基于GitHub/七牛云 + PicGo 搭建属于Typora的图床
Posted 琦彦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于GitHub/七牛云 + PicGo 搭建属于Typora的图床相关的知识,希望对你有一定的参考价值。
基于GitHub/七牛云 + PicGo 搭建属于Typora的图床
1 软件下载
- Typora 官网:Typora
- PicGo 在 GitHub 上的地址:GitHub - PicGo
2 方式一:GitHub
2.1 创建图片库
在自己的 GitHub 上创建一个库,当做图床,专门用来存储图片。具体操作流程与建仓库的流程一样。
由于 GitHub 不允许存在空的仓库,也不允许存在空的文件夹,因此可以勾选默认创建一个 ReadMe 文件
打开自己 GitHub 主页,点击New新建仓库。

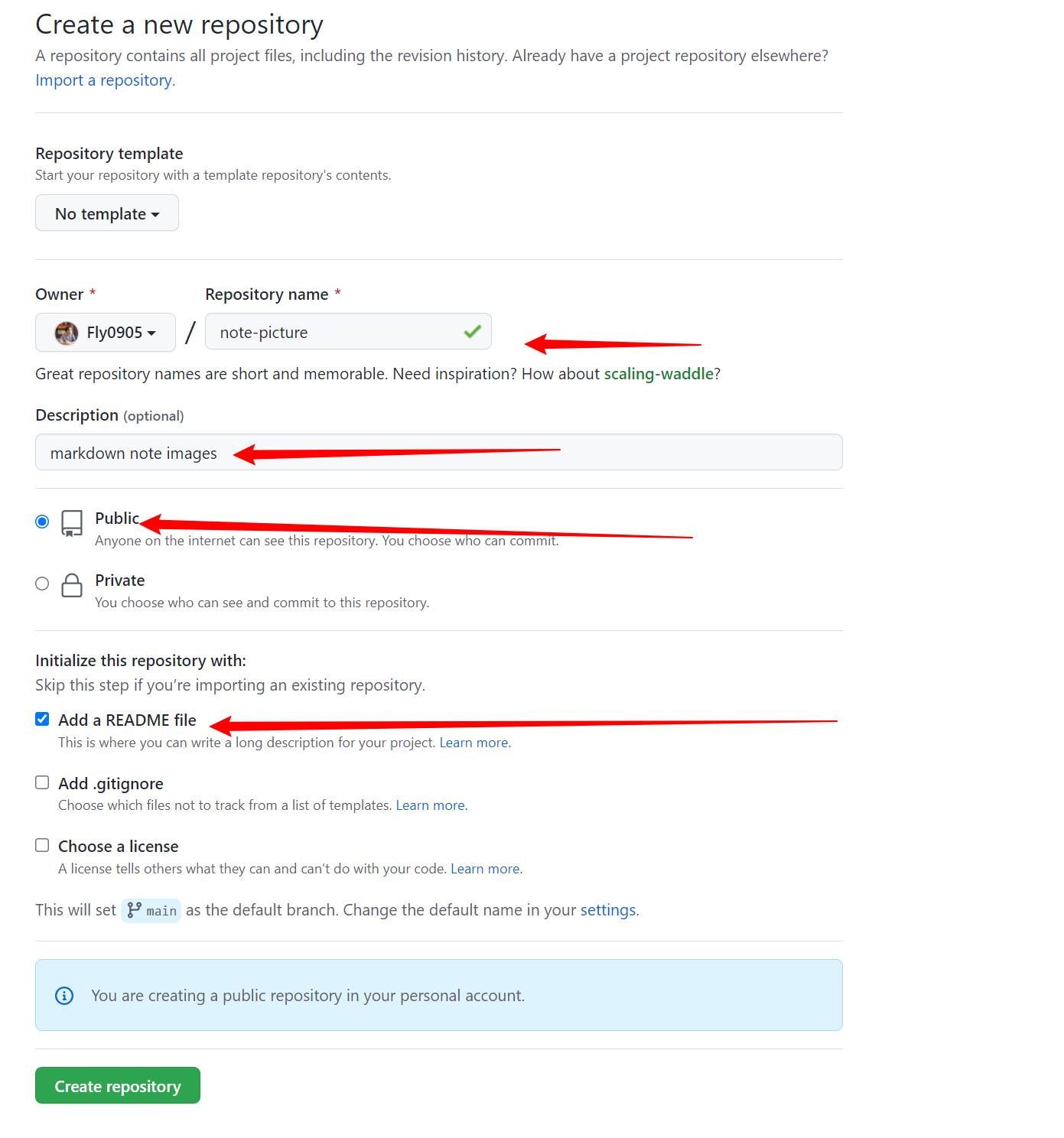
Repository name填写仓库名字,Description填写仓库描述,勾选Add a README file,点击Create repository创建仓库。

