WebStorm创建Express项目如何连接MySQL执行增删改查
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebStorm创建Express项目如何连接MySQL执行增删改查相关的知识,希望对你有一定的参考价值。
WebStorm创建的Express项目如何连接mysql执行增删改查
1 安装MySQL模块
在WebStorm创建一个Express项目,首先安装mysql模块:
npm install mysql
接下来的操作以对info数据库中的stu表的操作为例,stu表如下:

2 配置数据库连接参数
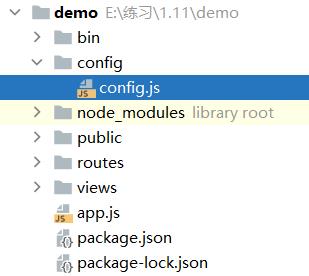
在当前项目下新建一个文件夹config,在其中新建一个文件config.js,用来定义数据库连接池。
目录结果为:

在config.js中编写代码,创建数据库连接池:
const mysql = require("mysql");
const pool = mysql.createPool(
host: "127.0.0.1", // 主机地址
port: 3306, // 端口号
database: "info", // 数据库名
user: "root", // 连接数据库的用户名
password: "123456", // 数据库密码
connectLimit: 20 // 最大连接数
)
module.exports = pool; // 导出模块
3 连接数据库
3.1 导入模块
打开routes文件夹,新建conn.js文件

导入express模块和config.js文件,创建路由router,并且将其导出
const pool = require("../config/config");
const express = require("express");
const router = express.Router();
// 导出router模块
module.exports = router;
在app.js文件中引入路由模块conn.js
var connRouter = require('./routes/conn');

然后使用路由文件
app.use('/stu', connRouter);

