前端技术——2——CSS
Posted kaoa000
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端技术——2——CSS相关的知识,希望对你有一定的参考价值。
CSS是Cascading Style Sheets的简称,即层叠样式表,用来控制网页数据的表现,可以使网页的表现与数据内容分离。
一、CSS的四种引入方式
1、行内式,在标签中使用style属性
<h1 style="color: green;background-color: rosybrown;">hello girl</h1>2、嵌入式,通过style标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div
color: red;
background-color: aquamarine;
</style>
</head>
<body>
<h1 style="color: green;background-color: rosybrown;">hello girl</h1>
<div>hello div</div>
</body>
</html>3、链接式,引入CSS文件,通过link标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- <meta http-equiv="Refresh" content="200">-->
<title>This is a Title</title>
<link rel="icon" href="https://g.csdnimg.cn/static/logo/favicon32.ico">
<link rel="stylesheet" type="text/css" href="cssmy.css">
</head>
<body>
<div>hello div</div>hello txt
</body>
</html>4、导入式,使用style标签将一个独立的css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,sytle标签写在head中。
<style>
@import "cssmy.css";
</style>3和4都是引入css文件,但是推荐3链接式,@import是CSS语法,link是HTML语法。代入式@import是所有HTML文档,即整个网页加载完毕后,在使用import的CSS文件进行渲染。
二、CSS选择器
选择器指明了中样式的作用对象。
*:通用选择器,作用于所有的内容,如*color:red,则页面上所有字体的颜色都变为红色。
标签选择器:对具体的标签渲染,如pcolor:red,则页面上所有的p标签的内容的颜色都变为红色,其他不变。
ID选择器(#ID):按照标签的ID属性值选择,一般是唯一的,如<h1 id="id12">hhh</h1>,则#id12color:red;只作用属性id=“id12”的标签
类选择器(.class):按照标签的class属性值选择,多个标签的class可以相同,使用最频繁的一种选择器。如<div class="divclass">div1</div> <div class="divclass">div2</div>,则.divclasscolor:red会作用于div1和div2上。
组合选择器:
后代选择器(使用空格):使用空格分隔,如div pcolor:red,即选择div标签下的p标签。只要是后代,不管是儿子辈,还是孙子辈。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
div p
color: darkred;
background-color: yellow;
</style>
</head>
<body>
<div id="id1">hello div</div>
<div>
<p>son</p>
<span>
ooooo
<p>grandson</p>
</span>
</div>
<p>1212121212</p>
</body>
</html>son和grandson都会被选中并改变样式。
子代选择器(使用>号):只在子代中选择,不会在往下一代中去找。只f1,f1-1改变,f2-f1不会变,f2-f1不是子代。
<head>
<meta charset="UTF-8">
<style>
#outer>.f1
color: darkred;
background-color: yellow;
</style>
</head>
<body>
<div id="id1">hello div</div>
<div id="outer">
Outer
<div class="f1">
f1
<div class="f1-1">f1-1</div>
</div>
<div class="f2">
f2
<div class="f1">f2-f1</div>
</div>
</div>
<p>1212121212</p>