2.2 获取令牌
GitHub 的令牌,其实就是 token,自我感觉就像自己的 GitHub 对外的一个公钥一样,可以让拥有此 token 的软件访问 GitHub 的 API 接口。
生成过程,参考经验即可,大致步骤如下:
- 点击自己的 GitHub 头像
- Settings
- Developer settings
- Personal access tokens
- Generate new token
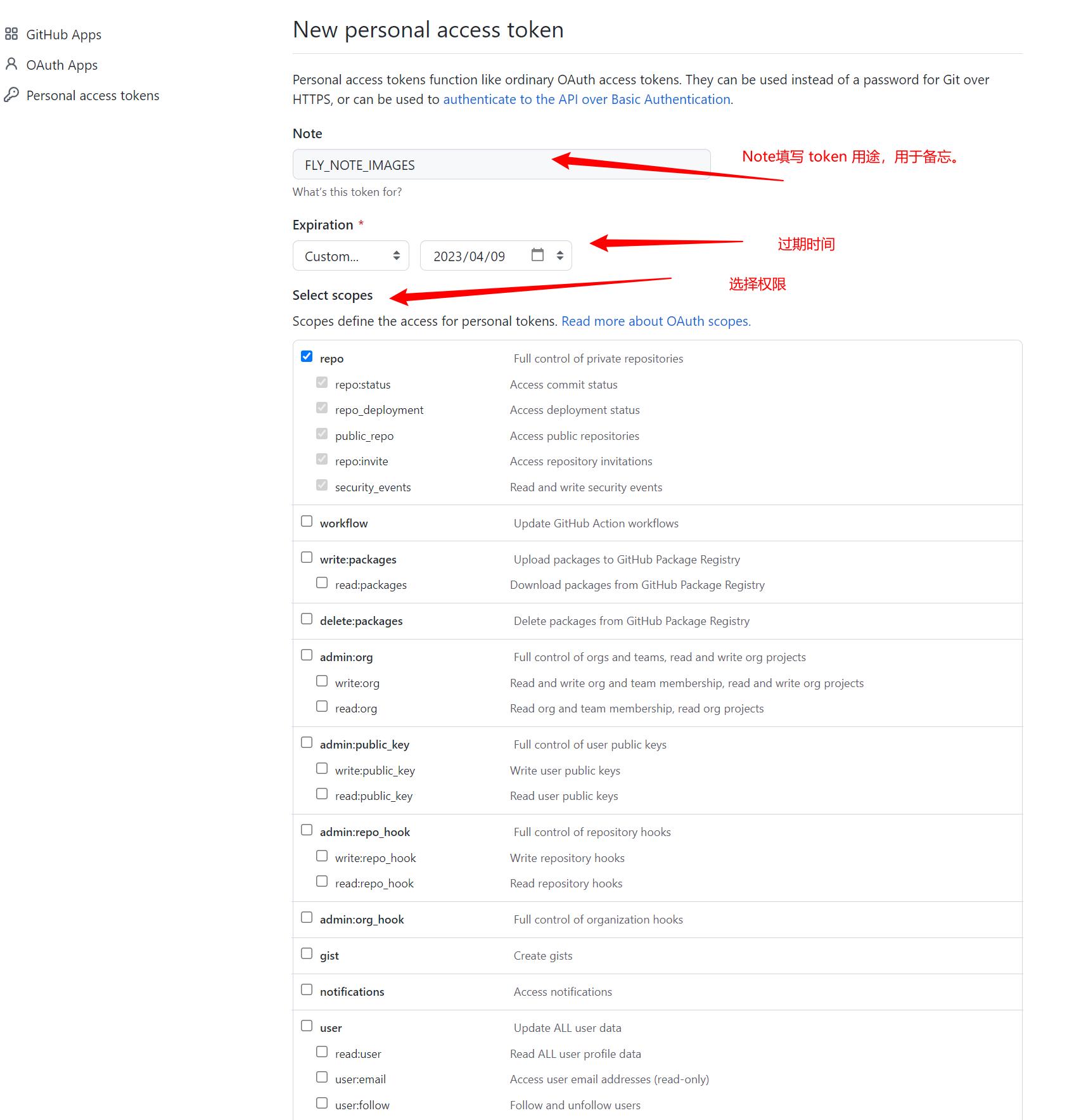
Note填写 token 用途,用于备忘。下面只需要勾选 repo,只给更新仓库的权限。最后点击最下面的Generate token创建成功。

复制Token字符串下一步使用。注意,为了安全起见此字符串只会出现一次,点击其他页面后就无法再查看了,需要重新创建,所以最好先保存到本地编辑器中。
2 方式二:配置七牛云图床
github图床虽然已经配置好,但是因为github服务器在国外,所以访问和上传都很慢,所以使用国内的七牛云是个不错的选择,七牛云有免费的10G空间,对于博客创作者还是非常友好的.
2.1.注册七牛云账号
七牛云注册地址:注册七牛云
2.2.创建空间
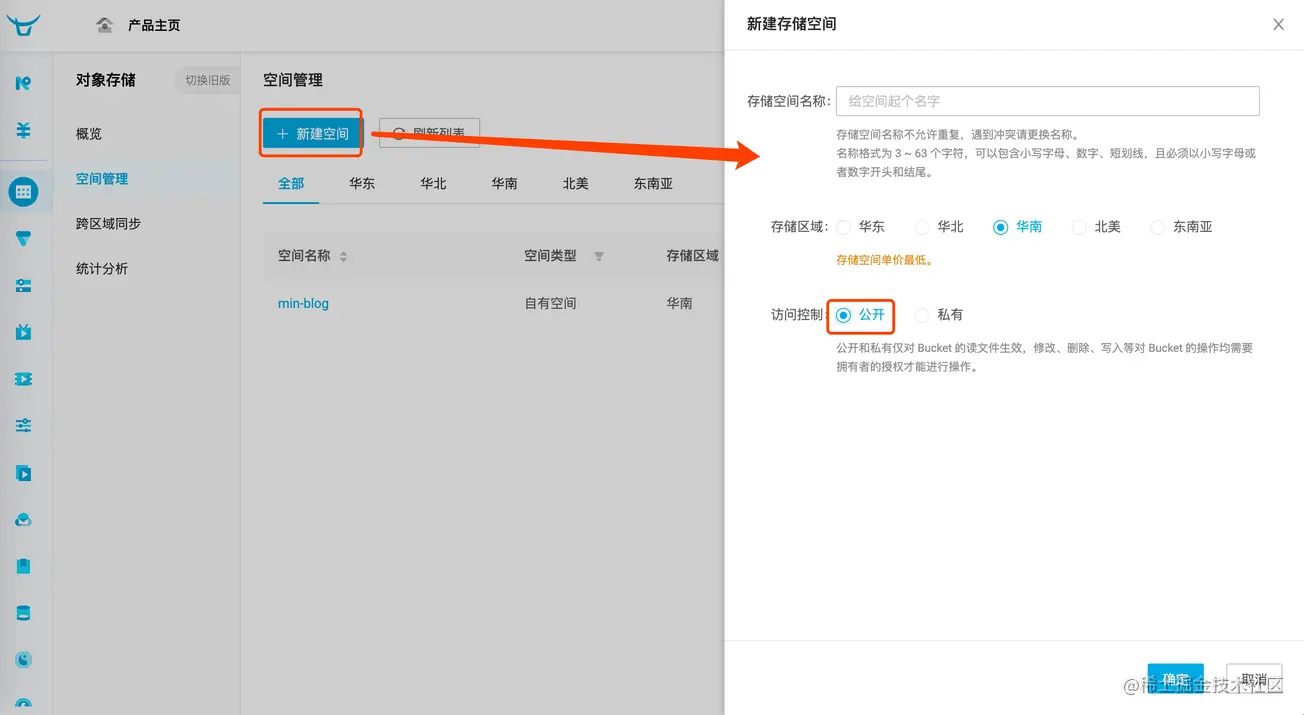
点击管理控制台 -> 对象存储 -> 空间管理 -> 新建空间