注:如果不在app.js中使用路由文件,则无法用Postman测试链接。
3.2 查询数据
从数据库连接池中获取对象方法:
pool.getConnection(function (err, conn)
// err:错误对象
// 获取到的数据库连接对象
)
数据库查询方法:
conn.query(sql, function (err, result)
// sql:数据库查询语句
// err:错误对象
// result:数据库查询结果
)
conn.js中的代码如下:
// 查询所有数据:http://localhost:3000/stu/search
// 定义二级路由
router.get("/search", (req, res) =>
// 从数据库连接池中获取一个连接
pool.getConnection(function (err, conn)
if (err) console.log("数据库连接失败");
// 定义sql查询语句
let sql = "select * from stu";
// 查询数据
conn.query(sql, function (err, result)
if (err) console.log("数据库查询失败");
// result为查询的结果
res.send(result);
)
)
)
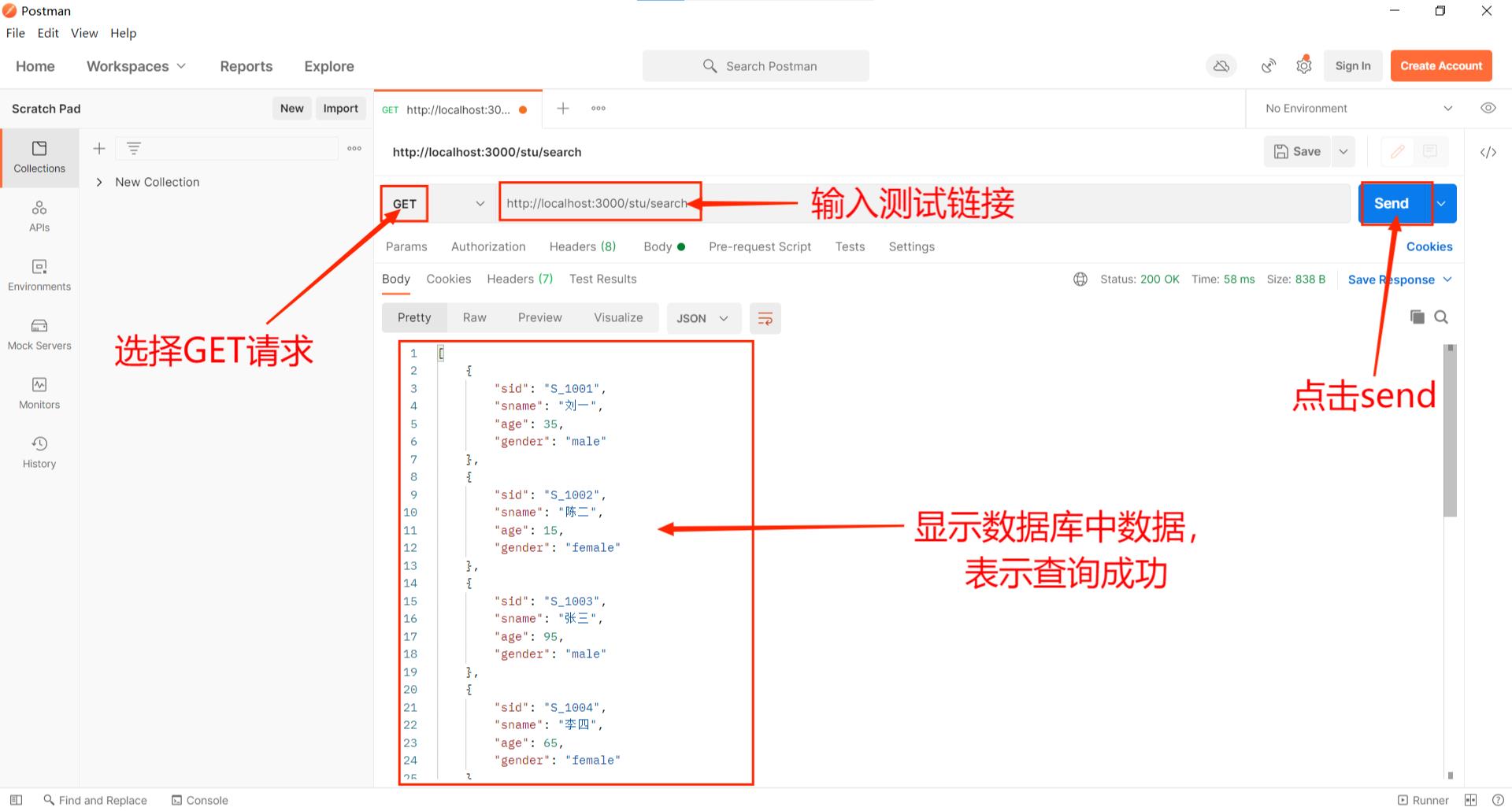
启动服务器,在Postman中测试http://localhost:3000/stu/search,选择get请求,输入链接,点击发送,可以正常显示结果,查询成功

