html>
4、v-bind绑定class属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active{
color: red;
}
.line{
text-decoration: underline;
}
</style>
</head>
<body>
<div id="app">
<h2 v-bind:class="{active:isActive,line:isLine}">{{message}}</h2>
<button v-on:click="btnClick">按钮</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好',
isActive: true,
isLine: true
},
methods: {
btnClick: function (){
this.isActive = !this.isActive
}
}
})
</script>
</body>
</html>

5、v-bind绑定class属性,简单写法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.active{
color: red;
}
.line{
text-decoration: underline;
}
</style>
</head>
<body>
<div id="app">
<h2 class="title" v-bind:class="{active:isActive,line:isLine}">{{message}}</h2>
<h2 class="title" v-bind:class="getClasses()">{{message}}</h2>
<button v-on:click="btnClick">按钮</button>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好',
isActive: true,
isLine: true
},
methods: {
btnClick: function (){
this.isActive = !this.isActive
},
getClasses: function (){
return {active:this.isActive,line:this.isLine}
}
}
})
</script>
</body>
</html>效果也是一样的。
6、v-bind绑定style样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2 :style="{fontSize: finalSize + 'px', backgroundColor: finalColor}">{{message}}</h2>
<h2 :style="getStyles()">{{message}}</h2>
</div>
<script src="../js/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
message: 'CSDN哪吒',
finalSize: 50,
finalColor: 'red'
},
methods: {
getStyles: function (){
return {fontSize: this.finalSize + 'px', backgroundColor: this.finalColor}
}
}
})
</script>
</body>
</html>
往期精彩内容:
以上是关于Vue知识体系总结Vue入门(筑基灵液篇)的主要内容,如果未能解决你的问题,请参考以下文章