- 指定空间名称
- 区域选择离自己近的
- 访问控制一定要选择公开,不然picgo无法访问
2.3.自定义域名
七牛的默认域名只有30天有效期,如果要长期使用,则需要自定义域名.
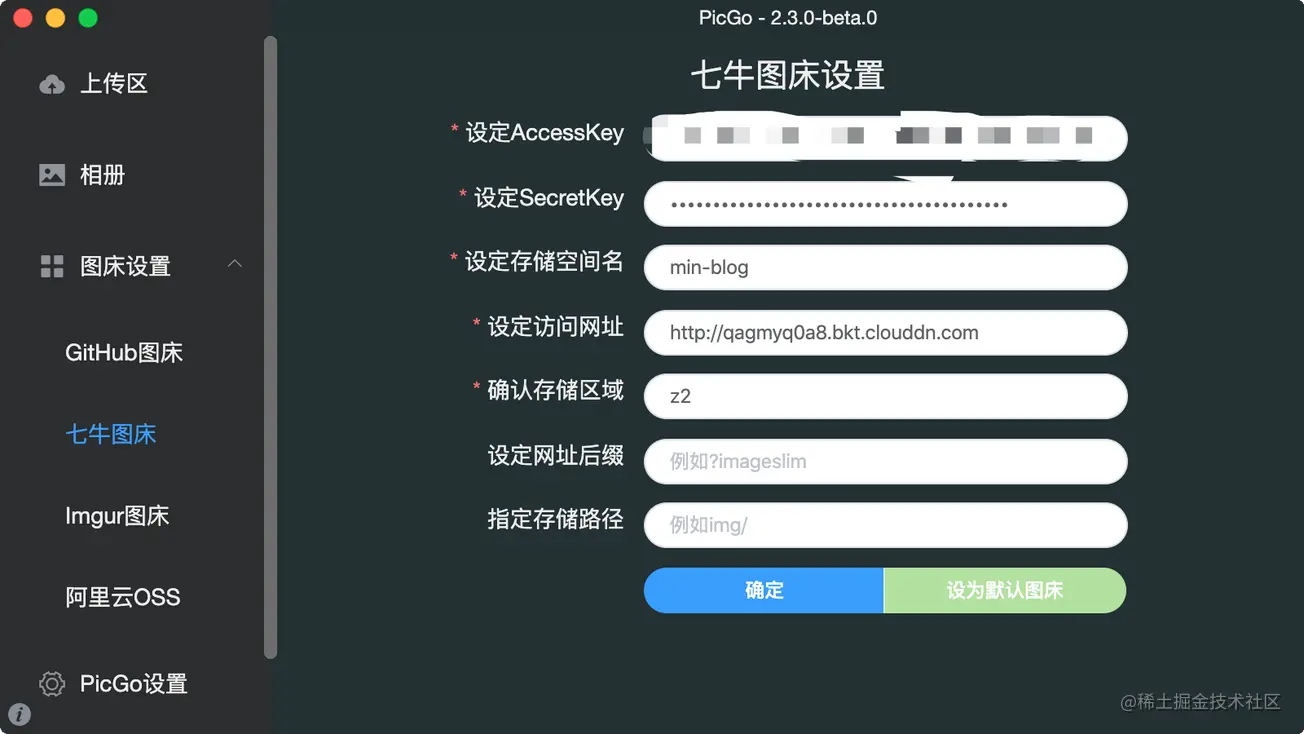
2.4.配置七牛云图床

- AccessKey(AK)和SecretKey(SK)在个人中心 -> 密钥管理 ,没有则创建

- 设定存储空间,为最初创建的空间名称
- 访问地址为七牛云分配的外链域名
- 注意:配置时域名前要添加http://

- 确认存储区域
| 存储区域 | 地域简称 | 上传域名 |
|---|---|---|
| 华东 | z0 | 服务器端上传:http(s)://up.qiniup.com 客户端上传: http(s)://upload.qiniup.com |
| 华北 | z1 | 服务器端上传:http(s)://up-z1.qiniup.com 客户端上传:http(s)://upload-z1.qiniup.com |
| 华南 | z2 | 服务器端上传:http(s)://up-z2.qiniup.com 客户端上传:http(s)://upload-z2.qiniup.com |
| 北美 | na0 | 服务器端上传:http(s)://up-na0.qiniup.com 客户端上传:http(s)://upload-na0.qiniup.com |
| 东南亚 | as0 | 服务器端上传:http(s)://up-as0.qiniup.com 客户端上传:http(s)://upload-as0.qiniup.com |
配置好后就可以上传了
3 本地配置步骤
3.1 安装配置PicGo
win10 电脑,直接安装下载下来的 EXE 文件即可,整个安装步骤一路 next 。
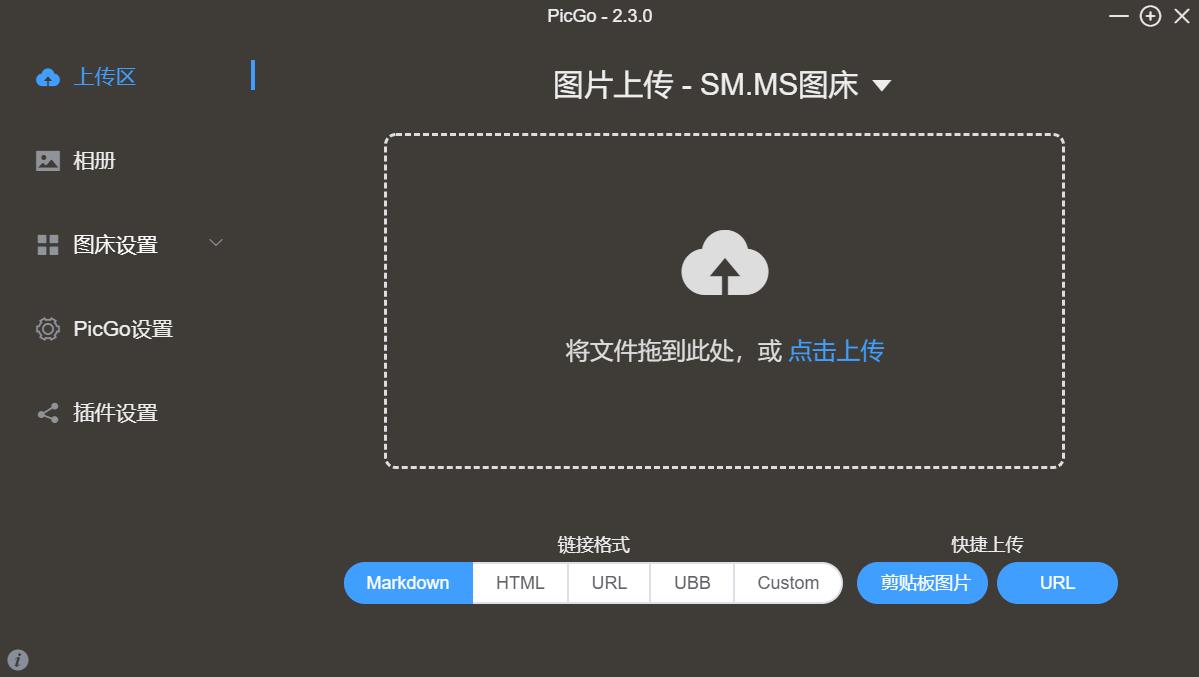
安装后的软件界面如下:

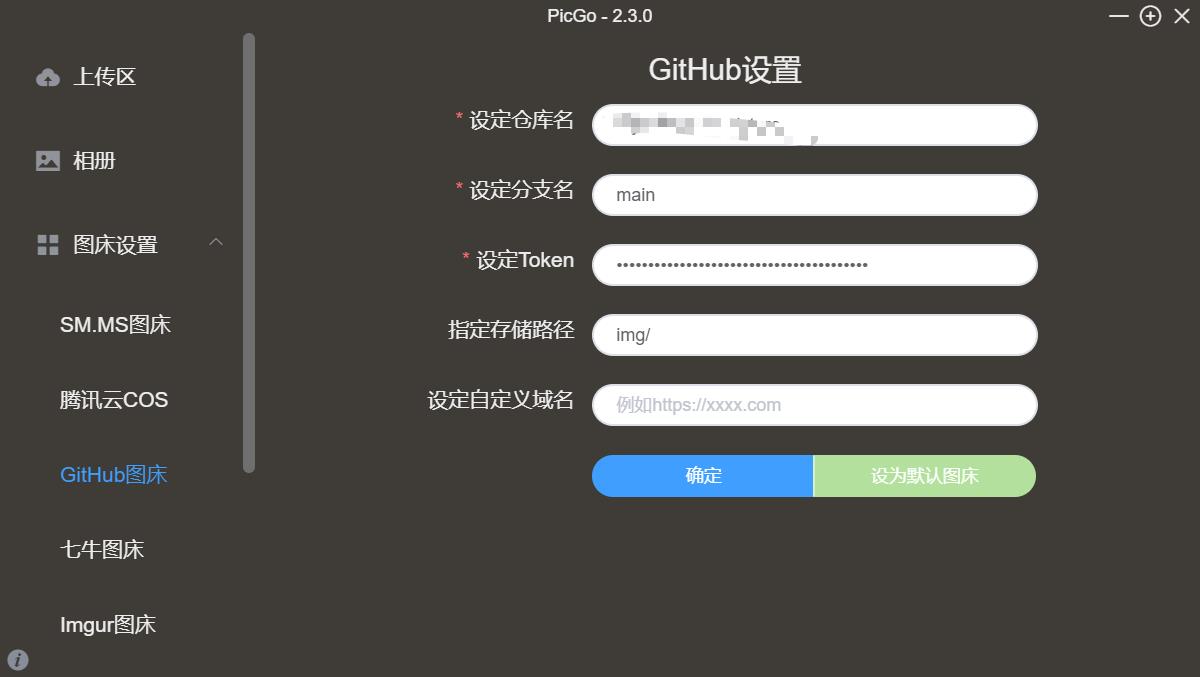
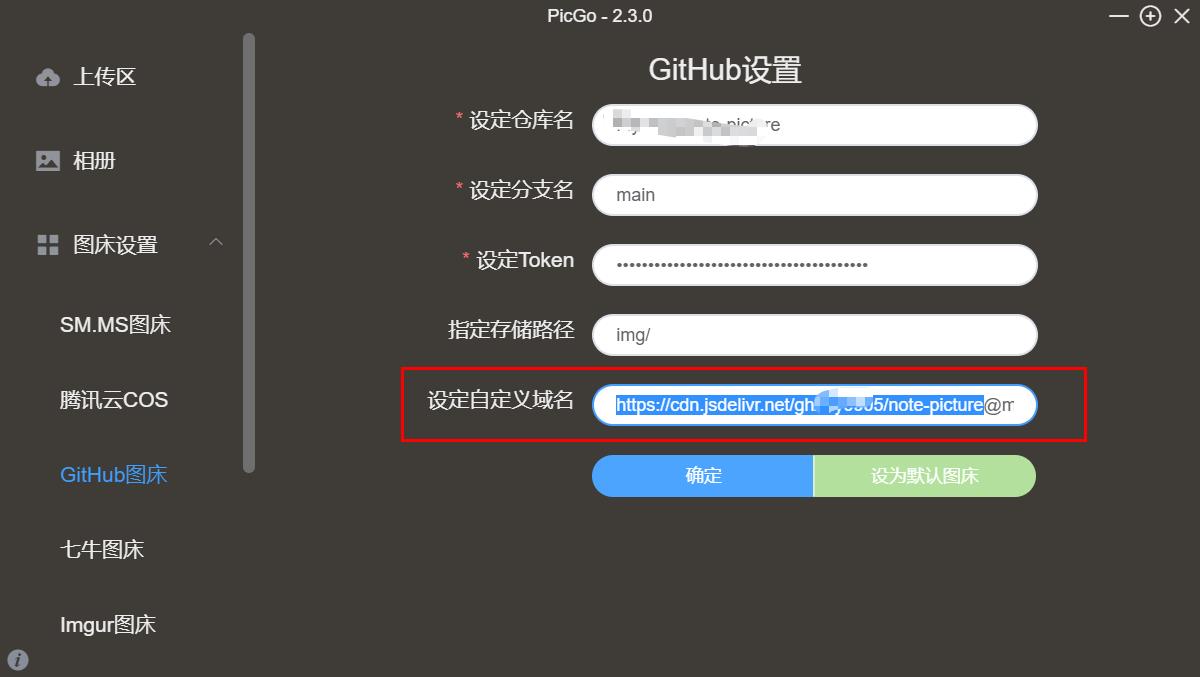
打开 PicGo ,选择图床设置,选择GitHub图床,填写参数:
设定仓库名,填写格式为用户名/仓库名设定分支名,填写默认分支master或者main设定Token,填写上一步获取的 token 值指定存储路径,选填,可以自定义名称,比如用年月来分类,不填图片会上传在仓库根目录。设定自定义域名,用于修改返回的 url 前缀,不填则返回原始 url。后面配置CDN加速需要更改此项。
选择设为默认图床,点击确定保存配置。

