网页性能监控实战|如何从多个角度分析监控结果
Posted 云智慧AIOps社区
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页性能监控实战|如何从多个角度分析监控结果相关的知识,希望对你有一定的参考价值。
作为一家大型公司的网站管理员,主要工作就是维护公司各类网站的正常运行和更新网站内容。然而,随着自己所在公司业务不断扩大,网站访问量不断增加,网站管理员就会接到各种各样的用户投诉,包括抱怨网站加载速度过慢、部分页面无法正常访问、甚至页面崩溃等,企业也会因此导致用户流失和品牌形象受损。
这种场景下,对该公司的网站管理员来说,能够解决上述问题的最佳方案就是拥有一个可以实时监控网站性能,并能在出现问题时可以快速定位和解决问题的网站监控产品。
监控宝能够对页面可用性、页面性能、资源可用性、资源性能、首屏时间等进行监控,根据页面性能和网站资源监控结果,快速准确的定位到网站性能问题的具体原因及所在的地区,准确地判断是网络、CDN、服务器、还是网站页面性能的问题。本文将介绍通过监控宝监控任务后如何有效查看整体监控任务列表,并从不同角度进行网页性能分析。帮助企业客户更好地了解自身网站性能瓶颈并进行有效的优化。
监控结果分析
配置入口:网页性能监控>任务管理>目标监控任务>综合呈现
在监控任务列表中,单击监控任务名称进入综合呈现页面查看并分析监控结果。您可以从不同角度进行网页性能分析,包括网页整体状态、运营商性能、响应时间、性能评估、可用性和竞品对比。在页面左上方,选择监控任务分组和监控任务,您可以切换至其他监控任务来查看监控结果。

分析整体性能
配置入口:网页性能监控>任务管理>目标监控任务>综合呈现>概览
在概览页面对网页进行整体性能分析,您可以直接选择时间段来查看最近一段时间的监控结果,包括最近30分钟、最近1小时、最近2小时、最近3小时、最近6小时和最近12小时;或者自定义一个时间范围来看对应时间段内的监控结果。

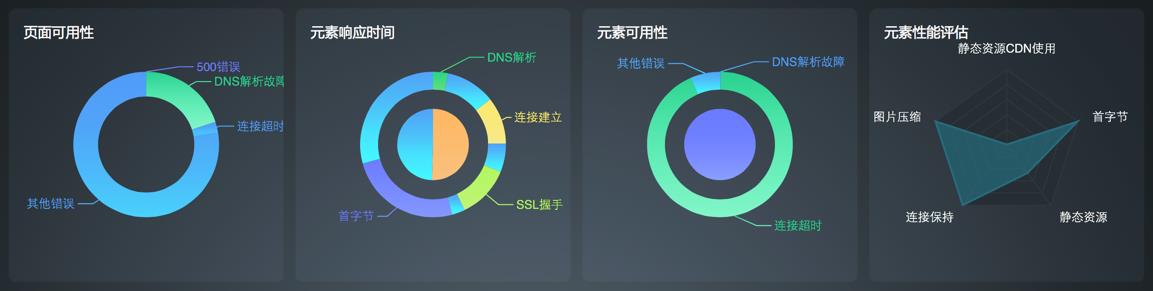
页面可用性
在饼图中查看页面可用性分析,包括不可用类型及其次数和占比(单类不可用次数/不可用总次数)。页面不可用类型包括DNS解析故障、连接超时、400错误、500错误、其他异常。单击饼图进入可用性页面查看页面可用性的详细分析。
元素响应时间
在饼图中查看请求页面中所有请求对象的响应时间性能分析,响应时间包括DNS解析时间、连接建立时间、SSL握手时间、首字节时间等。单击饼图进入响应时间页面查看响应时间的详细分析。
- 在内饼图中查看所有请求对象的响应时间达标和不达标的占比。
- 在外环图中查看各阶段响应时间的达标次数和占比、不达标次数和占比。
元素可用性
在饼图中查看请求页面中元素的可用性分析:不可用类型及其次数和占比(单类不可用次数/不可用总次数),元素不可用类型包括DNS解析故障、连接超时、400错误、500错误、其他异常。单击饼图进入可用性页面查看元素可用性的详细分析。
- 在内饼图中查看不可用元素的类型及其次数和占比,元素类型包括Image、CSS、JS、其他。
- 在外环图中不可用类型及其次数和占比,元素不可用类型包括DNS解析故障、连接超时、400错误、500错误、其他异常。
元素性能评估
在面积雷达图中查看元素性能评估,包括静态资源CDN使用率、首字节、连接保持、静态资源、图片压缩五个指标的性能评分,顶点处为100分,圆点处为0分。单击面积雷达图进入性能评估页面查看元素性能评估的详细分析。
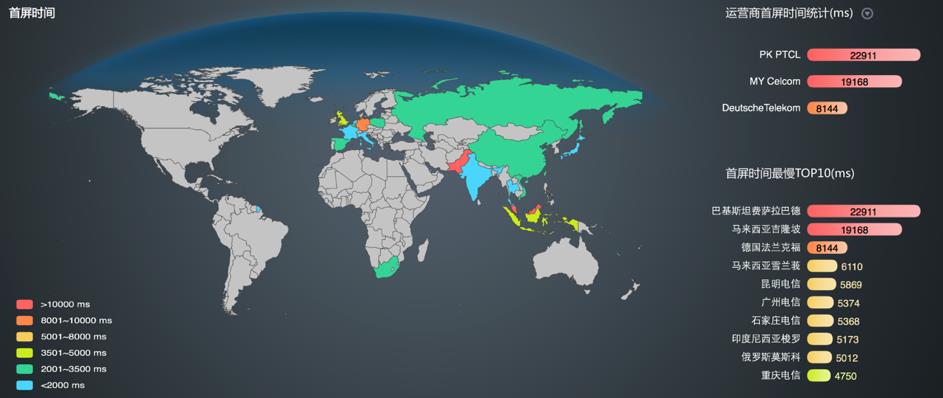
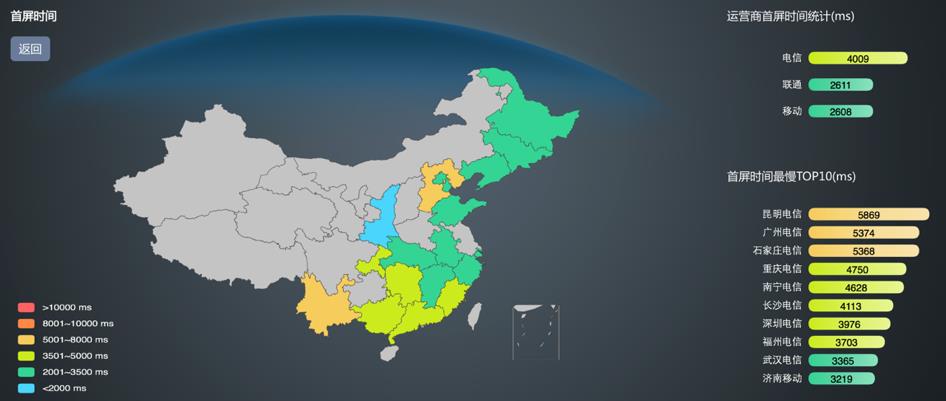
首屏时间
您能够查看运营商首屏时间统计和首屏时间最慢的10个监测点,从世界地图到国家地图再到省份地图进行逐级查看不同运营商链路下的首屏时间,最终定位最慢地区,分析缓慢影响范围。在运营商首屏时间统计列表中查看首屏时间最慢的三个运营商,单击下拉查看所有运营商的首屏时间。单击运营商首屏时间进入运营商页面查看详细分析。在首屏时间最慢TOP10列表中,单击运营商首屏时间进入响应时间页面查看详细分析。


