基于nodejs+express+mysql+webstorm+html的 增删改查
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于nodejs+express+mysql+webstorm+html的 增删改查相关的知识,希望对你有一定的参考价值。
一、工具准备
Nodejs框架,WebStorm、mysql服务、Navicat。此篇文章只讲项目的搭建过程,至于Nodejs,WebStorm、Mysql的下载、安装与配置网上资源很多,请自行查阅,本文重点讲述 增删改查,此文为学习笔记,我也是初学者,很多代码没有做过多解释,以免误导他人。
Github 地址:https://github.com/Spqin/Nodejs_Websto_Mysql_CRUD
二、打开WebStorm创建项目-项目名称自定义,这里我按年月日做项目名称。
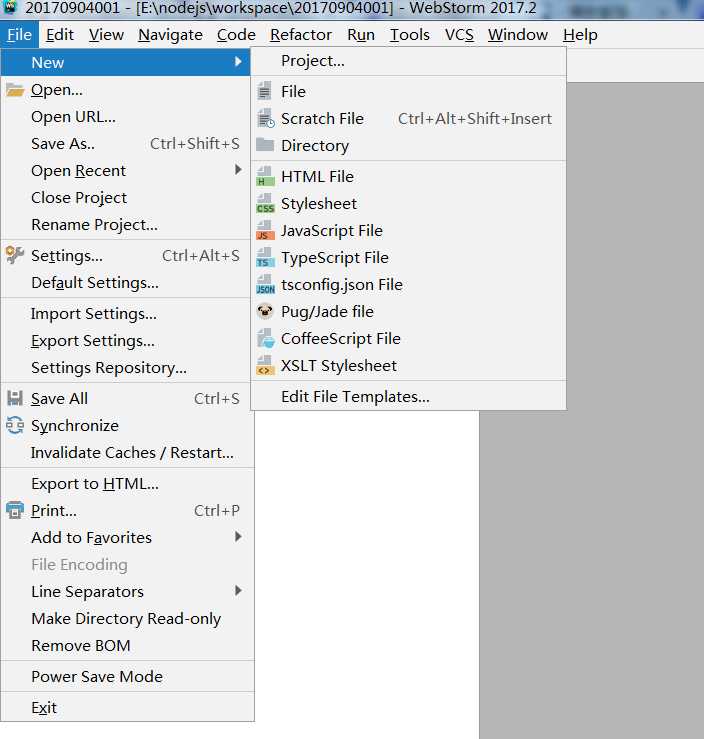
1、选怎File-->New-->Project

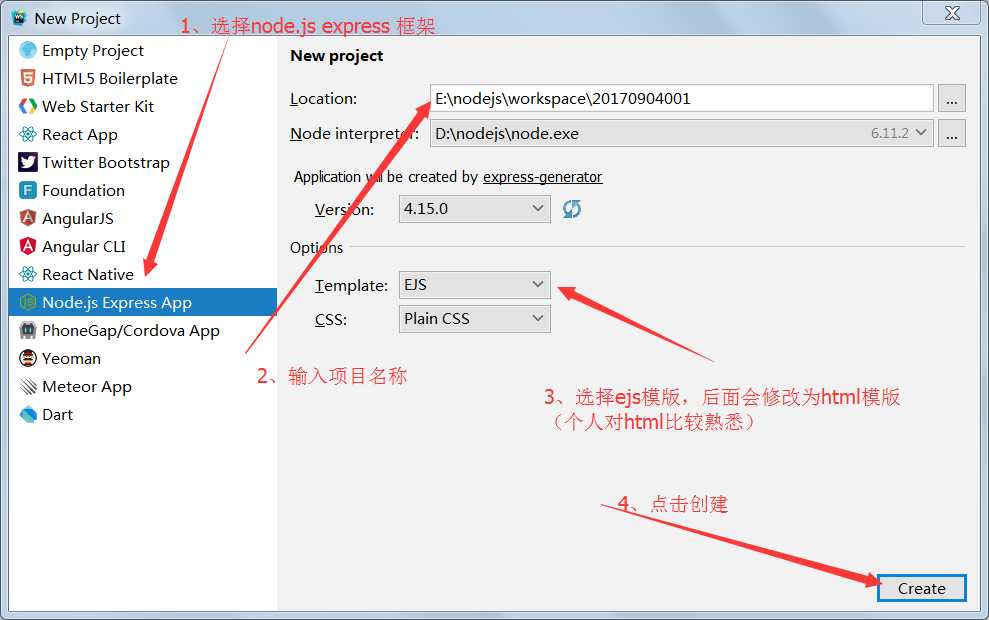
2、选择nodejs框架、输入项目名称、选择前端模版的引擎(后面会修改为html)、点击创建。