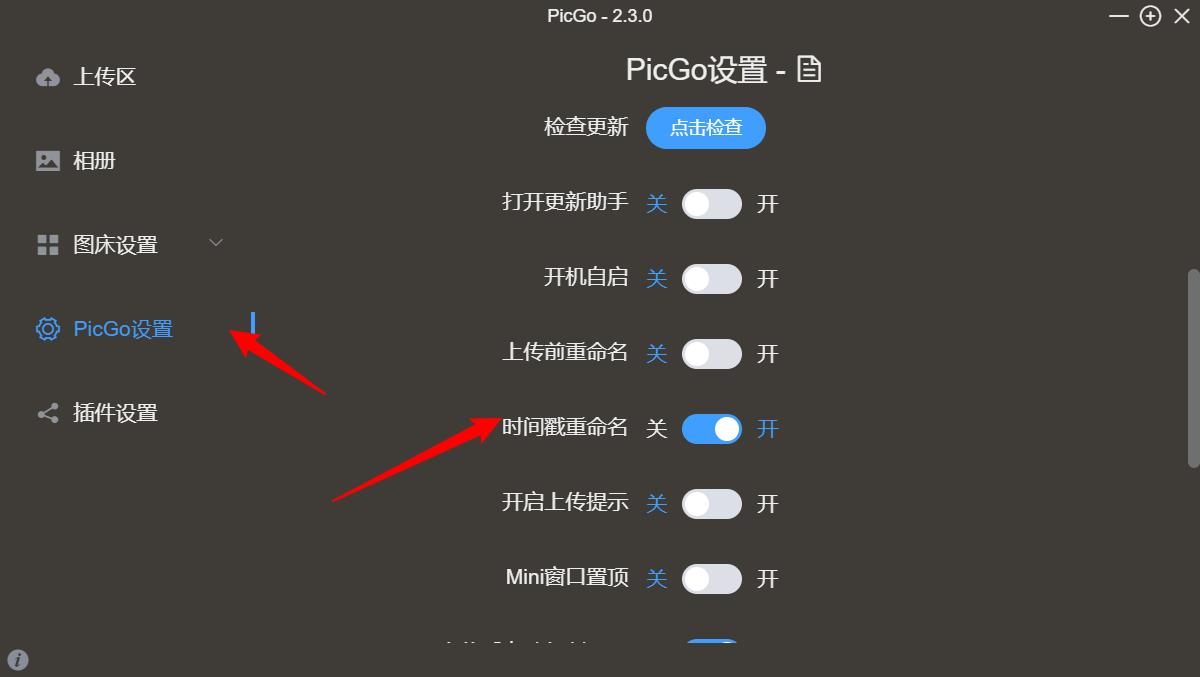
然后找到 PicGo 设置,打开里边的 时间戳重命名,这样可以避免图床在上传文件时,由于文件名相同造成的错误。

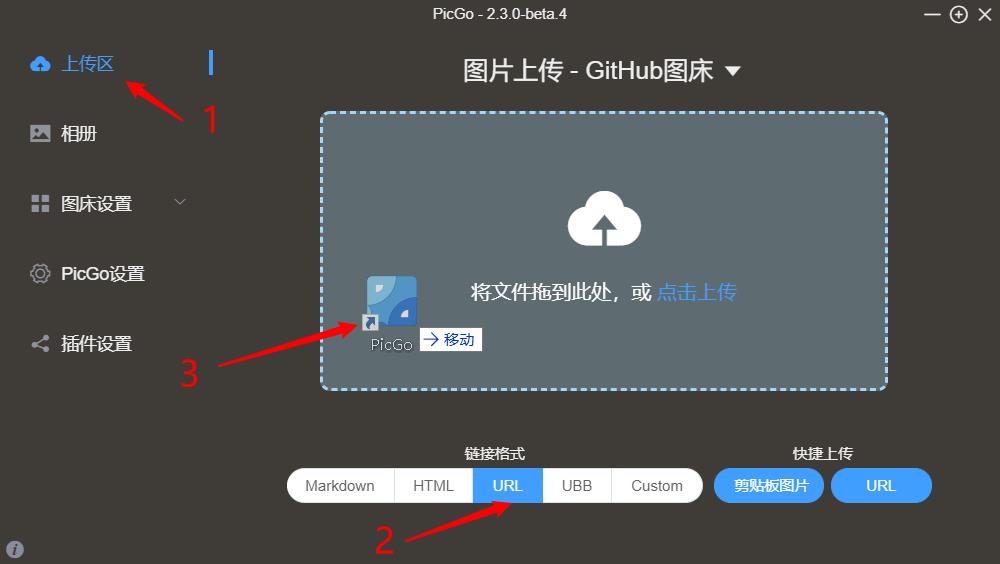
配置完成后,点击上传区,随便选择电脑上一张图片拖动到上传区,上传成功后会弹窗提示,将该 url 复制到浏览器打开就可以看到图片。可以在PicGo设置,打开上传后自动复制URL,这样上传成功后图片 url 会自动复制在剪贴板,可以直接粘贴到记事本。