可用率和响应时间
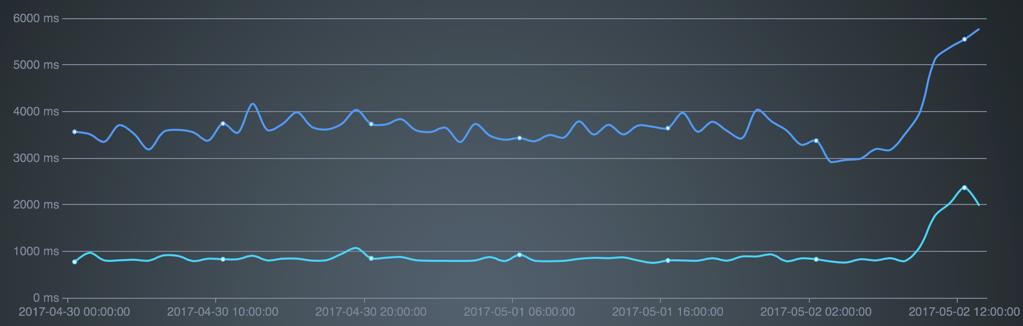
您能够查看一段时间内的可用率和响应时间变化趋势,同时还能通过仪表盘查看整体的平均可用率。

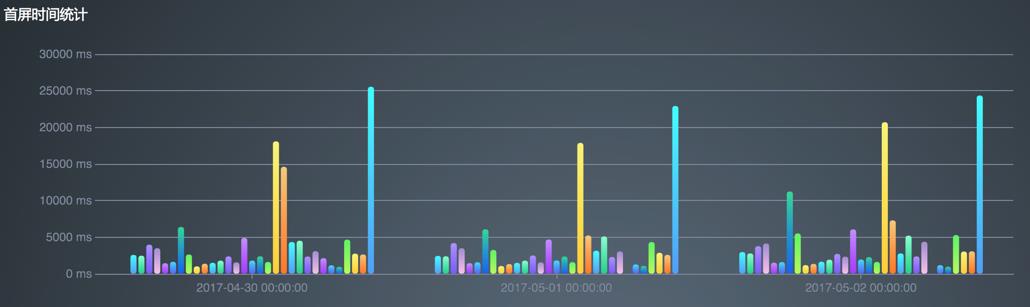
分析运营商首屏时间
配置入口:网页性能监控>任务管理>目标监控任务>综合呈现>运营商
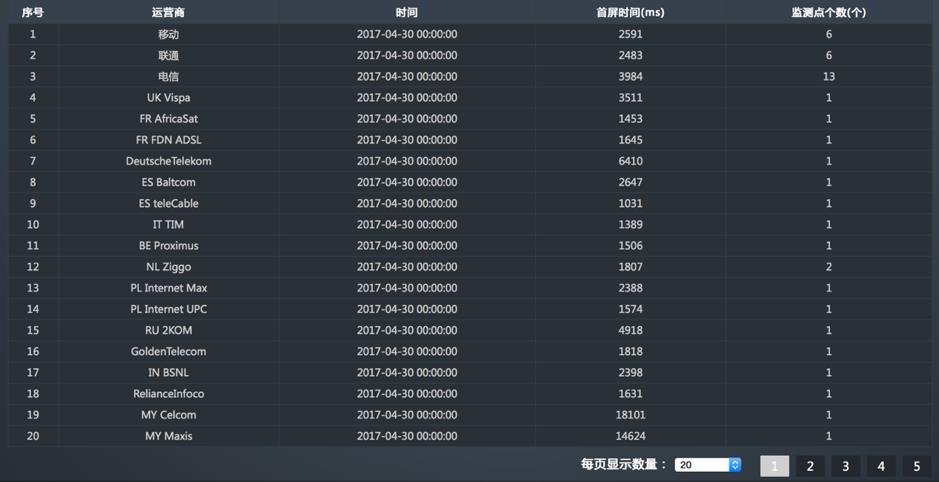
在运营商页面,查看各运营商之间首屏时间对比分析,您可以设置数据的时间范围和显示的时间粒度(时或日)。

