WPF 基础控件之 GroupBox样式
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF 基础控件之 GroupBox样式相关的知识,希望对你有一定的参考价值。
其他基础控件
1.Window
2.Button
3.CheckBox
4.ComboBox
5.DataGrid
6.DatePicker
7.Expander
GroupBox控件修改Style需要注意使用Grid分两行进行展示第0行显示Header第1行显示Content。Header:添加Border并边框BorderThickness="1" 内部新增 ContentPresenter 然后设置ContentSource="Header"。
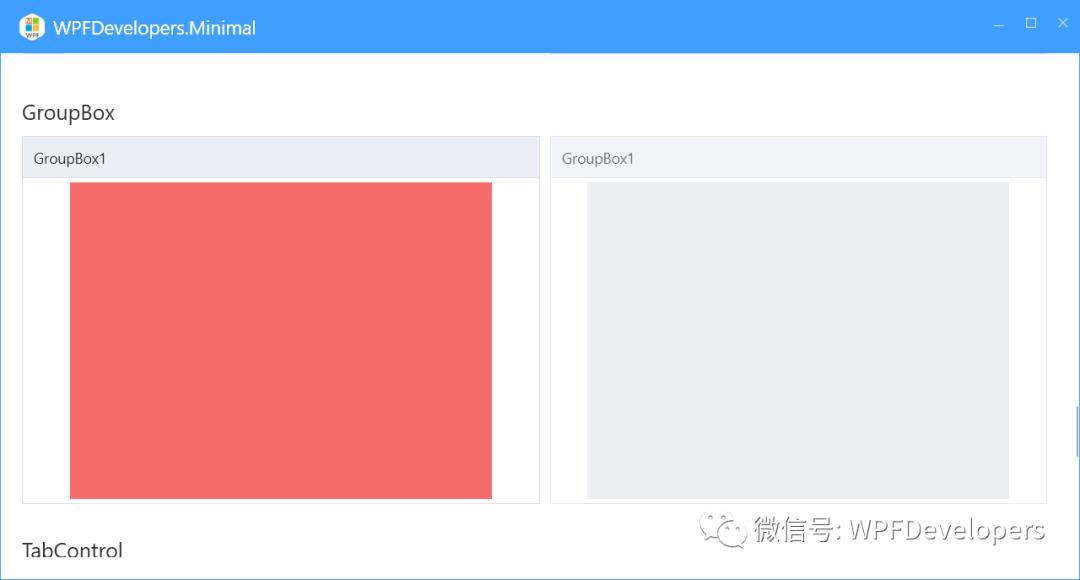
引用Style后效果如下:

Content:添加Border并边框BorderThickness="1 0 1 1" 内部新增 ContentPresenter 。
引用Style后效果如下:

有更好的方式欢迎推荐。
01
—
代码如下
1)Styles.GroupBox.xaml 代码如下
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=mscorlib">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="../Themes/Basic/ControlBasic.xaml"/>
<ResourceDictionary Source="../Themes/Basic/Animations.xaml"/>
</ResourceDictionary.MergedDictionaries>
<Style TargetType="x:Type GroupBox" BasedOn="StaticResource ControlBasicStyle">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="x:Type GroupBox">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Border Grid.Row="0" BorderThickness="1">
<Border.BorderBrush>
<SolidColorBrush Color="DynamicResource BaseColor"/>
</Border.BorderBrush>
<Border.Background>
<SolidColorBrush Color="DynamicResource LighterColor"/>
</Border.Background>
<ContentPresenter Margin="10"
ContentSource="Header"
RecognizesAccessKey="True" />
</Border>
<Border Grid.Row="1"
BorderThickness="1,0,1,1" SnapsToDevicePixels="True">
<Border.BorderBrush>
<SolidColorBrush Color="StaticResource BaseColor" />
</Border.BorderBrush>
<Border.Background>
<SolidColorBrush Color="DynamicResource WhiteColor"/>
</Border.Background>
<ContentPresenter Margin="4" />
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>2)使用Styles.GroupBox.xaml如下
<WrapPanel Margin="0,10">
<GroupBox Header="GroupBox1">
<Rectangle Fill="DynamicResource DangerSolidColorBrush"
Width="400" Height="300"/>
</GroupBox>
<GroupBox Header="GroupBox1" Margin="10,0" IsEnabled="False">
<Rectangle Fill="DynamicResource LightSolidColorBrush"
Width="400" Height="300"/>
</GroupBox>
</WrapPanel>02
—
效果预览
[1][2]
参考资料
[1]
GitHub: https://github.com/WPFDevelopersOrg
[2]Gitee: https://gitee.com/WPFDevelopersOrg
以上是关于WPF 基础控件之 GroupBox样式的主要内容,如果未能解决你的问题,请参考以下文章