经过实际验证,有一些理解:
- 在上传时,如果进度条到一半出现红色,代表上传失败;
- 在上传时,如果进度条一直是蓝色,应该就是上传成功了;
- 在
PicGo设置此选项下,可以找到对应的日志文件,查看相关错误信息,进而辅助我们排查问题。
3.2 CDN 加速(jsDelivr)
从上一步可以看到 GitHub 存储的图片地址是 https://raw.githubusercontent.com 开头的网址,这个域名在某些地方可能打不开或者很慢导致图片加载失败,所以我们需要对图片配置 CDN 加速。
CDN的全称是(Content Delivery Network),即内容分发网络。其目的是通过在现有的Internet中增加一层新的CACHE(缓存)层,将网站的内容发布到最接近用户的网络”边缘“的节点,使用户可以就近取得所需的内容,提高用户访问网站的响应速度。具体原理见CDN加速原理。通俗来讲,就是 CDN 服务商在全球各个地方建立服务器把要加速的站点进行缓存备份,当你访问站点时实际上是从离你最近的服务器访问缓存,速度自然就快了。
既然要搭建这么多服务器,服务肯定是要收费的吧。在这个互联网时代,还真有免费 CDN —— jsDelivr CDN,不仅开源免费而且在中国大陆建有许多服务站点,官网还声称是中国大陆唯一拥有许可证的公有 CDN,所以速度、稳定性都可以放心了。
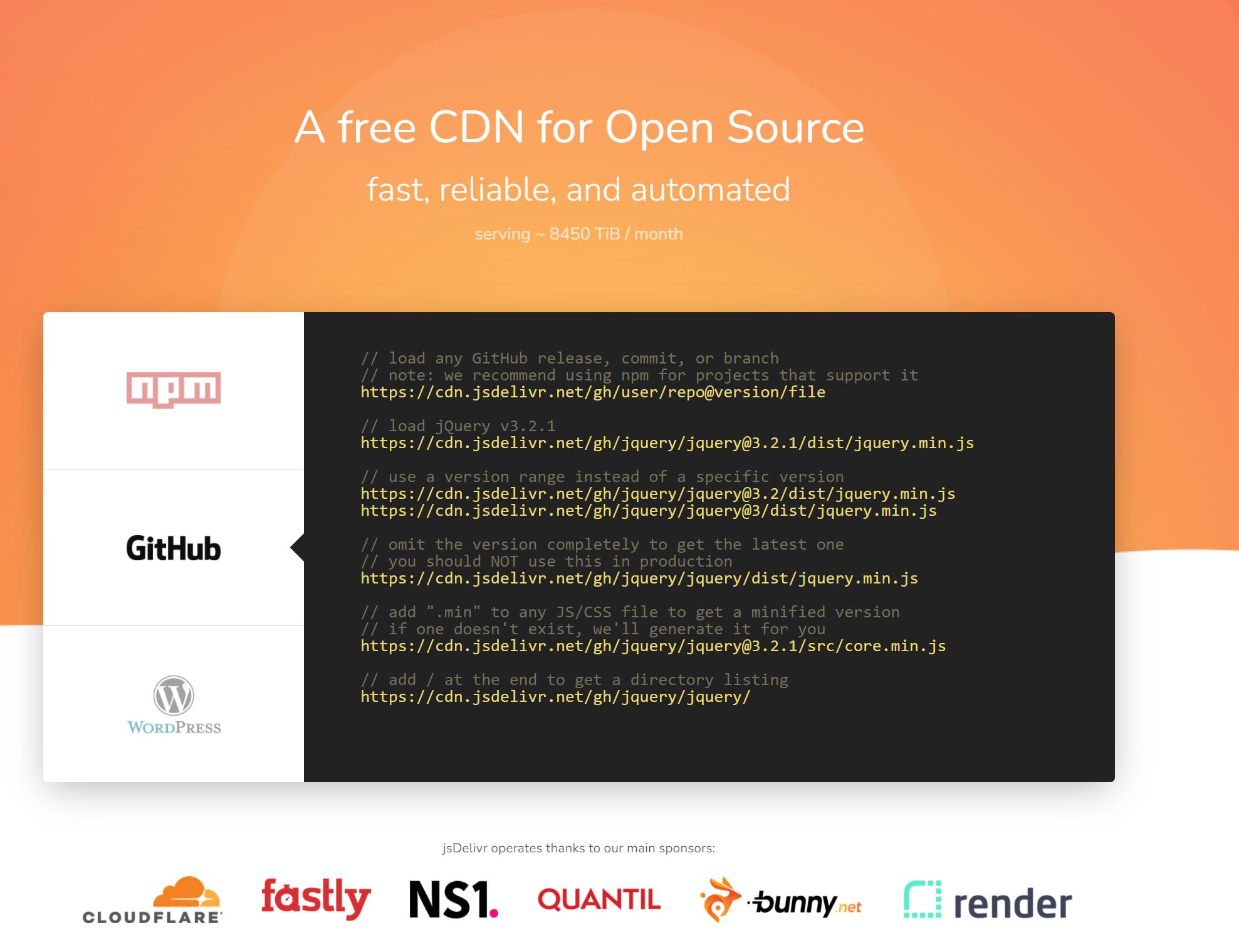
打开jsDelivr CDN 官网,可以看到 jsDelivr 支持 npm、GitHub、WordPress三个站点的加速,用于我们的GitHub图床是再适合不过了。

// load any GitHub release, commit, or branch
// note: we recommend using npm for projects that support it
https://cdn.jsdelivr.net/gh/user/repo@version/file
// load jQuery v3.2.1
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/dist/jquery.min.js
// use a version range instead of a specific version
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2/dist/jquery.min.js
https://cdn.jsdelivr.net/gh/jquery/jquery@3/dist/jquery.min.js
// omit the version completely to get the latest one
// you should NOT use this in production
https://cdn.jsdelivr.net/gh/jquery/jquery/dist/jquery.min.js
// add ".min" to any JS/CSS file to get a minified version
// if one doesn't exist, we'll generate it for you
https://cdn.jsdelivr.net/gh/jquery/jquery@3.2.1/src/core.min.js
// add / at the end to get a directory listing
https://cdn.jsdelivr.net/gh/jquery/jquery/
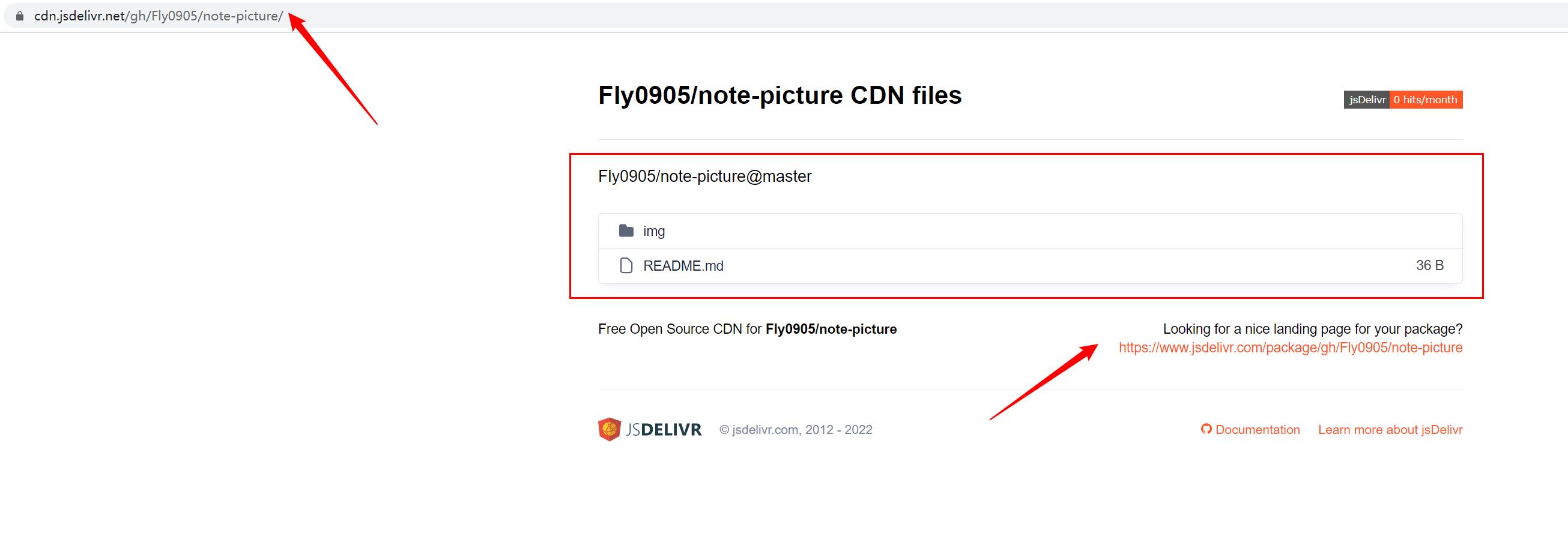
在浏览器输入https://cdn.jsdelivr.net/gh/用户名/仓库名/,(注意最后的/不要丢),可以打开我们在 GitHub 上创建的仓库的文件列表,说明我们在 Github 上创建的仓库已经默认被 jsDelivr 缓存了。