在列表中查看各运营商的详细数据,包括每次监控的时间、首屏时间和监测点个数,如下图所示。

分析响应时间
配置入口:网页性能监控>任务管理>目标监控任务>综合呈现>响应 时间
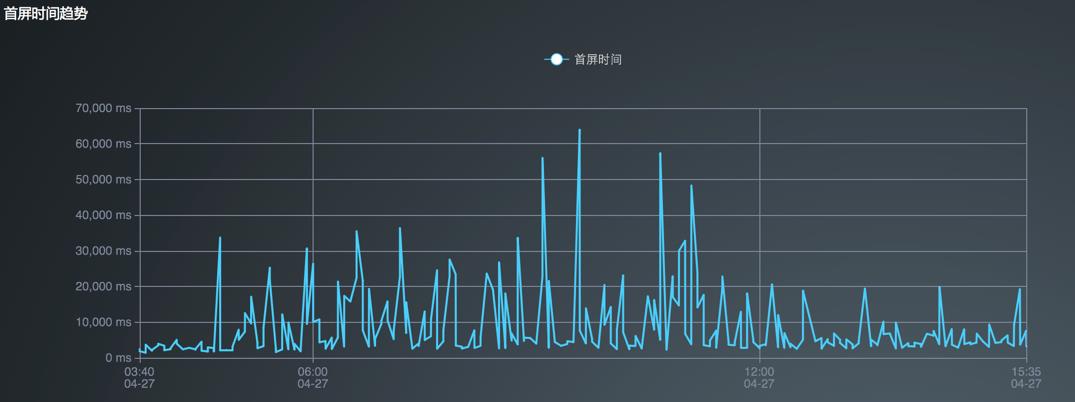
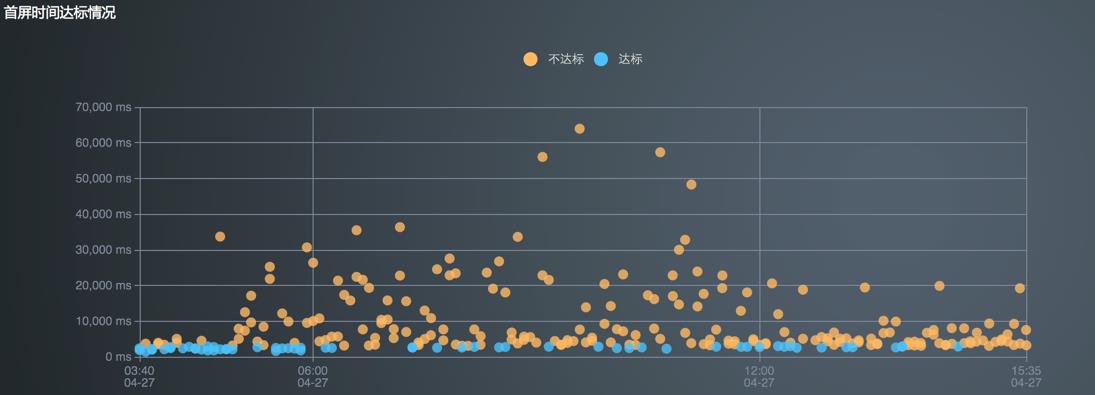
在响应时间页面查看响应时间趋势和响应时间达标情况,您可以设置数据的时间范围、国家、省份、监测点和监控指标。监控指标包括首屏时间、网络层时间、DNS解析时间、连接建立时间、SSL握手时间、重定向时间、首字节时间。


