WebStorm创建的Express项目解决跨域问题(cors方式)
Posted 橘猫吃不胖~
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebStorm创建的Express项目解决跨域问题(cors方式)相关的知识,希望对你有一定的参考价值。
WebStorm创建的Express项目解决跨域问题(cors方式)
1 同源策略
1.1 同源(origin)
同源就是协议、域名和端口号。若地址里面的协议、域名和端口号均相同则属于同源。
以下是相对于http://www.a.com:8080/test/index.html 的同源检测:
- http://www.a.com/dir/page.html ——成功
- http://www.child.a.com/test/index.html ——失败,域名不同
- https://www.a.com/test/index.html ——失败,协议不同
- http://www.a.com:8089/test/index.html ——失败,端口号不同
2.2 同源策略
同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源。所以a.com下的js脚本采用ajax读取b.com里面的文件数据是会报错的。
以下不受同源策略限制:
- 页面中的链接,重定向以及表单提交是不会受到同源策略限制的。
- 跨域资源的引入是可以的。但是js不能读写加载的内容。如嵌入到页面中的
<script src="..."></script>,<img>,<link>,<iframe>等。
2 跨域
2.1 跨域
只要协议、域名、端口号有一个不同就是跨域。
跨域的原因:跨域问题来源于JavaScript的同源策略,即只有协议+主机名+端口号(如存在)相同,则允许相互访问。为了防止某域名下的接口被其他域名下的网页非法调用,是浏览器对javascript施加的安全限制。也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源。跨域问题是针对JS和ajax的,html本身没有跨域问题,比如a标签、script标签、甚至form标签(可以直接跨域发送数据并接收数据)等。
3 跨域问题解决方案
3.1 jsonp
jsonp的原理:动态创造script标签,然后利用script的src不受同源策略约束来跨域获取数据。
3.2 cors(主要说明)
在WebStorm中创建Express项目,解决跨域问题步骤:
1、安装cors模块
npm install cors
2、在app.js文件中配置cors
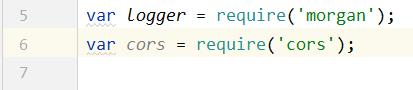
第一步:在第6行代码中导入cors模块
var cors = require('cors');

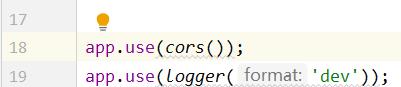
第二步:在第18行代码中使用express.use()中间件应用cors模块
app.use(cors());

这样就解决跨域问题了。
3.3 反向代理
前端独立就能解决的跨域方案:指以代理服务器来接受internet上的连接请求,然后将请求转发给内部网络上的服务器,并将从服务器上得到的结果返回给internet上请求连接的客户端,此时代理服务器对外就表现为一个反向代理服务器。
以上是关于WebStorm创建的Express项目解决跨域问题(cors方式)的主要内容,如果未能解决你的问题,请参考以下文章