所以只要把资源链接中的前面部分更改一下就可以使用 CDN 加速了。
例如,
原始图片地址的格式为
https://raw.githubusercontent.com/用户名/仓库名/分支名/目录/图片名.png,https://raw.githubusercontent.com/yushuaige/myblog/master/img/image-20201219114500183.png,更改后的图片地址的格式
https://cdn.jsdelivr.net/gh/用户名/仓库名@分支名/目录/图片名.png,
https://cdn.jsdelivr.net/gh/yushuaige/myblog@master/img/image-20201219114500183.png。
可以分别打开一下两个图片网址感受一下速度区别。
PicGo 中需要改一下自定义域名,之后上传图片自动生成的链接就是 jsDelivr 的链接了。具体就是在设定自定义域名填写https://cdn.jsdelivr.net/gh/用户名/仓库名@master。

3.3 Typora 配置
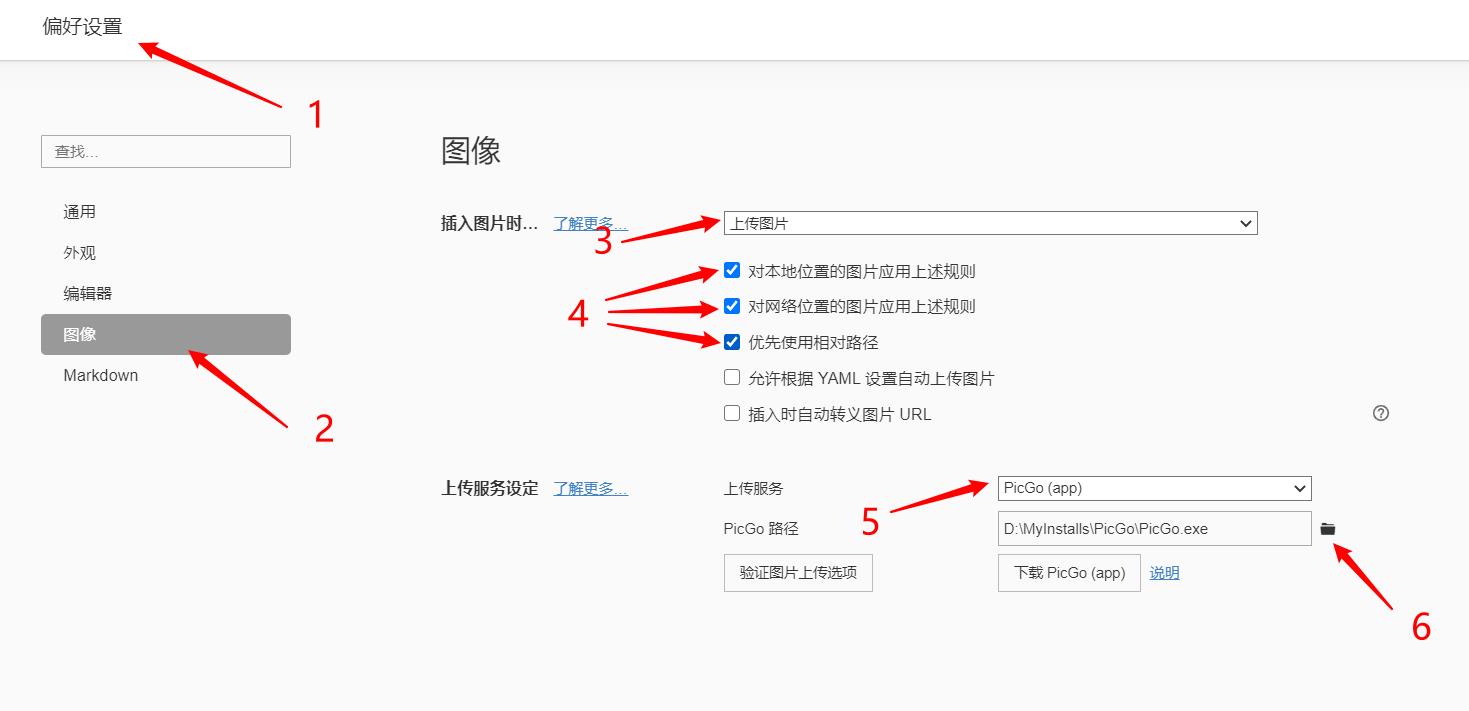
打开文件,偏好设置,图像,选择插入图片时上传图片,勾选图中三个选项,上传服务设定选择PicGo (app),PicGo 路径通过后面的文件夹选择自己电脑上 PicGo 的安装路径。

此时,使用 Typora 编辑文件,拖入或者粘贴图片时,会自动调用 Pic
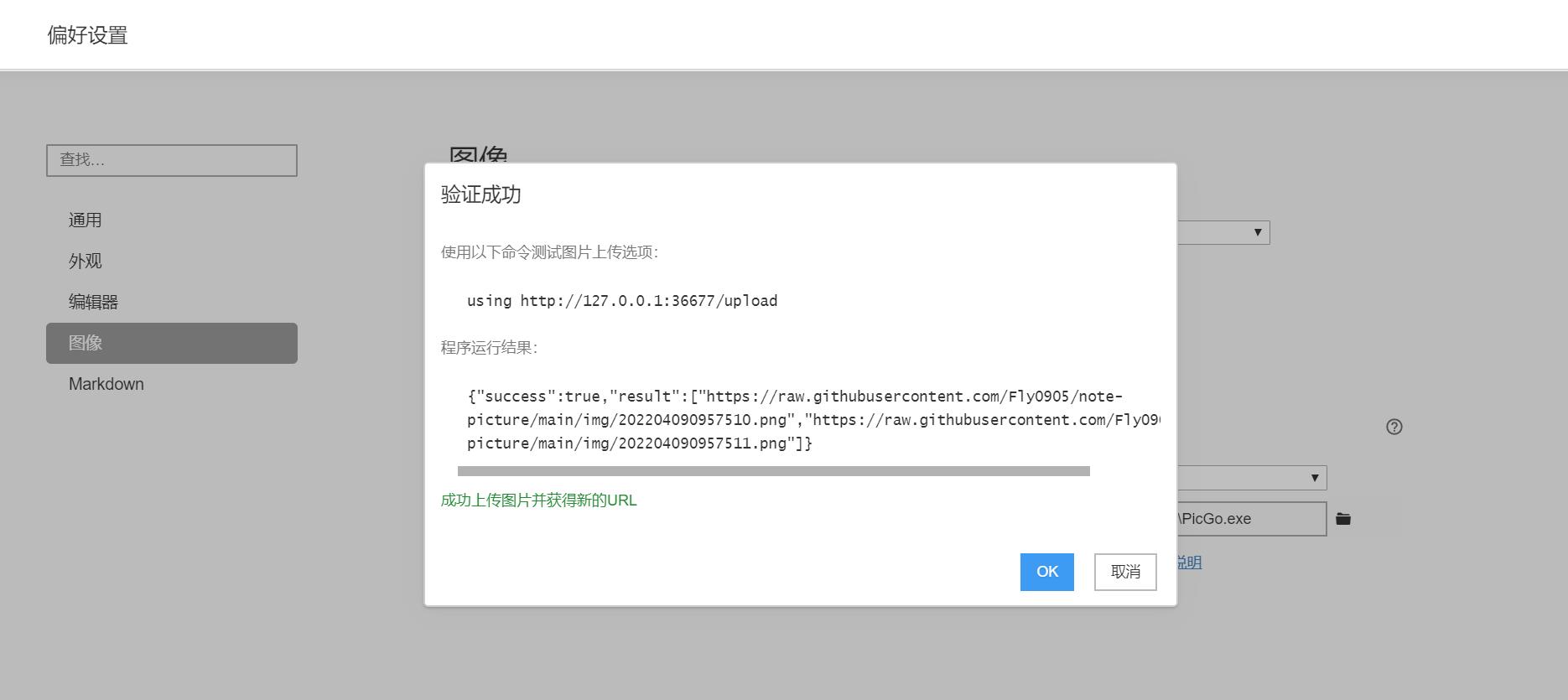
点击验证图片上传选项

