《iVX 高仿美团APP制作移动端完整项目》01 标题需求分析思路及制作流程
Posted 1_bit
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《iVX 高仿美团APP制作移动端完整项目》01 标题需求分析思路及制作流程相关的知识,希望对你有一定的参考价值。
点击整个专栏查看其它系列文章 (系列文章更新中…):《iVX 高仿美团APP制作移动端完整项目》
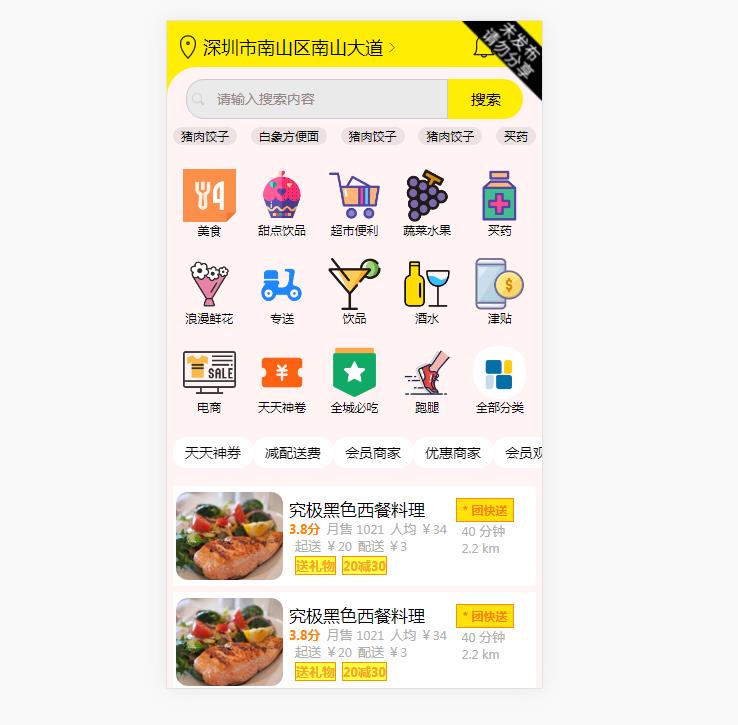
项目界面预览:

一、创建项目
首先打开在线编辑器地址:https://editor.ivx.cn/
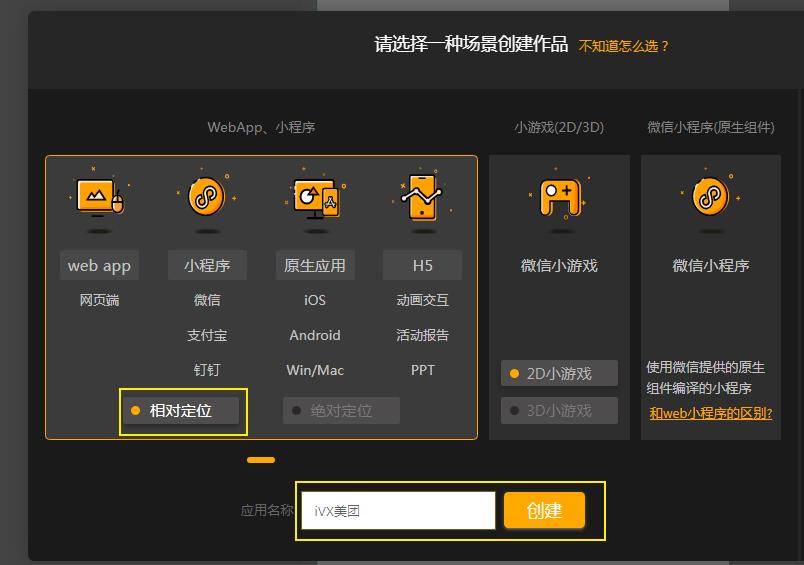
随后登录帐号后创建一个相对应用项目,并且给予一个项目名称:

点击创建后进入线上IDE:

接着选择对象树中的前台,为其创建一个页面:

随后选择页面,邮件重命名,命名为首页:

二、添加基本背景
我们可以观察页面,发现当前首页可以分为标题和下面的内容页:

在此我们先创建一个行,该行将会包含“标题”以及“内容”两个区域:

此时我们在行的属性面板中找到对应的背景色,将其值拖拽至最左侧,将会使其背景色透明:

此时该行会有高度,我们可以在行属性中的高度中设置其属性为包裹,设置包裹后其中的内容有多高,那么该行的高度就会随着其内容的高度改变:


急着我们点击首页设置其背景颜色:

三、设置标题内容
此时我们已经完成了背景和主要容器的添加,此时我们在主要行中,添加一个行,重命名为标题:

在此我们可以分析一下该行的区域分布,我们可以分布为左和右,那么我们即可在这个行中再添加两个行,一个命名为左,一个命名为右:

添加完毕后如下:

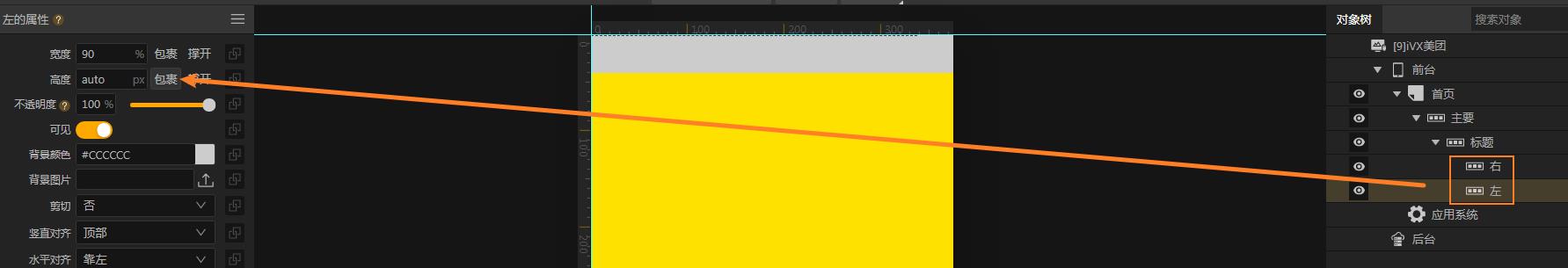
此时我们可以发现由于行本身占据了一定的宽度,左右分别占据了两行,这两行我们需要将其并为一行;我们在此分析,在当前标题内容中,左侧为大部分内容,右侧为小部分内容,我们可以将左侧的行的宽度设置为 90%,右侧行的宽度设置为 10%,此时页面中两行内容将会显示在一行之中:

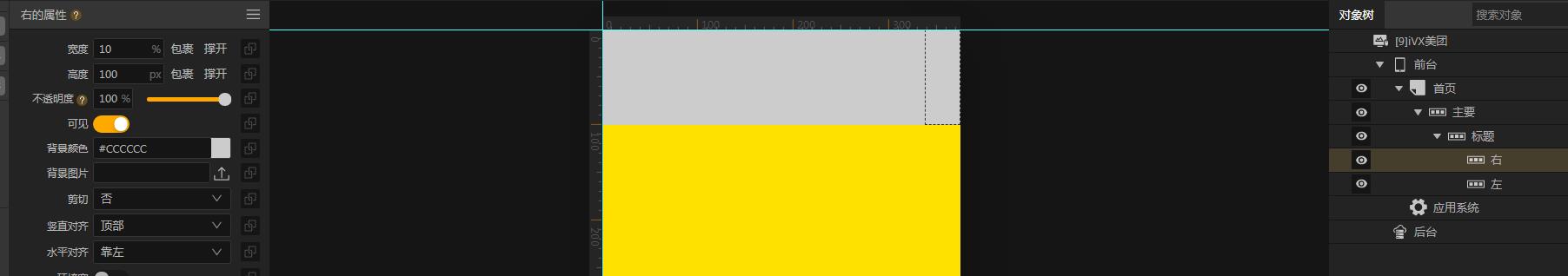
此时行的宽度太高,我们将其标题行的宽度设置为 40px:

但由于标题行中的左右两行明显其本身占据了一定高度,所以会超出显示,在此我们将左右两行的高度设置为包裹:

此时还有最后一个因素需要解决,咱们将标题行中的所有行(包括标题行)的背景色全部设置为透明:

接着我们查看原网页,可以得知原网页的标题左侧为一个 icon 图标,接着是一个文本,最右侧是一个箭头图标:

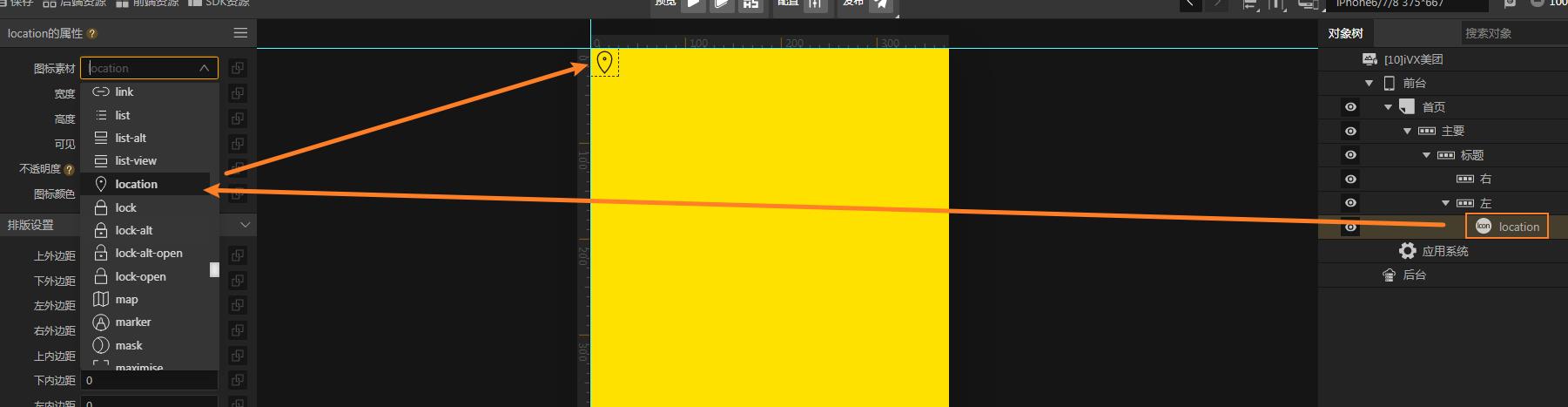
此时我们点击行,在其中添加图标:

接着我们在图标样式中找到 location,并且设置,并对其更改对应的大小:

接着添加文本内容以及箭头图标(自己需要设置其大小):

此时我们发现,当前内容并不垂直对其,我们只需要设置其父容器为垂直居中即可:

接着我们再到右边添加一个图标为 bell 即可:

为了保证其靠右显示并且垂直居中,需要对其行进行对其的设置:

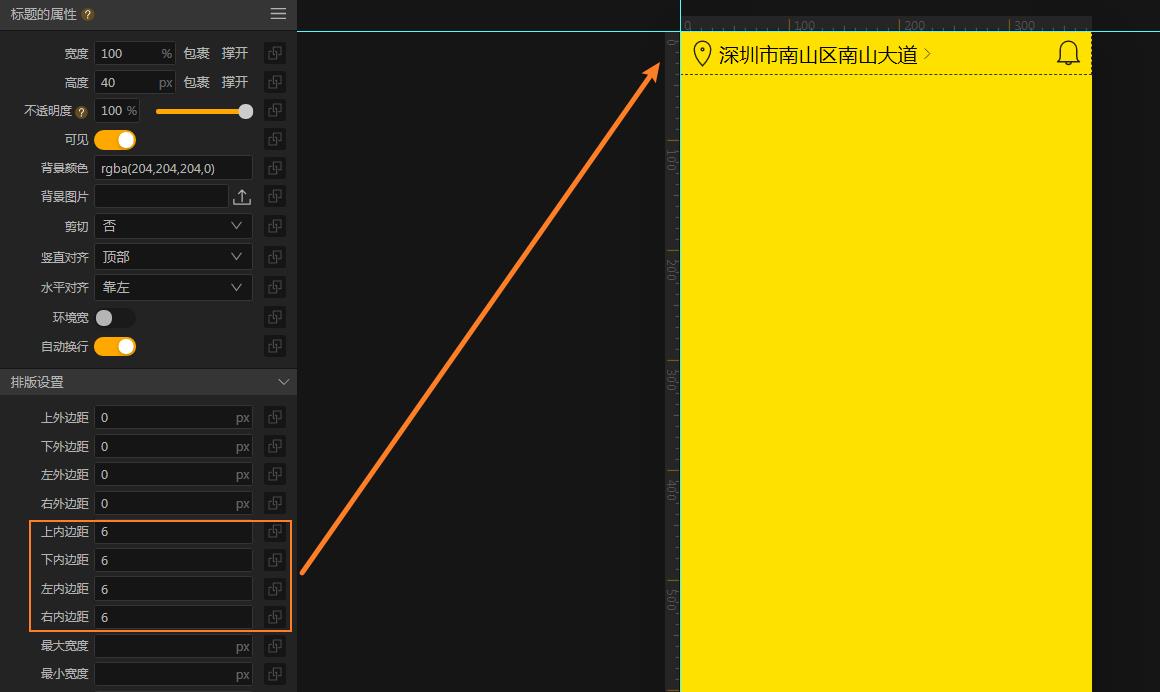
接着由于其内容太贴近于左右两侧,我们需要设置其父容器,也就是标题行,设置标题行的左右上下内编剧:

设置完之后效果如下:

以上是关于《iVX 高仿美团APP制作移动端完整项目》01 标题需求分析思路及制作流程的主要内容,如果未能解决你的问题,请参考以下文章
《iVX 高仿美团APP制作移动端完整项目》03 推介信息及推荐商家分析及制作
《iVX 高仿美团APP制作移动端完整项目》02 搜索搜索提示及类别需求分析思路及制作流程
《iVX 高仿美团APP制作移动端完整项目》07 会员页制作
《iVX 高仿美团APP制作移动端完整项目》09 订单页制作