在列表中查看每次监控的时间、监测点、目标IP、DNS服务器和具体的响应时间。

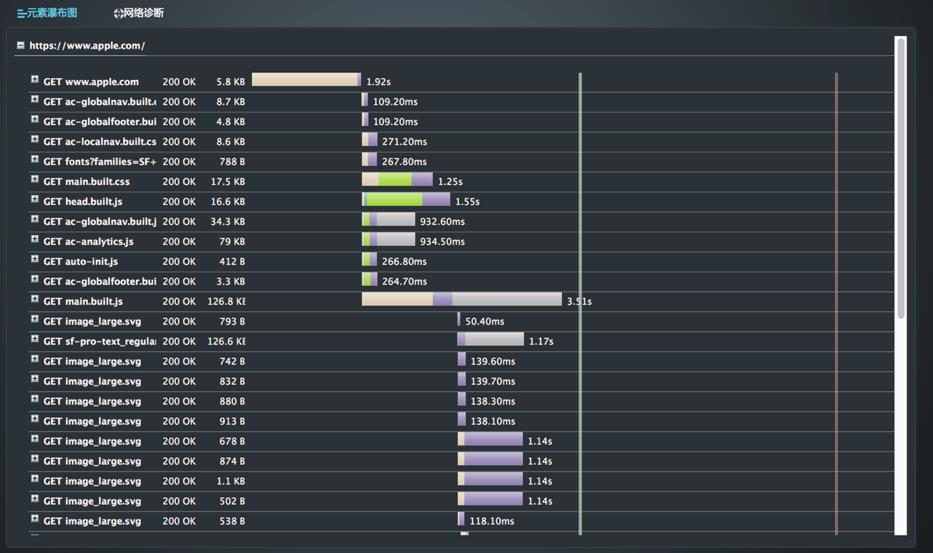
单击时间查看检测历史快照,包括整体响应时间、首屏时间、元素瀑布图、网络诊断图。
请求元素分析
在元素瀑布图中查看每个请求元素的详细分析,包括元素的可用性状态、大小、响应时间瀑布图等。响应时间瀑布图中包括阻塞等待时间、DNS解析时间、建立连接时间、发送请求时间、等待时间、接收数据时间以及DOM加载时间、页面加载时间、首屏时间基准线。

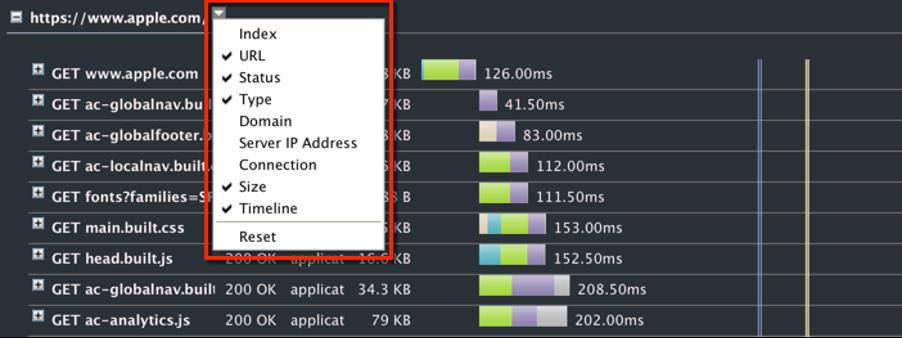
将鼠标移至请求URL上并单击右上角的小三角可设置需要在元素瀑布图中显示的内容。

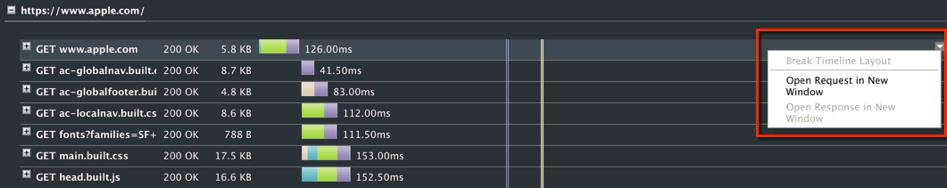
将鼠标移至请求元素上并单击右上角的小三角可分割元素瀑布图、在新窗口查看请求或返回内容。

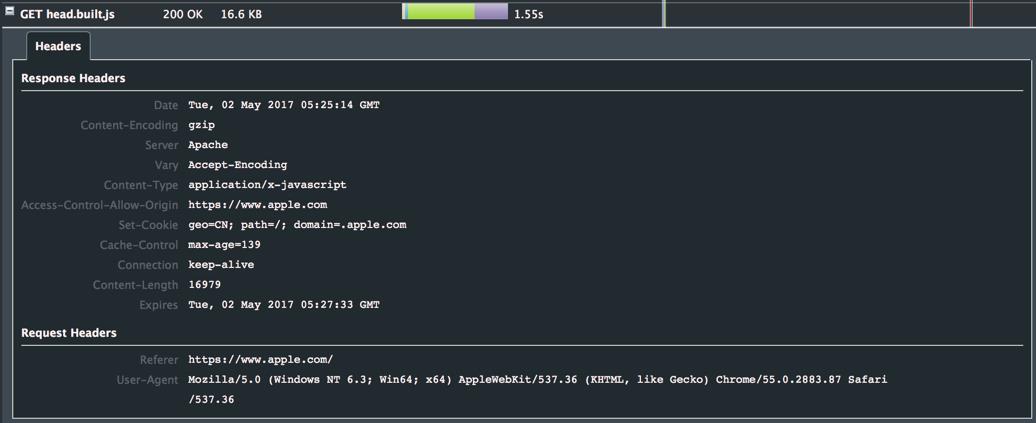
单击请求查看Response Header和Request Header的具体内容。