4 常见问题
在这里总结一下自己在使用过程中,遇到的一些坑,记录一下。
4.1 GitHub 成功上传图片,但是不能正常显示
此处好像是由于 hosts 文件解析的问题,我在使用过程中,参考的这个网址:解决github图片不显示问题,配置后,GitHub 即可正常显示图片,很赞,已收藏文章。
特别提醒:在修改 hosts 文件之前,一定要记得先备份!备份!备份!!!避免一些未知的原因,到时候想恢复回去都很难。
4.2 两个设备都要配置同样的环境,token 可以一样吗?
其实我自己在配置的时候,也是很蒙逼的,由于之前配置了一台电脑,生成了一个 token,然后第二台电脑想再次使用之前的 token 时,发现我找不到在哪了,由此推断:GitHub 给的 token ,应该是一台设备一个,然后我又重新生成了一个 token 给第二台电脑用。
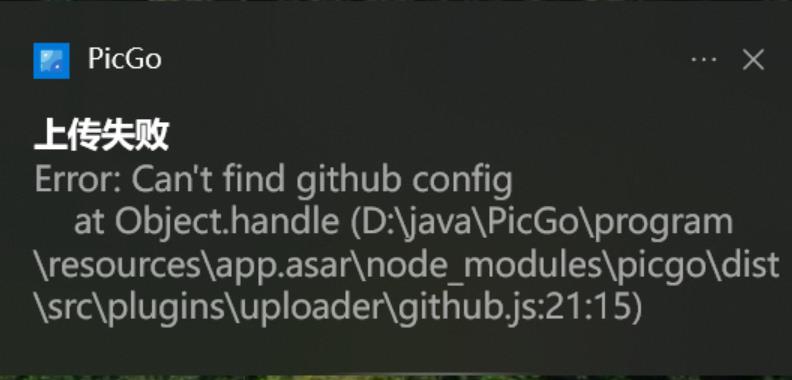
4.3 PicGO图片长传GitHub 失败
Error:Can’t find github config,,一般是由于PicGO中的GitHub设置错误造成的

查看GitHub图床的参数:
仓库名,填写格式为用户名/仓库名设定Token,如果忘记,需要重新生成
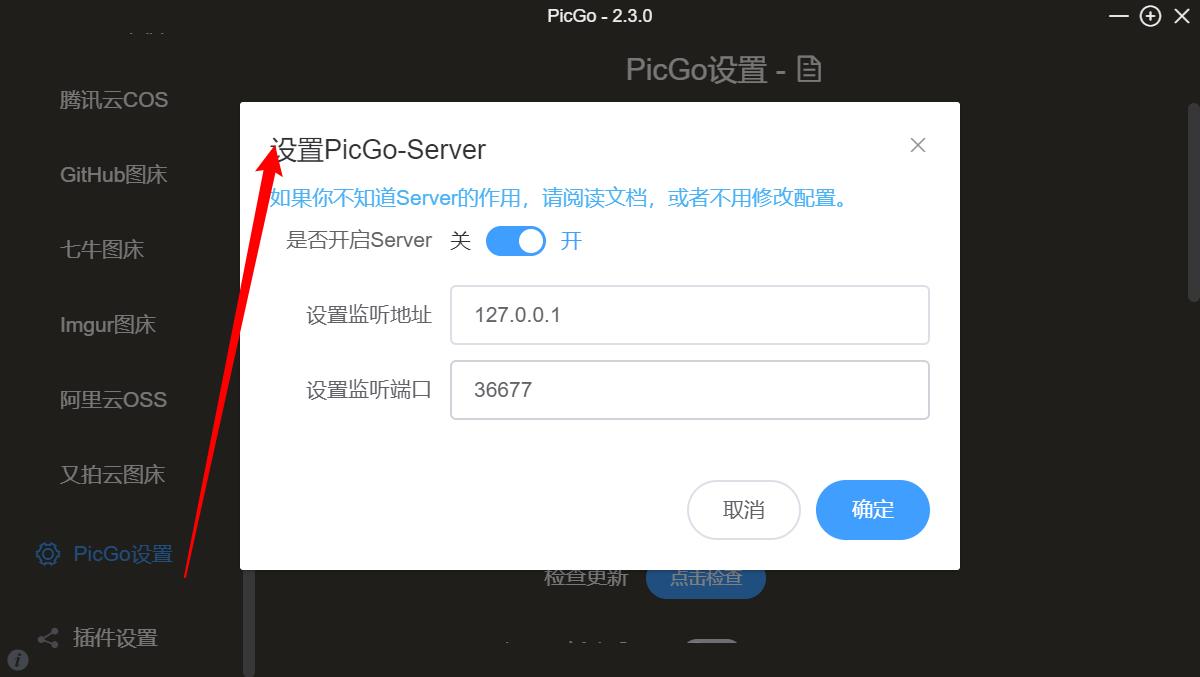
4.4 Failed to fetch
Failed to fetch,一般是由于端口设置错误造成的,此时需要打开 PicGo 设置,点击 设置 Server,此时监听的端口号需要与 Typora 中的端口号保持一致,一般默认就是 36677,只是需要去查看是否被篡改等等。

5参考链接
https://support.typora.io/Upload-Image/#picgoapp-chinese-language-only
以上是关于基于GitHub/七牛云 + PicGo 搭建属于Typora的图床的主要内容,如果未能解决你的问题,请参考以下文章
一劳永逸,使用 PicGo + GitHub 搭建个人图床工具
一次艰难的图床选择经历(MWeb+PicGo+Github)