3.3 插入数据
数据库查询方法:
conn.query(sql, params, function (err, result)
// sql:数据库查询语句
// params:参数,通配符?所对应的值
// result:数据库查询结果
)
conn.js文件中代码:
// 插入一条数据:http://localhost:3000/stu/add
router.post("/add", (req, res) =>
// 获取客户端请求参数
let params =
sid: req.body.sid,
sname: req.body.sname,
age: req.body.age,
gender: req.body.gender
// 从数据库连接池中获取一个连接
pool.getConnection(function (err, conn)
if (err) console.log("数据库连接失败");
// 定义sql插入语句
let sql = "insert into stu set ?";
// 插入数据
conn.query(sql, params, function (err, result)
if (err) console.log("数据库查询失败");
res.send(
code: result.affectedRows, // 代码影响行数
msg: "添加数据成功"
);
)
)
)
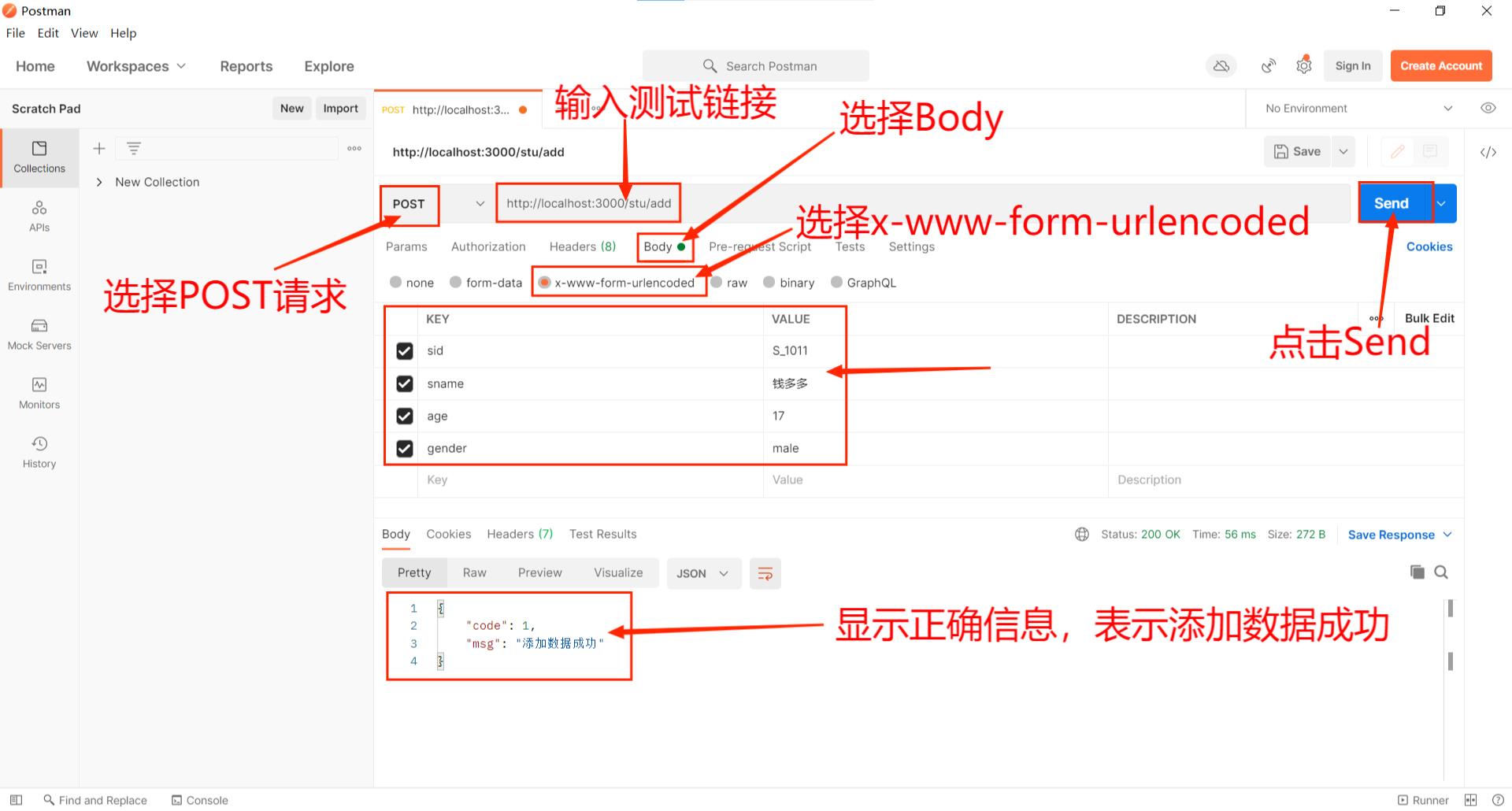
启动服务器,在Postman中输入测试链接,输入参数,点击发送后数据库成功插入数据。