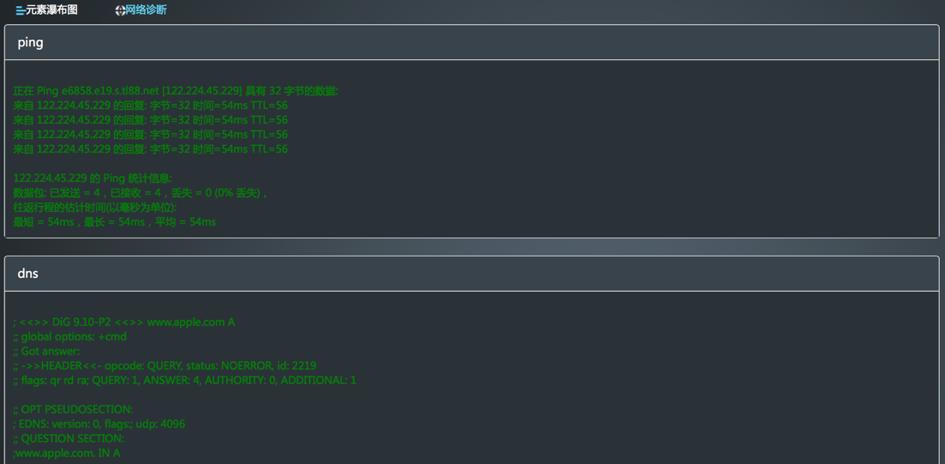
网络诊断分析
在网络诊断中查看Ping、DNS、TraceRoute的具体诊断信息,如Ping丢包率、DNS解析记录、TraceRoute跳数及跳转路径,分析请求元素不可用原因。

分析主机性能
配置入口:网页性能监控>任务管理>目标监控任务>综合呈现>主机统计
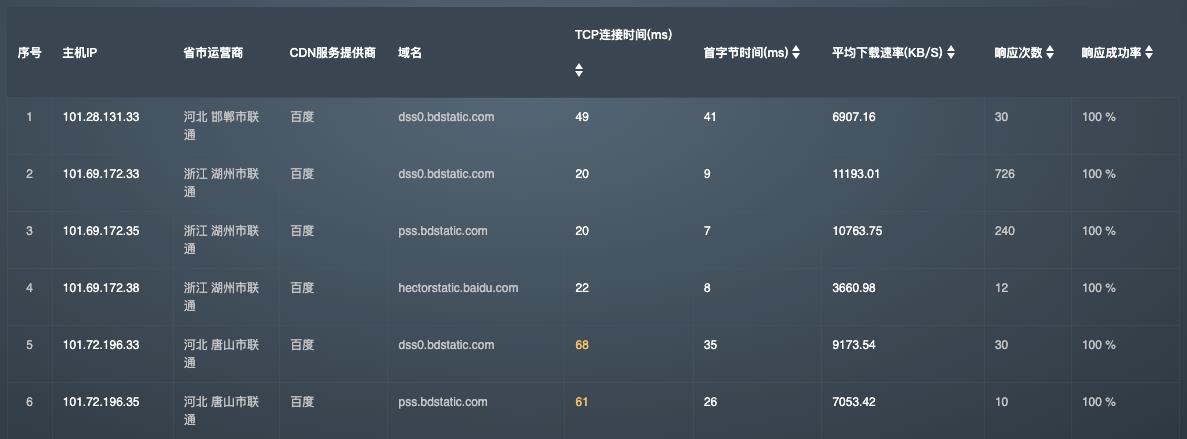
在主机统计页面查看主机的输出对象个数、响应次数和响应成功率。您可以通过选择监控任务和数据时间范围来筛选主机,也可以通过IP或域名搜索特定的主机。

单击主机IP能够分析具体主机的性能,包括元素个数、SSL握手时间、建连时间(TCP)、首字节时间、下载速度、可用率、访问监测点个数及每个元素的请求次数、平均响应时间、可用率、元素大小。通过分析以上数据,有效调整元素分布策略。

分析监测点性能
配置入口:网页性能监控>任务管理>目标监控任务>综合呈现>性能评估
在性能评估页面,查看所有有问题的监测点及监测点最近一次分数最低的数据,包括元素性能评估得分、静态资源CDN使用率、首屏时间、响应时间、请求个数、域名数、资源类型统计、资源域名统计以及首字节时间、静态资源CDN使用、保持连接、图片压缩、缓存节点静态资源五个性能指标的得分、问题数。

其中,性能评估得分是首字节时间、保持连接、图片压缩、缓存节点静态资源四个性能指标得分的平均值;静态资源CDN使用率与静态资源CDN使用指标的得分一致。
首字节时间
单击首字节时间区块查看预期首字节时间和实际首字节时间。
- 预期首字节时间:成功加载页面第一个200对象所耗费的所有网络时间的开销+100ms偏移。
- 实际首字节时间:页面开始响应到第一个200对象的首字节时间的时间总和。
静态资源CDN使用
用于评估所有响应200的非html的静态资源对象,通过检测页面上所有非HTML的静态资源对象是否由已知的CDN主机成功响应,得出静态资源CDN使用率。单击静态资源CDN使用区块查看影响得分即有问题的URL、是否使用CDN、CDN服务提供商。
保持连接
用于评估所有响应200的对象,检测页面上所有参与响应的主机的连接是否开启了连接保持。单击保持连接区块查看影响得分即有问题的URL。
图片压缩
用于评估所有响应200的图片对象,检测图片对象是否使用了压缩(Compression)。单击图片压缩区块查看影响得分即有问题的URL。
缓存节点静态资源
用于评估所有响应200的非HTML的静态资源,检测静态资源是否适当地设置了过期时间,避免客户端浏览器频繁的从服务器重新下载。单击缓存节点静态资源区块查看影响得分即有问题的URL、评估结果和评估原因。
分析元素性能
配置入口:网页性能监控>任务管理>目标监控任务>综合呈现>元素性能
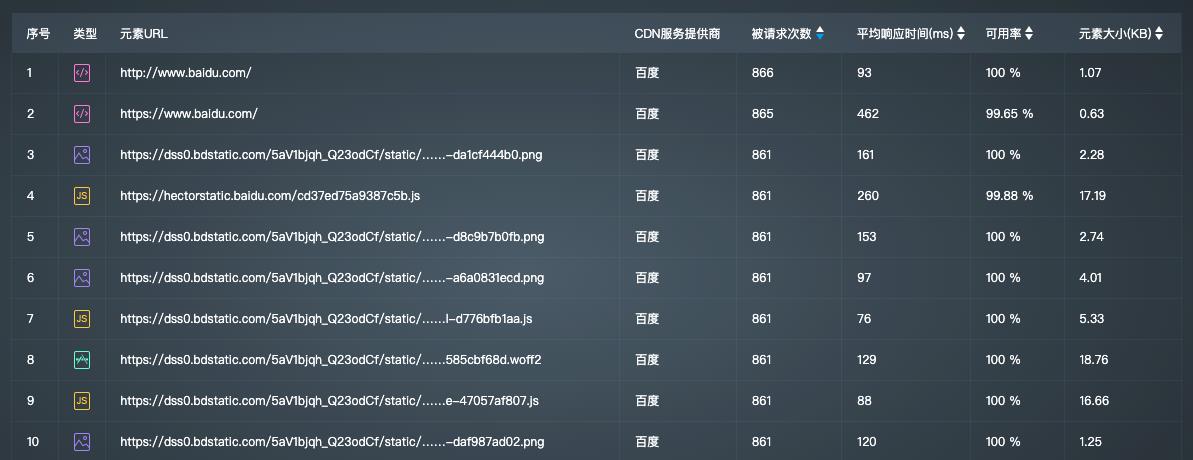
在元素性能页面查看页面元素性能分析,您可以设置数据的时间范围,也可以按照域名进行模糊查询。
在元素列表中,查看每个元素的CDN服务提供商、被请求次数、平均响应时间、可用率和元素大小。

