WPF 基础控件之 RadioButton 样式
Posted dotNET跨平台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF 基础控件之 RadioButton 样式相关的知识,希望对你有一定的参考价值。
其他基础控件
1.Window
2.Button
3.CheckBox
4.ComboBox
5.DataGrid
6.DatePicker
7.Expander
8.GroupBox
9.ListBox
10.ListView
11.Menu
12.PasswordBox
13.TextBox
14.ProgressBar
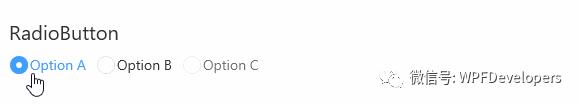
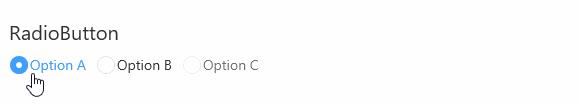
RadioButton 实现下面的效果

1)RadioButton来实现动画;
Border嵌套Ellipse并设置ScaleTransform ScaleX= 0 ScaleY =0,当选中Checked将ScaleX= 0.4 ScaleY =0.4
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:wpfs="clr-namespace:WPFDevelopers.Minimal.Helpers">
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="../Themes/Basic/ControlBasic.xaml"/>
<ResourceDictionary Source="../Themes/Basic/Animations.xaml"/>
</ResourceDictionary.MergedDictionaries>
<Style TargetType="x:Type RadioButton" BasedOn="StaticResource ControlBasicStyle">
<Setter Property="FocusVisualStyle" Value="x:Null"/>
<Setter Property="Background" Value="DynamicResource WhiteSolidColorBrush"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="x:Type RadioButton">
<Grid SnapsToDevicePixels="True">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Border CornerRadius="Binding ElementName=PART_Border,Path=CornerRadius"
Background="Binding ElementName=PART_Border,Path=Background"
Margin="1,1,2,1">
<Border x:Name="PART_Border"
BorderThickness="TemplateBinding BorderThickness"
Background="TemplateBinding Background"
CornerRadius="100"
HorizontalAlignment="TemplateBinding HorizontalContentAlignment"
VerticalAlignment="TemplateBinding VerticalContentAlignment">
<Border.BorderBrush>
<SolidColorBrush Color="DynamicResource BaseColor"/>
</Border.BorderBrush>
<Grid Width="16" Height="16">
<Ellipse x:Name="PART_Ellipse" Fill="DynamicResource WhiteSolidColorBrush"
MinWidth="6" MinHeight="6"
RenderTransformOrigin=".5,.5">
<Ellipse.RenderTransform>
<ScaleTransform ScaleX="0" ScaleY="0"/>
</Ellipse.RenderTransform>
</Ellipse>
</Grid>
</Border>
</Border>
<ContentPresenter x:Name="PART_ContentPresenter"
ContentTemplate="TemplateBinding ContentTemplate"
Content="TemplateBinding Content" Grid.Column="1"
ContentStringFormat="TemplateBinding ContentStringFormat"
Focusable="False" HorizontalAlignment="TemplateBinding HorizontalContentAlignment"
Margin="TemplateBinding Padding"
RecognizesAccessKey="True"
SnapsToDevicePixels="TemplateBinding SnapsToDevicePixels"
VerticalAlignment="TemplateBinding VerticalContentAlignment"
TextElement.Foreground="DynamicResource PrimaryTextSolidColorBrush"/>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CheckStates">
<VisualState x:Name="Unchecked"/>
<VisualState x:Name="Indeterminate"/>
<VisualState x:Name="Checked">
<Storyboard>
<!--<ColorAnimation Storyboard.TargetName="PART_ContentPresenter"
Storyboard.TargetProperty="(TextElement.Foreground).(SolidColorBrush.Color)"
To="DynamicResource PrimaryPressedColor"
Duration="00:00:.1"/>
<ColorAnimation Storyboard.TargetProperty="(Border.Background).(SolidColorBrush.Color)"
Storyboard.TargetName="PART_Border"
To="DynamicResource PrimaryPressedColor"
Duration="00:00:.1"/>
<ColorAnimation Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)"
Storyboard.TargetName="PART_Border"
To="DynamicResource PrimaryPressedColor"
Duration="00:00:.1"/>-->
<!--<ThicknessAnimation Storyboard.TargetName="PART_Border"
Storyboard.TargetProperty="BorderThickness"
To="0,0,0,0" Duration="00:00:.1"/>-->
<DoubleAnimation Storyboard.TargetName="PART_Ellipse"
Storyboard.TargetProperty="(Ellipse.RenderTransform).(ScaleTransform.ScaleX)"
To=".4" Duration="00:00:.3"
EasingFunction="StaticResource ExponentialEaseOut"/>
<DoubleAnimation Storyboard.TargetName="PART_Ellipse"
Storyboard.TargetProperty="(Ellipse.RenderTransform).(ScaleTransform.ScaleY)"
To=".4" Duration="00:00:.3"
EasingFunction="StaticResource ExponentialEaseOut"/>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Grid>
<ControlTemplate.Triggers>
<!--<Trigger Property="IsEnabled" Value="False">
<Setter Property="Opacity" Value="StaticResource EnabledOpacity" />
</Trigger>-->
<Trigger Property="IsChecked" Value="True">
<Setter Property="Background" TargetName="PART_Border" Value="DynamicResource PrimaryNormalSolidColorBrush"/>
<Setter Property="BorderBrush" TargetName="PART_Border" Value="DynamicResource PrimaryNormalSolidColorBrush"/>
<Setter Property="TextElement.Foreground" TargetName="PART_ContentPresenter" Value="DynamicResource PrimaryNormalSolidColorBrush"/>
</Trigger>
<MultiTrigger>
<MultiTrigger.Conditions>
<Condition Property="IsChecked" Value="False" />
<Condition Property="IsMouseOver" Value="True" />
</MultiTrigger.Conditions>
<Setter Property="BorderBrush" TargetName="PART_Border" Value="DynamicResource PrimaryMouseOverSolidColorBrush"/>
<!--<MultiTrigger.EnterActions>
<BeginStoryboard x:Name="PART_BeginStoryboard">
<Storyboard>
<ColorAnimation Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)"
Storyboard.TargetName="PART_Border"
To="StaticResource PrimaryPressedColor"
Duration="00:00:.1"/>
</Storyboard>
</BeginStoryboard>
</MultiTrigger.EnterActions>
<MultiTrigger.ExitActions>
<RemoveStoryboard BeginStoryboardName="PART_BeginStoryboard"></RemoveStoryboard>
</MultiTrigger.ExitActions>-->
</MultiTrigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ResourceDictionary>2)Styles.RadioButton.xaml 代码如下;
<WrapPanel Margin="0,10">
<RadioButton Content="Option A"/>
<RadioButton Content="Option B" Margin="10,0" IsChecked="True"/>
<RadioButton Content="Option C" IsEnabled="False"/>
</WrapPanel>Nuget Install-Package WPFDevelopers.Minimal

[1][2]
参考资料
[1]
GitHub: https://github.com/WPFDevelopersOrg
[2]Gitee: https://gitee.com/WPFDevelopersOrg
 开发者涨薪指南
开发者涨薪指南
 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
以上是关于WPF 基础控件之 RadioButton 样式的主要内容,如果未能解决你的问题,请参考以下文章