数据库中添加了一行,插入数据成功

3.4 删除数据
conn.js代码为:
// 删除数据:http://localhost:3000/stu/del
router.delete("/del", (req, res) =>
// 获取sid
let sid = req.body.sid;
console.log(sid)
// 从数据库连接池请求一个数据
pool.getConnection(function (err, conn)
if (err) console.log("数据库连接失败");
// 定义数据库查询语句
let sql = "delete from stu where sid = ?";
// 删除操作
conn.query(sql, sid, function (err, result)
if (err) console.log("数据库删除失败");
res.send(
code: result.affectedRows, // 返回数据库被影响的行数
msg: "删除成功"
);
)
)
)
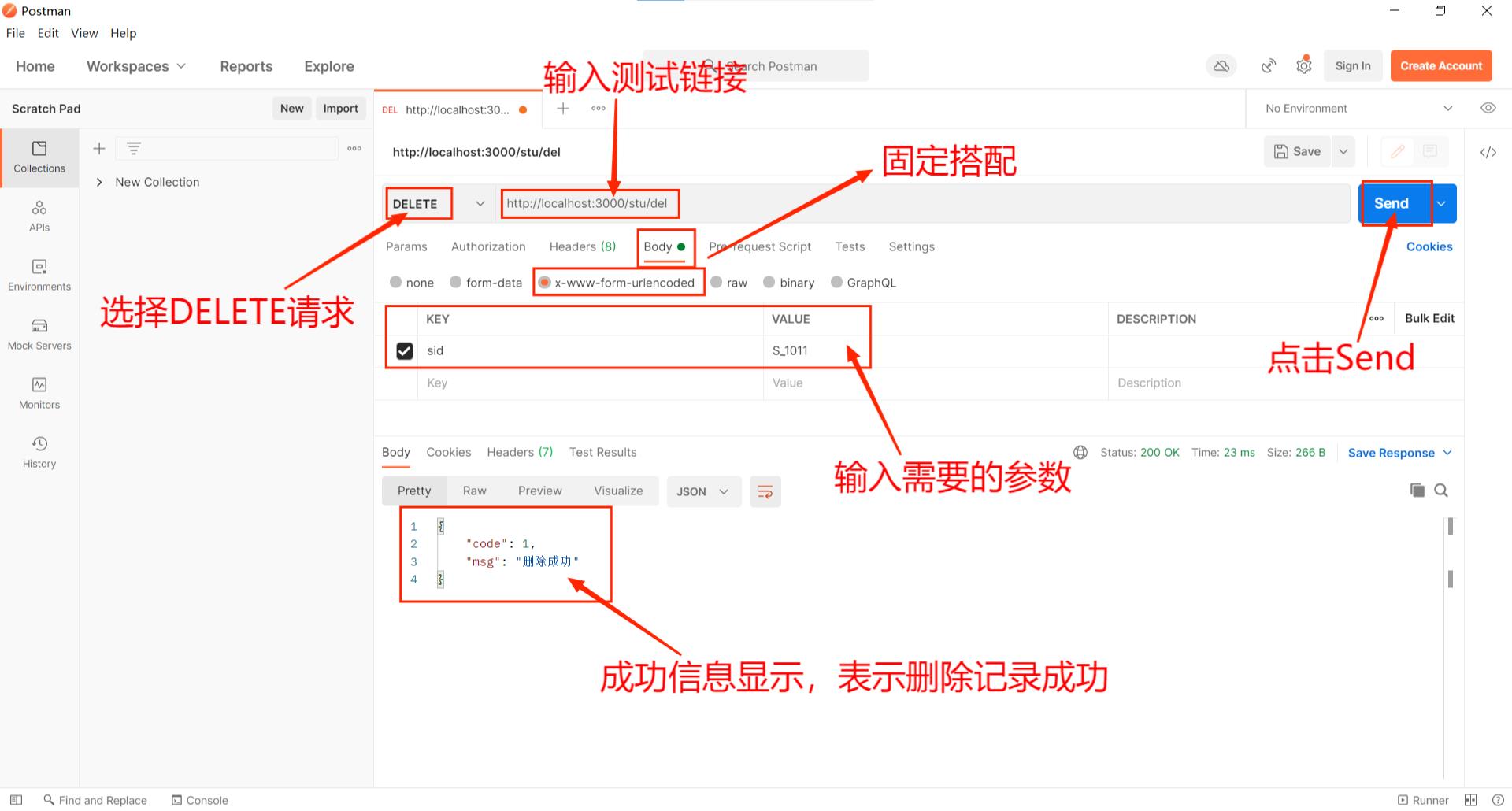
启动服务器,在Postman中输入链接http://localhost:3000/stu/del进行测试