单击元素URL>监测点数据,对单个元素进行详细分析,包括响应主机数、城市&运营商、访问监测点数、访问总次数、平均响应时间、平均可用率和元素大小。同时还能查看具体每一个响应主机是否为CDN节点、CDN服务提供商、访问监测点、被请求次数、平均响应时间和可用率。

单击元素URL>最慢TOP20页签,查看请求当前元素响应最慢的20个监测点详情,包括响应主机、响应时间、Block时间、DNS解析时间、建立连接时间、首字节时间、下载内容时间。

CDN评估
在进行CDN服务商选型时,您可以通过监控宝6完善的数据对比,客观地评估不同服务商在相同应用场景下的性能表现,从而选择更优质的CDN服务商。
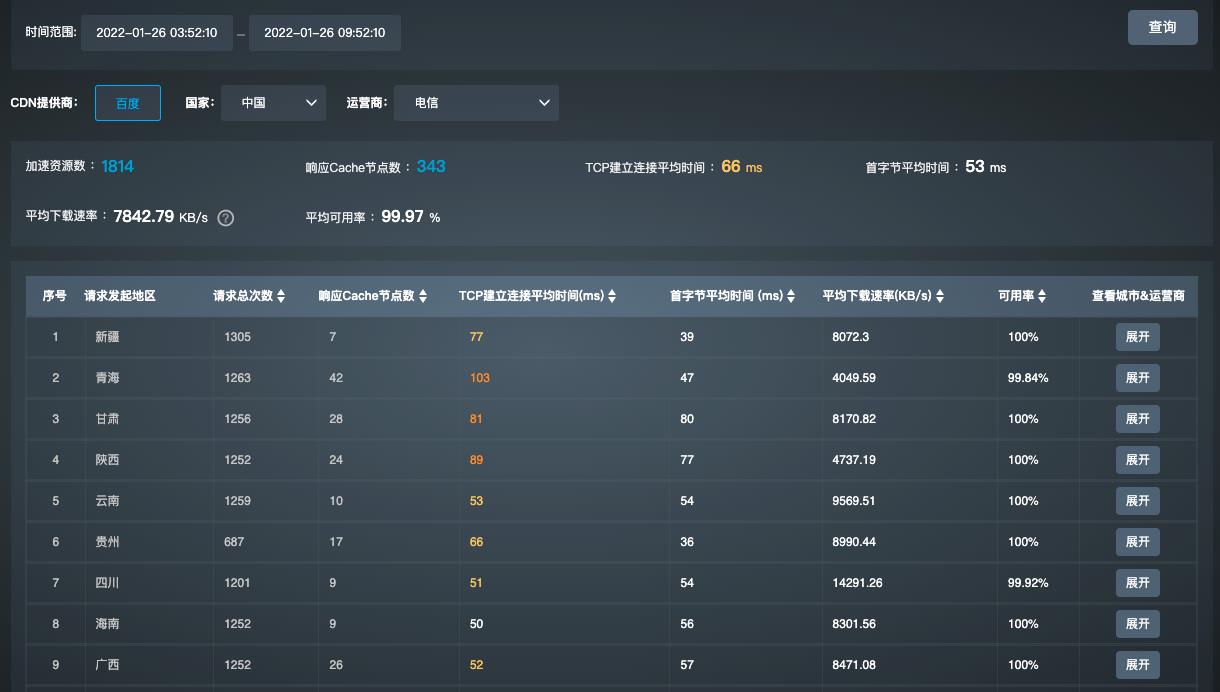
配置入口:网页性能监控>任务管理>目标监控任务>综合呈现> CDN 评估
在CDN评估页面查看对各CND服务商的性能评估,包括加速资源数、响应Cache节点数、TCP建立连接平均时间、首字节平均时间、平均下载速率、平均可用率。您可以通过设置时间范围、国家和运营商来筛选数据。在列表中查看每个请求发起地区的请求总次数、响应Cache节点数、TCP建立连接平均时间、首字节平均时间、平均下载速率、可用率。