</body>并行选择器(使用逗号,):#ID1,#ID2,#ID3
毗邻选择器(使用加号+):#id1+p,只选择紧挨着#id标签下面的p标签。
属性选择器:
一般的,块级标签内可以嵌套内联标签或某些块级标签,但是内联标签不能嵌套块级标签,只能嵌套内联标签;块级标签不能放在p标签中;有几个特殊的块级标签只能包含内联标签,不能包含块级标签,如h1——h6,p,dt;li内可以包含div;块级标签与块级标签并列、内联标签与内联标签并列。
使用中括号[]:下面的选择器选择所有具有class属性的标签,div1,div2,div3都选择了
<head>
<meta charset="UTF-8">
<style>
[class]
color: red;
</style>
</head>
<body>
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
<div id="id1">id1</div>
</body>如果要选class=“div2”的标签,可以使用[class="div2"],就是即使用属性名,又使用属性值。
标签就具有规范的属性,也可以自己加自定义的属性,如<div>可以有id,class属性,也可以自定义一个属性,如<div id="id1" class="div1" myattr="as1">,myattr就是我们自己定义的属性,在属性选择器中就可以使用。
还可以在[]前加标签,如p[class="myp"],即选择p标签且有属性class并且其值为myp的标签。
关于标签的class属性,其值可以是一个,如class=“div1”,也可以是多个值,如class=“div1 div2”
假设attribute=value
"value 是完整单词" 类型的比较符号: ~=, |=
"拼接字符串" 类型的比较符号: *=, ^=, $=
1.attribute 属性中包含 value:
[attribute~=value] 属性中包含独立的单词为 value,例如:
[title~=flower] --> <img src="/i/eg_tulip.jpg" title="tulip flower" />
[attribute*=value] 属性中做字符串拆分,只要能拆出来 value 这个词就行,例如:
[title*=flower] --> <img src="/i/eg_tulip.jpg" title="ffffflowerrrrrr" />
2.attribute 属性以 value 开头:
[attribute|=value] 属性中必须是完整且唯一的单词,或者以 - 分隔开:,例如:
[lang|=en] --> <p lang="en"> <p lang="en-us">
[attribute^=value] 属性的前几个字母是 value 就可以,例如:
[lang^=en] --> <p lang="ennn">
3.attribute 属性以 value 结尾:
[attribute$=value] 属性的后几个字母是 value 就可以,例如:
a[src$=".pdf"]
伪类(Pseudo-classes):CSS伪类是用来给选择器添加一些特殊效果。
anchor伪类:专用于控制链接的显示效果
befor和after伪类:在对应的标签前后后添加内容等
<head>
<meta charset="UTF-8">
<style>
a:link
color: red;
a:hover
color: yellow;
a:visited
color: aqua;
a:active
color: blueviolet;
p:after
content: "asasasasas";
p:before
content: "dsafdsa";
color: blueviolet;
</style>
</head>
<body>
<a href="https://www.baidu.com">baidu</a>
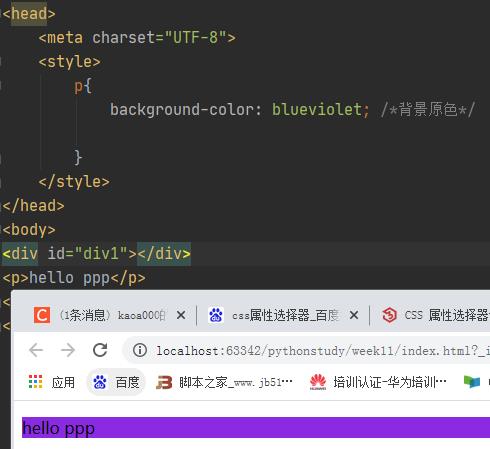
<p>hello ppp</p>
</body>三、CSS的常用属性
背景属性:
<head>
<meta charset="UTF-8">
<style>
#div1
height: 600px;
background-color: rosybrown;
background-image: url("kk.jpg");
background-repeat: no-repeat; /*no-repeat是不重复,repeat,重复,全屏,repeat-x,在x轴,即行方向上重复,repeat-y,在y轴,即列方向重复*/
background-size: auto;
/*background: url("kk.jpg") no-repeat 100px 200px rosybrown;*/
</style>
</head>
<body>
<div id="div1"></div>
</body>