查看数据库,发现S_1011记录被删掉了,

3.5 更新数据
conn.js文件代码如下:
// 更新数据:http://localhost:3000/stu/update
router.put("/update", (req, res) =>
// 获取请求参数
let params = [
req.body.sname,
req.body.age,
req.body.gender,
req.body.sid
];
// 获取数据库连接池的连接
pool.getConnection(function (err, conn)
if (err) console.log("数据库连接失败");
// 定义数据库查询语言
let sql = "update stu set sname = ?, age = ?, gender = ? where sid = ?";
// 更新操作
conn.query(sql, params, function (err, result)
if (err) console.log("数据库更新失败");
res.send(
code: result.affectedRows,
msg: "更新成功"
)
)
)
)
启动服务器,在Postman中输入测试链接http://localhost:3000/stu/update

数据库中S_1010的数据成功被修改

4 全部代码
本次示例的所有代码如下:
1、config.js
const mysql = require("mysql");
const pool = mysql.createPool(
host: "127.0.0.1", // 主机地址
port: 3306, // 端口号
database: "info", // 数据库名
user: "root", // 连接数据库的用户名
password: "123456", // 数据库密码
connectLimit: 20 // 最大连接数
)
module.exports = pool;
2、conn.js
const pool = require("../config/config");
const express = require("express");
const router = express.Router();
// 查询所有数据:http://localhost:3000/stu/search
// 定义二级路由
router.get("/search", (req, res) =>
// 从数据库连接池中获取一个连接
pool.getConnection(function (err, conn)
if (err) console.log("数据库连接失败");
// 定义sql查询语句
let sql = "select * from stu";
// 查询数据
conn.query(sql, function (err, result)
if (err) console.log("数据库查询失败");
// result为查询的结果
res.send(result);
)
)
)
// 插入一条数据:http://localhost:3000/stu/add
router.post("/add", (req, res) =>
// 获取客户端请求参数
let params =
sid: req.body.sid,
sname: req.body.sname,
age: req.body.age,
gender: req.body.gender
// 从数据库连接池中获取一个连接
pool.getConnection(function (err, conn)
if (err) console.log("数据库连接失败");
// 定义sql插入语句
let sql = "insert into stu set ?";
// 插入数据
conn.query(sql, params, function (err, result)
if (err) console.log("数据库查询失败");
res.send(
code: result.affectedRows, // 代码影响行数
msg: "添加数据成功"
);
)
)
)
// 删除数据:http://localhost:3000/stu/del
router.delete("/del", (req, res) =>
// 获取sid
let sid = req.body.sid;
console.log(sid)
// 从数据库连接池请求一个数据
pool.getConnection(function (err, conn)
if (err) console.log("数据库连接失败");
// 定义数据库查询语句
let sql = "delete from stu where sid = ?";
// 删除操作
conn.query(sql, sid, function (err, result)
if (err) console.log("数据库删除失败");
res.send(
code: result.affectedRows, // 返回数据库被影响的行数
msg: "删除成功"
);
)
)
)
// 更新数据:http://localhost:3000/stu/update
router.put("/update", (req, res) =>
// 获取请求参数
let params = [
req.body.sname,
req.body.age,
req.body.gender,
req.body.sid
];
// 获取数据库连接池的连接
pool.getConnection(function (err, conn)
if (err) console.log("数据库连接失败");
// 定义数据库查询语言
let sql = "update stu set sname = ?, age = ?, gender = ? where sid = ?";
// 更新操作
conn.query(sql, params, function (err, result)
if (err) console.log("数据库更新失败");
res.send(
code: result.affectedRows,
msg: "更新成功"
)
)
)
)
// 导出router模块
module.exports = router;
3、app.js,在该文件中只添加了两行代码,分别是第9行和第25行
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var connRouter = require('./routes/conn');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'pug');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded(extended: false));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', indexRouter);
app.use('/users', usersRouter);
app.use('/stu', connRouter);
// catch 404 and forward to error handler
app.use(function (req, res, next)
next(createError(404));
);
// error handler
app.use(function (err, req, res, next)
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : ;
// render the error page
res.status(err.status || 500);
res.render('error');
);
module.exports = app;
以上是关于WebStorm创建Express项目如何连接MySQL执行增删改查的主要内容,如果未能解决你的问题,请参考以下文章
用WebStorm创建Express项目时出现:express version is unavailable
WebStorm创建的Express项目解决跨域问题(cors方式)
webstorm怎么调试express创建的nodejs项目