分析可用性
配置入口:网页性能监控>任务管理>目标监控任务>综合呈现>可用性
在可用性页面查看页面可用性分析和元素可用性分析,您可以设置数据的时间范围、国家、省份和监测点。
页面可用性
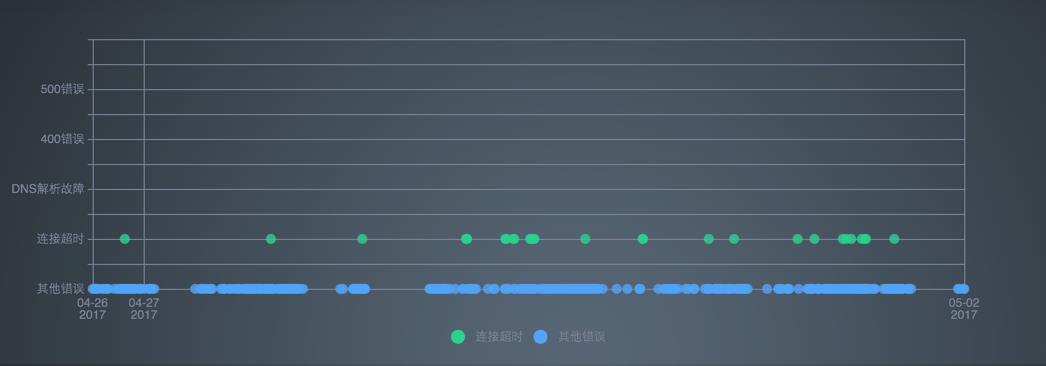
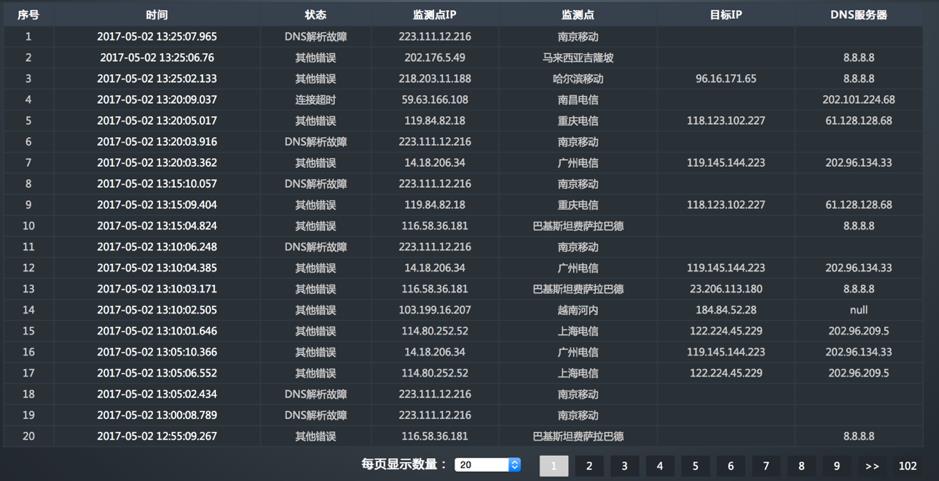
选择页面页签,查看页面全部或单个不可用类型的散点分布图,错误和故障类型包括404错误、500错误、DNS解析故障、连接超时等。

在列表中查看每次监控的时间、状态类型、监测点IP、监测点、目标IP、DNS服务器。

单击列表的某一时间查看检测历史快照,包括整体响应时间、首屏时间、元素瀑布图、网络诊断图,通过具体信息分析不可用的原因。
元素可用性
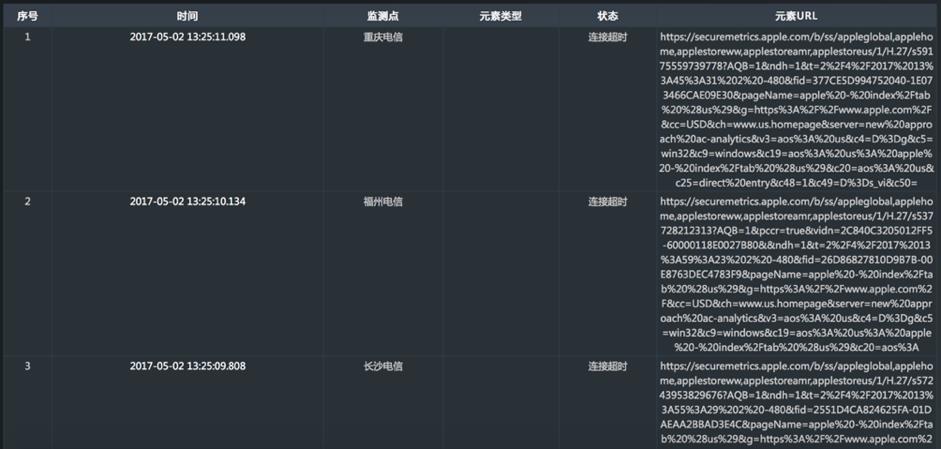
选择元素查看页面全部或单个不可用类型的历史快照列表,错误和故障类型包括404错误、500错误、DNS解析故障、连接超时等。在列表中查看每次监控的时间、监测点、元素类型、监测点IP、状态类型、元素URL。