增加如下代码,空白就没有了。


文本属性:
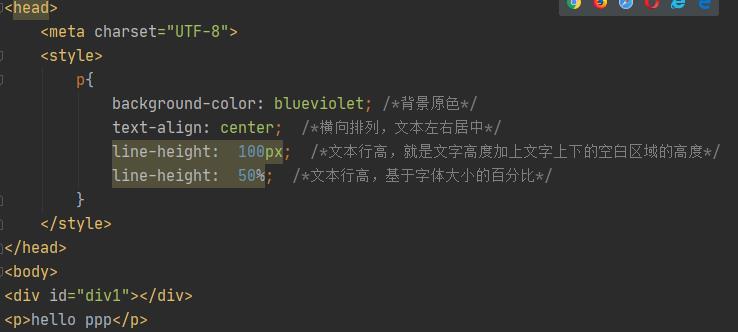
文本背景颜色设置:

 line-height: 50%; /*文本行高,基于字体大小的百分比*/
line-height: 50%; /*文本行高,基于字体大小的百分比*/


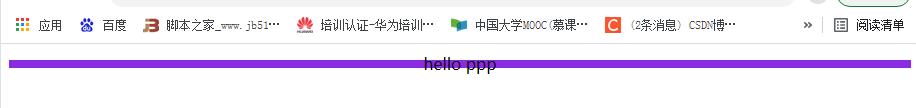
文本行高是文本高度的50%。
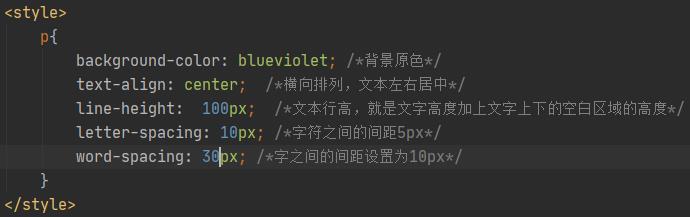
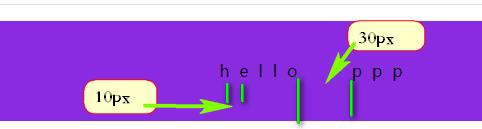
letter-spacing:10px
word-spacing:30px


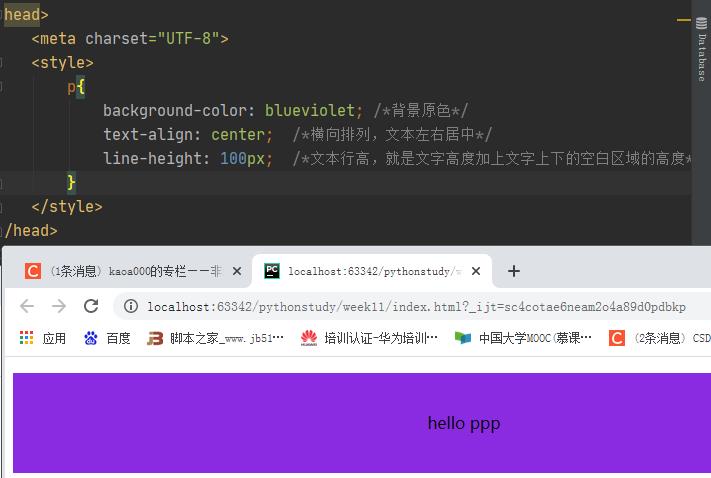
p
background-color: blueviolet; /*背景原色*/
text-align: center; /*横向排列,文本左右居中*/
line-height: 100px; /*文本行高,就是文字高度加上文字上下的空白区域的高度*/
letter-spacing: 10px; /*字符之间的间距5px*/
word-spacing: 30px; /*字之间的间距设置为10px*/
text-transform: capitalize; /*单词首字母大写*/
图片的摆放:
background-position:center 整体居中