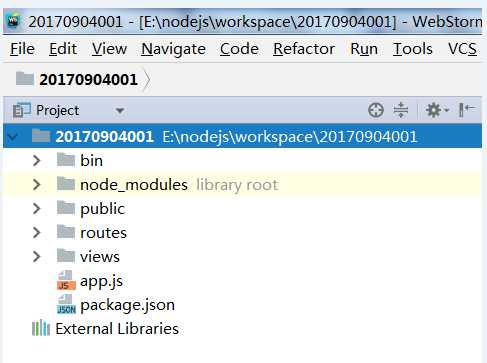
3、创建的项目目录如下图所示

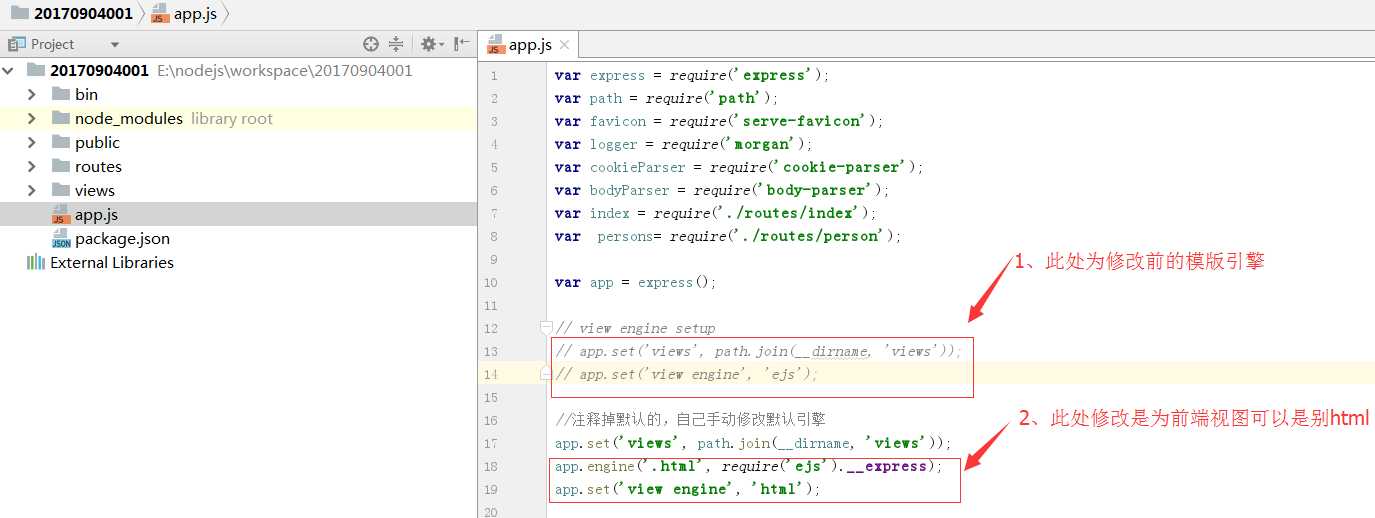
4、打开app.js,找到模版引擎设置并进行修改

三、上述过程都是准备工作,接下来开始增删改查的讲述,这里我采用数据库、路由、视图的顺序讲解
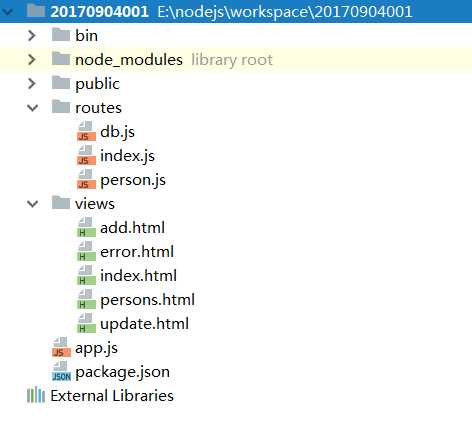
此处为了方便下面文章的阅读,先给出一个完成后的项目目录截图。