单击列表的任一时间查看检测历史快照,包括整体响应时间、首屏时间、元素瀑布图、网络诊断图,通过具体信息分析不可用的原因。
导出可用性数据
在分析网页可用性时,您可以根据需要导出可用性数据,包括页面可用性与元素可用性。
参考以下步骤导出可用性数据:
-
在页面左侧导航栏选择可用性。根据需要选择页面或者元素页签。
-
设置列表查询条件,并单击查询过滤当前页面展示的页面或者元素可用性数据。
- 时间范围:设置监测时间范围过滤可用性数据。时间范围跨度最大为7天。
- 元素(仅适用于元素列表):根据元素类型过滤可用性数据,包括Image、CSS、JS及其他类型。
- 状态:根据监控结果过滤当可用性数据,包括全部不可用、404错误、500错误、DNS解析故障、脚本错误、连接超时及其他错误。
- 国家:根据监测点所在国家过滤可用性数据。
- 省份:根据监测点所在省份过滤可用性数据。
- 监测点:根据监测点名称过滤可用性数据。
-
查看可用性数据并在页面右上角,单击导出Excel导出当前数据。
对比竞品
配置入口:网页性能监控>任务管理>目标监控任务>综合呈现>指标对比
在指标对比页面查看竞品之间的首屏时间对比分析图,您可以设置数据的时间范围、显示的时间粒度(时或日)和监控指标。监控指标包括首屏时间、网络层时间、DNS解析时间、建立连接时间、SSL握手时间、重定向时间、首字节时间、内容下载时间。
- 单击选择对比任务选择一个或多个监控任务加入对比,查看对比分析图。
- 单击选择对比检测点选择一个或多个监测点加入对比,查看对比分析图。

查看告警消息
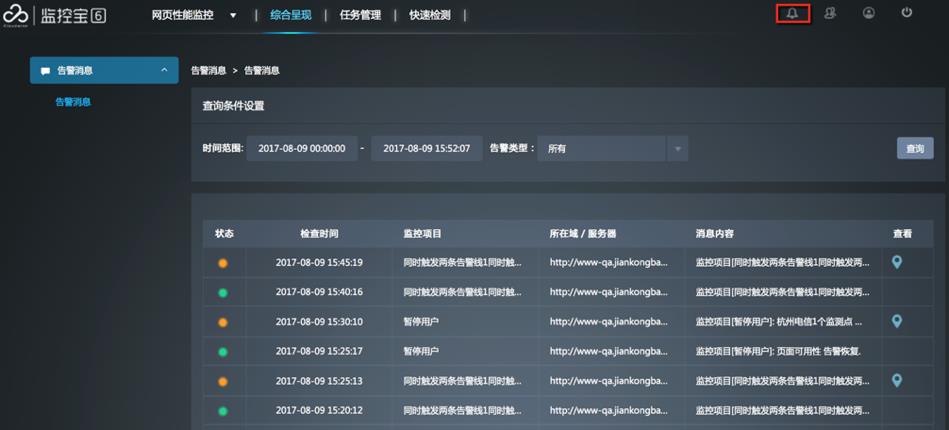
当监控任务有告警消息时,您还能够在右上方看到实时消息提醒,单击【消息图标】查看告警消息,如下图所示。

您可以通过时间和告警类型来筛选告警消息,告警类型包括阈值越界和阈值恢复。在告警消息列表中查看监控任务状态、检查时间、监控任务名称、所在域/服务器、消息内容等。单击查看列中的【定位图标】,查看有问题的监测点。

小结
通过多个角度的网页性能监控结果分析,企业客户可以更加了解网站性能瓶颈并制定有效的优化策略。同时,还可以及时发现网页性能问题,避免影响用户体验和网站转化率。总之,网页性能监控结果分析是网站优化不可或缺的一环。
监控宝的网页性能监控模块采用国际性能评估标准,并能够根据页面性能和网站资源的监控结果,快速定位网站性能问题的具体原因及所在的地区,准确地判断问题的原因是网络、CDN、服务器、还是网站页面性能。目前,监控宝已服务数家企业。点击此处,马上申请监控宝免费试用名额 。
Flink实战系列Flink 如何实现全链路延迟监控
Flink 如何实现全链路延迟监控
需求 & 背景
在实际的生产环境中,我们希望可以监控一个任务整个链路的延迟情况,用来分析 Flink 应用的性能表现.
分析
Flink 的全链路延迟监控指的是从任务的 source 经过中间的 operator 到最后的 sink 端到端的延迟,这是一个非常重要的指标,可以用来衡量 Flink 任务的整体性能和响应延迟,下面就来介绍一下如何实现全链路的监控.
思考
既然要计算端到端的延迟,很容易想到的办法就是在 source 端获取一个时间戳,然后在 sink 的时候再获取一个时间戳,用 sink 时的时间戳减去source 时的时间戳就是整个链路的延迟.这个结果是一个比较准备的值,那具体要怎么实现呢?
实现
一般我们流式的计算 source 都是 MQ,这里拿 kafka 来举例,再读取 kafka 的数据时候可以获取到 kafka 的 timestamp 时间戳,代码实现如下:
package flink.utils;
import bean.JasonEntity;
import com.alibaba以上是关于网页性能监控实战|如何从多个角度分析监控结果的主要内容,如果未能解决你的问题,请参考以下文章
性能测试分析与性能调优诊断--史上最全的服务器性能分析监控调优篇