background-position:left center左居中 
相应的还有右居中、上居中、下居中:right center、 top center、bottom center
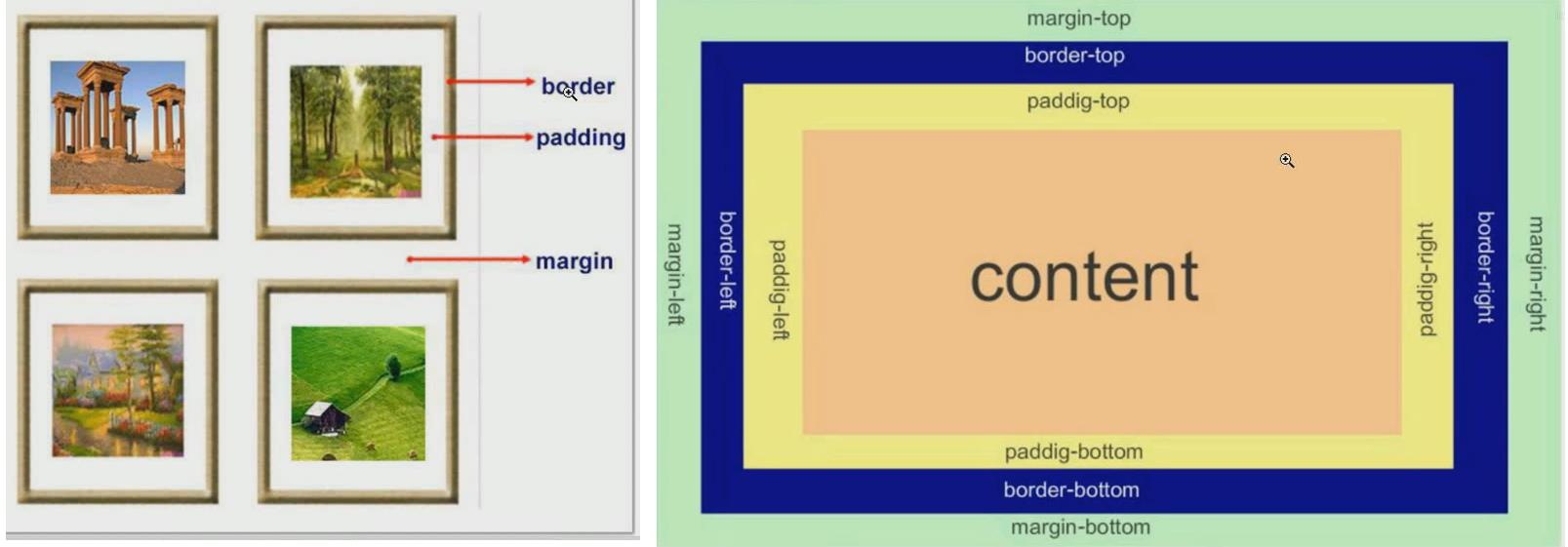
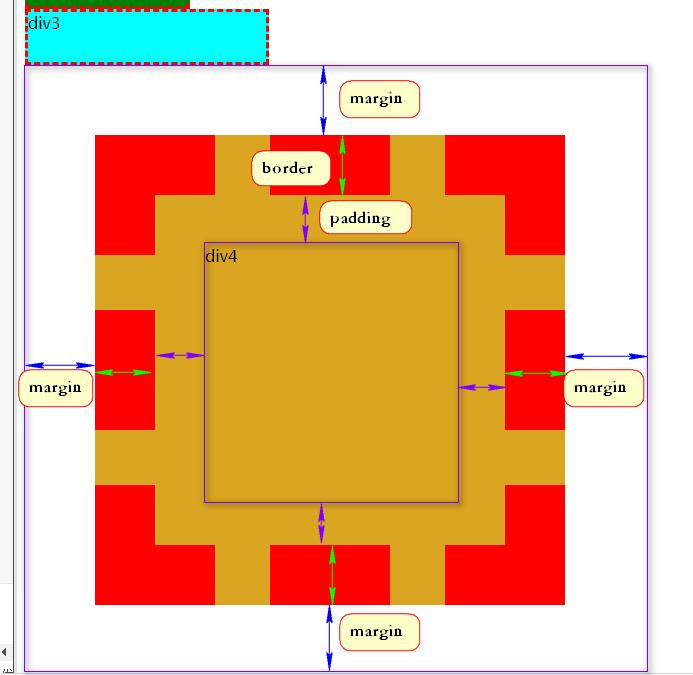
外边距和内边距:(盒子模型或框)