1、数据库 创建数据库的连接
1.1 在routes目录下创建 db.js,此模块负责数据库的连接
//db.js // 连接MySQL var mysql = require(‘mysql‘); var pool = mysql.createPool({ host: ‘localhost‘, user: ‘root‘, password: ‘1qaz2wsx‘, database: ‘nodejs‘ }); function query(sql, callback) { pool.getConnection(function (err, connection) { // Use the connection connection.query(sql, function (err, rows) { callback(err, rows); connection.release();//释放链接 }); }); } exports.query = query;
1.2 创建数据库表(person)
/* Navicat MySQL Data Transfer Source Server : nodejs Source Server Version : 50717 Source Host : localhost:3306 Source Database : nodejs Target Server Type : MYSQL Target Server Version : 50717 File Encoding : 65001 Date: 2017-09-05 16:18:45 */ SET FOREIGN_KEY_CHECKS=0; -- ---------------------------- -- Table structure for person -- ---------------------------- DROP TABLE IF EXISTS `person`; CREATE TABLE `person` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(255) DEFAULT NULL, `age` int(11) DEFAULT NULL, `professional` varchar(255) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=11 DEFAULT CHARSET=utf8; -- ---------------------------- -- Records of person -- ---------------------------- INSERT INTO `person` VALUES (‘1‘, ‘武大‘, ‘25‘, ‘计算机科学与技术‘); INSERT INTO `person` VALUES (‘2‘, ‘王二‘, ‘25‘, ‘计算机科学与技术‘); INSERT INTO `person` VALUES (‘3‘, ‘张三‘, ‘25‘, ‘计算机科学与技术‘); INSERT INTO `person` VALUES (‘4‘, ‘李四‘, ‘25‘, ‘计算机科学与技术‘); INSERT INTO `person` VALUES (‘5‘, ‘孙五‘, ‘25‘, ‘计算机科学与技术‘); INSERT INTO `person` VALUES (‘6‘, ‘钱六‘, ‘25‘, ‘计算机科学与技术‘); INSERT INTO `person` VALUES (‘7‘, ‘赵七‘, ‘25‘, ‘计算机科学与技术‘); INSERT INTO `person` VALUES (‘8‘, ‘刘八‘, ‘25‘, ‘计算机科学与技术‘); INSERT INTO `person` VALUES (‘9‘, ‘张九‘, ‘25‘, ‘计算机科学与技术‘); INSERT INTO `person` VALUES (‘10‘, ‘郑十‘, ‘25‘, ‘计算机科学与技术‘); SET FOREIGN_KEY_CHECKS=1;
2、路由(就是映射地址,做过编程开发的都懂,简单举例 "/business/person/getPersonById.do")
在routes目录下创建 person.js,此模块负责映射地址的注册,简言之就相当MVC的Controller层,这里并不是传统的MVC模式,此处只做了功能实现。
var express = require(‘express‘); var router = express.Router(); //引入数据库包 var db = require("./db.js"); /* GET listing. */ // router.get(‘/‘, function(req, res, next) { // res.send(‘respond with a resource‘); // }); /** * 查询列表页 */ router.get(‘/‘, function (req, res, next) { db.query(‘select * from person‘, function (err, rows) { console.log(rows); if (err) { res.render(‘persons‘, {title: ‘人员管理‘, datas: []}); // this renders "views/persons.html" } else { res.render(‘persons‘, {title: ‘人员管理‘, datas: rows}); } }) }); /** * 新增页面跳转 */ router.get(‘/add‘, function (req, res) { res.render(‘add‘); }); router.post(‘/add‘, function (req, res) { var name = req.body.name; var age = req.body.age; var professional = req.body.professional; db.query("insert into person(name,age,professional) values(‘" + name + "‘," + age + ",‘" + professional + "‘)", function (err, rows) { if (err) { res.end(‘新增失败:‘ + err); } else { res.redirect(‘/persons‘); } }) }); /** * 删 */ router.get(‘/del/:id‘, function (req, res) { var id = req.params.id; db.query("delete from person where id=" + id, function (err, rows) { if (err) { res.end(‘删除失败:‘ + err) } else { res.redirect(‘/persons‘) } }); }); /** * 修改 */ router.get(‘/toUpdate/:id‘, function (req, res) { var id = req.params.id; console.log(id); db.query("select * from person where id=" + id, function (err, rows) { if (err) { res.end(‘修改页面跳转失败:‘ + err); } else { res.render("update", {datas: rows}); //直接跳转 } }); }); router.post(‘/update‘, function (req, res) { var id = req.body.id; var name = req.body.name; var age = req.body.age; var professional = req.body.professional; db.query("update person set name=‘" + name + "‘,age=‘" + age + "‘,professional= ‘" + professional + "‘ where id=" + id, function (err, rows) { if (err) { res.end(‘修改失败:‘ + err); } else { res.redirect(‘/persons‘); } }); }); /** * 查询 */ router.post(‘/search‘, function (req, res) { var name = req.body.s_name; var age = req.body.s_age; var professional = req.body.s_professional; var sql = "select * from person"; if (name) { sql += " and name like ‘%" + name + "%‘ "; } if (age) { sql += " and age=" + age + " "; } if (professional) { sql += " and name like ‘%" + professional + "%‘ "; } sql = sql.replace("and","where"); db.query(sql, function (err, rows) { if (err) { res.end("查询失败:", err) } else { res.render("persons", {title: ‘人员管理‘, datas: rows, s_name: name, s_age: age}); } }); }); module.exports = router;