margin:用于控制元素与元素之间的边距;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
padding:用于控制内容与边框之间的距离;
border(边框):围绕在内边距和内容外的边框;
content(内容):盒子的内容,显示文本和图象。
元素的宽度和高度:当指定一个CSS元素的宽度和高度属性时,只是设置内容区域的宽度和高度,而完全大小的元素,必须添加填充、边框和边距。
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1
height: 200px; /*高度*/
width: 30%; /*宽度*/
background-color: rosybrown; /*背景色*/
border: 1px dashed red; /*div的边框形状及颜色*/
.div2
height: 200px;
width: 20%;
background-color: green;
border: dashed red; /*div的边框形状及颜色*/
.div3
height: 50px;
width: 30%;
background-color: aqua;
border: dashed red; /*div的边框形状及颜色*/
.div4
height: 100px;
width: 30%;
background-color: goldenrod;
border: 30px dashed red; /*div的边框形状及颜色*/
margin: 40px; /*外边距*/
padding: 20px; /*内边距*/
</style>
</head>
<body>
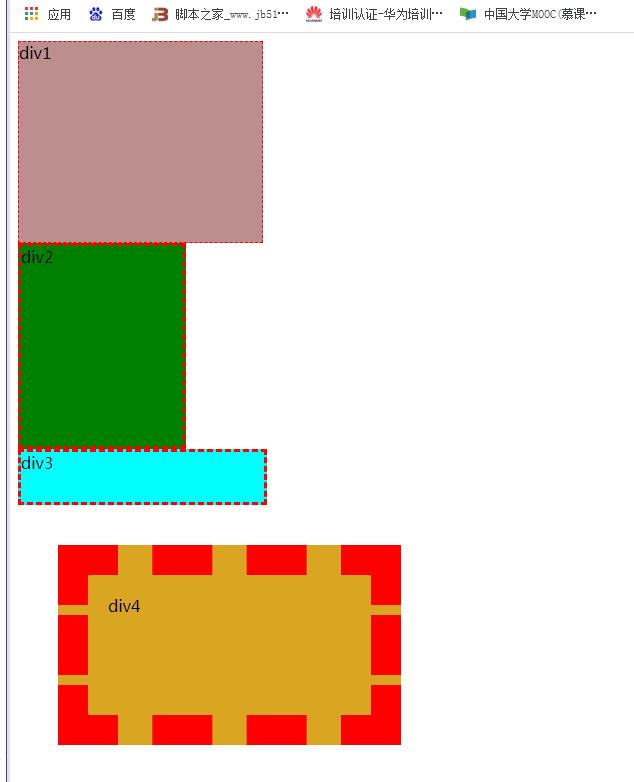
<div class="div1">div1</div>
<div class="div2">div2</div>
<div class="div3">div3</div>
<div class="div4">div4</div>
</body>
</html>

元素的大小是border加上padding加上content,不包括margin。
元素位置调整的参照点:
参照的是border或content:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1
background-color: rosybrown;
height: 300px;
width: 300px;
.div2
background-color: green;
height: 100px;
width: 100px;
</style>
</head>
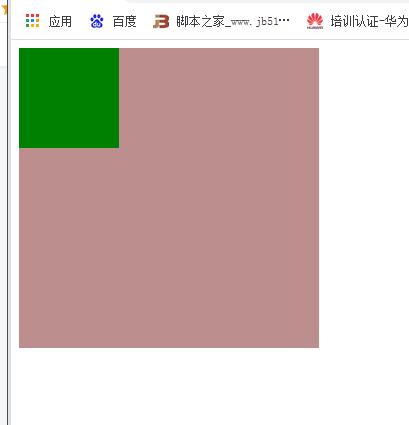
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>
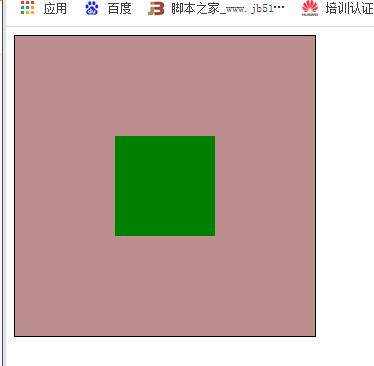
将绿色的div调整到大的淡粉色div中间:

结果:

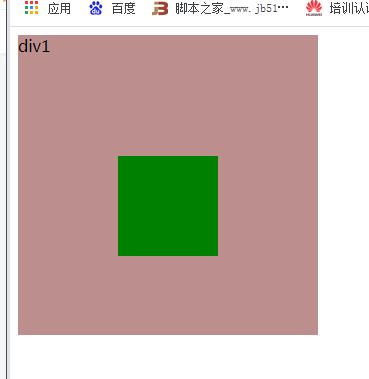
因为div1是一个空文本的元素,并且,没有设置边框,所以div2就找不到这个div1作为参照,直接以body作为参考进行margin设置,对div1设置一个边框,或者div1中增加一个文本内容:


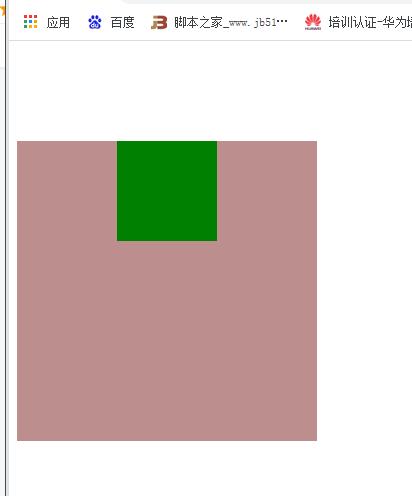
或者:

大盒子没有动,小盒子动了,移到大盒子中间。
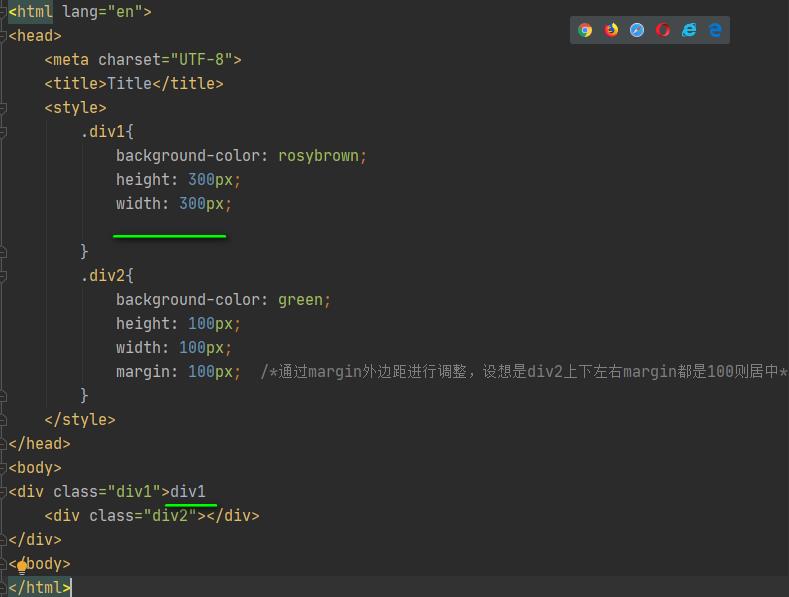
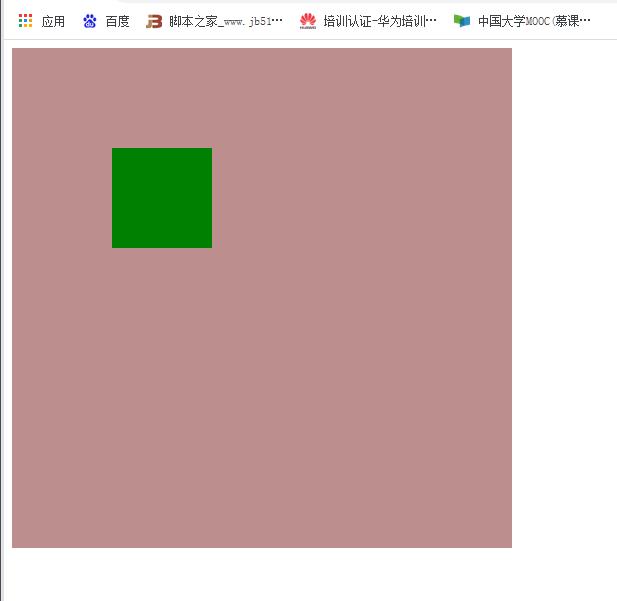
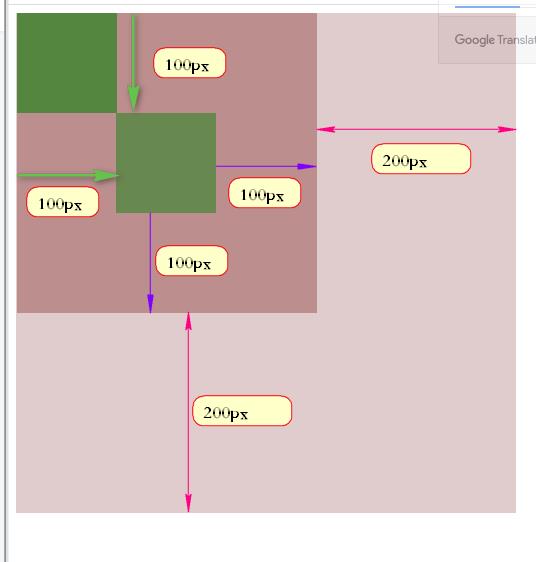
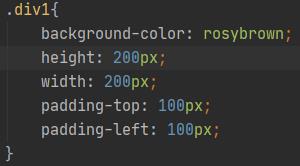
上面是通过margin进行调整的,下面使用padding进行调整:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.div1
background-color: rosybrown;
height: 300px;
width: 300px;
padding: 100px;
.div2
background-color: green;
height: 100px;
width: 100px;
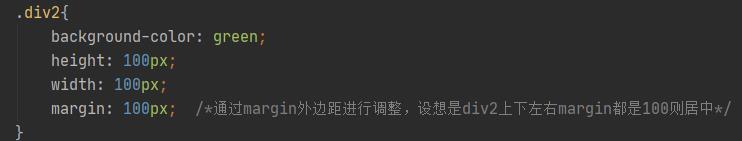
/*margin: 100px; !*通过margin外边距进行调整,设想是div2上下左右margin都是100则居中*!*/
</style>
</head>
<body>
<div class="div1">
<div class="div2"></div>
</div>
</body>
</html>结果:

padding的调整是大盒子进行了扩展:

可以调整大盒子的大小:

display属性:
有none、block、inline,inline-block, none是隐藏标签,block是转换为块级标签,inline是转换为内联标签,inline-block可做列表布局,即可以一行放多个标签,又可对标签进行宽高设置,其中的类似图片间的间隙小bug可以通过如下设置解决:
#outer
border:3px dashed;
word-spacing: -5px;
以上是关于前端技术——2——CSS的主要内容,如果未能解决你的问题,请参考以下文章
web前端练习30----Css,布局(文档流,浮动,清除浮动,浮动高度塌陷,垂直外边距重叠问题,定位,层级,居中,flex布局及练习)
web前端练习30----Css,布局(文档流,浮动,清除浮动,浮动高度塌陷,垂直外边距重叠问题,定位,层级,居中,flex布局及练习)