3、视图 删除views下的.ejs文件,创建项目截图中的对应html文件,此处只有对persons.html、add.html、update.html 做讲述。
3.1 persons.html 这个文件是人员管理列表页面。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title><%= title %></title> <style> div{width:800px;margin: 0 auto;} table {border-collapse:collapse;border-spacing:0;width:800px;} table tr td ,table tr th {border-top:solid 1px #ccc;border-left:solid 1px #ccc;line-height: 40px;text-align: center;} table tr td:last-child, table tr th:last-child {border-right:solid 1px #ccc;} table tr:last-child td{border-bottom:solid 1px #ccc;} a{text-decoration: none;font-size: 14px;} .text{width:150px;} </style> </head> <body> <div> <div style=""> <div style="float: left;width:10%;"> <a href="/persons/add">新增</a> </div> <div style="float: right;width:90%;"> <form action="/persons/search" method="post"> 姓名:<input type="text" name="s_name" value="" class="text"> 年龄:<input type="text" name="s_age" value="" class="text"> 职业:<input type="text" name="s_professional" value="" class="text"> <input type="submit" value="查询"> </form> </div> </div> <table style=""> <tr> <th width="10%">编号</th> <th width="15%">操作</th> <th width="15%">姓名</th> <th width="10%">年龄</th> <th width="50%">职业</th> </tr> <% if (datas.length) { %> <% datas.forEach(function(person){ %> <tr> <td><%= person.id %></td> <td><a href="/persons/del/<%= person.id %>">删除</a> <a href="/persons/toUpdate/<%= person.id %>">修改</a></td> <td><%= person.name %></td> <td><%= person.age %></td> <td><%= person.professional %></td> </tr> <% }) %> <% } %> </table> </div> </body> </html>
3.2 add.html 添加人员的页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>新增页面</title> </head> <body> <div style="width: 800px;margin: auto;"> <form action="/persons/add" method="post"> 姓名:<input type="text" name="name"> 年龄:<input type="text" name="age"> 职业:<input type="text" name="professional"> <input type="submit" value="提交"> </form> </div> </body> </html>
3.3 update.html 更新人员信息的页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>修改页面</title> </head> <body> <div style="width: 800px;margin: auto;"> <form action="/persons/update" method="post"> <input type="hidden" value="<%= datas[0].id %>" name="id"> 姓名:<input type="text" name="name" value="<%= datas[0].name %>"> 年龄:<input type="text" name="age" value="<%= datas[0].age %>"> 职业:<input type="text" name="professional" value="<%= datas[0].professional %>"> <input type="submit" value="提交"> </form> </div> </body> </html>
四、仅有上述文件,项目还是不能运行起来的,最终要的一个文件app.js,此文件事node.js服务的总配置文件,它告诉框架文件模块的加载顺序。
var express = require(‘express‘);
var path = require(‘path‘);
var favicon = require(‘serve-favicon‘);
var logger = require(‘morgan‘);
var cookieParser = require(‘cookie-parser‘);
var bodyParser = require(‘body-parser‘);
var index = require(‘./routes/index‘);
var persons= require(‘./routes/person‘);
var app = express();
// view engine setup
// app.set(‘views‘, path.join(__dirname, ‘views‘));
// app.set(‘view engine‘, ‘ejs‘);
//注释掉默认的,自己手动修改默认引擎
app.set(‘views‘, path.join(__dirname, ‘views‘));
app.engine(‘.html‘, require(‘ejs‘).__express);
app.set(‘view engine‘, ‘html‘);
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(__dirname, ‘public‘, ‘favicon.ico‘)));
app.use(logger(‘dev‘));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, ‘public‘)));
app.use(‘/‘, index);
app.use(‘/persons‘,persons );
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error(‘Not Found‘);
err.status = 404;
next(err);
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get(‘env‘) === ‘development‘ ? err : {};
// render the error page
res.status(err.status || 500);
res.render(‘error‘);
});
module.exports = app;
五、经过上述步骤之后,点击运行,可能会报错模块缺失的错误,这个问题很容易解决,只需要使用node自带的npm下载对应的模块到 node_modules,至此项目配置结束。
浏览器地址栏输入:http://localhost:3000/persons,地址中的persons是在app.js中配置的模块,如果不写persons。
app.use(‘/‘, index);
app.use(‘/persons‘,persons );
运行界面如下图所示:
1、列表页/查询页(支持姓名和职业的模糊查询、年龄的精确查询)

2、新增页面,这里只做了简单的功能,没有注意太多的样式。

3、更新页面

以上是关于基于nodejs+express+mysql+webstorm+html的 增删改查的主要内容,如果未能解决你的问题,请参考以下文章